エンドユーザーガイド
Using Red Hat CodeReady Workspaces 2.9
概要
Information for users using Red Hat CodeReady Workspaces.多様性を受け入れるオープンソースの強化
Red Hat では、コード、ドキュメント、Web プロパティーにおける配慮に欠ける用語の置き換えに取り組んでいます。まずは、マスター (master)、スレーブ (slave)、ブラックリスト (blacklist)、ホワイトリスト (whitelist) の 4 つの用語の置き換えから始めます。この取り組みは膨大な作業を要するため、今後の複数のリリースで段階的に用語の置き換えを実施して参ります。詳細は、弊社 の CTO、Chris Wright のメッセージを参照してください。
第2章 Che-Theia IDE の基本
本セクションでは、Che-Theia (Red Hat CodeReady Workspaces のネイティブ統合開発環境) の基本ワークフローとコマンドについて説明します。
2.1. Che-Theia のカスタムコマンドの定義
Che-Theia IDE を使用すると、ユーザーはワークスペースを使用する際に利用できる devfile でカスタムコマンドを定義できます。
これは、たとえば以下の場合に役立ちます。
- プロジェクトのビルド、実行、およびデバッグを単純化する。
- リード開発者がチームの要件に基づいてワークスペースをカスタマイズできるようにする。
- 新たなチームメンバーの研修に要する時間を短縮する。
「devfile のバージョン 2 のオーサリング」 も参照してください。
2.1.1. Che-Theia タスクのタイプ
以下は、devfile の commands セクションの例です。
- CodeReady Workspaces コマンド
ネイティブアプリケーションおよびネイティブアプリケーションの開始CodeReady Workspaces コマンドは、ワークスペースコンテナーで実行されるタスクを定義するために使用されます。
-
execタイプは、CodeReady Workspaces ランナーがコマンド実行に使用されることを示します。ユーザーは、コマンドが実行されるコンテナーでコンポーネントを指定できます。 -
commandフィールドには、実行するコマンドラインが含まれます。 -
workdirは、コマンドが実行される作業ディレクトリーです。 -
componentフィールドは、コマンドが実行されるコンテナーを参照します。このフィールドには、コンテナーが定義されるコンポーネントのエイリアスが含まれます。
-
- VS Code
起動の設定 リモートデバッガーの割り当てVS Code
起動設定は、一般的にデバッグの設定を定義するために使用されます。これらの設定をトリガーするには、 を押すか、または Debug メニューから Start Debugging を選択します。この設定は、デバッグ用に接続するポートやデバッグするアプリケーションのタイプ (Node.js、Java など) などの情報をデバッガーに提供します。-
タイプは
vscode-launchです。 -
VS Code
形式の起動設定が含まれます。 -
VS Code
の起動設定の詳細は https://code.visualstudio.com/docs/editor/debugging#_launch-configurations、Visual Studio のドキュメント ページのDebugging セクションを参照してください。
-
タイプは
exec コマンドとも呼ばれるタイプ che のタスクは、Terminal→Run Task メニューから実行することも、My Workspace パネルでこれらを選択して実行できます。他のタスクは、Terminal→Run Task からのみ選択できます。開始する設定は Che-Theia デバッガーで利用可能です。
2.1.2. 実行およびデバッグ
Che-Theia は Debug Adapter Protocol をサポートします。このプロトコルは、開発ツールがデバッガーと通信する際の汎用的な方法を定義します。これは、Che-Theia がすべての実装と動作することを意味します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
手順
アプリケーションをデバッグするには、以下を実行します。
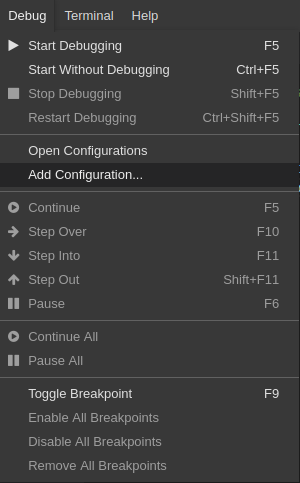
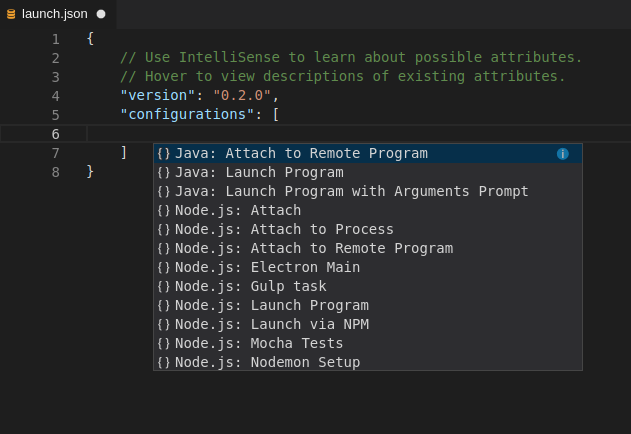
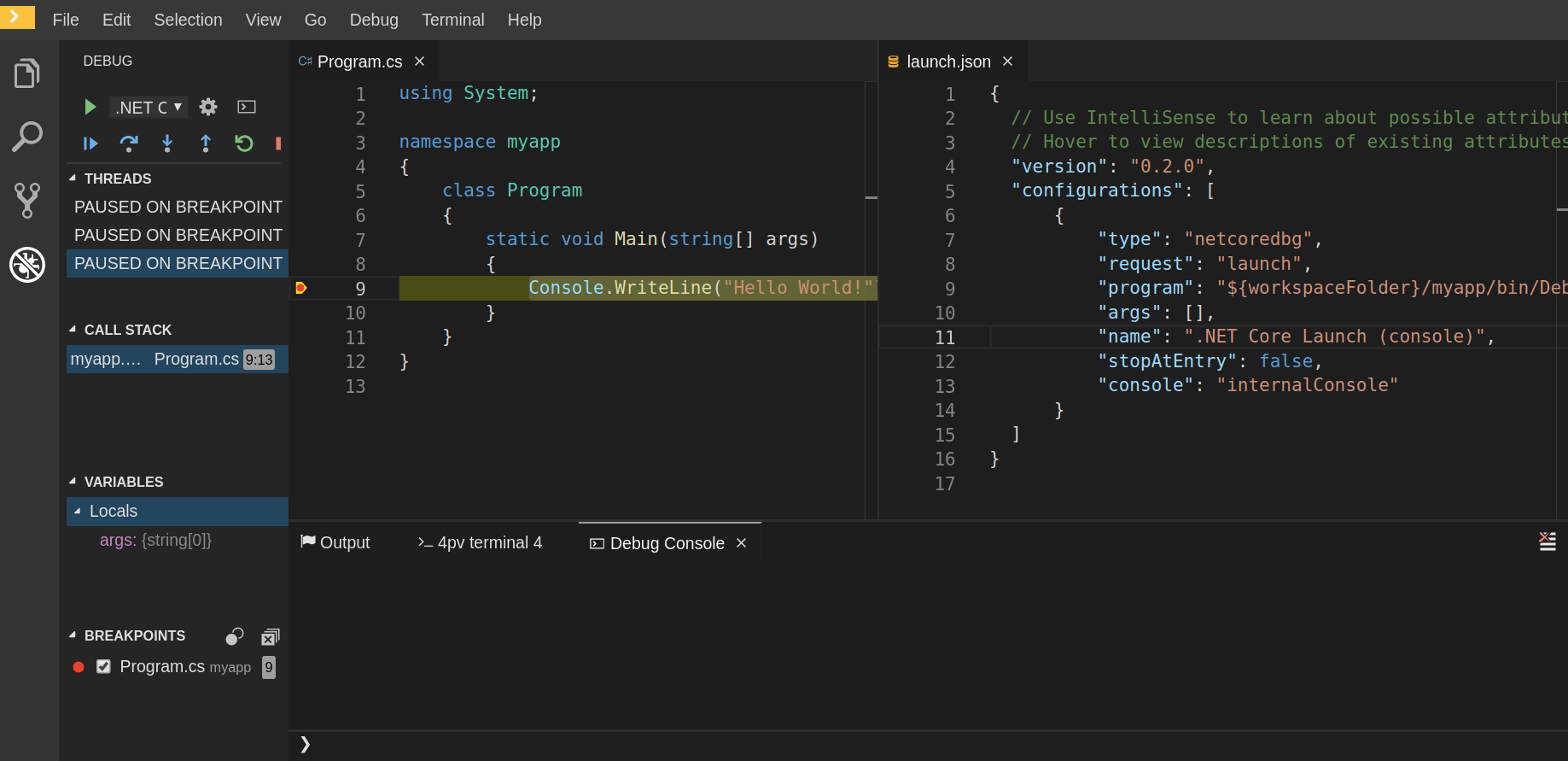
Debug → Add Configuration
の順にクリックして、起動設定をデバッグするか、プロジェクトに追加します。ポップアップメニューから、デバッグするアプリケーションの適切な設定を選択します。
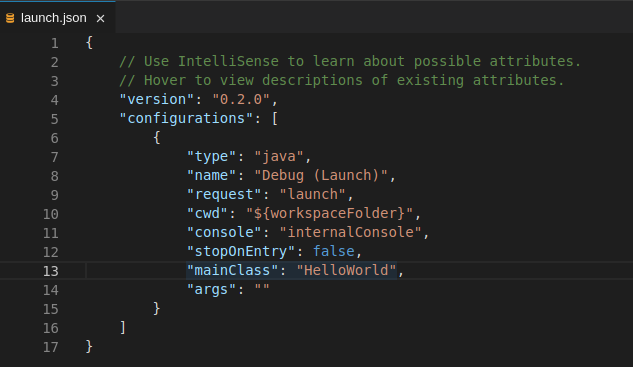
属性を変更または追加して、設定を更新します。
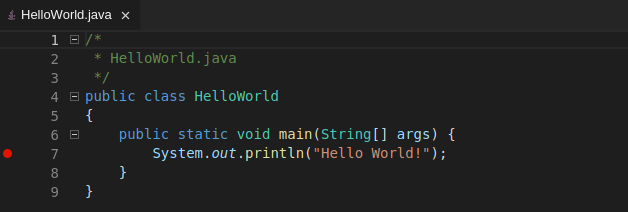
ブレークポイントは、エディターのマージンを選択して切り替えることができます。
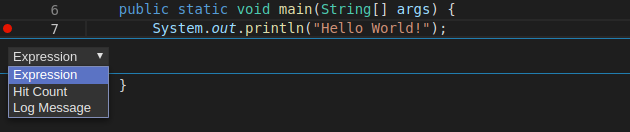
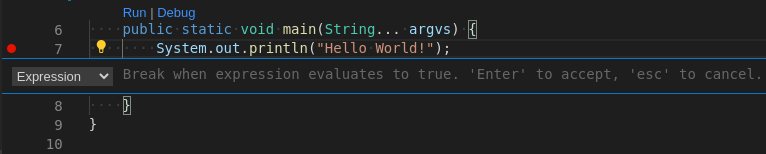
ブレークポイントメニューを開くと、Edit Breakpoint コマンドを使用して条件を追加します。
次に IDE
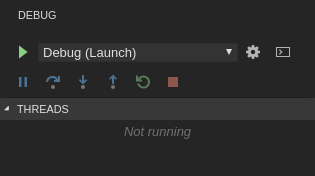
は、Expresion入力フィールドを表示します。デバッグを開始するには、View→Debug をクリックします。
Debug ビューで設定を選択し、F5 を押してアプリケーションをデバッグします。 を押してデバッグせずにアプリケーションを起動します。
2.1.3. タスクの編集および起動設定
手順
設定ファイルをカスタマイズするには、以下を実行します。
-
tasks.jsonまたはlaunch.json設定ファイルを編集します。 設定ファイルに新規の定義を追加するか、既存の定義を変更します。
注記変更内容は設定ファイルに保存されます。
-
プラグインで提供されるタスク設定をカスタマイズするには、Terminal → Configure Tasks メニューオプションを選択して、設定するタスクを選択します。その後、設定が
tasks.jsonファイルにコピーされ、編集が可能になります。
2.2. バージョン管理
Red Hat CodeReady Workspaces は、VS Code SCM モデルをネイティブでサポートします。デフォルトで、Red Hat CodeReady Workspaces にはネイティブの VS Code Git 拡張がソースコード管理 (SCM)プロバイダーとして含まれています。
2.2.1. Git 設定の管理: アイデンティティー
Git の使用を開始する前に、まずユーザー名とメールアドレスを設定します。これは、毎回の Git コミットでこの情報を使用するために重要になります。
手順
CodeReady Workspaces ユーザーインターフェースを使用して Git アイデンティティーを設定するには、以下を実行します。
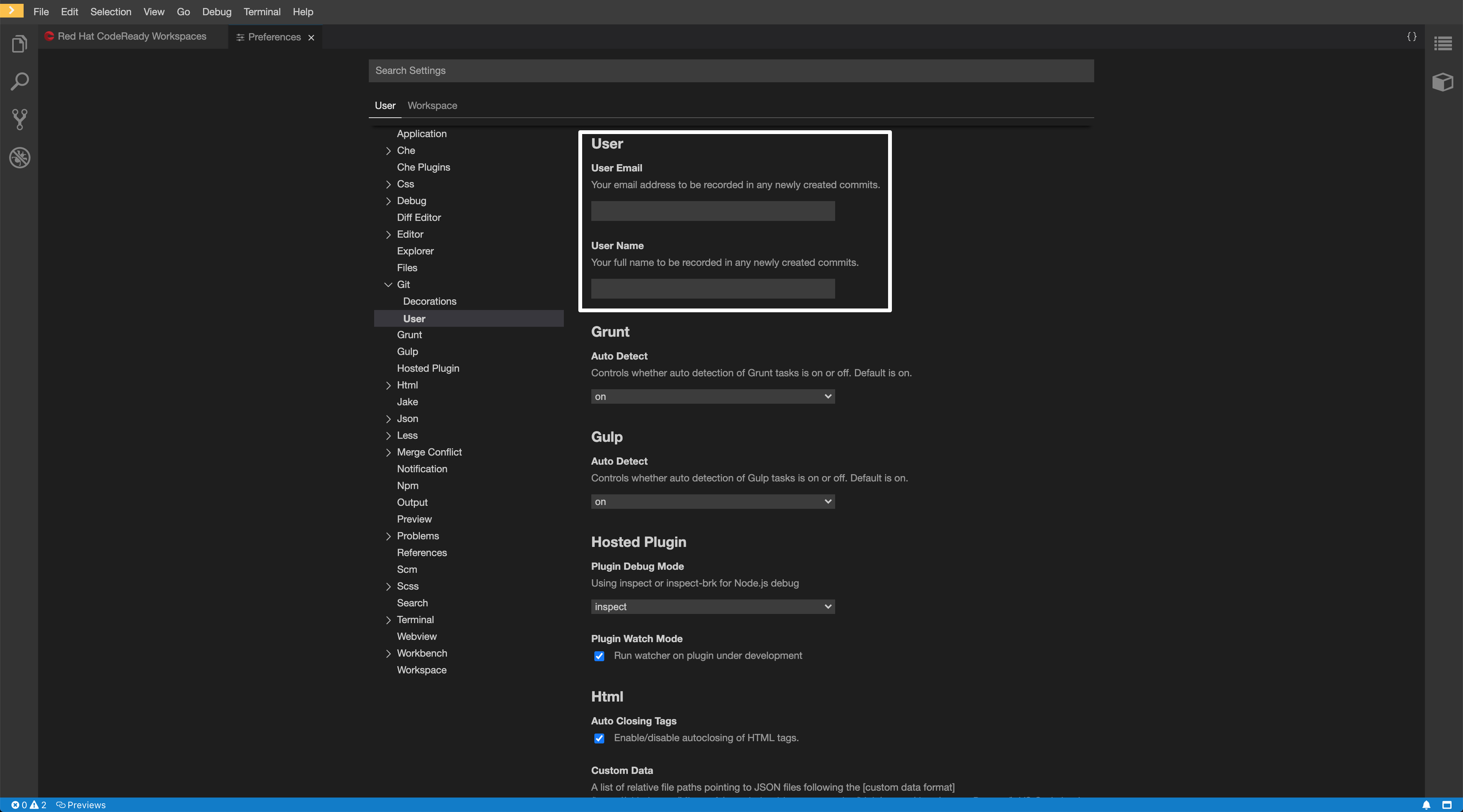
File > Settings > Open Preferences を開くか、または Ctrl+, を押します。
- 開いたウィンドウで、Git → User サブセクションに移動し、User mail と User name の値を入力します。
コマンドラインを使用して Git アイデンティティーを設定するには、Che-Theia コンテナーのターミナルを開きます。
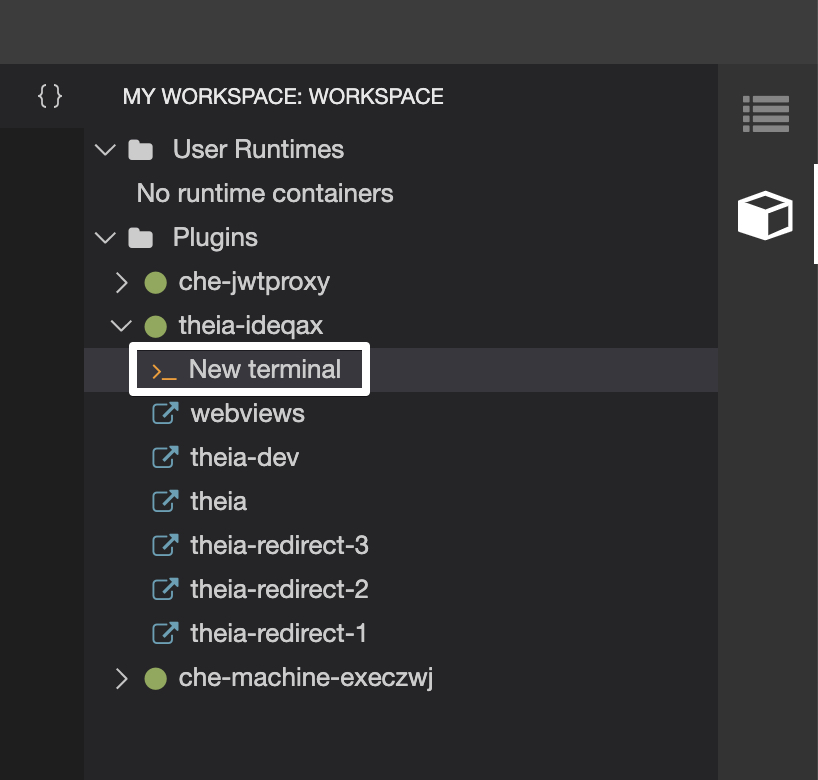
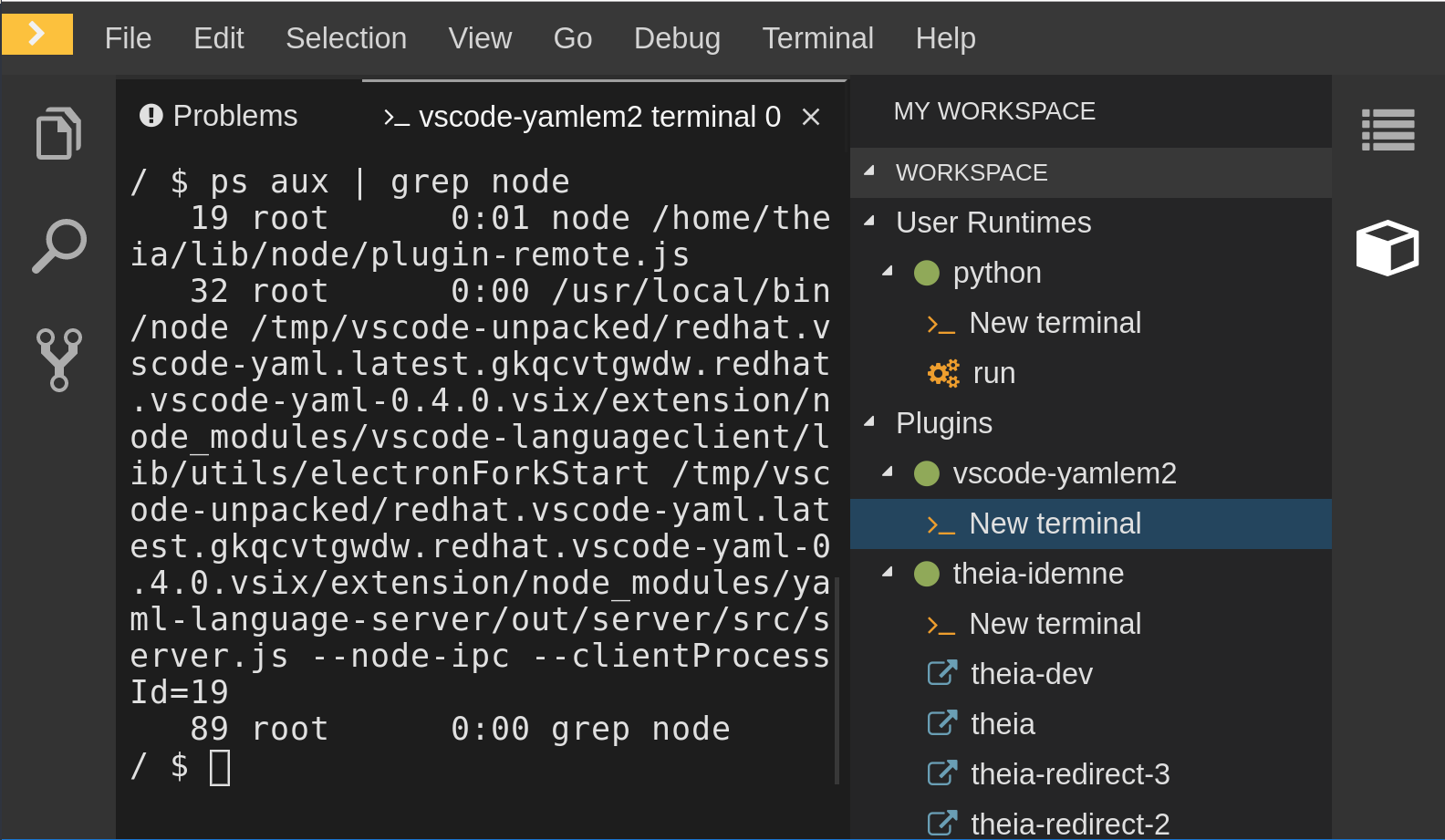
My Workspace ビューに移動し、Plugins > theia-ide… > New terminal を開きます。
以下のコマンドを実行します。
git config --global user.name "John Doe" git config --global user.email johndoe@example.com
$ git config --global user.name "John Doe" $ git config --global user.email johndoe@example.comCopy to Clipboard Copied! Toggle word wrap Toggle overflow
Che-Theia は、現在のコンテナーにこの情報を永続的に保存し、ワークスペースの起動時に他のコンテナー用にこの情報を復元します。
2.2.2. HTTPS を使用した Git リポジトリーへのアクセス
手順
HTTPS を使用してリポジトリーのクローンを作成するには、以下を実行します。
- Visual Studio Code Git 拡張機能が提供するクローンコマンドを使用します。
または、ターミナルでネイティブの Git コマンドを使用して、プロジェクトのクローンを作成します。
-
cdコマンドを使用して、宛先フォルダーに移動します。 git cloneを使用してリポジトリーをクローンします。git clone <link>
$ git clone <link>Copy to Clipboard Copied! Toggle word wrap Toggle overflow Red Hat CodeReady Workspaces は Git の自己署名された TLS 証明書をサポートします。詳細は、自己署名証明書を使用した Git リポジトリーをサポートする CodeReady Workspaces のデプロイについて参照してください。
2.2.3. 生成される SSH キーペアを使用した Git リポジトリーへのアクセス
2.2.3.1. CodeReady Workspaces コマンドパレットを使用した SSH キーの生成
以下のセクションでは、CodeReady Workspaces コマンドパレットを使用した SSH キーの生成と、これを Git プロバイダーの通信で使用する方法について説明します。この SSH キーは特定の Git プロバイダーのパーミッションを制限するため、ユーザーは使用する Git プロバイダーごとに一意の SSH キーを作成する必要があります。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces 「CodeReady Workspaces 2.9 ワークスペースの設定」 のこのインスタンスで定義される既存のワークスペース。
- 個人用の GitHub アカウントまたはその他の Git プロバイダーアカウントを作成しました。
手順
デフォルトで、すべての Git プロバイダーについて機能する一般的な SSH キーペアが表示されます。この使用を開始するには、パブリックキーを Git プロバイダーに追加します。
特定の Git プロバイダーについてのみ機能する SSH キーペアを生成します。
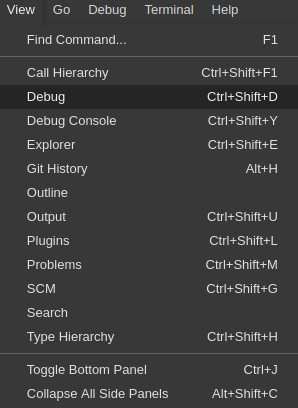
CodeReady Workspaces IDE で F1 キーを押してコマンドパレットを開くか、またはトップメニューで View → Find Command に移動します。
コマンドパレット は、Ctrl+Shift+p (または macOS の Cmd+Shift+p) を押してアクティブにすることもできます。
-
search for SSH: 検索ボックスに
生成し、入力を一度押すことで、特定のホストの鍵ペアを生成します。 SSH キーペアのホスト名を指定します(例:
github.com)。SSH キーペアが生成されます。
右下の ボタンをクリックし、エディターからパブリックキーをコピーし、これを Git プロバイダーに追加します。
SSH のセキュアな URL を指定して、コマンドパレットの別のコマンド(git リポジトリーのクローン作成 )を使用することができます。
2.2.3.2. 関連付けられたパブリックキーを GitHub のリポジトリーまたはアカウントに追加する
関連付けられたパブリックキーを GitHub のリポジトリーまたはアカウントに追加するには、以下を実行します。
- github.com に移動します。
- ウィンドウの右上にあるユーザーアイコンの横のドロップダウン矢印をクリックします。
- Settings → SSH and GPG keys をクリックしてから ボタンをクリックします。
- Title フィールドにキーのタイトルを入力し、Key フィールドに CodeReady Workspaces からコピーしたパブリックキーを貼り付けます。
- ボタンをクリックします。
2.2.3.3. 関連付けられたパブリックキーを GitLab の Git リポジトリーまたは GitLab のアカウントに追加する
関連付けられたパブリックキーを GitLab の Git リポジトリーまたはアカウントに追加するには、以下を実行します。
- gitlab.com に移動します。
- ウィンドウの右上にあるユーザーアイコンをクリックします。
- Settings → SSH Keys をクリックします。
- Title フィールドにキーのタイトルを入力し、Key フィールドに CodeReady Workspaces からコピーしたパブリックキーを貼り付けます。
- ボタンをクリックします。
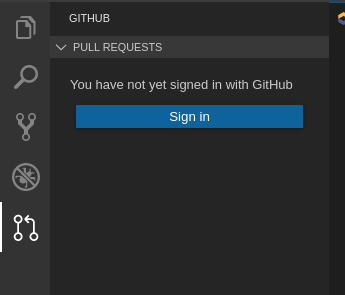
2.2.4. GitHub PR プラグインを使用したプルリクエストの管理
GitHub のプルリクエストを管理するには、ワークスペースのプラグインの一覧から選択可能な VS Code GitHub Pull Request プラグインを使用します。
2.2.4.1. GitHub Pull Requests プラグインの使用
前提条件
- GitHub OAuth が設定されている必要があります。「GitHub OAuth の設定」を参照してください。
手順
プラグインのビューで Accounts メニューまたは Sign in ボタンを使用して GitHub にサインインします。
GitHub からサインアウトするには、左下の Accounts メニュー、または GitHub Pull Requests: Sign out from GitHub コマンドを使用します。
2.3. Che-Theia のトラブルシューティング
本セクションでは、Che-Theia IDE で最も頻繁に発生する問題の一部を説明します。
- Che-Theia は、以下のメッセージを含む通知を表示します。
Plugin ランタイムが予期せず、すべてのプラグインが機能しないため、ページを再読み込みしてください。プラグインには十分なメモリーがない可能性があります。 つまり、Che-Theia IDE コンテナーで実行されている Che-Theia プラグインの 1 つに、コンテナーよりも多くのメモリーが必要です。この問題を修正するには、Che-Theia IDE コンテナーのメモリーの量を増やします。
- CodeReady Workspaces Dashboard に移動します。
- 問題が発生したワークスペースを選択します。
- Devfile タブに切り替えます。
-
devfile の
componentsセクションで、cheEditorタイプのコンポーネントを見つけます。 -
新しいプロパティー
memoryLimit: 1024Mを追加します(またはすでに存在する場合はその値を増やします)。 - 変更を保存し、ワークスペースを再起動します。
2.4. Che-Theia Webview の単一ホストモードで機能する方法のマルチホストモードとの比較
使用される Che デプロイメントストラテジー、単一ホストかマルチホストに応じて、Che-Theia Webview API が機能する仕方に違いがあります。
2.4.1. Webview の概要
Webview プラグイン API を使用すると、Che-Theia 内でビューを作成し、任意の HTML コンテンツを表示できます。内部では、これは iframe およびサービス ワーカーで実装されます。
2.4.2. マルチホストモードの Webview
Red Hat CodeReady Workspaces がマルチホストモードでデプロイされると、Webview コンテンツは別のオリジンで提供されます。つまり、これはメインの Che-Theia コンテキストから分離されます。そのため、コントリビュートしたビューは以下にアクセスできません。
- 最上位の DOM
- ローカルストレージ、Cookie などの Che-Theia ステート
2.4.3. 単一ホストモードの Webview
Red Hat CodeReady Workspaces が単一ホストモードでデプロイされると、Webview コンテンツはメインの Che-Theia コンテキストと同じオリジンを使用して読み込まれます。これは、外部コンテンツがブラウザーでメイン Che-Theia にアクセスすることを妨げるものは何もないことを意味します。そのため、Webview をコントリビュートするさまざまなプラグインによって読み込まれる可能性のあるコンテンツに細心の注意を払う必要があります。
第3章 開発者ワークスペース
Red Hat CodeReady Workspaces は、開発者ワークスペースに、アプリケーションのコード、ビルド、テスト、実行、およびデバッグに必要なすべてのものを提供します。これを許可するために、開発者ワークスペースは 4 つの主なコンポーネントを提供します。
- プロジェクトのソースコード。
- Web ベースの統合開発環境 (IDE)
- 開発者がプロジェクトで作業するために必要なツールの依存関係。
- アプリケーションランタイム: アプリケーションの実稼働環境での実行に使用される環境のレプリカ。
Pod は CodeReady Workspaces ワークスペースの各コンポーネントを管理します。そのため、CodeReady Workspaces ワークスペースで実行されているすべてのものは、コンテナー内で実行されます。これにより、CodeReady Workspaces ワークスペースに高い移植性を持たせることができます。
組み込みブラウザーベースの IDE は、CodeReady Workspaces ワークスペースで実行しているすべてについてのアクセスポイントです。これにより、CodeReady Workspaces ワークスペースの共有が簡単になります。
デフォルトでは、1 度に 1 つのワークスペースのみを実行できます。ユーザーが実行できる同時ワークスペースの数を増やすには、CheCluster を更新します。
oc patch checluster/codeready-workspaces -n openshift-workspaces --type=merge \
-p '{ "spec": { "server": { "customCheProperties": { "CHE_LIMITS_USER_WORKSPACES_RUN_COUNT": "-1" } } } }'
$ oc patch checluster/codeready-workspaces -n openshift-workspaces --type=merge \
-p '{ "spec": { "server": { "customCheProperties": { "CHE_LIMITS_USER_WORKSPACES_RUN_COUNT": "-1" } } } }'詳細は、「ユーザーワークスペースの制限 」を参照してください。
| 機能 | 従来の IDE ワークスペース | Red Hat CodeReady Workspaces ワークスペース |
|---|---|---|
| 設定およびインストールが必要 | Yes | No |
| 組み込みツール | 部分的。IDE プラグインには設定が必要です。依存関係にはインストールと設定が必要です。例: JDK、Maven、Node | Yesプラグインは、それらの依存関係を提供します。 |
| アプリケーションランタイムが指定される | No。開発者はこれを個別に管理する必要があります。 | Yesアプリケーションランタイムはワークスペースで複製されます。 |
| 共有可能 | No。または容易ではない | Yes開発者ワークスペースは URL で共有可能です。 |
| バージョン化可能 | × | Yesdevfile はプロジェクトのソースコードと共に存在します。 |
| どこからでもアクセス可能 | No。インストールが必要です。 | Yesブラウザーのみが必要です。 |
CodeReady Workspaces ワークスペースを起動するには、以下を実行します。
Dashboard を使用して CodeReady Workspaces 2.9 を検出します。
CodeReady Workspaces 2.9 ワークスペースの起動に推奨される方法として devfile を使用します。
CodeReady Workspaces 2.9 ワークスペースと対話に推奨される方法としてブラウザーベースの IDE を使用します。CodeReady Workspaces 2.9 ワークスペースと対話する別の方法は、「ワークスペースへのリモートアクセス」 を参照してください。
3.1. コードサンプルからのワークスペースの作成
本セクションでは、コードサンプルまたは devfile テンプレートからワークスペースを作成する方法を説明します。
- Get Started ビューを使用したサンプルからのワークスペースの作成。
- Custom Workspace view のテンプレートを使用したカスタムワークスペースの作成。
devfile についての詳細は、「devfile のバージョン 2 のオーサリング」 を参照してください。
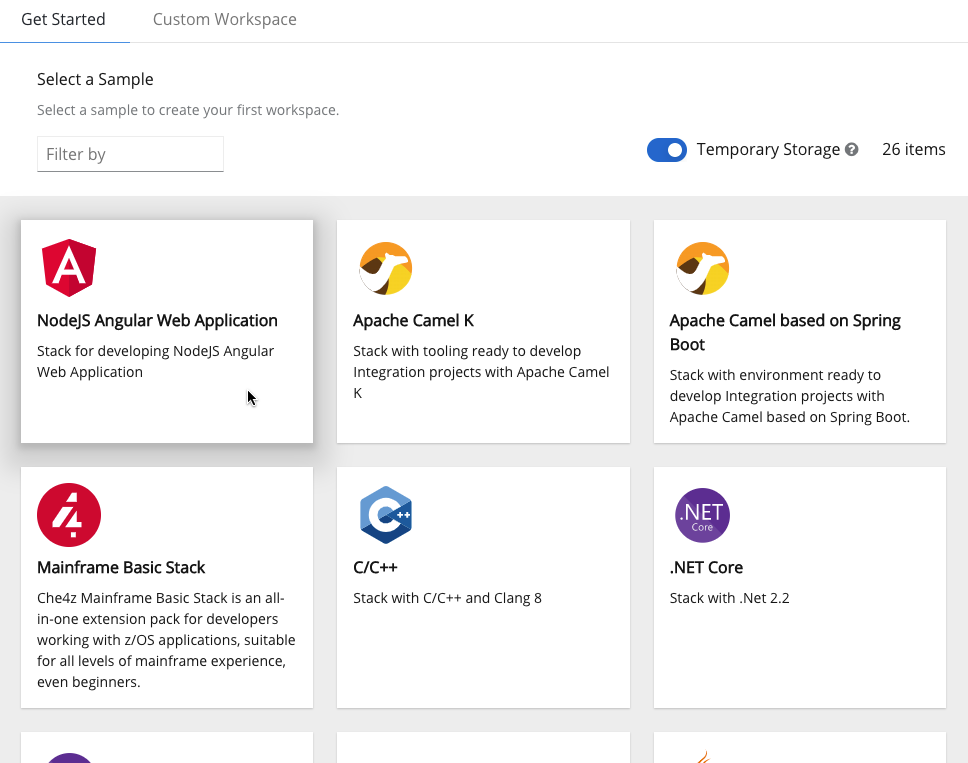
3.1.1. ユーザーダッシュボードの Get Started ビューからのワークスペースの作成
本セクションでは、コードサンプルを使用して、ユーザーダッシュボードからワークスペースを作成する方法を説明します。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルで Get Started に移動します。
- タブをクリックします。
ギャラリーには、プロジェクトのビルドおよび実行に使用できるサンプルの一覧があります。
ワークスペースを起動します。選択したスタックカードをクリックします。
ワークスペース名は、スタックの基礎となる devfile に基づいて自動生成できます。生成される名前は、常に devfile metadata.generateName プロパティーと 4 つのランダムな文字で構成されます。
3.1.2. テンプレートからのカスタムワークスペースの作成
本セクションでは、テンプレートからカスタムワークスペースを作成する方法を説明します。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルで Get Started に移動します。
- タブをクリックします。
ワークスペースの Name を定義します。
新規ワークスペース名ワークスペース名は、スタックの基礎となる devfile に基づいて自動生成できます。生成される名前は、常に devfile
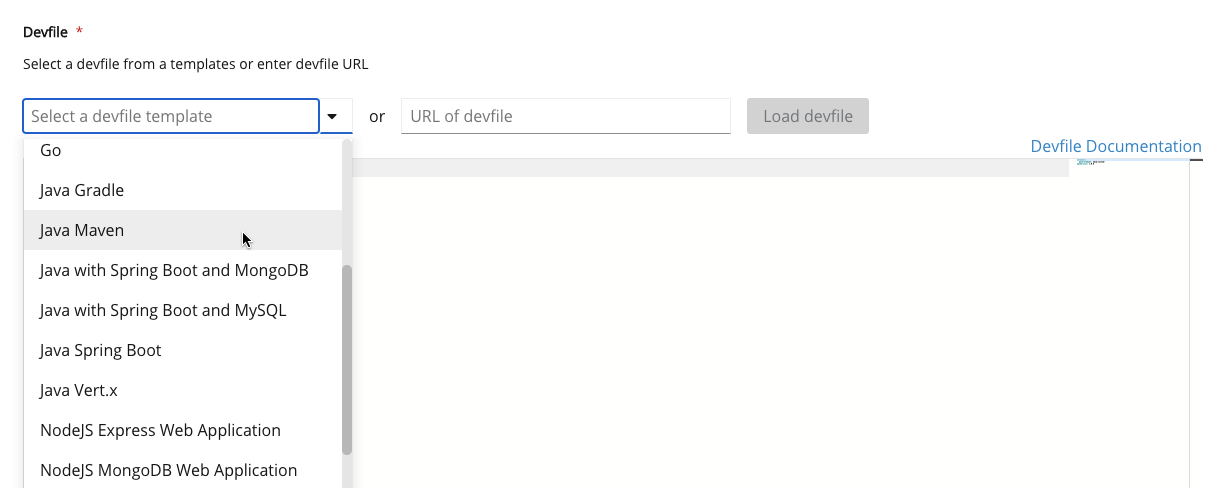
metadata.generateNameプロパティーと 4 つのランダムな文字で構成されます。Devfile セクションで、プロジェクトのビルドおよび実行に使用される devfile テンプレートを選択します。
- ワークスペースを起動します。フォームの下部にある ボタンをクリックします。
3.2. リモート devfile からのワークスペースの作成
CodeReady Workspaces ワークスペースの作成を迅速かつ簡単に作成するには、factory リンクを使用します。
3.2.1. Git リポジトリーのデフォルトブランチでのワークスペースの作成
本セクションでは、ファクトリー URL を使用して CodeReady Workspaces ワークスペースを起動する方法を説明します。ファクトリー URL は、CodeReady Workspaces を devfile を含む Git ソースリポジトリーをポイントするリンクです。
ファクトリー URL は 2 つの形式に存在します。
-
短縮形
/#$URL -
以前のバージョンの CodeReady Workspaces で使用された追加の設定パラメーターをサポートする long
/f?url=$URLフォーム
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。「CodeReady Workspaces のインストール」を参照してください。
-
Git リポジトリー <GIT_REPOSITORY_URL> は HTTPS 経由で利用でき、root ディレクトリーに
devfile.yamlまたは.devfile.yamlが含まれます。「devfile のバージョン 2 のオーサリング」 を参照してください。
手順
factory URL を開いてワークスペースを実行します。2 つの形式を使用できます。
\https://codeready-<openshift_deployment_name>.<domain_name>/#<GIT_REPOSITORY_URL>- これは短い形式です。
\https://codeready-<openshift_deployment_name>.<domain_name>/f?url=<GIT_REPOSITORY_URL>この長い形式は追加の設定パラメーターをサポートします。
例3.1
短いファクトリーURL 形式を使用して、https://github.com/eclipse-che/che-server リポジトリーのデフォルトブランチから Red Hat がホストする Eclipse Che にワークスペースを作成します。例3.2
長いファクトリーURL 形式を使用して、https://github.com/eclipse-che/che-server リポジトリーのデフォルトブランチから Red Hat がホストする Eclipse Che にワークスペースを作成します。
3.2.2. Git リポジトリーの機能ブランチでのワークスペースの作成
CodeReady Workspaces ワークスペースは、ユーザーの選択する機能ブランチの Git ソースリポジトリーに保存される devfile を参照して作成できます。次に CodeReady Workspaces インスタンスは検出された devfile を使用してワークスペースをビルドします。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
-
devfile.yamlまたは.devfile.yaml ファイルは、HTTPS 経由でアクセス可能なユーザーの特定のブランチで、Git リポジトリーのルートフォルダーにあります。devfile の作成および使用についての詳細は、「devfile のバージョン 2 のオーサリング」 を参照してください。
手順
以下の URL を開いてワークスペースを実行します: \https://codeready-<openshift_deployment_name>.<domain_name>/#<GitHubBranch>
例
以下の URL 形式を使用して、workspace.openshift.com でホストされる実験的な quarkus-quickstarts ブランチを開きます。
https://workspaces.openshift.com/f?url=https://github.com/maxandersen/quarkus-quickstarts/tree/che
https://workspaces.openshift.com/f?url=https://github.com/maxandersen/quarkus-quickstarts/tree/che3.2.3. HTTP を使用した一般にアクセス可能なスタンドアロン devfile でのワークスペースの作成
ワークスペースは、devfile、devfile の未加工コンテンツを参照する URL を使用して作成できます。次に CodeReady Workspaces インスタンスは検出された devfile を使用してワークスペースをビルドします。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
-
一般にアクセス可能なスタンドアロン
devfile.yamlファイル。devfile の作成および使用についての詳細は、「devfile のバージョン 2 のオーサリング」 を参照してください。
手順
-
以下の URL を開いてワークスペースを実行します:
\https://codeready-<openshift_deployment_name>.<domain_name>/#https://<yourhosturl>/devfile.yaml
3.2.4. factory パラメーターを使用した devfile 値の上書き
リモート devfile の以下のセクションにある値は、特別に作成される追加の factory パラメーターを使用して上書きできます。
-
apiVersion -
metadata -
プロジェクト -
属性
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
-
一般にアクセス可能なスタンドアロン
devfile.yamlファイル。devfile の作成および使用についての詳細は、「devfile のバージョン 2 のオーサリング」 を参照してください。
手順
-
次の URL
\https://codeready-<openshift_deployment_name>.<domain_name>/f?url=https://<hostURL> /devfile.yaml&override.<parameter.path> =<value>に移動してワークスペースを開きます。
例3.3 generateName プロパティーの上書きの例
以下の初期 devfile について考えてみましょう。
apiVersion: 1.0.0 metadata: generateName: golang- projects: ...
apiVersion: 1.0.0
metadata:
generateName: golang-
projects:
...
generateName 値を追加または上書きするには、以下の factory URL を使用します。
https://workspaces.openshift.com/f?url=<repository-url>&override.metadata.generateName=myprefix
https://workspaces.openshift.com/f?url=<repository-url>&override.metadata.generateName=myprefix作成されるワークスペースには、以下の devfile モデルがあります。
apiVersion: 1.0.0 metadata: generateName: myprefix projects: ...
apiVersion: 1.0.0
metadata:
generateName: myprefix
projects:
...例3.4 プロジェクトソースブランチプロパティーの上書き例
以下の初期 devfile について考えてみましょう。
ソースブランチ値を追加または上書きするには、以下の factory URL を使用します。
https://workspaces.openshift.com/f?url=<repository-url>&override.projects.web-java-spring-petclinic.source.branch=1.0.x
https://workspaces.openshift.com/f?url=<repository-url>&override.projects.web-java-spring-petclinic.source.branch=1.0.x作成されるワークスペースには、以下の devfile モデルがあります。
例3.5 属性値の上書きまたは作成例
以下の初期 devfile について考えてみましょう。
persistVolumes 属性値を追加または上書きするには、以下の factory URL を使用します。
https://workspaces.openshift.com/f?url=<repository-url>&override.attributes.persistVolumes=true
https://workspaces.openshift.com/f?url=<repository-url>&override.attributes.persistVolumes=true作成されるワークスペースには、以下の devfile モデルがあります。
属性を上書きする場合、attribute キーワードに続くすべてのものは属性名として解釈され、ユーザーがドットで区切られる名前を使用できるようにします。
https://workspaces.openshift.com/f?url=<repository-url>&override.attributes.dot.name.format.attribute=true
https://workspaces.openshift.com/f?url=<repository-url>&override.attributes.dot.name.format.attribute=true作成されるワークスペースには、以下の devfile モデルがあります。
検証手順
- CodeReady Workspaces Dashboard を使用して、新規に作成されたワークスペースの Devfile タブに移動し、そのコンテンツを確認します。
3.2.5. ユーザーによるワークスペースのデプロイメントラベルおよびアノテーションの定義を許可する
本セクションでは、factory パラメーターを使用してワークスペースのデプロイメントのラベルとアノテーションをカスタマイズする方法を説明します。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
-
一般にアクセス可能なスタンドアロン
devfile.yamlファイル。devfile の作成および使用についての詳細は、「devfile のバージョン 2 のオーサリング」 を参照してください。
手順
-
\https://codeready-<openshift_deployment_name>.<domain_name>/f?url=https://<hostURL> /devfile.yaml&workspaceDeploymentLabels=<url_encoded_comma_separated_key_values> &workspaceDeploymentAnnotations=<url_encoded_comma_separated_key_values override>に移動してワークスペースを開きます。
例3.6 デプロイメントラベルの上書き例
追加する以下のラベルについて検討します。
ike.target=preference-v1 ike.session=test
ike.target=preference-v1
ike.session=testラベルを追加または上書きするには、以下のファクトリー URL を使用します。
https://workspaces.openshift.com/f?url=<repository-url>&workspaceDeploymentLabels=ike.target%3Dpreference-v1%2Cike.session%3Dtest
https://workspaces.openshift.com/f?url=<repository-url>&workspaceDeploymentLabels=ike.target%3Dpreference-v1%2Cike.session%3Dtest作成されるワークスペースには、以下のデプロイメントラベルが含まれます。
例3.7 デプロイメントアノテーションの上書き例
追加する以下のアノテーションについて検討します。
ike.A1=preference-v1 ike.A=test
ike.A1=preference-v1
ike.A=testアノテーションを追加または上書きするには、以下のファクトリー URL を使用します。
https://workspaces.openshift.com/f?url=<repository-url>&workspaceDeploymentAnnotations=ike.A1%3Dpreference-v1%2Cike.A%3Dtest
https://workspaces.openshift.com/f?url=<repository-url>&workspaceDeploymentAnnotations=ike.A1%3Dpreference-v1%2Cike.A%3Dtest生成されるワークスペースには、以下のデプロイメントアノテーションが含まれます。
検証手順
デプロイメントのラベルとアノテーションを表示するには、以下を実行します。
- ユーザーの namespace の名前を取得します。
- CodeReady Workspaces Dashboard を使用して Workspace タブに移動し 、OpenShift namespace フィールドの名前を読み取ります。
クラスターにログインします。
checlusterCR(Custom Resource)から CodeReady Workspaces クラスター URL を取得します。以下を実行します。oc get checluster --output jsonpath='{.items[0].status.cheURL}'$ oc get checluster --output jsonpath='{.items[0].status.cheURL}'Copy to Clipboard Copied! Toggle word wrap Toggle overflow ログイン:
oc login -u <username> -p <password> <cluster_URL>
$ oc login -u <username> -p <password> <cluster_URL>Copy to Clipboard Copied! Toggle word wrap Toggle overflow
最初の手順の OpenShift namespace 名を使用して、プロジェクトのすべてのデプロイメントのデプロイメントラベルおよびアノテーションを表示します。
oc get deployment -n <NAMESPACE> -o=custom-columns="NAMESPACE:.metadata.namespace,NAME:.metadata.name,LABELS:.metadata.labels,ANNOTATIONS:.metadata.annotations"
$ oc get deployment -n <NAMESPACE> -o=custom-columns="NAMESPACE:.metadata.namespace,NAME:.metadata.name,LABELS:.metadata.labels,ANNOTATIONS:.metadata.annotations"Copy to Clipboard Copied! Toggle word wrap Toggle overflow
3.2.6. ユーザーによるワークスペース作成ストラテジーの定義の許可
開発者は、ファクトリー URL を許可するたびに新規ワークスペースを作成するように CodeReady Workspaces を設定したり、ユーザーがすでにある場合には既存のワークスペースを再利用するように設定できます。
CodeReady Workspaces は以下のオプションをサポートします。
-
クリックして、指定のファクトリー URL が許可されるたびに新規ワークスペースを作成するデフォルトのストラテジー。 -
ユーザー別: 最初に、ファクトリー URL を使用してワークスペースが作成されます。他のユーザーの呼び出しは、ファクトリー URL(1 factory = 1 ワークスペース)によって作成された特定のワークスペースを再利用します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。「CodeReady Workspaces のインストール」を参照してください。
- Git リポジトリー <GIT_REPOSITORY_URL> は HTTPS で利用できます。
手順
factory URL を開き、追加の strategy パラメーターを指定してワークスペースを実行します。
\https://codeready-<openshift_deployment_name>.<domain_name>/f?url=<GIT_REPOSITORY_URL>&policies.create=<value>
3.3. crwctl およびローカル devfile を使用したワークスペースの作成
CodeReady Workspaces ワークスペースは、crwctl ツールをローカルに保存された devfile を参照して作成できます。次に CodeReady Workspaces インスタンスは検出された devfile を使用してワークスペースをビルドします。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces CLI 管理ツール。「crwctl 管理ツールの使用」を参照してください。
- devfile は、現在の作業ディレクトリー内のローカルファイルシステムで利用できます。devfile の作成および使用についての詳細は、「devfile のバージョン 2 のオーサリング」 を参照してください。
- Red Hat CodeReady Workspaces にログインしている必要があります。「How to login into CodeReady Workspaces using crwctl」を参照してください。
手順
-
以下のように
crwctlツールでworkspace:createパラメーターを使用して devfile からワークスペースを実行します。
crwctl workspace:create --name=<WORKSPACE_NAME> \ --devfile=devfile.yaml --start \ -n openshift-workspaces
$ crwctl workspace:create --name=<WORKSPACE_NAME> \
--devfile=devfile.yaml --start \
-n openshift-workspaces- 1
- 作成するワークスペース名。
--devfile フラグを省略すると、crwctl は現行ディレクトリーの ファイルを検索し、ワークスペースを作成します。
devfile.yaml または devfile.yml
3.4. プロジェクトのソースコードをインポートしてワークスペースを作成する
本セクションでは、既存のコードベースを編集するために新規ワークスペースを作成する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- Red Hat CodeReady Workspaces 「CodeReady Workspaces 2.9 ワークスペースの設定」 のこのインスタンスで定義される開発環境に関連するプラグインが含まれる既存のワークスペース。
ユーザーは、ワークスペースを起動する前に適用する必要のある 2 つの方法で進捗することができます。
既存のコードベースを編集するために新規ワークスペースを作成するには、ワークスペースの起動後に以下のいずれかの方法を使用します。
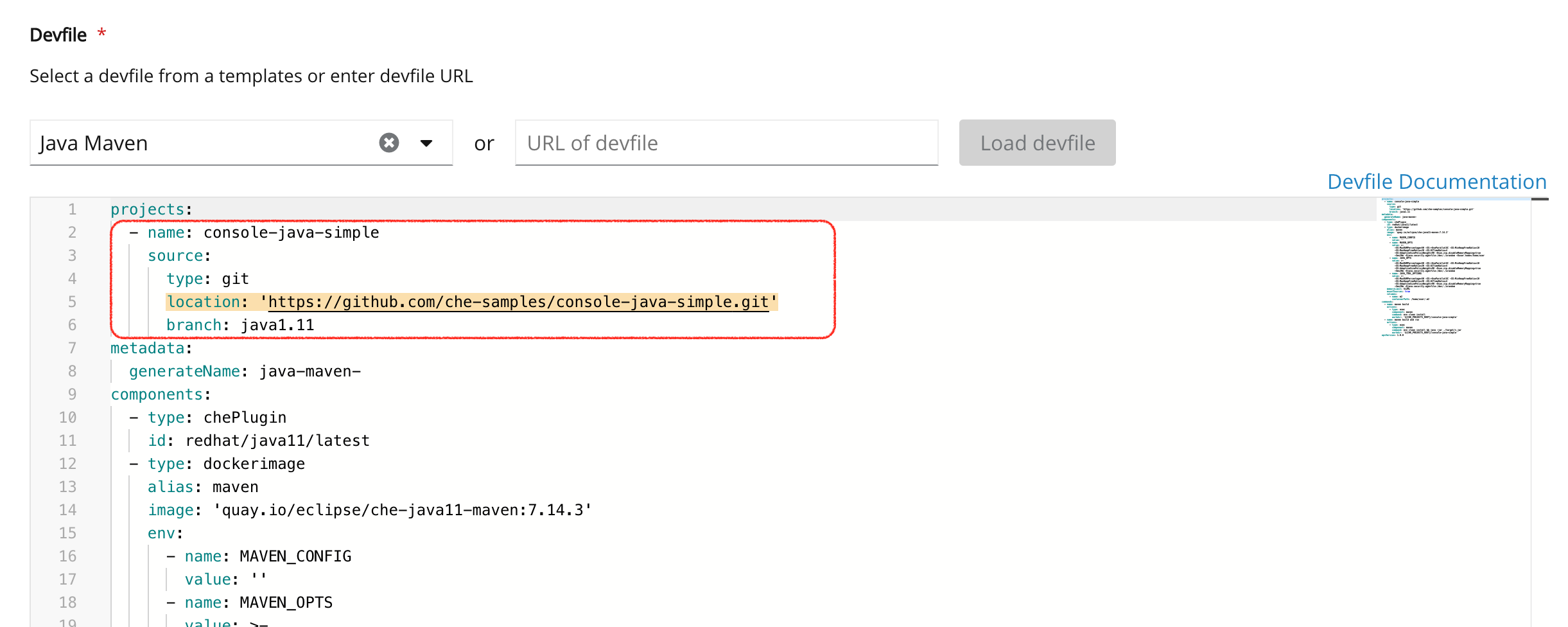
3.4.1. Dashboard からサンプルを選択し、devfile をプロジェクトに含めるように変更します。
- 左側のナビゲーションパネルで Get Started に移動します。
- まだ選択されていない場合には、Custom Workspace タブをクリックします。
Devfile セクションで、プロジェクトのビルドおよび実行に使用される devfile テンプレートを選択します。
Devfile エディターで
projectsセクションを更新します。例: プロジェクトの追加プロジェクトをワークスペースに追加するには、以下のセクションを追加または編集します。
projects: - name: che source: type: git location: 'https://github.com/eclipse-che/che-server.git'projects: - name: che source: type: git location: 'https://github.com/eclipse-che/che-server.git'Copy to Clipboard Copied! Toggle word wrap Toggle overflow - ワークスペースを開くには、 ボタンをクリックします。
3.4.2. Dashboard から既存ワークスペースへのインポート
- Dashboard から Workspace を選択します。
- 名前を選択してワークスペースを選択します。これにより、ワークスペースの Overview タブにリンクされます。
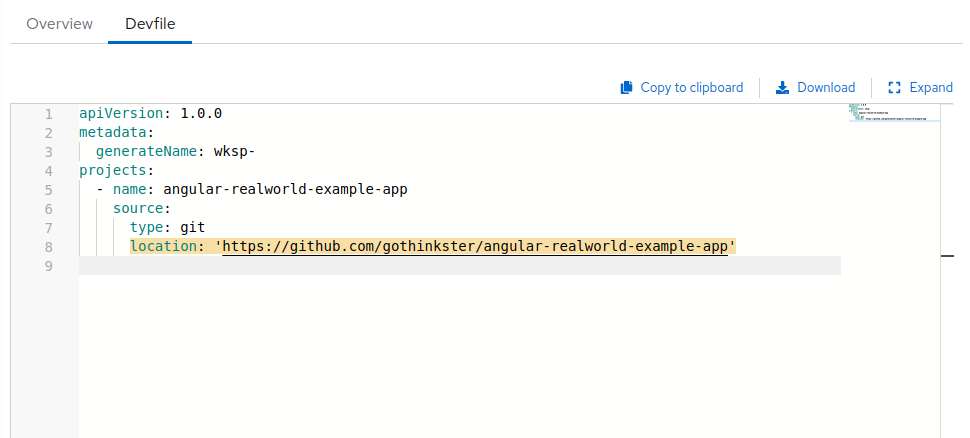
- Devfile タブを開き、独自の YAML 設定を入力できます。
- プロジェクトを追加します。
プロジェクトをワークスペースに追加するには、以下のセクションを追加または編集します。
projects:
- name: che
source:
type: git
location: 'https://github.com/eclipse-che/che-server.git'
projects:
- name: che
source:
type: git
location: 'https://github.com/eclipse-che/che-server.git'3.4.2.1. プロジェクトのインポート後のコマンドの編集
ワークスペースにプロジェクトを追加したら、これにコマンドを追加できます。プロジェクトにコマンドを追加すると、ブラウザーでアプリケーションを実行し、デバッグし、起動できます。
プロジェクトにコマンドを追加するには、以下を実行します。
- Dashboard でワークスペース設定を開き、Devfile タブを選択します。
- commands フィールドを変更します。
- ワークスペースを開きます。
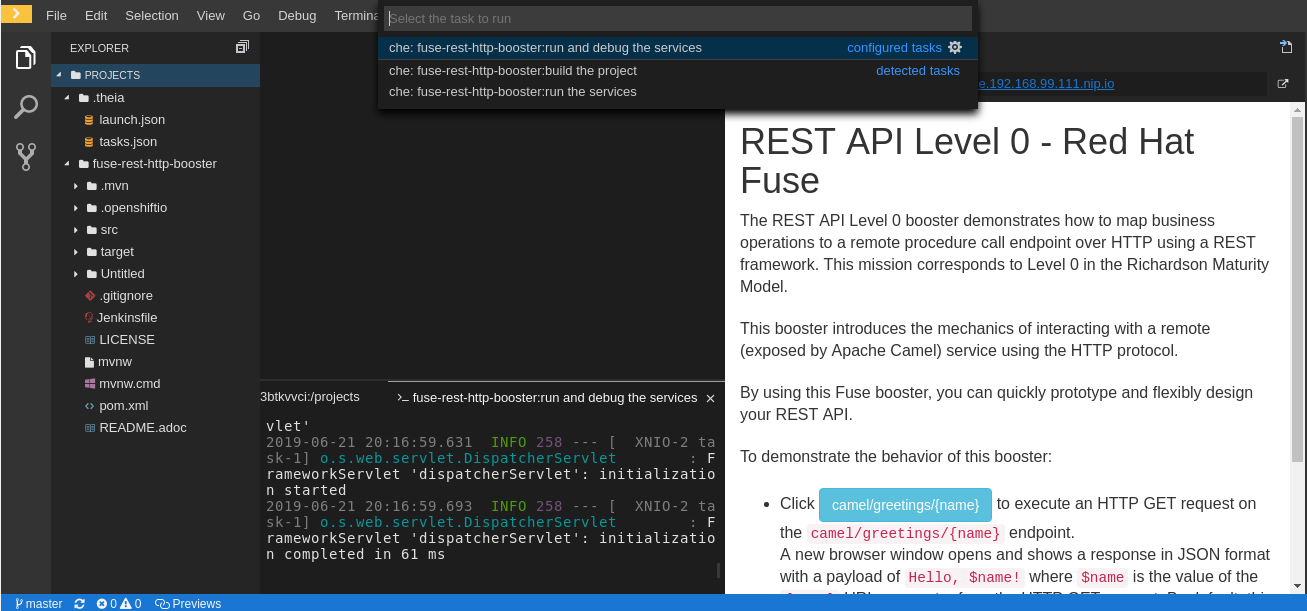
コマンドを実行するには、メインメニューから Terminal > Run Task を選択します。
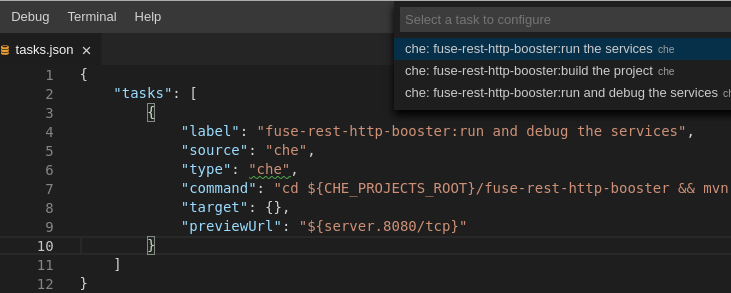
コマンドを設定するには、メインメニューから Terminal > Configure Tasks を選択します。
3.4.3. Git: Clone コマンドを使用した実行中のワークスペースへのインポート
Git: Clone コマンドを使用して実行中のワークスペースにインポートするには、以下を実行します。
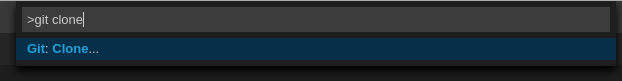
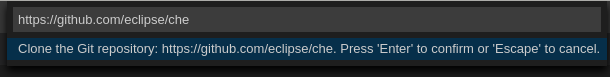
ワークスペースを起動してから、コマンドパレットまたは Welcome 画面で Git: Clone コマンドを使用して、プロジェクトを実行中のワークスペースにインポートします。
F1、または Welcome 画面に表示されるリンクを使用して、コマンドパレットを開きます。、CTRL-SHIFT-Pクローンを作成するプロジェクトのパスを入力します。
3.4.4. ターミナルで git clone を使用した実行中のワークスペースへのインポート
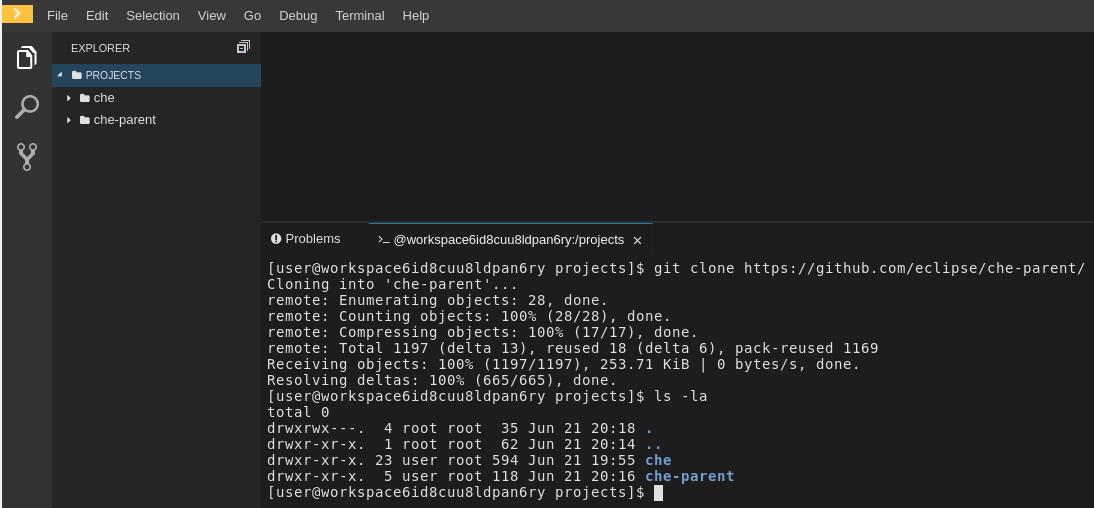
上記の方法に加え、ワークスペースを起動し、ターミナルを開いて git clone を入力してコードをプルすることもできます。
ターミナルにワークスペースプロジェクトをインポートまたは削除してもワークスペース設定が更新されず、IDE はダッシュボードの Devfile タブへの変更を反映しません。
同様に、Dashboard を使用してプロジェクトを追加してから rm -fr myproject でプロジェクトを削除すると、Devfile タブに依然として表示される可能性があります。
3.5. CodeReady Workspaces 2.9 ワークスペースの設定
3.5.1. 既存ワークスペースの設定変更
本セクションでは、既存のワークスペースの設定をユーザー Dashboard から変更する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルで Workspaces に移動します。
- ワークスペースの名前をクリックして、設定の概要ページに移動します。
Overview タブをクリックし、以下の操作を実行します。
- Workspace name を変更します。
- Storage Type を選択します。
- プロジェクトを確認します。
- Devfile タブで、ワークスペースの YAML 設定を編集します。「devfile のバージョン 2 のオーサリング」 を参照してください。
3.5.2. ワークスペースへのプロジェクトの追加
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。
手順
ワークスペースにプロジェクトを追加するには、以下を実行します。
- Workspaces ページに移動し、更新されるワークスペースをクリックします。
- Devfile タブを開きます。
Devfile editor で、必要なプロジェクトと共に
projectsセクションを追加します。ボタンをクリックしてこのワークスペース設定を保存します。
デモの例は、以下を参照してください。
例: devfile を使用したワークスペースへの
a.gitプロジェクトの追加以下のインスタンスでは、プロジェクト
crwはユーザーのプロジェクトのサンプルとして機能します。ユーザーは、devfileの名前属性を使用してこのプロジェクトを指定します。location属性は、Git リポジトリーまたは ZIP アーカイブへの URL で表されるソースリポジトリーを定義します。プロジェクトをワークスペースに追加するには、以下のセクションを追加または編集します。
projects: - name: <crw> source: type: git location: 'https://github.com/<github-organization>/<crw>.git'projects: - name: <crw> source: type: git location: 'https://github.com/<github-organization>/<crw>.git'Copy to Clipboard Copied! Toggle word wrap Toggle overflow 詳細は、「devfile リファレンス」 のセクションを参照してください。
3.5.3. ワークスペースツールの設定
3.5.3.1. プラグインの追加
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。
手順
ワークスペースにプラグインを追加するには、以下を実行します。
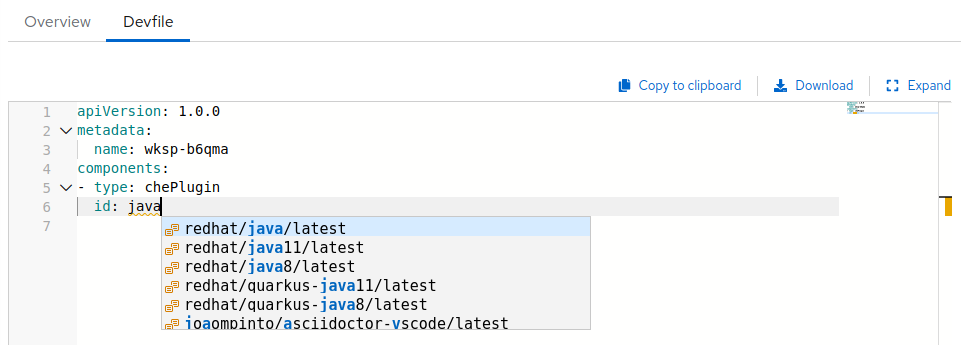
- Devfile タブをクリックします。
必要な
chePluginボタンをクリックします。注記利用可能なプラグインのリストを表示するには、Ctrl+Space を押して完了機能を有効にします。
3.5.3.2. ワークスペースエディターの定義
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。
手順
ワークスペースで使用するエディターを定義するには、以下を実行します。
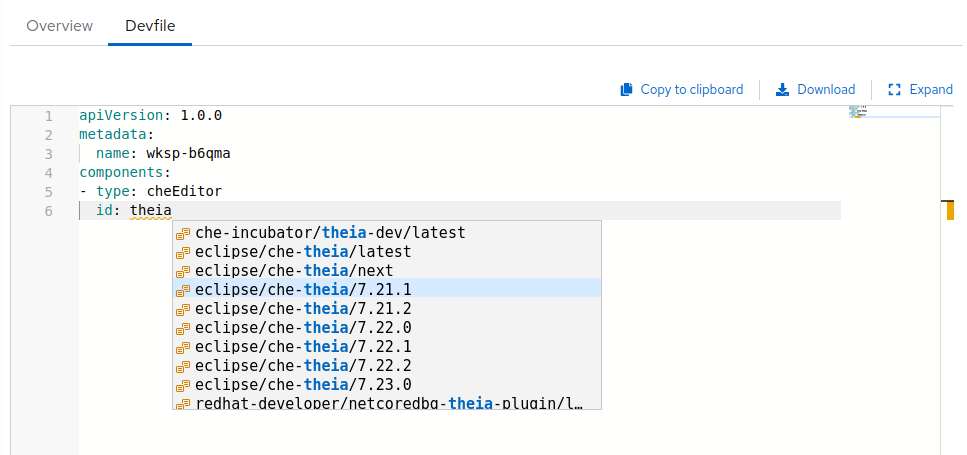
- Devfile タブをクリックします。
必要な
cheEditorボタンをクリックします。注記利用可能なプラグインのリストを表示するには、Ctrl+Space を押して完了機能を有効にします。CodeReady Workspaces 2.9 に推奨されるエディターは Che-Theia です。
3.6. ユーザーダッシュボードからの既存ワークスペースの実行
本セクションでは、ユーザーダッシュボードから既存のワークスペースを実行する方法を説明します。
3.6.1. Run ボタンを使用したユーザーダッシュボードからの既存ワークスペースの実行
本セクションでは、Run ボタンを使用して、ユーザーダッシュボードから既存のワークスペースを実行する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルで Workspaces に移動します。
- 実行していないワークスペースの名前をクリックし、概要ページに移動します。
ページ右上の ボタンをクリックします。
ワークスペースが起動し、ブラウザーはワークスペースに移動しません。
3.6.2. Open ボタンを使用したユーザーダッシュボードからの既存ワークスペースの実行
本セクションでは、Open ボタンを使用してユーザーダッシュボードから既存のワークスペースを実行する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルで Workspaces に移動します。
- 実行していないワークスペースの名前をクリックし、概要ページに移動します。
ページ右上にある ボタンをクリックします。
ワークスペースが起動し、ブラウザーがワークスペースに移動します。
3.6.3. Recent Workspaces を使用したユーザーダッシュボードからの既存ワークスペースの実行
本セクションでは、Recent Workspaces を使用してユーザーダッシュボードから既存のワークスペースを実行する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- 左側のナビゲーションパネルの Recent Workspaces セクションで、実行していないワークスペースの名前を右クリックし、コンテキストメニューで Run をクリックしてこれを起動します。
3.7. OpenShift アプリケーションのワークスペースへのインポート
CodeReady Workspaces ワークスペースでアプリケーションの新規インスタンスをデプロイするには、以下のいずれかのシナリオを使用します。
3.7.1. OpenShift アプリケーションのワークスペース devfile 定義への追加
この手順では、OpenShift アプリケーションを組み込むために CodeReady Workspaces ワークスペース devfile を定義する方法を説明します。
デモの目的で、以下の 2 つの Pod を持つサンプル OpenShift アプリケーションを使用します。
- この nodejs-app.yaml で指定される Node.jsアプリケーション
- この mongo-db.yamlで指定される MongoDB Pod
OpenShift クラスターでアプリケーションを実行するには、以下を実行します。
node=https://raw.githubusercontent.com/redhat-developer/devfile/master/samples/web-nodejs-with-db-sample/nodejs-app.yaml && \
mongo=https://raw.githubusercontent.com/redhat-developer/devfile/master/samples/web-nodejs-with-db-sample/mongo-db.yaml && \
oc apply -f ${mongo} && \
oc apply -f ${node}
$ node=https://raw.githubusercontent.com/redhat-developer/devfile/master/samples/web-nodejs-with-db-sample/nodejs-app.yaml && \
mongo=https://raw.githubusercontent.com/redhat-developer/devfile/master/samples/web-nodejs-with-db-sample/mongo-db.yaml && \
oc apply -f ${mongo} && \
oc apply -f ${node}前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンスでクラスターにログインしている。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
-
crwctl管理ツールが利用できる。「crwctl 管理ツールの使用 」セクションを参照してください。
手順
最も簡単な devfile を作成します。
apiVersion: 1.0.0 metadata: name: minimal-workspace
apiVersion: 1.0.0 metadata: name: minimal-workspace1 Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
minimal-workspaceの名前を指定します。CodeReady Workspaces サーバーがこの devfile を処理すると、devfile はデフォルトのエディター (Che-Theia) とデフォルトのエディタープラグイン (ターミナルなど) のみを持つ最小の CodeReady Workspaces ワークスペースに変換されます。
OpenShift アプリケーションをワークスペースに追加するには、devfile を変更し、Kubernetes
コンポーネントタイプを追加します。たとえば、NodeJS-Mongo アプリケーションを
minimal-workspaceに組み込むには、以下を実行します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
sleep infinityコマンドは、Node.js アプリケーションのエントリーポイントとして追加されます。このコマンドは、ワークスペースの開始フェーズでアプリケーションが起動しないようにします。この設定により、ユーザーはテストまたはデバッグ目的で必要に応じてアプリケーションを起動できます。
devfile にコマンドを追加して、開発者のアプリケーションのテストをより容易にします。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- devfile に追加された
runコマンドは、コマンドパレットから Che-Theia のタスクとして利用できます。実行すると、コマンドは Node.js アプリケーションを起動します。
devfile を使用してワークスペースを作成し、起動します。
crwctl workspace:start --devfile <devfile-path>
$ crwctl workspace:start --devfile <devfile-path>Copy to Clipboard Copied! Toggle word wrap Toggle overflow
関連情報
3.7.2. Dashboard を使用した OpenShift アプリケーションの既存ワークスペースへの追加
この手順では、既存のワークスペースを変更し、新たに作成された devfile を使用して OpenShift アプリケーションをインポートする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。
手順
- ワークスペースの作成後に、Workspace メニューを使用してから必要なワークスペースをクリックします。
- ワークスペース devfile を変更し、Devfile タブを使用します。
- OpenShift コンポーネントを追加します。
- 変更を有効にするには、devfile を保存して、CodeReady Workspaces ワークスペースを再起動します。
3.7.3. 既存の OpenShift アプリケーションからの devfile の生成
この手順では、crwctl ツールを使用して、既存の OpenShift アプリケーションから devfile を生成する方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
-
crwctl管理ツールが利用できる。「crwctl 管理ツールの使用」を参照してください。 - CodeReady Workspaces にログインしている。「How to login into CodeReady Workspaces using crwctl」を参照してください。
手順
devfile を生成するには、以下を使用します。
crwctl devfile:generate
$ crwctl devfile:generateCopy to Clipboard Copied! Toggle word wrap Toggle overflow crwctldevfile:generate コマンドを使用して、NodeJSを生成することもできます。コンポーネントを含む NodeJS-MongoDBアプリケーションなどから devfileたとえば、以下のようになります。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow Node.js アプリケーションの YAML 定義は、
referenceContent属性を使用して devfile のインラインで利用できます。言語のサポートを追加するには、--languageパラメーターを使用します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow
生成された devfile を使用して、crwctl で CodeReady Workspaces
ワークスペースを起動します。crwctl workspace:start --devfile=devfile.yaml
$ crwctl workspace:start --devfile=devfile.yamlCopy to Clipboard Copied! Toggle word wrap Toggle overflow
3.8. ワークスペースへのリモートアクセス
本セクションでは、ブラウザーの外部で CodeReady Workspaces ワークスペースにリモートでアクセスする方法を説明します。
CodeReady Workspaces ワークスペースはコンテナーとして存在し、デフォルトではブラウザーウィンドウから変更されます。さらに、CodeReady Workspaces ワークスペースと対話する方法として以下の方法を使用できます。
-
OpenShift コマンドラインツール
(oc)を使用して、ワークスペースコンテナーでコマンドラインを開きます。 -
ocツールを使用したファイルのアップロードおよびダウンロード。
3.8.1. ocを使用したワークスペースへのリモートアクセス
OpenShift コマンドラインツール(oc)を使用して CodeReady Workspaces ワークスペースにリモートでアクセスするには、このセクションの手順に従います。
前提条件
oc(バージョン 1.5.0 以降)が利用できる。インストールされているバージョンの情報については、以下を実行します。oc version Client Version: version.Info{Major:"1", Minor:"15", GitVersion:"v1.15.0" ...$ oc version Client Version: version.Info{Major:"1", Minor:"15", GitVersion:"v1.15.0" ...Copy to Clipboard Copied! Toggle word wrap Toggle overflow
手順
以下の例を参照してください。
-
workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4は Pod の名前です。 CRWはプロジェクトです。OpenShift プロジェクトの名前と、CodeReady Workspaces ワークスペースを実行する Pod を検索するには、以下を実行します。
oc get pod -l che.workspace_id --all-namespaces NAMESPACE NAME READY STATUS RESTARTS AGE crw workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 4/4 Running 0 6m4s
$ oc get pod -l che.workspace_id --all-namespaces NAMESPACE NAME READY STATUS RESTARTS AGE crw workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 4/4 Running 0 6m4sCopy to Clipboard Copied! Toggle word wrap Toggle overflow コンテナーの名前を見つけるには、以下を実行します。
NAMESPACE=crw POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 oc get pod ${POD} -o custom-columns=CONTAINERS:.spec.containers[*].name CONTAINERS maven,che-machine-execpau,theia-ide6dj,vscode-javaw92$ NAMESPACE=crw $ POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 $ oc get pod ${POD} -o custom-columns=CONTAINERS:.spec.containers[*].name CONTAINERS maven,che-machine-execpau,theia-ide6dj,vscode-javaw92Copy to Clipboard Copied! Toggle word wrap Toggle overflow プロジェクト、Pod 名、およびコンテナーの名前がある場合は、'oc ' コマンドを使用してリモートシェルを開きます。
NAMESPACE=crw POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 CONTAINER=maven oc exec -ti -n ${NAMESPACE} ${POD} -c ${CONTAINER} bash user@workspace7b2wemdf3hx7s3ln $$ NAMESPACE=crw $ POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 $ CONTAINER=maven $ oc exec -ti -n ${NAMESPACE} ${POD} -c ${CONTAINER} bash user@workspace7b2wemdf3hx7s3ln $Copy to Clipboard Copied! Toggle word wrap Toggle overflow コンテナーから、(CodeReady Workspaces ワークスペースの端末からの場合のように)
ビルドおよび。コマンドを実行しますuser@workspace7b2wemdf3hx7s3ln $ mvn clean install [INFO] Scanning for projects... (...)
user@workspace7b2wemdf3hx7s3ln $ mvn clean install [INFO] Scanning for projects... (...)Copy to Clipboard Copied! Toggle word wrap Toggle overflow
関連情報
-
ocの詳細は、「 Getting started with the CLI 」を参照してください。
3.8.2. コマンドラインインターフェースを使用したワークスペースへのファイルのダウンロードおよびアップロード
この手順では、oc ツールを使用して、ファイルをリモートで CodeReady Workspaces ワークスペースからダウンロードまたはアップロードする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- 変更する予定の CodeReady Workspaces ワークスペースへのリモートアクセス「ワークスペースへのリモートアクセス 」を参照してください。
oc(バージョン 1.5.0 以降)が利用できる。インストールされているバージョンの情報については、以下を実行します。oc version Client Version: version.Info{Major:"1", Minor:"15", GitVersion:"v1.15.0" ...$ oc version Client Version: version.Info{Major:"1", Minor:"15", GitVersion:"v1.15.0" ...Copy to Clipboard Copied! Toggle word wrap Toggle overflow
手順
以下の手順では、ユーザープロジェクトの例として crw を使用しています。
downloadme.txtという名前のローカルファイルをワークスペースコンテナーからユーザーの現在のホームディレクトリーにダウンロードするには、CodeReady Workspaces リモートシェルで以下を実行します。REMOTE_FILE_PATH=/projects/downloadme.txt NAMESPACE=crw POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 CONTAINER=maven oc cp ${NAMESPACE}/${POD}:${REMOTE_FILE_PATH} ~/downloadme.txt -c ${CONTAINER}$ REMOTE_FILE_PATH=/projects/downloadme.txt $ NAMESPACE=crw $ POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4 $ CONTAINER=maven $ oc cp ${NAMESPACE}/${POD}:${REMOTE_FILE_PATH} ~/downloadme.txt -c ${CONTAINER}Copy to Clipboard Copied! Toggle word wrap Toggle overflow -
uploadme.txtという名前のローカルファイルを/projectsディレクトリーのワークスペースコンテナーにアップロードするには、以下を実行します。
LOCAL_FILE_PATH=./uploadme.txt
NAMESPACE=crw
POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4
CONTAINER=maven
oc cp ${LOCAL_FILE_PATH} ${NAMESPACE}/${POD}:/projects -c ${CONTAINER}
$ LOCAL_FILE_PATH=./uploadme.txt
$ NAMESPACE=crw
$ POD=workspace7b2wemdf3hx7s3ln.maven-74885cf4d5-kf2q4
$ CONTAINER=maven
$ oc cp ${LOCAL_FILE_PATH} ${NAMESPACE}/${POD}:/projects -c ${CONTAINER}前述の手順を使用すると、ユーザーはディレクトリーをダウンロードし、アップロードすることもできます。
関連情報
-
ocの詳細は、「 Getting started with the CLI 」を参照してください。
3.9. シークレットをファイルまたは環境変数としてワークスペースコンテナーにマウントする
シークレットは、ユーザー名、パスワード、認証トークン、設定などの機密データを暗号化された形式で保存する OpenShift オブジェクトです。
ユーザーは、機密データが含まれるシークレットをワークスペースコンテナーにマウントできます。これにより、新規に作成されるワークスペースごとに、シークレットから保存されたデータが自動的に再適用されます。その結果、ユーザーはこれらの認証情報と設定を手動で指定する必要はありません。
以下のセクションでは、OpenShift シークレットをワークスペースコンテナーに自動的にマウントし、以下のようなコンポーネントの永続的なマウントポイントを作成する方法を説明します。
-
Maven 設定
(settings.xmlファイル) - SSH キーペア
- AWS 認証トークン
- Git 認証情報ストアファイル
OpenShift シークレットは以下のようにワークスペースコンテナーにマウントできます。
- ファイル: これにより、Maven 機能を持つすべての新規ワークスペースに適用される自動的にマウントされた Maven 設定が作成されます。
環境変数: これは、自動認証に SSH キーペアおよい AWS 認証トークンを使用します。
注記SSH キーペアはファイルとしてマウントすることもできますが、この形式は主に Maven 設定を設定することを目的として使用されます。
マウントプロセスでは標準の OpenShift マウントメカニズムを使用しますが、シークレットを必要な CodeReady Workspaces ワークスペースコンテナーに適切にバインドするために追加のアノテーションとラベルが必要です。
3.9.1. シークレットをファイルとしてワークスペースコンテナーにマウントする
OpenShift 3.11 では、ファイルとしてマウントされるシークレットは devfile に定義されたボリュームマウントを上書きします。
本セクションでは、CodeReady Workspaces の単一ワークスペースまたは複数ワークスペースコンテナーで、ユーザーのプロジェクトからシークレットをファイルとしてマウントする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
手順
CodeReady Workspaces ワークスペースが作成される OpenShift プロジェクトで新規の OpenShift シークレットを作成します。
-
作成されるシークレットのラベルは、CodeReady Workspaces の
che.workspace.provision.secret.labelsプロパティーに設定されるラベルのセットと一致する必要があります。デフォルトのラベルは以下の通りです。 -
app.kubernetes.io/part-of: che.eclipse.org app.kubernetes.io/component: workspace-secret:注記以下の例では、Red Hat CodeReady Workspaces のバージョン 2.1 および 2.2 での
target-containerアノテーションの使用におけるバリエーションについて説明しています。たとえば、以下のようになります。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow アノテーションは指定のシークレットがファイルとしてマウントされていることを示し、オプションで、シークレットがマウントされるコンテナーの名前を指定します。target-container アノテーションがない場合、シークレットは CodeReady Workspaces ワークスペースのすべてのユーザーコンテナーにマウントされますが、これは CodeReady Workspaces バージョン 2.1 についてのみ 適用されます。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow CodeReady Workspaces バージョン 2.2 以降
、target-containerアノテーションは非推奨となり、ブール値で automount-workspace-secretアノテーションが導入されました。これは、devfile で上書きされる機能を使用して、デフォルトのシークレットのマウント動作を定義することを目的としています。true値を指定すると、すべてのワークスペースコンテナーへの自動マウントが有効になります。これとは対照的に、false値はautomountWorkspaceSecrets:trueプロパティーを使用して devfile コンポーネントで明示的に要求されるまでマウントプロセスを無効にします。Copy to Clipboard Copied! Toggle word wrap Toggle overflow OpenShift シークレットのデータには複数の項目が含まれる可能性があり、その名前はコンテナーにマウントされる必要なファイル名と一致する必要があります。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow これにより、settings.xml という名前のファイルがすべてのワークスペースコンテナーの/home/jboss/.m2/パスにマウントされます。secret-s マウントパスは、devfile を使用するワークスペースの特定のコンポーネントに対して上書きできます。マウントパスを変更するには、devfile のコンポーネントで、上書きされたシークレット名と必要なマウントパスと一致する名前を使用して追加のボリュームを宣言する必要があります。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow このような上書きの場合、コンポーネントはそれらに属するコンテナーを区別するためにエイリアスを宣言し、上書きパスをこれらのコンテナーについてのみに適用する必要があります。
-
作成されるシークレットのラベルは、CodeReady Workspaces の
3.9.2. シークレットを環境変数としてワークスペースコンテナーにマウントする
以下のセクションでは、OpenShift シークレットを環境変数として、ユーザーのプロジェクトから CodeReady Workspaces の単一ワークスペースまたは複数ワークスペースコンテナーにマウントする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
手順
CodeReady Workspaces ワークスペースが作成される OpenShift プロジェクトで、新規 OpenShift シークレットを生成します。
-
生成されるシークレットのラベルは、CodeReady Workspaces の
che.workspace.provision.secret.labelsプロパティーに設定されるラベルのセットと一致する必要があります。デフォルトでは、これは 2 つのラベルのセットになります。 -
app.kubernetes.io/part-of: che.eclipse.org app.kubernetes.io/component: workspace-secret:注記以下の例では、Red Hat CodeReady Workspaces のバージョン 2.1 および 2.2 での
target-containerアノテーションの使用におけるバリエーションについて説明しています。たとえば、以下のようになります。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow アノテーションは、指定のシークレットが環境変数としてマウントされていることを示す必要があり、オプションでこのマウントが適用されるコンテナー名を指定します。target-container アノテーションが定義されていない場合、シークレットは CodeReady Workspaces ワークスペースのすべてのユーザーコンテナーにマウントされますが、これは CodeReady Workspaces バージョン 2.1 についてのみ 適用されます。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow これにより、FOO_ENVという名前の環境変数とmyvalueがmavenという名前のコンテナーにプロビジョニングされます。CodeReady Workspaces バージョン 2.2 以降
、target-containerアノテーションは非推奨となり、ブール値で automount-workspace-secretアノテーションが導入されました。これは、devfile で上書きされる機能を使用して、デフォルトのシークレットのマウント動作を定義することを目的としています。true値を指定すると、すべてのワークスペースコンテナーへの自動マウントが有効になります。これとは対照的に、false値はautomountWorkspaceSecrets:trueプロパティーを使用して devfile コンポーネントで明示的に要求されるまでマウントプロセスを無効にします。Copy to Clipboard Copied! Toggle word wrap Toggle overflow これにより、FOO_ENVという名前の環境変数と値myvalueがすべてのワークスペースコンテナーにプロビジョニングされます。シークレットに複数のデータ項目がある場合、環境変数の名前は以下のようにそれぞれのデータキーについて指定される必要があります。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow これにより、nameFOO_ENV、OTHER_ENVmyvalueとothervalueの 2 つの環境変数が、すべてのワークアイテムコンテナーにプロビジョニングされます。注記OpenShift シークレットのアノテーション名の最大長さは 63 文字です。ここで、9 文字は
/で終わるプレフィックス用に予約されます。これは、シークレットに使用できるキーの最大長さの制限として機能します。
-
生成されるシークレットのラベルは、CodeReady Workspaces の
3.9.3. git 認証情報のワークスペースコンテナーへのマウント
本セクションでは、git 認証情報ストアをユーザーのプロジェクトから、CodeReady Workspaces の単一ワークスペースまたは複数ワークスペースコンテナーのファイルにシークレットとしてマウントする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
手順
- git 認証情報ファイルをストレージ形式で準備します。
- ファイルのコンテンツを base64 形式にエンコードします。
CodeReady Workspaces ワークスペースが作成される OpenShift プロジェクトで新規の OpenShift シークレットを作成します。
-
作成されるシークレットのラベルは、CodeReady Workspaces の
che.workspace.provision.secret.labelsプロパティーに設定されるラベルのセットと一致する必要があります。デフォルトのラベルは以下の通りです。 -
app.kubernetes.io/part-of: che.eclipse.org -
app.kubernetes.io/component: workspace-secret:
-
作成されるシークレットのラベルは、CodeReady Workspaces の
3.9.4. シークレットをワークスペースコンテナーにマウントするプロセスでのアノテーションの使用
Kubernetes アノテーションとラベルは、任意の非識別メタデータを OpenShift ネイティブオブジェクトに割り当てるために、ライブラリー、ツール、およびその他のクライアントで使用されるツールです。
ラベルはオブジェクトを選択し、それらを特定の条件を満たすコレクションに接続します。ここで、アノテーションは OpenShift オブジェクトによって内部で使用されない非識別情報に使用されます。
本セクションでは、CodeReady Workspaces ワークスペースでの OpenShift シークレットのマウントプロセスで使用される OpenShift アノテーションの値について説明します。
アノテーションには、適切なマウント設定を特定するのに役立つアイテムが含まれている必要があります。これらのアイテムは以下の通りです。
-
che.eclipse.org/target-container:有効なバージョン 2.1 です。マウントするコンテナーの名前。名前が定義されていない場合、シークレットは CodeReady Workspaces ワークスペースのすべてのユーザーのコンテナーにマウントされます。 -
che.eclipse.org/automount-workspace-secret:バージョン 2.2。メインマウントセレクター。trueに設定すると、シークレットは CodeReady Workspaces ワークスペースのすべてのユーザーコンテナーにマウントされます。falseに設定すると、シークレットはデフォルトでコンテナーにマウントされません。この属性の値は、ワークスペースのオーナーにより多くの柔軟性を提供するautomountWorkspaceSecretsブール値プロパティーを使用して devfile コンポーネントで上書きできます。このプロパティーを使用するには、それを使用するコンポーネントにエイリアスを定義する必要があります。 -
che.eclipse.org/env-name: シークレットのマウントに使用される環境変数の名前。 -
Che.eclipse.org/mount-as: この項目は、シークレットが環境変数またはファイルとしてマウントされるかどうかを記述します。オプション:envまたはfile。 -
Che.eclipse.org/<mykeyName>-env-name: FOO_ENVデータに複数のアイテムが含まれる場合に使用される環境変数の名前。mykeyNameはサンプルとして使用されます。
3.10. SCM サーバーのプライベートリポジトリーでのユーザーの認証
次のセクションでは、SCM サーバーのユーザー認証を設定する方法を説明します。
3.10.1. Bitbucket サーバーでの認証
Red Hat CodeReady Workspaces ユーザーは、Bitbucket SCM (Source Code Management) システムのパブリックまたはプライベートリポジトリーをプロジェクトのソースとして使用できます。
プライベートリポジトリーを使用するには、以下で説明されている追加の設定が必要です。
Bitbucket 認証は、個人アクセストークンの使用をベースとします。それぞれの Bitbucket ユーザーは、異なる名前、パーミッション、有効期限などを使用して複数の個人アクセストークンを要求できます。これらのトークンを使用して、Bitbucket REST API 呼び出しに署名し、Git リポジトリー操作を実行することができます。
CodeReady Workspaces 側で Bitbucket 認証を許可するには、個人トークンをシークレット形式でユーザーのプロジェクトに保存する必要があります。シークレットは以下のようになります。
シークレットの主な部分は以下のようになります。
| ラベル |
| SCM 個人トークンシークレットであることを示します。 |
| アノテーション |
| トークンが属するユーザーの Red Hat CodeReady Workspaces ID。 |
| アノテーション |
| トークンが属する Bitbucket ユーザー ID |
| アノテーション |
| トークンが属する Bitbucket ユーザー名 |
| アノテーション |
| このトークンが属する Bitbucket サーバーの URL |
| アノテーション |
| 個人アクセストークンの有効期限 |
| データエントリー |
| 個人アクセストークンの base-64 でエンコードされた値 |
Linux マシンの base64 ツールを使用して文字列を base64 形式にエンコードすると、ソース文字列の最後に改行文字が追加され、デコード後の認証ヘッダー値として値が使用できなくなります。base64 -w0 を使用してこれを回避します。これにより、新たに追加された行が削除されるか、または 'tr -d \\n' を使用して改行が明示的に削除されます。
REST API URL への呼び出しを使用してシークレットからユーザー ID を取得するには、以下を実行します。
Bitbucket の場合:
https://<bitbucket-hostname>/rest/api/1.0/users/<username>
https://<bitbucket-hostname>/rest/api/1.0/users/<username>Copy to Clipboard Copied! Toggle word wrap Toggle overflow CodeReady Workspaces の場合
\https://codeready-<openshift_deployment_name>.<domain_name>/api/user
\https://codeready-<openshift_deployment_name>.<domain_name>/api/userCopy to Clipboard Copied! Toggle word wrap Toggle overflow - シークレットから取得したトークン認証情報に関して、別のシークレットが自動的に作成され、Git 操作に対する認証が可能になります。このシークレットは Git 認証情報ファイルとしてワークスペースコンテナーにマウントされ、プライベート Git リポジトリーと連携するために追加の設定は不要になります。
- リモート Git リポジトリーが自己署名証明書を使用する場合は、サーバー設定を追加します。「自己署名証明書を使用した Git リポジトリーをサポートする CodeReady Workspaces のデプロイ」を参照してください。
3.10.2. GitLab サーバーでの認証
GitLab システムでの認証の設定は Bitbucket に似ています。
GitLab 認証は、個人アクセストークンの使用をベースとします。各 GitLab ユーザーは、異なる名前、パーミッション、有効期限などを使用して、複数の個人アクセストークンを要求できます。これらのトークンを使用して、GitLab REST API 呼び出しに署名し、Git リポジトリー操作を実行することができます。
個人アクセストークンの詳細は、GitLab のドキュメント を参照してください。
CodeReady Workspaces 側で GitLab 認証を許可するには、個人トークンをシークレットの形式でユーザーのプロジェクトに保存する必要があります。シークレットは以下のようになります。
例3.8 GitLab パーソナルアクセストークンシークレット
シークレットの主な部分は以下のようになります。
| ラベル |
| SCM 個人トークンシークレットであることを示します。 |
| アノテーション |
| トークンが属するユーザーの Red Hat CodeReady Workspaces ID。 |
| アノテーション |
| トークンが属する GitLab ユーザー ID |
| アノテーション |
| トークンが属する GitlLab ユーザー名 |
| アノテーション |
| このトークンが属する GitLab サーバー URL |
| アノテーション |
| 個人アクセストークンの有効期限 |
| データエントリー |
| 個人アクセストークンの base-64 でエンコードされた値 |
Linux マシンの base64 ツールを使用して文字列を base64 形式にエンコードすると、ソース文字列の最後に改行文字が追加され、デコード後の認証ヘッダー値として値が使用できなくなります。base64 -w0 を使用してこれを回避します。これにより、新たに追加された行が削除されるか、または 'tr -d \\n' を使用して改行が明示的に削除されます。
シークレットからユーザー ID を取得するには、GitLab Web UI のユーザープロファイルページを参照するか、REST API URL を呼び出します。
GitLab の場合:
https://<gitlab-hostname>/api/v4/users?username=<username>
https://<gitlab-hostname>/api/v4/users?username=<username>Copy to Clipboard Copied! Toggle word wrap Toggle overflow CodeReady Workspaces の場合
\https://codeready-<openshift_deployment_name>.<domain_name>/api/user
\https://codeready-<openshift_deployment_name>.<domain_name>/api/userCopy to Clipboard Copied! Toggle word wrap Toggle overflow - シークレットから取得したトークン認証情報に関して、別のシークレットが自動的に作成され、Git 操作に対する認証が可能になります。このシークレットは Git 認証情報ファイルとしてワークスペースコンテナーにマウントされ、プライベート Git リポジトリーと連携するために追加の設定は不要になります。
- リモート Git リポジトリーが自己署名証明書を使用する場合は、サーバー設定を追加します。「自己署名証明書を使用した Git リポジトリーをサポートする CodeReady Workspaces のデプロイ」を参照してください。
第4章 devfile のオーサリング
4.1. devfile のバージョン 1 のオーサリング
本セクションでは、devfile の概念および 1.0 仕様の devfile を使用して CodeReady Workspaces ワークスペースを設定する方法を説明します。
4.1.1. devfile とは
devfile は、開発環境を記述し、定義するファイルです。
- ソースコード。
- ブラウザー IDE ツールやアプリケーションランタイムなどの開発コンポーネント。
- 事前定義コマンドの一覧。
- クローン作成するプロジェクト。
devfile は、CodeReady Workspaces が消費し、複数のコンテナーで構成されるクラウドワークスペースに変換する YAML ファイルです。devfile はリモートまたはローカルに保存できます。以下のような各種の方法で実行できます。
- git リポジトリーのルートフォルダー、または機能ブランチを使用。
- HTTP 経由でアクセス可能な一般にアクセスできる Web サーバーを使用。
-
ローカルでファイルとして使用、crwctl
を使用してデプロイ。 - devfile のコレクションで、devfile レジストリー として知られています。
ワークスペースの作成時に、CodeReady Workspaces はその定義を使用してすべてを開始し、必要なツールおよびアプリケーションランタイムのすべてのコンテナーを実行します。また、CodeReady Workspaces はファイルシステムボリュームをマウントして、ソースコードをワークスペースで利用できるようにします。
devfile は、プロジェクトのソースコードでバージョン管理できます。ワークスペースで古いメンテナンスブランチを修正する必要がある場合、プロジェクトの devfile は、ワークスペースの定義を古いブランチでの機能を開始するために必要な各種ツールと依存関係と共に提供します。これを使用してワークスペースをオンデマンドでインスタンス化します。
CodeReady Workspaces は、ワークスペースで使用するツールと共に devfile の最新の状態を維持します。
- パス、git の場所、ブランチなどのプロジェクトの要素。
- ビルド、実行、テスト、デバッグなどの日次タスクを実行するためのコマンド。
- アプリケーションの実行に必要なコンテナーイメージを含むランタイム環境。
- 開発者がワークスペースで使用するツール、IDE 機能、ヘルパーが含まれる Che-Theia プラグイン (例: Git、Java サポート、SonarLint、およびプルリクエスト)。
4.1.2. 最小の devfile
以下は、devfile で必要なコンテンツの最小コンテンツです。
apiVersion: 1.0.0 metadata: name: crw-in-crw-out
apiVersion: 1.0.0
metadata:
name: crw-in-crw-out完全な devfile 例は、CodeReady Workspaces devfile.yaml の Red Hat CodeReady Workspaces を参照してください。
パラメーター generateName または name を使用することは任意ですが、これらのパラメーターの 1 つのみをユーザーが選択して定義する必要があります。両方の属性を指定すると、generateName は無視されます。「ワークスペース名の生成」 を参照してください。
metadata: generatedName:
metadata:
generatedName:または
metadata: name:
metadata:
name:4.1.3. ワークスペース名の生成
自動生成されるワークスペース名のプレフィックスを指定するには、devfile に generateName パラメーターを設定します。
apiVersion: 1.0.0 metadata: generateName: crw-
apiVersion: 1.0.0
metadata:
generateName: crw-
ワークスペース名は <generateName>YYYYY 形式になります(例: che-2y7kp)。y は [a-z0-9] 文字です。
ワークスペースの作成時に、以下の命名規則が適用されます。
-
名前が定義されると、これはワークスペース名<name>として使用されます。 -
generateNameのみが定義されている場合、これは生成される名前(<generateName>YYYYY)のベースとして使用されます。
factory を使用して作成されたワークスペースの場合、name または generateName を定義する場合でも同じ結果になります。定義した値は、名前のプレフィックス (<name>YYYYY または <generateName>YYYYY )として使用されます。generateName と name の両方が定義されると、generateName が優先されます。
4.1.4. プロジェクトの devfile の作成
本セクションでは、プロジェクト用に最小限の devfile を作成し、devfile に複数のプロジェクトを追加する方法を説明します。
4.1.4.1. 最小 devfile の作成
ワークスペースを実行するのに十分な最小の devfile は、以下の部分素で構成されます。
- 仕様バージョン
- 名前
プロジェクトのない最小 devfile の例
apiVersion: 1.0.0 metadata: name: minimal-workspace
apiVersion: 1.0.0
metadata:
name: minimal-workspace追加の設定がない場合、デフォルトのエディターが含まれるワークスペースが CodeReady Workspaces サーバーで設定されるデフォルトのプラグインと共に起動します。Che-Theia は、CodeReady Workspaces Machine Exec プラグインと共にデフォルトのエディターとして設定されます。factory を使用して Git リポジトリー内でワークスペースを起動すると、指定のリポジトリーとブランチからのプロジェクトがデフォルトで作成されます。プロジェクト名は、リポジトリー名と一致します。
ワークスペースの機能を追加するために、以下の部分を追加します。
- コンポーネントの一覧: 開発コンポーネントおよびユーザーランタイム
- プロジェクトの一覧: ソースコードリポジトリー
- コマンドの一覧: 開発環境の実行、ランタイム環境の起動など、ワークスペースコンポーネントを管理するためのアクション
プロジェクトを含む最小 devfile の例
4.1.4.2. devfile の複数プロジェクトの指定
単一の devfile は、必要な宛先に対してクローン作成される複数のプロジェクトを定義できます。これらのプロジェクトは、ワークスペースの起動後にユーザーのワークスペース内に作成されます。
各プロジェクトについて、以下を指定します。
- ソースリポジトリーのタイプ: これには .git または .zip を指定できます。詳細は、Devfile リファレンスのセクションを参照してください。
- ソースリポジトリーの場所: Git リポジトリーまたは zip アーカイブへの URL。
- オプションで、プロジェクトのクローンが作成されるディレクトリー。指定がない場合は、デフォルトのディレクトリーが使用されます。これは、プロジェクト名またはプロジェクトの Git リポジトリーに一致するディレクトリーです。
2 つのプロジェクトを含む devfile の例
以下の例では、プロジェクトのフロントエンドおよびバックエンド 。各プロジェクトは別個のリポジトリーに置かれます。
はユーザーのプロジェクトのサンプルとして機能します
-
バックエンドプロジェクトには、CodeReady Workspaces ランタイムで暗黙的に定義されるsrc/github.com/<github-organization> /<backend>/ディレクトリーにクローン作成する特定の要件があります。 -
frontendプロジェクトは、ソースルート下の<frontend/>ディレクトリーにクローンされます。
関連情報
すべての devfile コンポーネントの割り当てと使用可能な値についての詳細は、以下を参照してください。
以下のサンプル devfile は、適切な参照例です。
4.1.5. devfile リファレンス
本セクションでは、devfile の参照および devfile を構成するさまざまな要素を使用する方法について説明します。
4.1.5.1. スキーマバージョンの devfile への追加
手順
-
devfile で
schemaVersion属性を定義します。
例4.1 スキーマバージョンの devfile への追加
schemaVersion: 1.0.0
schemaVersion: 1.0.04.1.5.2. devfile への名前の追加
名前を devfile に追加することは必須です。name と generateName はいずれも任意の属性ですが、少なくとも 1 つの名前を定義する必要があります。
手順
ワークスペースの静的名を指定するには、name属性を定義します。devfile への静的名の追加
schemaVersion: 1.0.0 metadata: name: devfile-sample
schemaVersion: 1.0.0 metadata: name: devfile-sampleCopy to Clipboard Copied! Toggle word wrap Toggle overflow 自動生成されるワークスペース名のプレフィックスを指定するには、generateName
属性を定義し属性を定義しません。ワークスペース名は、name<generateName>YYYYY形式になります。たとえば、devfile-sample-2y7kpです。Y は ランダム[a-z0-9]文字になります。devfile への生成された名前の追加
schemaVersion: 1.0.0 metadata: generateName: devfile-sample-
schemaVersion: 1.0.0 metadata: generateName: devfile-sample-Copy to Clipboard Copied! Toggle word wrap Toggle overflow
factory を使用して作成されたワークスペースの場合、name または generateName を定義する場合でも同じ結果になります。定義した値は、名前のプレフィックス (<name>YYYYY または <generateName>YYYYY )として使用されます。generateName と name の両方が定義されると、generateName が優先されます。
4.1.5.3. devfile へのプロジェクトの追加
devfile は、1 つ以上のプロジェクトを含むように設計されています。これらのプロジェクトを開発するためのワークスペースが作成されます。プロジェクトは、devfile の projects セクションに追加されます。
単一 devfile の各プロジェクトには、以下が必要です。
- 一意な名前
- 指定されるソース
プロジェクトソースは、type と location の 2 つの必須値で構成されます。
type- プロジェクトソースプロバイダーの種類。
location- プロジェクトソースの URL。
CodeReady Workspaces は以下のプロジェクトタイプをサポートします。
git- Git のソースを含むプロジェクト。この場所はクローンのリンクを参照します。
github-
gitと同じですが、GitHub でホストされるプロジェクト専用です。GitHub 固有の機能を使用しないプロジェクトにはgitを使用します。 zip- ZIP アーカイブのソースを含むプロジェクト。場所は ZIP ファイルを参照します。
4.1.5.3.1. プロジェクトソースタイプ: git
例4.2 sparseCheckoutDir parameter settings
-
/my-module/に設定して、ルートmy-moduleディレクトリー(およびそのコンテンツ)のみを作成します。 先頭のスラッシュ
(my-module/)を省略し、プロジェクトに存在するすべてのmy-moduleディレクトリーを作成します。たとえば、/addons/my-module/です。最後のスラッシュは、指定される名前のディレクトリー (それらのコンテンツを含む) のみが作成されることを示します。
-
ワイルドカードを使用して、複数のディレクトリー名を指定します。
たとえば、module-*を設定すると、module-で始まる指定のプロジェクトのすべてのディレクトリーがチェックアウトされます。
4.1.5.3.2. プロジェクトソースタイプ: zip
source:
type: zip
location: http://host.net/path/project-src.zip
source:
type: zip
location: http://host.net/path/project-src.zip4.1.5.3.3. プロジェクトのクローンパスパラメーター: clonePath
clonePath パラメーターは、プロジェクトのクローンを作成するパスを指定します。パスは /projects/ ディレクトリーに相対的であり、/ ディレクトリーが残らないようにする必要があります。デフォルト値はプロジェクト名です。
projects/
プロジェクトが含まれる devfile の例
4.1.5.4. devfile へのコンポーネントの追加
単一の devfile のコンポーネントにはそれぞれ一意の名前を指定する必要があります。
4.1.5.4.1. コンポーネントタイプ: cheEditor
ID を定義してワークスペースで使用するエディターを記述します。devfile には cheEditor タイプの 1 つのコンポーネントのみを含めることができます。
components:
- alias: theia-editor
type: cheEditor
id: eclipse/che-theia/next
components:
- alias: theia-editor
type: cheEditor
id: eclipse/che-theia/next
cheEditor がない場合、デフォルトのエディターがデフォルトのプラグインと共に提供されます。デフォルトのプラグインは、デフォルト ID と同じ ID を明示的に定義したエディターに対して指定されます(バージョンが異なる場合も同様)。Che-Theia は、CodeReady Workspaces Machine Exec プラグインと共にデフォルトのエディターとして設定されます。
ワークスペースでエディターを必要としないことを指定するには、devfile 属性のeditorFree:true 属性を使用します。
4.1.5.4.2. コンポーネントタイプ: chePlugin
ID を定義してワークスペース内のプラグインを記述します。devfile には複数の chePlugin コンポーネントを持たせることができます。
components:
- alias: exec-plugin
type: chePlugin
id: eclipse/che-machine-exec-plugin/latest
components:
- alias: exec-plugin
type: chePlugin
id: eclipse/che-machine-exec-plugin/latest
上記の両方のタイプで、CodeReady Workspaces プラグインレジストリーからの、スラッシュで区切られたパブリッシャー、プラグインの名前およびバージョンである ID を使用します。CodeReady Workspaces プラグインレジストリーは、デフォルトですべてのプラグインに最新バージョンを使用することに注意してください。
ID でカスタムプラグインを参照するには、カスタムプラグインレジストリーをビルドし、デプロイします。「カスタムレジストリーイメージのビルド 」を参照してください。
4.1.5.4.3. 代替コンポーネントレジストリーの指定
cheEditor および che Pluginコンポーネントタイプの代替レジストリーを指定するには、registryUrl パラメーターを使用します。
components:
- alias: exec-plugin
type: chePlugin
registryUrl: https://my-customregistry.com
id: eclipse/che-machine-exec-plugin/latest
components:
- alias: exec-plugin
type: chePlugin
registryUrl: https://my-customregistry.com
id: eclipse/che-machine-exec-plugin/latest4.1.5.4.4. 記述子にリンクしてコンポーネントを指定する
エディターまたはプラグイン ID を使用して cheEditor または che Pluginを指定するのではなく、参照フィールドを使用してコンポーネント記述子 (通常は meta.yaml と名前 )に直接リンクします。
components:
- alias: exec-plugin
type: chePlugin
reference: https://raw.githubusercontent.com.../plugin/1.0.1/meta.yaml
components:
- alias: exec-plugin
type: chePlugin
reference: https://raw.githubusercontent.com.../plugin/1.0.1/meta.yaml
参照フィールドの URL は一般に利用可能で、フェッチ可能な meta.yaml ファイルを直接参照する必要があります。meta.yaml ファイルを直接参照しないか、または直接リダイレクトしない URL により、ワークスペースの起動に失敗します。meta.yaml ファイルの公開に関する詳細は、「VS Code 拡張のメタデータの公開」 を参照してください。
単一のコンポーネント定義で id および参照フィールドを混在させることはできません。それらは相互に排他的です。
4.1.5.4.5. chePlugin コンポーネント設定のチューニング
chePlugin コンポーネントを詳細に調整する必要がある場合があり、その場合はコンポーネントの設定を使用できます。この例は、プラグイン設定を使用して JVM を設定する方法を示しています。
id: redhat/java/latest
type: chePlugin
preferences:
java.jdt.ls.vmargs: '-noverify -Xmx1G -XX:+UseG1GC -XX:+UseStringDeduplication'
id: redhat/java/latest
type: chePlugin
preferences:
java.jdt.ls.vmargs: '-noverify -Xmx1G -XX:+UseG1GC -XX:+UseStringDeduplication'設定は配列として指定することもできます。
id: redhat/java/latest
type: chePlugin
preferences:
go.lintFlags: ["--enable-all", "--new"]
id: redhat/java/latest
type: chePlugin
preferences:
go.lintFlags: ["--enable-all", "--new"]
4.1.5.4.6. コンポーネントタイプ: kubernetes
OpenShift コンポーネントの一覧からの設定の適用を可能にする複雑なコンポーネントタイプ。
コンテンツは、コンポーネントコンテンツを含むファイルを参照する参照属性で指定できます。
または、このコンポーネントを持つ devfile を REST API に追加するには、OpenShift List オブジェクトの内容を referenceContent フィールドを使用して devfile に組み込むこともできます。
4.1.5.4.7. コンテナーのエントリーポイントの上書き
OpenShift で認識される場合と同様です。
一覧には複数のコンテナーが含まれる場合があります (デプロイメントの Pod または Pod テンプレートに含まれる場合があります)。エントリーポイントの変更を適用するコンテナーを選択するには、以下を実行します。
エントリーポイントは、以下のように定義できます。
エントリーポイントの一覧には、適用する command および args パラメーターとともにコンテナーを選択する制約が含まれます。上記の例では、制約は parentName: mysqlServer であり、このコマンドが mysqlServer という親オブジェクトで定義されるすべてのコンテナーに適用されます。親オブジェクトは、参照ファイル(上記の例では app-deployment.yaml )で定義される一覧の最上位オブジェクトであることが想定されます。
その他のタイプの制約 (およびそれらの組み合わせ) も使用できます。
containerName- コンテナーの名前
parentName- 上書きするコンテナーが (間接的に) 含まれる親オブジェクトの名前
parentSelector- 親オブジェクトに必要なラベルのセット
これらの制約の組み合わせは、参照される OpenShift List 内のコンテナーを正確に特定するために使用できます。
4.1.5.4.8. コンテナー環境変数の上書き
OpenShift コンポーネントのエントリーポイントをプロビジョニングまたは上書きするには、以下のように設定します。
これは、一時的なコンテンツの場合や、参照されるコンテンツを編集するためのアクセスがない場合に役立ちます。指定される環境変数は各 init コンテナーおよびすべての Pod および Deployment 内のコンテナーにプロビジョニングされます。
4.1.5.4.9. mount-source オプションの指定
プロジェクトソースディレクトリーのマウントをコンテナーに指定するには、mountSources パラメーターを使用します。
components:
- alias: appDeployment
type: kubernetes
reference: app-deployment.yaml
mountSources: true
components:
- alias: appDeployment
type: kubernetes
reference: app-deployment.yaml
mountSources: true
有効にされている場合、プロジェクトソースマウントは指定されるコンポーネントのすべてのコンテナーに適用されます。このパラメーターは、chePlugin タイプコンポーネントにも適用できます。
4.1.5.4.10. コンポーネントタイプ: dockerimage
ワークスペースでコンテナーのコンテナーイメージベースの設定を定義することが可能なコンポーネントタイプ。dockerimage タイプのコンポーネントは、カスタムツールをワークスペースに組み込みます。コンポーネントは、そのイメージによって特定されます。
最小の dockerimage コンポーネントの例
これは、コンポーネントのタイプ dockerimage および image 属性を指定し、通常の Docker 命名規則を使用してコンポーネントに使用されるイメージの名前を指定します。つまり、上記の type 属性は docker.io/library/golang:latest と等しくなります。
dockerimage コンポーネントには、Red Hat CodeReady Workspaces のイメージで提供されるツールの意味のある統合に必要な追加のリソースおよび情報を使用してイメージを拡張できる機能が多数含まれています。
4.1.5.4.11. プロジェクトソースのマウント
dockerimage コンポーネントがプロジェクトソースにアクセスできるようにするには、mountSources 属性を true に設定する必要があります。
ソースは、イメージの実行中のコンテナーで利用できるCHE_PROJECTS_ROOT 環境変数に保存される場所にマウントされます。このロケーションは、デフォルトで /projects に設定されます。
4.1.5.4.12. コンテナーエントリーポイント
dockerimage の command 属性は、他の引数と共に、イメージから作成されるコンテナーの entrypoint コマンドを変更するために使用されます。Red Hat CodeReady Workspaces では、コンテナーを無限に実行して、コンテナーに接続し、任意のコマンドをいつでも実行できるようにする必要があります。sleep コマンドの可用性と infinity 引数のサポートは特定のイメージで使用されるベースイメージによって異なるため、CodeReady Workspaces はこの動作を独自に自動的に挿入することはできません。ただし、この機能を活用すると、たとえば、変更した設定で必要なサーバーを起動することなどが可能になります。
4.1.5.4.13. 永続ストレージ
任意のタイプのコンポーネントは、イメージ内の特定の場所にマウントするカスタムボリュームを指定することができます。ボリューム名はすべてのコンポーネントで共有されるため、このメカニズムを使用してコンポーネント間でファイルシステムを共有することもできることに留意してください。
dockerimage タイプのボリュームを指定する例:
cheEditor / cheタイプのボリュームを指定する例:
Plugin
kubernetes/openshift タイプのボリュームを指定する例:
4.1.5.4.14. コンポーネントのコンテナーメモリー制限の指定
dockerimage 、chePlugin、または che Editorのコンテナーのメモリー制限を指定するには、memoryLimit パラメーターを使用します。
この制限は、指定されるコンポーネントのすべてのコンテナーに適用されます。
cheEditor および chePlugin コンポーネントタイプの場合、RAM 制限はプラグイン記述子ファイル(通常は meta.yaml )で記述できます。
指定がない場合は、システム全体のデフォルトが適用されます (CHE_WORKSPACE_SIDECAR_DEFAULT_MEMORY_LIMIT__MB システムプロパティーの説明を参照してください)。
4.1.5.4.15. コンポーネントのコンテナーメモリー要求の指定
dockerimage 、chePlugin、または che Editorのコンテナーメモリー要求を指定するには、memoryRequest パラメーターを使用します。
この制限は、指定されるコンポーネントのすべてのコンテナーに適用されます。
cheEditor および chePlugin コンポーネントタイプの場合、RAM 要求はプラグイン記述子ファイル(通常は meta.yaml )で記述できます。
指定がない場合は、システム全体のデフォルトが適用されます (CHE_WORKSPACE_SIDECAR_DEFAULT_MEMORY__REQUEST__MB システムプロパティーの説明を参照してください)。
4.1.5.4.16. コンポーネントのコンテナー CPU 制限の指定
chePlugin、または 、cheEditordockerimage のコンテナー CPU 制限を指定するには、cpuLimit パラメーターを使用します。
この制限は、指定されるコンポーネントのすべてのコンテナーに適用されます。
cheEditor および chePlugin コンポーネントタイプの場合、CPU 制限はプラグイン記述子ファイル(通常は meta.yaml )で記述できます。
指定がない場合は、システム全体のデフォルトが適用されます (CHE_WORKSPACE_SIDECAR_DEFAULT_CPU_LIMIT__CORES システムプロパティーの説明を参照してください)。
4.1.5.4.17. コンポーネントのコンテナー CPU 要求の指定
chePlugin、または 、cheEditordockerimage のコンテナー CPU 要求を指定するには、cpuRequest パラメーターを使用します。
この制限は、指定されるコンポーネントのすべてのコンテナーに適用されます。
cheEditor および chePlugin コンポーネントタイプの場合、CPU 要求はプラグイン記述子ファイル(通常は meta.yaml )で記述できます。
指定がない場合は、システム全体のデフォルトが適用されます (CHE_WORKSPACE_SIDECAR_DEFAULT__CPU_REQUEST__CORES システムプロパティーの説明を参照)。
4.1.5.4.18. 環境変数
Red Hat CodeReady Workspaces では、コンポーネントの設定で利用可能な環境変数を変更して、Docker コンテナーを設定できます。環境変数は、dockerimage、chePlugin、cheEditor 、kubernetesのコンポーネントタイプでサポートされますコンポーネントに複数のコンテナーがある場合、環境変数は各コンテナーにプロビジョニングされます。
。
- 変数の拡張は環境変数間で機能し、この場合、変数の参照に Kubernetes の命名規則が使用されます。
- 事前定義された変数は、カスタム定義で使用できます。
以下の環境変数は、CodeReady Workspaces サーバーで事前に設定されます。
-
CHE_PROJECTS_ROOT: プロジェクトディレクトリーの場所(コンポーネントがソースをマウントしないと、プロジェクトにアクセスできない点に注意してください)。 -
CHE_WORKSPACE_LOGS_ROOT_DIR: すべてのコンポーネントに共通するログの場所。コンポーネントでこのディレクトリーにログを配置する選択をする場合、ログファイルは他のすべてのコンポーネントからアクセスできます。 -
CHE_API_INTERNAL: CodeReady Workspaces サーバーとの通信に使用される CodeReady Workspaces サーバー API エンドポイントの URL。 -
CHE_WORKSPACE_ID: 現在のワークスペースの ID。 -
CHE_WORKSPACE_NAME: 現在のワークスペースの名前。 -
CHE_WORKSPACE_NAMESPACE: 現在のワークスペースの CodeReady Workspaces プロジェクト。この環境変数は、ワークスペースが属するユーザーまたは組織の名前です。これは、ワークスペースがデプロイされる OpenShift プロジェクトとは異なることに注意してください。 -
CHE_MACHINE_TOKEN: CodeReady Workspaces サーバーに対して要求の認証に使用されるトークン。
-
CHE_MACHINE_AUTH_SIGNATURE__PUBLIC__KEY: CodeReady Workspaces サーバーとの通信のセキュリティーを保護するために使用するパブリックキー。 -
CHE_MACHINE_AUTH_SIGNATURE__ALGORITHM: CodeReady Workspaces サーバーとのセキュアな通信で使用される暗号化アルゴリズム。
devfile は、コンポーネントのコンテナーでクローン作成されたプロジェクトを見つけるためにCHE_PROJECTS_ROOT 環境変数のみが必要になる場合があります。さらに高度な devfile は、CHE_WORKSPACE_LOGS_ROOT_DIR 環境変数を使用してログを読み取る場合があります(例: devfile コマンドの一部として)。CodeReady Workspaces サーバーへのアクセスに使用される環境変数は devfile の範囲外であり、CodeReady Workspaces プラグインによって処理される高度なユースケースでのみ存在します。
4.1.5.4.19. エンドポイント
すべてのタイプのコンポーネントは、Docker イメージが公開するエンドポイントを指定できます。これらのエンドポイントは、CodeReady Workspaces クラスターが Kubernetes Ingress または OpenShift ルートを使用して実行されており、これがワークスペース内の他のコンポーネントに対して実行されている場合にユーザーがアクセスすることができます。アプリケーションまたはデータベースサーバーがポートでリッスンし、これと直接対話できるようにするか、または他のコンポーネントがこれと対話できるようにする必要がある場合は、アプリケーションまたはデータベースのエンドポイントを作成できます。
エンドポイントには、以下の例のように複数のプロパティーがあります。
ここで、それぞれが単一のエンドポイントを定義する 2 つの Docker イメージがあります。エンドポイントは、ワークスペース内または (UI などを使用して) パブリックにアクセス可能なポートです。各エンドポイントには、名前とポート (コンテナー内で実行している特定のサーバーがリッスンしているポート) があります。以下は、エンドポイントに設定できるいくつかの属性です。
-
検出可能: エンドポイントが検出可能である場合、そのエンドポイントをワークスペースコンテナー内のホスト名として使用してアクセスできます(OpenShift の用語では、提供された名前でサービスが作成されます)。55 -
Public: エンドポイントはワークスペース外からもアクセスできます(このエンドポイントは CodeReady Workspaces ユーザーインターフェースからアクセスできます)。このようなエンドポイントは、ポート80または443で常に公開されます(tlsがCodeReady Workspaces で有効にされるかどうかによって異なります)。 -
プロトコル: パブリックエンドポイントの場合、プロトコルはエンドポイントアクセスの URL の作成方法に関する UI に対するヒントとなります。通常の値はhttpです。、https、ws、wss Secure :エンドポイントがアクセスの付与に JWT ワークスペーストークンを必要とする JWT プロキシーの背後に配置するかどうかを指定するブール値(デフォルトはfalse)。JWT プロキシーはサーバーと同じ Pod にデプロイされ、サーバーが127.0.0.1などのローカルの loop-back インターフェースでのみリッスンすることを前提としています。警告ローカルループバック以外のインターフェースでリッスンすると、このサーバーは対応する IP アドレスのクラスターネットワーク内に JWT 認証がなくてもアクセスできるため、セキュリティー上のリスクが発生します。
-
path: エンドポイントへのパスの部分です。デフォルトは/で、エンドポイントはコンポーネントによって定義されたサーバーの Web ルートでアクセスできることを前提としています。 -
insecurePaths:secure属性がtrueに設定されていても、セキュアでない状態のままになるエンドポイントパスのコンマ区切りリスト。 cookieAuthEnabled:trueに設定すると、JWTワークスペーストークンは自動的に取得され、ワークスペース固有のクッキーに組み込まれ、要求が JWT プロキシーを通過できるようになります。警告この設定は、POST 要求を使用するサーバーと併用される場合に CSRF 攻撃を許可する可能性があります。
コンポーネント内で新規サーバーを起動すると、CodeReady Workspaces はこれを自動検出し、UI はこのポートをパブリックポートとして自動的に公開します。この動作は、Web アプリケーションのデバッグに役立ちます。これは、コンテナーの起動時に自動的に開始するデータベースサーバーなど、サーバーに対して行うことはできません。このコンポーネントについては、エンドポイントを明示的に指定します。
kubernetes/openshift および chePlugin / cheタイプのエンドポイントを指定する例:
Editor
4.1.5.4.20. OpenShift リソース
複雑なデプロイメントを記述するには、devfile に OpenShift リソース一覧への参照を含めます。OpenShift リソース一覧はワークスペースの一部になります。
- CodeReady Workspaces は、OpenShift リソース一覧のすべてのリソースを単一のデプロイメントにマージします。
- 名前の競合やその他の問題が生じないように、十分注意してこの一覧を準備してください。
| プラットフォーム | サポートされるリソース |
|---|---|
| OpenShift |
|
上記のコンポーネントは、devfile 自体の場所と相対的なファイルを参照します。つまり、この devfile は、devfile の場所を指定する CodeReady Workspaces factory によってのみ読み込み可能であるため、参照される OpenShift リソース一覧の場所を特定することができます。
以下は、postgres.yaml ファイルの例です。
関連付けられた OpenShift 一覧を含む devfile の基本的な例については、redhat-developer GitHub の web-nodejs-with-db-sample を参照してください。
リソースのサブセットのみを必要とする汎用または大規模なリソース一覧を使用する場合は、セレクター (通常は OpenShift セレクターとして一覧にあるリソースラベルで機能する) を使用して、一覧から特定のリソースを選択できます。
また、リソース一覧にあるコンテナーのエントリーポイント (コマンドおよび引数) を変更することもできます。
4.1.5.5. devfile へのコマンドの追加
devfile を使用すると、ワークスペースで実行できるコマンドを指定できます。すべてのコマンドにはアクションのサブセットが含まれますが、それらは実行されるコンテナーの特定のコンポーネントに関連するものです。
コマンドを使用するとワークスペースを自動化できます。コードをビルドし、テストするか、またはデータベースのクリーニングを実行するためのコマンドを定義できます。
以下は、2 種類のコマンドです。
- CodeReady Workspaces 固有のコマンド: コマンドを実行するコンポーネントを完全に制御できます。
-
エディター固有のコマンド: エディター固有のコマンド定義を使用できます(例: Che-Theia の
tasks.jsonおよび launch
4.1.5.5.1. CodeReady Workspaces 固有のコマンド
CodeReady Workspaces 固有のコマンドの機能
-
実行するコマンドを指定する
actions属性。 -
コマンドを実行するコンテナーを指定するコンポーネント属性。
コマンドは、コンテナーのデフォルトシェルを使用して実行します。
-
コマンドで使用されるコンポーネントにはエイリアスが必要です。このエイリアスは、コマンド定義でコンポーネントを参照するために使用されます。
例: alias: コマンド定義のgo-cli および component: go-cliこれにより、Red Hat CodeReady Workspaces がコマンドを実行できる正しいコンテナーを検索できます。 - コマンドには 1 つのアクションのみを指定できます。
4.1.5.5.2. エディター固有のコマンド
ワークスペースのエディターがサポートする場合、devfile はエディター固有の形式で追加の設定を指定できます。これはワークスペースエディター自体にある統合コードに依存するため、汎用的なメカニズムではありません。ただし、Red Hat CodeReady Workspaces 内のデフォルトの Che-Theia エディターは、devfile で提供される tasks.json および launch.json ファイルを理解できるように機能します。
この例では、devfile と tasks.json ファイルの関連付けを示しています。Che-Theia エディターに対し、このコマンドをタスク定義として解釈するよう指示する vscode-task タイプと、ファイル自体のコンテンツを含む referenceContent 属性を確認します。このファイルを devfile とは別に保存し、参照属性を使用して相対パスまたは絶対 URL を指定することもできます。
vscode-task コマンドのほかに、Che-Theia エディターは起動設定を指定するために vscode-launch タイプを認識します。
4.1.5.5.3. コマンドプレビュー URL
Web UI を公開するコマンドのプレビュー URL を指定できます。この URL は、コマンドの実行時に開けるように提供されます。
上記の例では http://__<server-domain>__/myweb が開きます。ここで、<server-domain> は動的に作成される OpenShift Route の URL に置き換えます。
4.1.5.5.3.1. プレビュー URL を開くデフォルトの方法の設定
デフォルトで、URL を開く際の設定についてユーザーに尋ねる通知が表示されます。
サービス URL のプレビューに使用する推奨される方法を指定するには、以下を実行します。
-
File → Settings → Open Preferences で CodeReady Workspaces 設定を開き、CodeReady Workspaces セクションで
che.task.preview.notificationsを検索します。 使用できる値の一覧から選択します。
-
onsources-newKieSession は、URL を開く設定についてユーザーに尋ねる通知を有効にします。 -
タスクが実行するとすぐに、プレビュー URL がプレビューパネルに自動的に開かれます。 -
タスクが実行するとすぐに、別のブラウザータブで自動的に、プレビュー URL が常に開かれます。 -
プレビュー
URLを開く(automatically および 通知を使用)
-
4.1.5.6. devfile への属性の追加
devfile 属性を使用して、各種の機能を設定することもできます。
4.1.5.6.1. 属性: editorFree
エディターが devfile で指定されない場合、デフォルトが指定されます。エディターが必要ない場合は、editorFree 属性を使用します。デフォルト値 false は、devfile がデフォルトエディターのプロビジョニングを要求することを意味します。
エディターのない devfile の例
4.1.5.6.2. 属性: persistVolumes(一時モード)
デフォルトで、devfile で指定されるボリュームおよび PVC は、コンテナーの再起動後もデータを永続化させるためにホストフォルダーにバインドされます。ボリュームのバックエンドの速度が遅い場合など、データの永続性を無効にしてワークスペースをより速くするには、devfile の persistVolumes 属性を変更します。デフォルト値は true です。設定されたボリュームおよび PVC に emptyDir を使用するには false に設定します。
一時モードが有効にされた devfile の例
4.1.5.6.3. 属性: asyncPersist (非同期ストレージ)
persistVolumes が false に設定されている場合(上記の参照)、非同期ストレージを有効にするために追加属性 asyncPersist を true に設定できます。詳細は、「ストレージタイプの設定 」を参照してください。
非同期ストレージが有効にされている devfile の例
4.1.5.6.4. 属性: mergePlugins
このプロパティーは、プラグインをワークスペースに追加する方法を手動で制御できるようにするために設定できます。プロパティー mergePlugins が true に設定されている場合、Che はプラグインを組み合わせて同じコンテナーの複数のインスタンスを実行しないように試行します。このプロパティーが devfile に含まれていない場合にデフォルト値が Che 設定プロパティー che.workspace.plugin_broker.default_merge_plugins で管理されます。mergePlugins: false 属性を devfile に追加すると、そのワークスペースのプラグインのマージが無効になります。
プラグインのマージが無効にされている devfile の例
4.1.6. Red Hat CodeReady Workspaces 2.9 でサポートされるオブジェクト
以下の表は、Red Hat CodeReady Workspaces 2.9 で部分的にサポートされるオブジェクトの一覧です。
| オブジェクト | API | Kubernetes インフラストラクチャー | OpenShift インフラストラクチャー | 注 |
|---|---|---|---|---|
| Pod | Kubernetes | Yes | Yes | - |
| デプロイメント | Kubernetes | Yes | Yes | - |
| ConfigMap | Kubernetes | Yes | Yes | - |
| PVC | Kubernetes | Yes | Yes | - |
| Secret | Kubernetes | Yes | Yes | - |
| Service | Kubernetes | Yes | Yes | - |
| Ingress | Kubernetes | Yes | No |
minishift を使用すると Ingress を作成でき、これはホストが指定されていると機能します (OpenShift はそのルートを作成します)。 |
| Route | OpenShift | No | ○ | OpenShift recipe は、Kubernetes インフラストラクチャー との互換性を維持する必要があります: Ingress で OpenShift ルートを置き換えます。 |
| Template | OpenShift | Yes | Yes | Kubernetes API はテンプレートをサポートしません。recipe 内のテンプレートを使用するワークスペースが正常に開始し、デフォルトのパラメーターが解決されます。 |
4.2. devfile のバージョン 2 のオーサリング
本セクションでは、devfile 2.0 仕様の概念と、devfile 2.0 を使用して CodeReady Workspaces ワークスペースを設定する方法を説明します。
前提条件:
- DevWorkspace Operator が有効にされている CodeReady Workspaces のインスタンスについては、「Dev Workspace エンジンの有効化」を参照してください。
手順
- 2.0 仕様で devfile を作成するには、https://docs.devfile.io/devfile/2.0.0/user-guide/authoring-stacks.htmlを参照してください。
関連情報
第5章 開発者環境のカスタマイズ
Red Hat CodeReady Workspaces は、拡張可能かつカスタマイズ可能な開発者のワークスペースプラットフォームです。
Red Hat CodeReady Workspaces は、以下の 3 つの方法で拡張できます。
- 代替 IDE は、Red Hat CodeReady Workspaces に特化したツールを提供します。たとえば、データ分析用の Jupyter ノートブックなどです。代替 IDE は Eclipse Theia またはその他の IDE(Web またはデスクトップベース) をベースに使用できます。Red Hat CodeReady Workspaces のデフォルト IDE は Che-Theia です。
- Che-Theia プラグインは各種機能を Che-Theia IDE に追加します。これらは、Visual Studio Code と互換性のあるプラグイン API に依存します。プラグインは IDE 自体から分離されます。それらはファイルとしてパッケージ化されるか、またはコンテナーとしてパッケージ化でき、独自の依存関係を提供できます。
- Stacks は、異なる開発者の担当者に対応する、専用のツールセットを含む事前に設定された CodeReady Workspaces ワークスペースです。たとえば、該当する目的に必要なツールのみを含むテスター用のワークベンチを事前に設定できます。
図5.1 CodeReady Workspaces の拡張性
ユーザーは、デフォルトで CodeReady Workspaces が提供するセルフホストモードを使用して CodeReady Workspaces を拡張できます。
5.1. Che-Theia プラグインについて
Che-Theia プラグインは、IDE から分離した開発環境の拡張です。プラグインは、ファイルまたはコンテナーとしてパッケージ化され、独自の依存関係を提供できます。
プラグインを使用して Che-Theia を拡張すると、以下の機能を有効にすることができます。
- 言語サポート: Language Server Protocol に依存してサポートされる言語を拡張します。
- デバッガー: Debug Adapter Protocol を使用してデバッグ機能を拡張します。
- 開発ツール: 優先するリンターを、テストおよびパフォーマンスツールとして統合します。
- メニュー、パネルおよびコマンド: 独自のアイテムを IDEコンポーネントに追加します。
- テーマ: カスタムテーマの構築、UI の拡張、またはアイコンテーマのカスタマイズを行います。
- スニペット、コードのフォーマット、および構文のハイライト: サポートされるプログラミング言語での使いやすさをもたらします。
- keybindings: 新しいキーボードマッピングと一般的なキーバインディングを追加して、自然な環境にします。
5.1.1. Che-Theia プラグインの機能と利点
| 機能 | 説明 | 利点 |
|---|---|---|
| 高速ロード | プラグインはランタイム時に読み込まれ、すでにコンパイルされた状態になります。IDE はプラグインコードを読み込みます。 | コンパイル時間は使用しないでください。インストール後の手順は使用しないでください。 |
| セキュアなロード | プラグインは IDE とは別に読み込まれます。IDE は常に使用可能な状態のままになります。 | バグがある場合、プラグインは IDE 全体を中断しません。ネットワークの問題を処理します。 |
| ツールの依存関係 | プラグインの依存関係は、独自のコンテナーのプラグインと共にパッケージ化されます。 | ツールのインストールは不要です。コンテナーで実行される依存関係。 |
| コードの分離 | プラグインが、ファイルを開いたり、入力したりするなどの IDE の主な機能をブロックしないことを保証します。 | プラグインは個別のスレッドで実行されます。依存関係の不一致を回避します。 |
| VS Code 拡張機能の互換性 | 既存の VS Code 拡張機能で IDE の機能を拡張します。 | 複数のプラットフォームをターゲットにします。必要なインストールでの Visual Studio Code 拡張機能を簡単に検出できます。 |
5.1.2. Che-Theia プラグインの概念の詳細
Red Hat CodeReady Workspaces はワークスペースのデフォルト Web IDE (Che-Theia) を提供します。Eclipse Theia をベースにしています。これは、Red Hat CodeReady Workspaces ワークスペースの性質に基づいて追加された機能があるため、単純な Eclipse Theia とは若干異なります。CodeReady Workspaces のこのバージョンの Eclipse Theia は Che-Theia と呼ばれています。
Che-Theia プラグイン を構築することで、Red Hat CodeReady Workspaces で提供される IDE を拡張できます。Che-Theia プラグインは、その他の Eclipse Theia ベースの IDE と互換性があります。
5.1.2.1. クライアントサイドおよびサーバーサイドの Che-Theia プラグイン
Che-Theia エディタープラグインを使用すると、開発ワークフローをサポートするために言語、デバッガー、およびツールをインストールに追加できます。エディターの読み込みが完了するとプラグインが実行されます。Che-Theia プラグインが失敗すると、メインの Che-Theia エディターは機能し続けます。
Che-Theia プラグインはクライアントサイドまたはサーバーサイドのいずれかで実行されます。これは、クライアントおよびサーバーサイドのプラグインの概念のスキームです。
図5.2 クライアントおよびサーバー側の Che-Theia プラグイン
同じ Che-Theia プラグイン API がクライアントサイド (Web ワーカー) またはサーバーサイド (Node.js) で実行されるプラグインに公開されます。
5.1.2.2. Che-Theia プラグイン API
Red Hat CodeReady Workspaces でツールの分離と拡張のしやすさを実現する目的で、Che-Theia IDE にはプラグイン API のセットがあります。API は Visual Studio Code 拡張 API と互換性があります。ほとんどの場合、Che-Theia は、VS Code 拡張機能を独自のプラグインとして実行することができます。
CodeReady Workspaces ワークスペースのコンポーネント (コンテナー、設定、factory) に依存するか、またはこれと対話するプラグインを開発する場合は、Che-Theia に組み込まれた CodeReady Workspaces API を使用します。
5.1.2.3. Che-Theia プラグイン機能
Che-Theia プラグインには以下の機能があります。
| プラグイン | 説明 | リポジトリー |
|---|---|---|
| CodeReady Workspaces の拡張タスク | CodeReady Workspaces コマンドを処理し、ワークスペースの特定のコンテナーでそれらを起動する機能を提供します。 | |
| CodeReady Workspaces 拡張ターミナル | ワークスペースのコンテナーのいずれかにターミナルを提供できるようにします。 | |
| CodeReady Workspaces Factory | Red Hat CodeReady Workspaces Factory を処理します。 | |
| CodeReady Workspaces コンテナー | ワークスペースで実行されているすべてのコンテナーを表示し、それらとの対話を可能にするコンテナービューを提供します。 | |
| ダッシュボード | IDE と Dashboard を統合し、ナビゲーションを容易にします。 | |
| CodeReady Workspaces API | IDE API を拡張し、CodeReady Workspaces 固有のコンポーネント (ワークスペース、設定) との対話を可能にします。 |
5.1.2.4. VS Code 拡張機能および Eclipse Theia プラグイン
Che-Theia プラグインは、VS Code 拡張機能または Eclipse Theia プラグインをベースとすることができます。
- Visual Studio Code 拡張機能
- VS Code 拡張機能を独自の依存関係セットを含む Che-Theia プラグインとして再パッケージ化するには、依存関係をコンテナーにパッケージ化します。これにより、エクステンションの使用時に Red Hat CodeReady Workspaces ユーザーが拡張機能の使用時に依存関係をインストールする必要がなくなります。「VS Code 拡張機能のワークスペースへの追加」を参照してください。
- Eclipse Theia プラグイン
- Eclipse Theia プラグインを実装し、Red Hat CodeReady Workspaces にパッケージ化することで、Che-Theia プラグインを構築できます。
5.1.3. Che-Theia プラグインのメタデータ
Che-Theia プラグインメタデータは、プラグインレジストリーの個々のプラグインについての情報です。
それぞれの特定のプラグインの Che-Theia プラグインメタデータは、meta.yaml ファイルに定義されます。これらのファイルは devfile で参照できます。これにより、ワークスペースに Che-Theia プラグインを含めることができます。
以下は、プラグインメタ YAML ファイルで利用可能なすべてのフィールドの概要です。本書では、プラグインのメタ YAML 構造(バージョン 3)について説明します。
|
| バージョン 2 以降(バージョン 1 は後方互換性のためにサポートされます) |
|
|
利用可能: |
|
| プラグインの目的についての簡単な説明 |
|
| ユーザーダッシュボードに表示される名前 |
|
| オプション: プラグインを他を優先するために非推奨にするためのセクション * autoMigrate - ブール値
* migrateTo - 新しい |
|
| YAML に存在する必要はありませんが、存在しない場合、これは Plugin Registry dockerimage のビルド時に生成されます。 |
|
| YAML に存在する必要はありませんが、存在しない場合、これは Plugin Registry dockerimage のビルド時に生成されます。 |
|
| SVG または PNG アイコンの URL |
|
| 名前 (スペースは使用できません) は [-a-z0-9] と一致する必要があります。 |
|
| パブリッシャーの名前は [-a-z0-9] に一致する必要があります |
|
| プラグインリポジトリーの URL (例: GitHub) |
|
| プラグインのタイトル (long) |
|
|
|
|
| バージョン情報 (例: 7.5.1、[-.a-z0-9] |
|
| 仕様 (以下を参照) |
|
| オプション: プラグインエンドポイント。 |
|
| オプション: プラグインのサイドカーコンテナー。Che プラグインおよび VS Code 拡張機能は 1 つのコンテナーのみをサポートします。 |
|
| オプション: プラグイン用のサイドカーの init コンテナー |
|
| オプション: ワークスペースの環境変数 |
|
| オプション: .vsix や .theia ファイルなど、プラグインのアーティファクトに対して VS Code および Che-Theia プラグインで必要な属性。 |
|
| サイドカーコンテナー名 |
|
| 絶対または相対コンテナーイメージ URL |
|
|
OpenShift メモリー制限文字列(例: |
|
|
OpenShift メモリー要求文字列(例: |
|
|
OpenShift CPU 制限の文字列(例: |
|
|
OpenShift CPU 要求文字列(例: |
|
| サイドカーに設定される環境変数の一覧 |
|
| コンテナー内の root プロセスコマンドの文字列配列の定義 |
|
| コンテナー内の root プロセスコマンドの文字列配列の引数 |
|
| プラグインで必要なボリューム |
|
| プラグインによって公開されるポート (コンテナー上) |
|
| プラグインコンテナーで利用可能な開発コマンド |
|
|
ソースコード |
|
| オプション: サイドカープラグイン用の init コンテナー |
|
|
コンテナーライフサイクルフック。 |
|
| 環境変数名 |
|
| 環境変数の値 |
|
| コンテナー内のボリュームへのパス |
|
| ボリューム名 |
|
| true の場合、ボリュームは一時的になります。そうでない場合、ボリュームは永続化されます。 |
|
| 公開されるポート |
|
| コマンド名 |
|
| コマンドの作業ディレクトリー |
|
| 開発コマンドを定義する文字列配列 |
|
| 名前 (スペースは使用できません) は [-a-z0-9] と一致する必要があります。 |
|
|
|
|
| ターゲットポート |
|
| エンドポイント属性 |
|
|
プロトコル(例: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
コンテナーの開始直後に実行される
*
* |
|
|
コンテナーが終了するまで実行される
*
* |
Che-Theia プラグインの meta.yaml の例: CodeReady Workspaces machine-exec サービス
VisualStudio コード拡張機能の meta.yaml の例: AsciiDoc サポート拡張機能
5.1.4. Che-Theia プラグインのライフサイクル
ユーザーが Che ワークスペースを起動するたびに、Che-Theia プラグインライフサイクルプロセスが開始します。このプロセスの手順は以下のとおりです。
- CodeReady Workspaces サーバーは、プラグインがワークスペース定義から起動するかどうかを確認します。
- CodeReady Workspaces サーバーはプラグインメタデータを取得し、各プラグインタイプを認識し、それらをメモリーに保存します。
- CodeReady Workspaces サーバーは、プラグインタイプに応じてブローカーを選択します。
- ブローカーはプラグインのインストールおよびデプロイメントを処理します。プラグインのインストールプロセスは、特定のブローカーごとに異なります。
プラグインはさまざまなタイプで使用できます。ブローカーは、すべてのインストール要件を満たすことで、プラグインのデプロイメントを正常に実行します。
図5.3 Che-Theia プラグインのライフサイクル
CodeReady Workspaces ワークスペースを起動する前に、CodeReady Workspaces サーバーがワークスペースコンテナーを起動します。
-
Che-Theia
プラグインブローカーは、特定のプラグインが.theiaファイルから必要とするサイドカーコンテナーについての情報を抽出します。 - ブローカーは、適切なコンテナー情報を CodeReady Workspaces サーバーに送信します。
- ブローカーは Che-Theia プラグインをボリュームにコピーし、これを Che-Theia エディターコンテナーで利用できるようにします。
- 次に、CodeReady Workspaces サーバーはワークスペースのすべてのコンテナーを起動します。
- Che-Theia はそのコンテナーで起動し、プラグインをロードするための適切なフォルダーをチェックします。
Che-Theia プラグインのライフサイクルにおけるユーザーエクスペリエンス
ユーザーが Che-Theia のブラウザータブを開くと、Che-Theia は、以下で新しいプラグインセッションを開始します。
- Web Worker (フロントエンド)
- Node.js (バックエンド)
-
Che-Theia は、トリガーされた各プラグインの
start()関数を呼び出して、すべての Che-Theia プラグインに対して新規セッションの開始を通知します。 - Che-Theia プラグインセッションが実行され、Che-Theia バックエンドおよびフロントエンドと対話します。
-
ユーザーが Che-Theia ブラウザータブを閉じるか、またはセッションがタイムアウトの制限で終了すると、Che-Theia はすべてのプラグインに対して、トリガーされた各プラグインの
stop()関数で通知します。
5.1.5. 埋め込み、およびリモートの Che-Theia プラグイン
Red Hat CodeReady Workspaces の開発者ワークスペースは、プロジェクトで作業するために必要なすべての依存関係を提供します。アプリケーションには、使用されるすべてのツールおよびプラグインに必要な依存関係が含まれます。
必要な依存関係に基づいて、Che-Theia プラグインは以下のように実行できます。
- 埋め込み (ローカル)
- リモート
5.1.5.1. 埋め込み (ローカル) プラグイン
埋め込みプラグインは、Che-Theia IDE に挿入される特定の依存関係のないプラグインです。これらのプラグインは IDE コンテナーで実行される Node.js ランタイムを使用します。
例:
- コードリンティング
- コマンドの新規セット
- 新規 UI コンポーネント
Che-Theia プラグインまたは VS Code 拡張を含めるには、meta.yaml ファイルで plugin-in.theia アーカイブバイナリーへの URL を定義します。「VS Code 拡張機能のワークスペースへの追加」を参照してください。
ワークスペースを起動すると、CodeReady Workspaces はプラグインバイナリーをダウンロードして展開し、それらを Che-Theia エディターコンテナーに追加します。Che-Theia エディターは、起動時にプラグインを初期化します。
5.1.5.2. リモートプラグイン
プラグインは依存関係に依存するか、またはバックエンドがあります。これは独自のサイドカーコンテナーで実行され、すべての依存関係はコンテナーにパッケージ化されます。
リモート Che-Theia プラグインは、以下の 2 つの部分で構成されます。
-
Che-Theia プラグインまたは VS Code 拡張機能バイナリー。
meta.yamlファイルの定義は埋め込みプラグインの場合と同じです。 -
コンテナーイメージの定義(例:
eclipse/che-theia-dev:nightly)。このイメージから、CodeReady Workspaces はワークスペース内に別のコンテナーを作成します。
例:
- Java Language Server
- Python Language Server
ワークスペースを起動すると、CodeReady Workspaces はプラグインイメージからコンテナーを作成し、プラグインバイナリーをダウンロードして展開し、それらを作成されたコンテナーに追加します。Che-Theia エディターは起動時にリモートプラグインに接続します。
5.1.5.3. 比較マトリックス
- 埋め込みプラグインは、コンテナー内で追加の依存関係を必要としない Che-Theia プラグインまたは VS Code 拡張機能です。
- リモートプラグインは、必要なすべての依存関係を持つプラグインが含まれるコンテナーです。
| プラグインごとに RAM を設定 | 環境の依存関係 | 分離されたコンテナーの作成 | |
|---|---|---|---|
| リモート | TRUE | プラグインは、リモートコンテナーで定義された依存関係を使用します。 | TRUE |
| 組み込み | FALSE (ユーザーはエディターコンテナー全体に対して RAM を設定できますが、プラグインごとに設定できません) | プラグインはエディターコンテナーから依存関係を使用します。コンテナーにこれらの依存関係が含まれない場合は、プラグインは失敗するか、または予想通りに機能しません。 | FALSE |
ユースケースおよびプラグインが提供する機能に応じて、上記の実行モードのいずれかを選択します。
5.1.6. リモートプラグインエンドポイント
Red Hat CodeReady Workspaces には、別のコンテナーで VS Code 拡張機能および Che-Theia プラグインを起動するためのリモートプラグインのエンドポイントサービスがあります。Red Hat CodeReady Workspaces は、リモートプラグインのエンドポイントのバイナリーを各リモートプラグインコンテナーに挿入します。このサービスは、プラグインの meta.yaml ファイルで定義されるリモート拡張機能およびプラグインを起動し、それらを Che-Theia エディターコンテナーに接続します。
リモートプラグインのエンドポイントは、リモートプラグインコンテナーと Che-Theia エディターコンテナーとの間でプラグインの API プロキシーを作成します。リモートプラグインのエンドポイントは、一部のプラグインの API の部分のインターセプターにもなります。これは、エディターコンテナーではなくリモートサイドカーコンテナー内で起動します。例: ターミナル API、デバッグ API
リモートプラグインのエンドポイントの実行可能コマンドは、リモートプラグイン container:PLUGIN_REMOTE_ENDPOINT_EXECUTABLE の環境変数に保存されます。
Red Hat CodeReady Workspaces は、サイドカーイメージを使用してリモートプラグインのエンドポイントを起動する 2 つの方法を提供します。
-
Dockerfile
を使用した起動リモートプラグインのエンドポイントの定義。この方法を使用するには、元のイメージにパッチを適用して再度ビルドします。 -
プラグイン
meta.yamlファイルで起動リモートプラグインのエンドポイントを定義します。元のイメージへのパッチの適用を回避するには、この方法を使用します。
5.1.6.1. Dockerfile を使用した起動リモートプラグインのエンドポイントの定義
リモートプラグインエンドポイントを起動するには、Dockerfile でPLUGIN_REMOTE_ENDPOINT_EXECUTABLE 環境変数を設定します。
手順
Dockerfile で
CMDコマンドを使用して、リモートプラグインのエンドポイントを起動します。Dockerfile の例
Copy to Clipboard Copied! Toggle word wrap Toggle overflow Dockerfile の
ENTRYPOINTコマンドを使用して、リモートプラグインのエンドポイントを起動します。Dockerfile の例
Copy to Clipboard Copied! Toggle word wrap Toggle overflow
5.1.6.1.1. ラッパースクリプトの使用
一部のイメージは、ラッパースクリプトを使用してコンテナー内のパーミッションを設定します。Dockertfile ENTRYPOINT コマンドは、Dockerfile の CMD コマンドで定義されたメインプロセスを実行するこのスクリプトを定義します。
CodeReady Workspaces はラッパースクリプトと共にイメージを使用し、高度なセキュリティーで保護される複数の異なるインフラストラクチャーに対するパーミッション設定を行います。OpenShift Container Platform はこのようなインフラストラクチャーの一例です。
ラッパースクリプトの例:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow ラッパースクリプトを含む Dockerfile の例:
Dockerfile の例
Copy to Clipboard Copied! Toggle word wrap Toggle overflow 説明:
-
コンテナーは、Dockerfile の
ENTRYPOINTコマンドで定義された/entrypoint.shスクリプトを起動します。 -
このスクリプトはパーミッションを設定し、exec
$@ を使用してコマンドを実行します。 -
CMDはENTRYPOINTの引数で、exec$@コマンドは${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}を呼び出します。 - 次に、リモートプラグインのエンドポイントは、パーミッションの設定後にコンテナーで起動します。
-
コンテナーは、Dockerfile の
5.1.6.2. meta.yaml ファイルでの起動リモートプラグインのエンドポイントの定義
この方法を使用して、変更なしにリモートプラグインのエンドポイントを起動するためにイメージを再利用します。
手順
プラグインの meta.yaml ファイルのプロパティーコマンドおよび引数を変更します
。
-
command- CodeReady Workspacesはコマンドプロパティーを使用して。、Dockerfile#ENTRYPOINT 値を上書きします -
args- CodeReady Workspaces はargsプロパティーを使用してDockerfile#CMD値を上書きします。 コマンドおよびargsプロパティーが変更された YAML ファイルの例:Copy to Clipboard Copied! Toggle word wrap Toggle overflow ラッパースクリプトのパターンでイメージを使用し、
entrypoint.shスクリプトの呼び出しを保持するには、コマンド。の代わりに引数を変更しますCopy to Clipboard Copied! Toggle word wrap Toggle overflow Red Hat CodeReady Workspaces は、Dockerfile の
ENTRYPOINTコマンドで定義されるentrypoint.shラッパースクリプトを呼び出します。このスクリプトは、exec"$@"コマンドを使用して、[ 'sh'、'-c"、" ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}' ]を実行します。
meta.yaml ファイルのコマンドおよび args プロパティーを変更することで、以下を実行できます。
- コンテナー起動時のサービスの実行
- リモートプラグインのエンドポイントの開始
これらのアクションを同時に実行するには、以下を実行します。
- サービスを起動します。
- プロセスの割り当てを解除します。
- リモートプラグインエンドポイントを起動します。
5.2. VS Code 拡張機能のワークスペースへの追加
本セクションでは、ワークスペース設定を使用して VS Code 拡張機能をワークスペースに追加する方法を説明します。
前提条件
- VS Code 拡張機能は CodeReady Workspaces プラグインレジストリーで利用でき、VS Code 拡張機能のメタデータも利用できます。「VS Code 拡張のメタデータの公開」を参照してください。
5.2.1. ワークスペース設定を使用した VS Code 拡張の追加
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。
- VS Code 拡張機能は CodeReady Workspaces プラグインレジストリーで利用でき、VS Code 拡張機能のメタデータも利用できます。「VS Code 拡張のメタデータの公開」を参照してください。
手順
ワークスペース設定を使用して VS Code 拡張機能を追加するには、以下を実行します。
Dashboard の Workspace タブをクリックして、プラグインの宛先ワークスペースを選択します。
Workspace <workspace-name> ウィンドウが開き、ワークスペースの詳細が表示されます。
- devfile タブをクリックします。
components セクションを見つけ、以下の構造で新規エントリーを追加します。
- type: chePlugin id:
- type: chePlugin id:1 Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- ID フォーマット: <publisher>/<plug-inName>/<plug-inVersion>
CodeReady Workspaces は、他のフィールドを新規コンポーネントに自動的に追加します。
または、専用の参照フィールドを使用して GitHub でホストされる
meta.yamlファイルにリンクすることもできます。- type: chePlugin reference:
- type: chePlugin reference:1 Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
https://raw.githubusercontent.com/<username>/<registryRepository>/v3/plugins/<publisher>/<plug-inName>/<plug-inVersion>/meta.yaml
- 変更を有効にするには、ワークスペースを再起動します。
5.2.2. 推奨事項を使用した VS Code 拡張機能の追加
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- VS Code 拡張機能は CodeReady Workspaces プラグインレジストリーで利用できます。
手順
CodeReady Workspaces ダッシュボードを使用して、既存の devfile なしでワークスペースを開きます。
推奨プラグインはファイルをスキャンし、言語を検出し、これらの言語と一致する VS Code 拡張機能をインストールします。devfile 属性で extensions.ignoreRecommendations を true に設定して、この機能を無効にします。
ファイルを開く際に、推奨プラグインで VS Code 拡張機能を提案できます。これはワークスペースのコンテンツに基づいて拡張機能を提案し、ユーザーが指定のファイルと連携できるようにします。devfile 属性で extensions.openFileRecommendations を true に設定して、この機能を有効にします。
5.3. VS Code 拡張機能の Che プラグインレジストリーへの追加
CodeReady Workspaces ワークスペースで VS Code 拡張機能を使用するには、CodeReady Workspaces が拡張機能を記述するメタデータを使用する必要があります。CodeReady Workspaces プラグインレジストリーは、一般的な VS Code 拡張機能についてのメタデータを公開する静的な Web サイトです。CodeReady Workspaces プラグインレジストリーの VS Code 拡張機能メタデータは、che-theia-plugins.yaml という名前の中央ファイルから生成されます。
CodeReady Workspaces プラグインレジストリーで拡張機能を追加または変更するには、che-theia-plugins.yaml ファイルを編集し、関連するメタデータを追加します。
ここでは、カスタムプラグイン定義でプラグインレジストリーを構築するのに必要な手順を説明します。devfile で直接参照できるカスタム meta.yaml ファイルを作成する場合は、「VS Code 拡張のメタデータの公開」 を参照してください。
前提条件/事前作業
- レジストリーのカスタマイズについての作業用の知識については、「レジストリーのカスタマイズ」を参照してください。
- サイドカーコンテナーイメージへのリンク。VS Code 拡張機能には 1 つが必要です。
手順
che-theia-plugins.yamlファイルを編集し、新規エントリーを作成します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow
- 1
- (オプション)プラグインの ID。プラグインが 1 つのリポジトリーに複数のエントリーがある場合に便利です(例: Java 11 と比較)。
- 2
- プラグインに関するリポジトリー情報。ID が指定されている場合は、このフィールドはリスト要素ではありません。
- 3
- エクステンションの git リポジトリー URL への URL
- 4
- 拡張をホストするアップストリームリポジトリーのタグまたは SHA1 ID。バージョン、スナップショット、またはリリースに対応します。
- 5
- (オプション)このプラグインのエイリアス: これは、ここに記載されているすべてのものが、独自の
meta.yaml ファイルを生成することを示しています。 - 6
- (オプション)プラグインがサイドカーコンテナーで実行される場合、
- 7
- このプラグインのサイドカーとして使用されるコンテナーイメージの場所。
この行はディレクトリーと同時に指定できません(上記を参照) - 8
- (オプション)サイドカーコンテナーの名前
- 9
- (オプション)サイドカーコンテナーのメモリー制限
- 10
- (オプション)サイドカーコンテナーのメモリー要求
- 11
- (オプション)サイドカーコンテナーの CPU 制限
- 12
- (オプション)サイドカーコンテナーの CPU 要求
- 13
- (オプション)コンテナー内の root プロセスコマンドの定義
- 14
- (オプション)コンテナー内の root プロセスコマンドに対する引数
- 15
- (オプション)サイドカーコンテナーのボリュームマウント情報
- 16
- マウントの名前
- 17
- マウントのパス
- 18
- (オプション)サイドカーコンテナーのエンドポイント情報
- 19
- エンドポイント名
- 20
- エンドポイントが公開されているかどうか
- 21
- ポート番号
- 22
- エンドポイントに関連する属性
- 23
- このプラグインに含まれる
vsixファイルへの直接リンク。メイン拡張機能などの指定されたリポジトリーによってビルドされたvsixは、最初に一覧表示する必要があります。-
選択したオプションで
build.shスクリプトを実行します。ビルドプロセスは、che-theia-plugins.yaml ファイルのエントリーに基づいて、meta.yaml -
作成されるプラグインレジストリーイメージを CodeReady Workspaces で使用するか、またはレジストリーコンテナーから
meta.yamlファイルをコピーし、これを HTTP リソースとして直接参照します。
-
選択したオプションで
5.4. VS Code 拡張のメタデータの公開
CodeReady Workspaces ワークスペースで VS Code 拡張機能を使用するには、CodeReady Workspaces は拡張機能を記述するメタデータを使用する必要があります。CodeReady Workspaces プラグインレジストリーは、一般的な VS Code 拡張機能についてのメタデータを公開する静的な Web サイトです。
この記事では、エクステンション設定の meta.yaml ファイルを使用して CodeReady Workspaces プラグインレジストリーで利用できない追加の拡張機能のメタデータを公開する方法について説明します。
既存のプラグインレジストリーにプラグインを追加する方法は、を参照してください。 「VS Code 拡張機能の Che プラグインレジストリーへの追加」
前提条件/事前作業
- VS Code 拡張機能で必要な場合には、必要とされる関連付けられたコンテナーイメージが利用可能になります。
手順
-
meta.yamlファイルを作成します。 meta.yamlファイルを編集し、必要な情報を提供します。ファイルには、以下の構造が必要です。Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- ファイル構造のバージョン。
- 2
- プラグインパブリッシャーの名前。パスのパブリッシャーと同じである必要があります。
- 3
- プラグインの名前。パスで使用されているものと同じである必要があります。
- 4
- プラグインのバージョン。パスで使用されているものと同じである必要があります。
- 5
- プラグインのタイプ。使用できる値 -
Che Plugin、CheEditor。、Theia プラグイン、VS Code 拡張機能 - 6
- プラグインの省略名。
- 7
- プラグインのタイトル。
- 8
- プラグインとその機能についての簡単な説明。
- 9
- プラグインロゴへのリンク。
- 10
- オプション。プラグインのソースコードリポジトリーへのリンク。
- 11
- このプラグインが属するカテゴリーを定義します。
Editor、Debugger、Formatter、Linter、Linter、Snippet、Theme、またはOther のいずれかでなければなりません。 - 12
- このセクションを省略すると、VS Code 拡張機能が Che-Theia IDE コンテナーに追加されます。
- 13
- サイドカーコンテナーが起動する Docker イメージ。例:
theia-endpoint-image - 14
- サイドカーコンテナーで利用可能な最大 RAM。例: "512Mi"この値は、コンポーネント設定でユーザーによって上書きされる可能性があります。
- 15
- デフォルトでサイドカーコンテナーに指定される RAM。例: "256Mi"この値は、コンポーネント設定でユーザーによって上書きされる可能性があります。
- 16
- サイドカーコンテナーで利用可能なコアまたはミリコア単位 (末尾に m が付く) の CPU の最大量。例: "500m"、"2"この値は、コンポーネント設定でユーザーによって上書きされる可能性があります。
- 17
- デフォルトでサイドカーコンテナーに指定されるコアまたはミリコア単位 (末尾に m が付く) の CPU 量。例: "125m"この値は、コンポーネント設定でユーザーによって上書きされる可能性があります。
- 18
- このサイドカーコンテナーで実行される VS Code 拡張機能の一覧。
-
GitHub または GitLab に公開されたファイルコンテンツで gist
を作成し、meta.yamlファイルを HTTP リソースとして公開します。
5.5. CodeReady Workspaces での Visual Studio Code 拡張機能のテスト
Visual Studio Code (VS Code) 拡張機能はワークスペースで機能します。VS Code 拡張機能は、Che-Theia エディターコンテナー、またはその前提条件を満たした独自の分離され、事前に設定されたコンテナーで実行されます。
本セクションでは、ワークスペースを使用して CodeReady Workspaces で VS Code 拡張をテストする方法と、VS Code 拡張の互換性を確認し、特定の API が利用可能かどうかを確認する方法を説明します。
extension-hosting サイドカーコンテナーおよび devfile での拡張機能の使用は任意です。
5.5.1. GitHub gist を使用した VS Code 拡張機能のテスト
各ワークスペースには独自のプラグインセットを使用できます。プラグインの一覧およびクローンを作成するプロジェクトの一覧は devfile.yaml ファイルに定義されます。
たとえば、Red Hat CodeReady Workspaces ダッシュボードから AsciiDoc プラグインを有効にするには、以下のスニペットを devfile に追加します。
components: - id: joaopinto/vscode-asciidoctor/latest type: chePlugin
components:
- id: joaopinto/vscode-asciidoctor/latest
type: chePluginデフォルトのプラグインレジストリーにないプラグインを追加するには、カスタムプラグインレジストリーをビルドします。「レジストリーのカスタマイズ」または 「GitHub および gist サービスの使用」を参照してください。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- GitHub アカウント。
手順
-
gist の Web
ページに移動し、Red Hat CodeReady Workspaces の Try Bracket Pair Colorizer 拡張と(ブラケット Pair Colorizer は一般的な VS Code 拡張機能です。)、Example VS Code 拡張機能でREADME.mdファイルを作成します。 - ボタンをクリックします。
ブラウザーのナビゲーションバーの URL を使用して、gist リポジトリーのクローンを作成します。
git clone https://gist.github.com/<your-github-username>/<gist-id>
$ git clone https://gist.github.com/<your-github-username>/<gist-id>Copy to Clipboard Copied! Toggle word wrap Toggle overflow git cloneコマンドの出力例Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- 各 gist には固有の ID があります。
ディレクトリーを変更します。
cd <gist-directory-name>
$ cd <gist-directory-name>1 Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- gist ID に一致するディレクトリー名。
- VS Code marketplace または GitHub ページからプラグインをダウンロードし、プラグインファイルをクローン作成されたディレクトリーに保存します。
クローン作成されたディレクトリーに
plugin.yamlファイルを作成して、このプラグインの定義を追加します。バイナリーファイルの拡張を参照するplugin.yamlファイルの例Copy to Clipboard Copied! Toggle word wrap Toggle overflow メモリー制限およびボリュームを定義します。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow plugin.yaml ファイルを参照する devfile.yamlCopy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- その他の devfile 定義も使用できます。この devfile の重要な情報は、この外部コンポーネントを定義する行になります。これは、外部参照がデフォルトのプラグインレジストリーの定義を参照する ID ではなく、プラグインを定義することを意味します。
現在の Git ディレクトリーに 4 つのファイルがあることを確認します。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow ファイルをコミットする前に、事前コミットフックを追加して
{{REPOSITORY}}変数を公開されている外部 raw gist リンクに更新します。以下の内容で.git/hooks/pre-commitファイルを作成します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow フックは
{{REPOSITORY}}マクロを置き換え、外部の未加工リンクを gist に追加します。スクリプトを実行可能にします。
chmod u+x .git/hooks/pre-commit
$ chmod u+x .git/hooks/pre-commitCopy to Clipboard Copied! Toggle word wrap Toggle overflow
ファイルをコミットし、プッシュします。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow gist の Web サイトにアクセスし、すべてのリンクに正しい公開 URL
があり、{{REPOSITORY}}変数が含まれていないことを確認します。devfile に到達するには、以下を実行します。echo "$(git config --get remote.origin.url)/raw/devfile.yaml"
$ echo "$(git config --get remote.origin.url)/raw/devfile.yaml"Copy to Clipboard Copied! Toggle word wrap Toggle overflow または
echo "https://<che-server>/#$(git config --get remote.origin.url)/raw/devfile.yaml"
$ echo "https://<che-server>/#$(git config --get remote.origin.url)/raw/devfile.yaml"Copy to Clipboard Copied! Toggle word wrap Toggle overflow
5.5.2. VS Code 拡張機能 API の互換性レベルの確認
Che-Theia は、VS Code 拡張機能 API を完全にサポートしません。vscode-theia-comparator は、Che-Theia プラグイン API と VS Code 拡張機能 API 間の互換性を分析するために使用されます。このツールは夜間実行され、結果は vscode-theia-comparator GitHub ページで公開されます。
前提条件
- 個人用の GitHub アクセストークン。コマンドラインの個人アクセストークンの作成について参照してください。IP アドレスの GitHub ダウンロード制限を増やすには、GitHub アクセストークンが必要です。
手順
vscode-theia comparator を手動で実行するには、以下を行います。
-
vscode-theia-comparator
リポジトリーのクローンを作成し、yarn コマンドを使用してこれをビルドします。 -
GITHUB_TOKEN環境変数をトークンに設定します。 -
yarn run generateコマンドを実行してレポートを生成します。 -
out/status.htmlファイルを開き、レポートを表示します。
5.6. CodeReady Workspaces での代替 IDE の使用
異なる IDE (統合開発環境) を使用して Red Hat CodeReady Workspaces 開発者ワークスペースを拡張すると、以下が可能になります。
- 異なるユースケース用に環境を使用する。
- 特定ツールに専用のカスタム IDE を提供する。
- ユーザーの個別ユーザーまたはグループにそれぞれ異なるパースペクティブを提供する。
Red Hat CodeReady Workspaces は、開発者ワークスペースで使用するデフォルトの Web IDE を提供します。この IDE は完全に切り離されています。Red Hat CodeReady Workspaces 用に独自のカスタム IDE を組み込むことができます。
- Web IDE を構築するフレームワークである Eclipse Theia からビルド されます。例: Web 上の Sirius
- 完全に異なる Web IDE になります (Jupyter、Eclipse Dirigible など)。例: Red Hat CodeReady Workspaces ワークスペースの Jupyter。
Eclipse Theia からビルドされたカスタム IDE の追加
- Eclipse Theia をベースにした独自のカスタム IDE の作成。
- CodeReady Workspaces 固有のツールのカスタム IDE への追加。
- カスタム IDE を CodeReady Workspaces の利用可能なエディターにパッケージ化する。
完全に異なる Web IDE の CodeReady Workspaces への追加
- カスタム IDE を CodeReady Workspaces の利用可能なエディターにパッケージ化する。
5.7. JetBrains IDE のサポート
本セクションでは、Red Hat CodeReady Workspaces ワークスペースで使用できるサポート対象の JetBrains IDE について説明します。
Red Hat CodeReady Workspaces は、以下の JetBrains IDE の一覧に基づくワークスペースの実行をサポートします。
- IntelliJ Idea Community Edition
- IntelliJ Idea Ultimate Edition
- WebStorm
サポートされる予定の JetBrains IDE の一覧。
- GoLand
- PhpStorm
- PyCharm Professional Edition
- PyCharm Community Edition
サポートされる JetBrains 製品のバージョンは 2018.1 以降である必要があります。
以下のセクションでは、ビルドされたイメージに基づいて、特定の IDE およびワークスペースでイメージを作成する方法を説明します。
5.7.1. IntelliJ Idea Community Edition の使用
手順
- che-incubator 組織下にある IntelliJ Idea Community Edition を構築するのに必要なjetbrains-editor-images リポジトリーのクローンを作成します。
リポジトリーのフォルダー内で以下のコマンドを呼び出して、IntelliJ Idea Community Edition をビルドします。
podman build -t idea-ic --build-arg PRODUCT_NAME=ideaIC .
$ podman build -t idea-ic --build-arg PRODUCT_NAME=ideaIC .Copy to Clipboard Copied! Toggle word wrap Toggle overflow このコマンドは、デフォルトで
2020.2.3バージョンでイメージをビルドします。ビルドしたイメージをタグ付けし、ユーザーリポジトリーにプッシュします。
podman tag idea-ic:latest <username>/idea-ic:latest podman push <username>/idea-ic:latest
$ podman tag idea-ic:latest <username>/idea-ic:latest $ podman push <username>/idea-ic:latestCopy to Clipboard Copied! Toggle word wrap Toggle overflow このイメージを CodeReady Workspaces エディターとして使用します。これを実行するには、2 つの YAML 設定ファイルを作成します。
workspace.yaml: ワークスペース設定。meta.yamlファイルに正しい URL を指定するのを忘れないでください。Copy to Clipboard Copied! Toggle word wrap Toggle overflow meta.yaml- CodeReady Workspaces エディターの設定。<username>を、イメージをプッシュするリポジトリーのユーザー名に置き換えます。Copy to Clipboard Copied! Toggle word wrap Toggle overflow
5.7.2. IntelliJ Idea Ultimate Edition の使用
手順
- che-incubator 組織下にある IntelliJ Idea Community Edition を構築するのに必要なjetbrains-editor-images リポジトリーのクローンを作成します。
リポジトリーのフォルダー内で以下のコマンドを呼び出して、IntelliJ Idea Ultimate Edition をビルドします。
podman build -t idea-iu --build-arg PRODUCT_NAME=ideaIU .
$ podman build -t idea-iu --build-arg PRODUCT_NAME=ideaIU .Copy to Clipboard Copied! Toggle word wrap Toggle overflow このコマンドは、デフォルトで
2020.2.3バージョンでイメージをビルドします。ビルドしたイメージをタグ付けし、ユーザーリポジトリーにプッシュします。
podman tag idea-iu:latest <username>/idea-iu:latest podman push <username>/idea-iu:latest
$ podman tag idea-iu:latest <username>/idea-iu:latest $ podman push <username>/idea-iu:latestCopy to Clipboard Copied! Toggle word wrap Toggle overflow - オフラインで使用するアクティベーションコードをプロビジョニングし、登録済みのライセンスで WebStorm を使用できるようにします。「オフラインで使用するための JetBrain アクティベーションコードのプロビジョニング」 セクションを参照してください。
以下の
workspace.yaml およびファイルでワークスペースを作成します。meta.yamlworkspace.yaml: ワークスペース設定。meta.yamlファイルに正しい URL を指定するのを忘れないでください。Copy to Clipboard Copied! Toggle word wrap Toggle overflow 注記現在のワークスペース定義には、automountWorkspaceSecrets: trueの新規プロパティーがあります。このプロパティーは、シークレットを特定のコンポーネントにプロビジョニングするように Red Hat CodeReady Workspaces に指示します。この場合、これは IntelliJ Idea Ultimate Edition に基づいて CodeReady Workspaces エディターにプロビジョニングします。このパラメーターは、オフラインで使用する目的で IDE をアクティベーションコードで正常に登録するために 必須 です。meta.yaml- CodeReady Workspaces エディターの設定。<username>を、イメージをプッシュするリポジトリーのユーザー名に置き換えます。Copy to Clipboard Copied! Toggle word wrap Toggle overflow
5.7.3. IntelliJ IDEA を使用するための既存ワークスペースの設定
既存のワークスペースは、CodeReady Workspaces ダッシュボードのエディターとして IntelliJ IDEA を使用するように設定できます。
手順
- CodeReady Workspaces ダッシュボード → Workspaces → <your_workspace_name> → Devfile に移動します。
以下のコンポーネントをワークスペース devfile に追加します。
- type: cheEditor id: che-incubator/intellij-community/2020.2.2
- type: cheEditor id: che-incubator/intellij-community/2020.2.2Copy to Clipboard Copied! Toggle word wrap Toggle overflow 注記Theia を使用する際に devfile にプラグインまたはコマンドを設定している場合、Theia 向けに特別に設計されているため、これらのプラグインは IntelliJ IDEA によって受け入れられません。
5.7.4. WebStorm の使用
手順
- che-incubator 組織下にある IntelliJ Idea Community Edition を構築するのに必要なjetbrains-editor-images リポジトリーのクローンを作成します。
イメージをビルドします。
podman build -t webstorm --build-arg PRODUCT_NAME=WebStorm .
$ podman build -t webstorm --build-arg PRODUCT_NAME=WebStorm .Copy to Clipboard Copied! Toggle word wrap Toggle overflow このコマンドは、デフォルトで
2020.2.3バージョンでイメージをビルドします。ビルドしたイメージをタグ付けし、ユーザーリポジトリーにプッシュします。
podman tag webstorm:latest <username>/webstorm:latest podman push <username>/webstorm:latest
$ podman tag webstorm:latest <username>/webstorm:latest $ podman push <username>/webstorm:latestCopy to Clipboard Copied! Toggle word wrap Toggle overflow - オフラインで使用するアクティベーションコードをプロビジョニングし、登録済みのライセンスで WebStorm を使用できるようにします。「オフラインで使用するための JetBrain アクティベーションコードのプロビジョニング」 セクションを参照してください。
以下の
workspace.yaml およびファイルでワークスペースを作成します。meta.yamlworkspace.yaml: ワークスペース設定。meta.yamlファイルに正しい URL を指定するのを忘れないでください。Copy to Clipboard Copied! Toggle word wrap Toggle overflow 注記現在のワークスペース定義には、automountWorkspaceSecrets: trueの新規プロパティーがあります。このプロパティーは、シークレットを特定のコンポーネントにプロビジョニングするように Red Hat CodeReady Workspaces に指示します。この場合、これは IntelliJ Idea Ultimate Edition に基づいて CodeReady Workspaces エディターにプロビジョニングします。このパラメーターは、オフラインで使用する目的で IDE をアクティベーションコードで正常に登録するために 必須 です。meta.yaml- CodeReady Workspaces エディターの設定。<username>を、イメージをプッシュするリポジトリーのユーザー名に置き換えます。Copy to Clipboard Copied! Toggle word wrap Toggle overflow
5.7.5. オフラインで使用するための JetBrain アクティベーションコードのプロビジョニング
オフラインで使用するためのアクティベーションコードは、割り当てられたライセンスについて JetBrains アカウントのライセンス管理セクションから取得できるライセンスコードを含むファイルです。個人のサブスクリプションを購入したり、組織によって商用サブスクリプションに割り当てられる場合、ライセンスに接続される JetBrains アカウントの作成を求めるメールを受信します。
アクティベーションキーを使用して製品をアクティブにする場合は、新規アクティベーションコードを生成し、これをサブスクリプションが更新されるたびに製品に適用する必要があります。
前提条件
- JetBrains アカウント
- 個人または組織のサブスクリプション
手順
JetBrains アカウントからアクティベーションコードを取得します。
JetBrains は、2 種類のアクティベーションコードを持つ zip アーカイブを提供します。
2018.1 以降.txt ファイルの場合は、<License ID> - を使用します。- CodeReady Workspaces でオフラインで使用するためのアクティベーションコードをプロビジョニングします。この手順は、OpenShift のシークレットを使用して実行します。
OpenShift シークレットを作成し、CodeReady Workspaces に対してアクティベーションコードを JetBrains 固有の製品に基づいてコンテナーにマウントするよう指示します。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
<secret name>: シークレット名を指定するセクションです。ideaiu-offline-activation-code など、異なる名前を指定できます。シークレット名を小文字で指定します。- 2
- 製品名とアクティベーションコード:
-
<product name(ideaIU または WebStorm)>: JetBrains 製品名に置き換えてください。「JetBrains の製品と名前のマッピング」 セクションを参照してください。 -
<base64encoded data content>: base64 でエンコードされるアクティベーションコードコンテンツ。
-
オプションを automountWorkspaceSecrets:true プロパティーを使用して devfile コンポーネントで明示的に要求されるまでマウントプロセスを無効にするには、automount-workspace-secretfalse に設定します。上記の workspace.yaml サンプルファイルを参照してください。これは、連携が必要な特定のコンテナーがある場合を除き、すべてのコンテナーにアクティベーションコードをマウントしないようにするデフォルトの動作です。
その結果、Che Editor では、オフラインで使用するためのアクティベーションコードを持つファイルが /tmp/ideaIU.key または パス(またはビルドのタイプに基づく同様のもの)にマウントされます。
/tmp /WebStorm.key
IntelliJ Idea Community Edition には、この手順は必要ありません。これは、登録が必要な JetBrains 製品に対して実行する必要があります。
5.7.5.1. JetBrains の製品と名前のマッピング
本セクションでは、JettyBrains 製品とイメージビルド時の製品名間の内部で使用されるマッピングを提供します。
| JetBrains 製品 | PRODUCT_NAME |
|---|---|
| IntelliJ Idea Community Edition |
|
| IntelliJ Idea Ultimate Edition |
|
| WebStorm |
|
5.8. Theia ベースの IDE
本セクションでは、Eclipse Theia フレームワークに基づいてカスタム IDE を提供する方法を説明します。
Red Hat CodeReady Workspaces で Theia ベースの IDE をエディターとして使用するには、2 つの主要コンポーネントを準備する必要があります。
- IDE を含む Docker イメージ
-
Che エディター記述子ファイル
(meta.yaml)
手順
IDE をエディター記述子
(meta.yamlファイル)で記述します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow targetPortおよびexposedPortは、コンテナー内で実行されている Theia ベースの IDE と同じである必要があります。<your-ide-image>を IDE イメージの名前に置き換えます。meta.yamlファイルは、HTTP(S)リンクを通じて一般にアクセスできる必要があります。エディターを Devfile に追加します。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow <meta.yaml URL>は、直前の手順で説明されている公開されるホストされたmeta.yamlファイルを参照する必要があります。
5.9. ワークスペースの作成後にツールを CodeReady Workspaces に追加する
ワークスペースにインストールすると、CodeReady Workspaces プラグインは新機能を CodeReady Workspaces に追加します。プラグインは、Che-Theia プラグイン、メタデータ、およびホストコンテナーで構成されます。これらのプラグインは以下の機能を提供する場合があります。
- OpenShift を含む他のシステムとの統合
- 一部の開発者タスク (フォーマット、リファクタリング、自動化されたテストの実行など) の自動化。
- IDE から直接行う複数データベースとの通信。
- コードナビゲーション、自動補完、およびエラーの強調表示の強化。
本章では、ワークスペースでの CodeReady Workspaces プラグインのインストール、有効化、および使用に関する基本的な情報を提供します。
5.9.1. CodeReady Workspaces ワークスペースの追加のツール
CodeReady Workspaces プラグインは、コンテナーイメージと共にバンドルされる Che-Theia IDE の拡張機能です。これらのイメージには、それぞれの拡張機能のネイティブの前提条件が含まれます。たとえば、OpenShift コマンドラインツールは、インストール用のコマンドと共にバンドルされます。これにより、OpenShift Connector プラグインの適切な機能がすべて専用のイメージで利用可能になります。
プラグインには、説明、分類タグ、およびアイコンを定義するメタデータを含めることもできます。CodeReady Workspaces は、ユーザーのワークスペースへのインストールに使用できるプラグインのレジストリーを提供します。
Che-Theia IDE は通常、VS Code 拡張機能 API と互換性があり、VS Code 拡張機能は Che-Theia と自動的に互換性を持ちます。これらの拡張機能は、依存関係と組み合わすることで CodeReady Workspaces プラグインとしてパッケージ化できます。デフォルトで、CodeReady Workspaces には共通のプラグインが含まれるプラグインレジストリーが含まれます。
プラグインの追加
Dashboard の使用
Devfile タブを使用して、プラグインを devfile に直接追加します。
devfile は、メモリーや CPU の消費の定義など、プラグインをさらに追加することができます。
Che-Theia IDE の使用:
- Ctrl+Shift+J を押すか、または View → Plugins に移動します。
関連情報
5.9.2. CodeReady Workspaces ワークスペースへの言語サポートプラグインの追加
この手順では、Dashboard から専用のプラグインを有効にして、ツールを既存のワークスペースに追加する方法を説明します。
プラグインとして使用できるツールを CodeReady Workspaces ワークスペースに追加するには、以下のいずれかの方法を使用します。
この手順では、例として Language Support for Java プラグインを使用します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
Red Hat CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。以下を参照してください。
ワークスペースは 停止 状態でなければなりません。ワークスペースを停止するには、以下を実行します。
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
- Dashboard で Workspaces メニューをクリックし、ワークスペース一覧を開き、ワークスペースを見つけます。
- 画面右側の表示されるワークスペースと同じ行で、四角の ボタンをクリックしてワークスペースを停止します。
- ワークスペースが停止するまで数秒待機します(リストのワークスペースのアイコンがグレイルに切り替わる)、これを選択してワークスペースを設定します。
手順
プラグインをプラグインレジストリーから既存の CodeReady Workspaces ワークスペースに追加するには、以下のいずれかの方法を使用します。
devfile にコンテンツを追加して、プラグインをインストールする。
- Devfile タブに移動します。devfile YAML が表示されます。
devfile
のコンポーネントセクションを見つけ、以下の行を追加し、Java 8 を使用する Java 言語プラグインをワークスペースに追加します。- id: redhat/java8/latest type: chePlugin
- id: redhat/java8/latest type: chePluginCopy to Clipboard Copied! Toggle word wrap Toggle overflow 最終的な結果の例:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow - ボタンを使用して変更を保存します。変更が保存されたら、ワークスペースを再起動でき、これには新しいプラグインが追加されます。
関連情報
5.10. プライベートコンテナーレジストリーの使用
このセクションでは、プライベートコンテナーレジストリーのコンテナーイメージを使用するために必要な手順を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。「CodeReady Workspaces のインストール」を参照してください。
手順
- CodeReady Workspaces Dashboard に移動します。「Dashboard を使用した CodeReady Workspaces のナビゲーション」 を参照してください。
User Preferences に移動します。
- 右上隅のユーザー名をクリックします。
- タブをクリックします。
ボタンをクリックし、以下の操作を実行します。
- コンテナーレジストリーのドメイン名を Registry フィールドに入力します。
- オプションで、このレジストリーのアカウントのユーザー名を Username フィールドに入力します。
- Password フィールドにパスワードを入力し、コンテナーレジストリーで認証します。
- ボタンをクリックします。
検証
- タブに新しいエントリーがあることを確認します。
- 指定されたコンテナーレジストリーからコンテナーイメージを使用するワークスペースを作成します。「devfile のバージョン 2 のオーサリング」 を参照してください。
第6章 制限された環境でのアーティファクトリポジトリーの使用
本セクションでは、自己署名された証明書を使用して、社内のリポジトリーのアーティファクトと連携するように各種のテクノロジースタックを手動で設定する方法を説明します。
6.1. Maven アーティファクトリポジトリーの使用
Maven は、2 つの場所で定義されているアーティファクトをダウンロードします。
-
プロジェクトの
pom.xmlファイルで定義されるアーティファクトリポジトリー。pom.xmlでのリポジトリーの設定は、Red Hat CodeReady Workspaces に固有のものではありません。詳細は、POM に関する Maven ドキュメントを参照してください。 -
settings.xmlファイルで定義されるアーティファクトリポジトリー。デフォルトでは、settings.xmlは'~/.m2/settings.xmlにあります。
6.1.1. settings.xmlでのリポジトリーの定義
example.server.org で独自のアーティファクトリポジトリーを指定するには、settings.xml ファイルを使用します。これを実行するには、特定の Maven コンテナーおよび Java プラグインコンテナーで、Maven ツールを使用するすべてのコンテナーに settings.xml が存在することを確認します。
デフォルトでは、settings.xml は、Maven および Java プラグインコンテナーの永続ボリュームにある<home dir>/.m2 ディレクトリーにあり、一時モードでない場合はワークスペースを再起動するたびにファイルを再作成する必要はありません。
Maven ツールを使用する別のコンテナーがあり、このコンテナーで <home dir>/.m2 フォルダーを共有する場合は、devfile でこの特定のコンポーネントのカスタムボリュームを指定する必要があります。
手順
example.server.org でアーティファクトリポジトリーを使用するように settings.xmlファイルを設定します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow
6.1.2. ワークスペース全体での Maven settings.xml ファイルの定義
すべてのワークスペースで独自の settings.xml ファイルを使用するには、ワークスペースと同じプロジェクトに(任意の名前の)Secret オブジェクトを作成します。Secret の data セクションに、必要な settings.xml の内容を追加します(同じディレクトリーに存在する他のファイルも含まれる可能性があります)。「シークレットをファイルとしてワークスペースコンテナーにマウントする」 に従ってこの Secret にラベルおよびアノテーションを付けます。これにより、Secret の内容はワークスペース Pod にマウントされます。この Secret を使用するには、それ以前に実行されているワークスペースをすべて再起動する必要があります。
前提条件
これは、プライベート認証情報を Maven リポジトリーに設定するために必要です。詳細は、Maven ドキュメントの Settings.xml#Servers を参照してください。
この settings.xml をマウントするには、以下を行います。
手順
settings.xmlを base64 に変換します。cat settings.xml | base64
$ cat settings.xml | base64Copy to Clipboard Copied! Toggle word wrap Toggle overflow 出力を新規ファイル
secret.yamlにコピーします。これは、必要なアノテーションおよびラベルも定義します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow このシークレットをクラスターに作成します。
oc apply -f secret.yaml
$ oc apply -f secret.yamlCopy to Clipboard Copied! Toggle word wrap Toggle overflow -
新規ワークスペースを起動します。Maven
コンテナーには、元の内容を含む/home/jboss/.m2/settings.xmlファイルが含まれています。
6.1.2.1. OpenShift 3.11 および OpenShift <1.13
OpenShift 3.11 では、複数の VolumeMount を同じパスに割り当てることができないため、ボリューム /home/jboss/.m2 を持つ devfile を /home/jboss/.m2/settings.xml に、競合を解決できます。これらのクラスターでは、/home/jboss/.m2/repository を devfile の maven リポジトリーのボリュームとして使用します。
6.1.3. Maven プロジェクトでの自己署名証明書の使用
内部アーティファクトリポジトリーには、多くの場合、Java でデフォルトで信頼される認証局によって署名された証明書がありません。これらは主に内部の会社認証局によって署名されるか、または自己署名されます。これらの証明書を Java トラストストアに追加して、これらを受け入れるようにツールを設定します。
手順
リポジトリーサーバーからサーバー証明書ファイルを取得します。これは、管理者が内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供するためのものです (「Importing untrusted TLS certificates to CodeReady Workspaces」を参照)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの
/public-certsにマウントされます。元の Java トラストストアファイルをコピーします。
mkdir /projects/maven cp $JAVA_HOME/lib/security/cacerts /projects/maven/truststore.jks chmod +w /projects/maven/truststore.jks
$ mkdir /projects/maven $ cp $JAVA_HOME/lib/security/cacerts /projects/maven/truststore.jks $ chmod +w /projects/maven/truststore.jksCopy to Clipboard Copied! Toggle word wrap Toggle overflow 証明書の Java トラストストアファイルへのインポート
keytool -import -noprompt -file /public-certs/nexus.cer -alias nexus -keystore /projects/maven/truststore.jks -storepass changeit Certificate was added to keystore
$ keytool -import -noprompt -file /public-certs/nexus.cer -alias nexus -keystore /projects/maven/truststore.jks -storepass changeit Certificate was added to keystoreCopy to Clipboard Copied! Toggle word wrap Toggle overflow
トラストストアファイルを追加します。
Maven コンテナーで以下を実行します。
javax.net.sslシステムプロパティーをMAVEN_OPTS環境変数に追加します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow - ワークスペースを再起動します。
Java プラグインコンテナーで以下を実行します。
devfile で、Java 言語サーバーの
javax.net.sslシステムプロパティーを追加します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow
6.2. Gradle アーティファクトリポジトリーの使用
6.2.1. 各種バージョンの Gradle のダウンロード
任意のバージョンの Gradle をダウンロードする方法として、Gradle Wrapper スクリプトを使用することが推奨されます。プロジェクトに gradle/wrapper ディレクトリーがない場合は、$ gradle ラッパーを実行して Wrapper を設定します。
前提条件
- Gradle Wrapper がプロジェクトに存在すること。
手順
標準以外の場所から Gradle バージョンをダウンロードするには、/projects/<your_project>/gradle/wrapper/gradle-wrapper.properties の Wrapper 設定を変更します。
distributionUrlプロパティーを、Gradle ディストリビューションZIPファイルの URL を参照するように変更します。properties distributionUrl=http://<url_to_gradle>/gradle-6.1-bin.zip
properties distributionUrl=http://<url_to_gradle>/gradle-6.1-bin.zipCopy to Clipboard Copied! Toggle word wrap Toggle overflow
または、Gradle ディストリビューションの zip ファイルをワークスペースの /project/gradle にローカルに配置できます。
distributionUrlプロパティーを、Gradle ディストリビューションの zip ファイルのローカルアドレスを参照するように変更します。properties distributionUrl=file\:/projects/gradle/gradle-6.1-bin.zip
properties distributionUrl=file\:/projects/gradle/gradle-6.1-bin.zipCopy to Clipboard Copied! Toggle word wrap Toggle overflow
6.2.2. グローバル Gradle リポジトリーの設定
初期化スクリプトを使用して、ワークスペースのグローバルリポジトリーを設定します。Gradle は、プロジェクトが評価される前に追加の設定を実行し、この設定はワークスペースから各 Gradle プロジェクトで使用されます。
手順
ワークスペース内の各 Gradle プロジェクトで使用できる Gradle スクリプトを作成します。
のグローバルリポジトリーを設定するには、~/.gradle/ ディレクトリーに init.gradle
このファイルは、Gradle を、指定の認証情報でローカルの Maven リポジトリーを使用するように設定します。
~/.gradle ディレクトリーは現在の Java プラグインバージョンで維持されないため、Java プラグインサイドカーコンテナーで各ワークスペースの起動時に init.gradle スクリプトを作成する必要があります。
6.2.3. Gradle プロジェクトでの自己署名証明書の使用
内部アーティファクトリポジトリーには、多くの場合、Java でデフォルトで信頼される認証局によって署名された証明書がありません。これらは主に内部の会社認証局によって署名されるか、または自己署名されます。これらの証明書を Java トラストストアに追加して、これらを受け入れるようにツールを設定します。
手順
リポジトリーサーバーからサーバー証明書ファイルを取得します。これは、管理者が内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供するためのものです (「Importing untrusted TLS certificates to CodeReady Workspaces」を参照)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの
/public-certsにマウントされます。元の Java トラストストアファイルをコピーします。
mkdir /projects/maven cp $JAVA_HOME/lib/security/cacerts /projects/maven/truststore.jks chmod +w /projects/maven/truststore.jks
$ mkdir /projects/maven $ cp $JAVA_HOME/lib/security/cacerts /projects/maven/truststore.jks $ chmod +w /projects/maven/truststore.jksCopy to Clipboard Copied! Toggle word wrap Toggle overflow 証明書の Java トラストストアファイルへのインポート
keytool -import -noprompt -file /public-certs/nexus.cer -alias nexus -keystore /projects/maven/truststore.jks -storepass changeit Certificate was added to keystore
$ keytool -import -noprompt -file /public-certs/nexus.cer -alias nexus -keystore /projects/maven/truststore.jks -storepass changeit Certificate was added to keystoreCopy to Clipboard Copied! Toggle word wrap Toggle overflow -
トラストストアファイルを
/projects/gradle/truststore.jksにアップロードし、これをすべてのコンテナーで利用できるようにします。
Gradle コンテナーにトラストストアファイルを追加します。
javax.net.sslシステムプロパティーをJAVA_OPTS環境変数に追加します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow
6.3. Python アーティファクトリポジトリーの使用
6.3.1. 標準以外のレジストリーを使用するように Python を設定する
Python pip ツールで使用する標準以外のリポジトリーを指定するには、PIP_INDEX_URL 環境変数を設定します。
手順
devfile で、言語サポートおよび開発コンテナーのコンポーネント用に
PIP_INDEX_URL環境変数を設定します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow
6.3.2. Python プロジェクトでの自己署名証明書の使用
内部アーティファクトリポジトリーには、デフォルトで信頼される認証局によって署名された自己署名 TLS 証明書がありません。これらは主に内部の会社認証局によって署名されるか、または自己署名されます。これらの証明書を受け入れるようにツールを設定します。
Python は、PIP_CERT 環境変数で定義されるファイルの証明書を使用します。
手順
pip サーバーで使用する証明書を Privacy-Enhanced Mail (PEM) 形式で取得します。これは、管理者が内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供するためのものです (「Importing untrusted TLS certificates to CodeReady Workspaces」を参照)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの
/public-certsにマウントされます。注記pip は、Privacy-Enhanced Mail (PEM) 形式の証明書のみを受け入れます。必要に応じて、OpenSSL を使用して証明書を PEM 形式に変換します。
devfile を設定します。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow
6.4. Go アーティファクトリポジトリーの使用
Go を制限された環境で設定するには、GOPROXY 環境変数と Athens モジュールのデータストアおよびプロキシーを使用します。
6.4.1. 標準以外のレジストリーを使用するように Go を設定する
Athens は、多くの設定オプションを持つ Go モジュールデータストアおよびプロキシーです。これは、プロキシーとしてではなく、モジュールデータストアとしてのみ機能するように設定できます。管理者は Go モジュールを Athens データストアにアップロードし、それらを Go プロジェクト全体で利用可能にできます。プロジェクトで Athens データストアにない Go モジュールにアクセスしようとすると、Go ビルドに失敗します。
Athens と連携するには、CLI コンテナーの devfile で
GOPROXY環境変数を設定します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow
6.4.2. Go プロジェクトでの自己署名証明書の使用
内部アーティファクトリポジトリーには、デフォルトで信頼される認証局によって署名された自己署名 TLS 証明書がありません。これらは通常、内部の会社認証局によって署名されるか、または自己署名されます。これらの証明書を受け入れるようにツールを設定します。
Go は、SSL_CERT_FILE 環境変数で定義されるファイルの証明書を使用します。
手順
-
Privacy-Enhanced Mail (PEM) 形式の Athens サーバーで使用される証明書を取得します。これは、管理者が内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供するためのものです (「Importing untrusted TLS certificates to CodeReady Workspaces」を参照)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの
/public-certsにマウントされます。 適切な環境変数を devfile に追加します。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow
6.5. NuGet アーティファクトリポジトリーの使用
制限された環境で NuGet を設定するには、nuget.config ファイルを変更し、devfile で SSL_CERT_FILE 環境変数を使用して自己署名証明書を追加します。
6.5.1. 標準以外のアーティファクトリポジトリーを使用するように NuGet を設定する
NuGet は、ソリューションディレクトリーとドライバーのルートディレクトリー間で設定ファイルを検索します。nuget.config ファイルを /projects ディレクトリーに置くと、nuget.config ファイルは、/projects 内のすべてのプロジェクトの NuGet 動作を定義します。
手順
nuget.configファイルを作成し、/projectsディレクトリーに配置します。nexus.example.org でホストされる Nexus リポジトリーを含むの例:nuget.configCopy to Clipboard Copied! Toggle word wrap Toggle overflow
6.5.2. NuGet プロジェクトでの自己署名証明書の使用
内部アーティファクトリポジトリーには、デフォルトで信頼される認証局によって署名された自己署名 TLS 証明書がありません。これらは主に内部の会社認証局によって署名されるか、または自己署名されます。これらの証明書を受け入れるようにツールを設定します。
手順
-
Privacy-Enhanced Mail (PEM) 形式で、.NET サーバーが使用する証明書を取得します。これは、管理者が内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供するためのものです (「Importing untrusted TLS certificates to CodeReady Workspaces」を参照)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの
/public-certsにマウントされます。 OmniSharp プラグインおよび .NET コンテナーの devfile の
SSL_CERT_FILE環境変数で証明書ファイルの場所を指定します。devfile の例:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow
6.6. npm アーティファクトリポジトリーの使用
JavaScript プログラミング言語の npm(Node Package Manager)パッケージマネージャーは、npmrc ファイルに値を書き込み、npmrc ファイルに値を書き込むことで、npm config コマンドを使用して設定されます。ただし、設定値は NPM_CONFIG_ で始まる環境変数を使用して設定することもできます。
Red Hat CodeReady Workspaces で使用される Javascript/Typescript プラグインはアーティファクトをダウンロードしません。dev-machine コンポーネントで npm を設定するだけで十分です。
設定には、以下の環境変数を使用します。
-
アーティファクトリポジトリーの URL:
NPM_CONFIG_REGISTRY -
ファイルから証明書を使用する場合は、NODE_EXTRA_CA_CERTS
リポジトリーサーバーからサーバー証明書ファイルを取得します。これは、管理者が内部アーティファクトサーバーの証明書を OpenShift シークレットとして提供するためのものです (「Importing untrusted TLS certificates to CodeReady Workspaces」を参照)。関連するサーバー証明書は、ワークスペース内のすべてのコンテナーの /public-certs にマウントされます。
自己署名証明書で内部リポジトリーを使用する設定の例:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow
第7章 CodeReady Workspaces のトラブルシューティング
本セクションでは、ユーザーが競合する可能性のある最も頻繁に発生する問題についてのトラブルシューティング手順を説明します。
関連情報
7.1. CodeReady Workspaces ワークスペースログの表示
本セクションでは、CodeReady Workspaces ワークスペースログを表示する方法を説明します。
7.1.1. 言語サーバーおよびデバッグアダプターのログの表示
7.1.1.1. 重要なログの確認
本セクションでは、重要なログを確認する方法を説明します。
手順
- OpenShift web コンソールで、Applications → Pods をクリックし、すべてのアクティブなワークスペースの一覧を表示します。
- ワークスペースが実行されている実行中の Pod の名前をクリックします。Pod 画面には、追加情報が含まれるすべてのコンテナーの一覧が含まれます。
コンテナーを選択し、コンテナー名をクリックします。
注記最も重要なログは、ia-ideコンテナーおよびプラグインコンテナーログです。- コンテナー画面で、Logs セクションに移動します。
7.1.1.2. メモリー問題の検出
本セクションでは、メモリー不足のプラグインに関連するメモリーの問題を検出する方法を説明します。以下は、メモリー不足のプラグインに関連する 2 つの最もよく見られる問題になります。
- プラグインコンテナーがメモリー不足になる
-
これは、コンテナーにイメージのエントリーポイントを実行するのに十分な RAM がない場合に、プラグインの初期化時に発生する可能性があります。ユーザーはプラグインコンテナーのログでこれを検知できます。この場合、ログには
OOMKilledが含まれます。これは、コンテナーのプロセスがコンテナーで利用可能なよりも多くのメモリーを要求することを示唆します。 - コンテナー内のプロセスがコンテナーの通知なしにメモリー不足になる
たとえば、Java 言語サーバー
(vscode-java拡張によって起動する Eclipse JDT Language Server)は OutOfMemoryException をスローします。これは、プラグインが言語サーバーを起動する際、または処理する必要があるプロジェクトのサイズによりプロセスがメモリー不足になる場合などに、コンテナーの初期化後いつでも発生する可能性があります。この問題を検出するには、コンテナーで実行しているプライマリープロセスのログを確認します。たとえば、Eclipse JDT Language Server のログファイルで詳細を確認するには、関連するプラグイン固有のセクションを参照してください。
7.1.1.3. デバッグアダプター用のクライアントサーバーのトラフィックのロギング
本セクションでは、Che-Theia とデバッグアダプター間のやり取りのログを Output ビューに記録する方法を説明します。
前提条件
- Debug アダプター のオプションを一覧に表示するには、デバッグセッションを開始する必要があります。
手順
- File → Settings、Preferences をクリックします。
- Preferences ビューの Debug セクションを展開します。
trace 設定値を
trueに設定します(デフォルトはfalseです)。すべての通信イベントがログに記録されます。
- これらのイベントを確認するには、View → Output をクリックし、Output ビューの右上にあるドロップダウンリストから Debug adapters を選択します。
7.1.1.4. Python のログの表示
本セクションでは、Python 言語サーバーのログを表示する方法を説明します。
手順
Output viewビューに移動し、ドロップダウンリストで Python を選択します。
7.1.1.5. Go のログの表示
本セクションでは、Go 言語サーバーのログを表示する方法を説明します。
7.1.1.5.1. Go パスの検索
本セクションでは、GOPATH 変数のポイント先を確認する方法を説明します。
手順
Go: Current GOPATHコマンドを実行します。
7.1.1.5.2. Go の Debug Console ログの表示
本セクションでは、Go デバッガーからのログ出力を表示する方法を説明します。
手順
デバッグ設定で
showLog属性をtrueに設定します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow コンポーネントのデバッグ出力を有効にするには、パッケージを
logOutput属性のコンマ区切りの一覧に追加します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow デバッグコンソールは、デバッグコンソールに追加情報を出力します。
7.1.1.5.3. Output パネルでの Go ログ出力の表示
本セクションでは、Output パネルで Go ログ出力を表示する方法を説明します。
手順
- Output ビューに移動します。
ドロップダウンリストで Go を選択します。
7.1.1.6. NodeDebug NodeDebug2 アダプターのログの表示
一般的な診断以外の特定の診断はありません。
7.1.1.7. Typescript のログの表示
7.1.1.7.1. Label Switched Protocol (LSP) トレースの有効化
手順
-
Typescript(TS) サーバーに送信されるメッセージのトレースを有効にするには、Preferences ビューで
typescript.tsserver.trace属性をverboseに設定します。これを使用して、TS サーバーの問題を診断します。 -
TS
サーバーのファイルへのロギングを有効にするには、typescript.tsserver.log属性をverboseに設定します。このログを使用して、TS サーバーの問題を診断します。ログにはファイルパスが含まれます。
7.1.1.7.2. Typescript 言語サーバーログの表示
本セクションでは、Typescript 言語サーバーのログを表示する方法を説明します。
手順
ログファイルへのパスを取得するには、Typescript Output コンソールを参照してください。
ログファイルを開くには、Open TS Server log コマンドを使用します。
7.1.1.7.3. Output パネルでの Typescript ログ出力の表示
本セクションでは、Output パネルで Typescript ログの出力を表示する方法を説明します。
手順
- Output ビューに移動します。
ドロップダウンリストで TypeScript を選択します。
7.1.1.8. Java のログの表示
一般的な診断以外に、ユーザーは Language Support for Java(Eclipse JDT Language Server) プラグインアクションを実行できます。
7.1.1.8.1. Eclipse JDT Language Server の状態の確認
手順
Eclipse JDT Language Server プラグインを実行しているコンテナーが Eclipse JDT Language Server のメインプロセスを実行しているかどうかを確認します。
-
Eclipse JDT Language Server プラグインを実行しているコンテナーでターミナルを開きます(コンテナーのサンプル名:
vscode-javaxxx)。 ターミナル内で
ps aux | grep jdtコマンドを実行して、Eclipse JDT Language Server プロセスがコンテナーで実行されているかどうかを確認します。プロセスが実行されている場合、出力は以下のようになります。usr/lib/jvm/default-jvm/bin/java --add-modules=ALL-SYSTEM --add-opens java.base/java.util
usr/lib/jvm/default-jvm/bin/java --add-modules=ALL-SYSTEM --add-opens java.base/java.utilCopy to Clipboard Copied! Toggle word wrap Toggle overflow このメッセージは、使用される VSCode Java 拡張機能も表示します。言語サーバーが実行されていない場合には、これはコンテナー内で起動していません。
- 「重要なログの確認」で説明されているすべてのログを確認します。
7.1.1.8.2. Eclipse JDT Language Server 機能の確認
手順
Eclipse JDT Language Server プロセスを実行している場合は、言語サーバーの機能が機能しているかどうかを確認します。
- Java ファイルを開き、ホバーや自動補完機能を使用します。誤りのあるファイルの場合、ユーザーはこの Outline ビューまたは Problems ビューで Java を確認できます。
7.1.1.8.3. Java 言語サーバーログの表示
手順
Eclipse JDT Language Server には、エラー、実行されたコマンド、およびイベントについてのログを記録する独自のワークスペースがあります。
- このログファイルを開くには、Eclipse JDT Language Server プラグインを実行しているコンテナーでターミナルを開きます。Java: Open Java Language Server log file コマンドを実行してログファイルを表示することもできます。
-
cat <PATH_TO_LOG_FILE>を実行します。PATH_TO_LOG_FILEは/home/theia/.theia/workspace-storage/<workspace_name>/redhat.java/jdt_ws/.metadata/.logです。
7.1.1.8.4. Java Language Server Protocol (LSP) メッセージのロギング
手順
LSP メッセージのログを VS Code Output ビューに記録するには 、java.trace.server 属性を verbose に設定してトレースを有効にします。
7.1.1.9. Intelephense のログの表示
7.1.1.9.1. Intelephense クライアントサーバー通信のロギング
手順
PHP Intelephense 言語サポートを設定して、クライアントサーバー通信を Output ビューに記録します。
- File → Settings をクリックします。
- Preferences ビューを開きます。
-
Intelephense
セクションを拡張し、trace.server.verbose設定値を verboseに設定して、すべての通信イベントを表示します(デフォルト値はoffです)。
7.1.1.9.2. Output パネルでの Intelephense イベントの表示
この手順では、Output パネルで Intelephense イベントを表示する方法を説明します。
手順
- View → Output をクリックします。
- Output ビューのドロップダウンリストで Intelephense を選択します。
7.1.1.10. PHP-Debug のログの表示
この手順では、PHP Debug プラグインの診断メッセージのログを Debug Console ビューに記録するように PHP Debug プラグインを設定する方法を説明します。デバッグセッションの開始前にこれを設定します。
手順
-
launch.jsonファイルで、php設定に"log": true属性を追加します。 - デバッグセッションを開始します。
- 診断メッセージは、アプリケーションの出力と共に Debug Console ビューに出力されます。
7.1.1.11. XML のログの表示
一般的な診断以外に、ユーザーが実行できる XML プラグイン固有のアクションがあります。
7.1.1.11.1. XML 言語サーバーの状態の確認
手順
-
vscode-xml-<xxx>という名前のコンテナーでターミナルを開きます。 ps aux | grep javaを実行して、XML 言語サーバーが起動していることを確認します。プロセスが実行されている場合、出力は以下のようになります。java ***/org.eclipse.ls4xml-uber.jar`
java ***/org.eclipse.ls4xml-uber.jar`Copy to Clipboard Copied! Toggle word wrap Toggle overflow そうでない場合は、「重要なログの確認」の章を参照してください。
7.1.1.11.2. XML 言語サーバーの機能フラグの確認
手順
機能が有効にされているかどうかを確認します。XML プラグインは、機能を有効かつ無効にできる複数の設定を提供します。
-
xml.format.enabled: フォーマッターを有効にします。 -
xml.validation.enabled: 検証を有効にします。 -
xml.documentSymbols.enabled: ドキュメントのシンボルを有効にします。
-
-
XML
言語サーバーが機能しているかどうかを確認するには、<hello></hello>などの単純な XML 要素を作成し、右側の Outline パネルに表示されることを確認します。 -
ドキュメントのシンボルが表示されない場合は、xml.documentSymbols.enabled属性がtrueに設定されていることを確認します。trueであり、シンボルがない場合は、言語サーバーはエディターにフックされない可能性があります。ドキュメントのシンボルがある場合は、言語サーバーがエディターに接続されます。 -
ユーザーが必要とする機能が設定で
trueに設定されていることを確認します(デフォルトではtrueに設定されます)。機能のいずれかが機能していないか、または想定どおりに動作しない場合は、言語サーバーに対する問題を報告します。
7.1.1.11.3. XML Language Server Protocol (LSP) トレースの有効化
手順
LSP メッセージのログを VS Code Output ビューに記録するには 、xml.trace.server 属性を verbose に設定してトレースを有効にします。
7.1.1.11.4. XML 言語サーバーログの表示
手順
言語サーバーからのログは、/home/theia/.theia/workspace-storage/<workspace_name>/redhat.vscode-xml/lsp4xml.log のプラグインサイドカーコンテナーにあります。
7.1.1.12. YAML のログの表示
本セクションでは、一般的な診断のほかに、ユーザーが実行できる YAML プラグインに固有のアクションについて説明します。
7.1.1.12.1. YAML 言語サーバーの状態の確認
本セクションでは、YAML 言語サーバーの状態を確認する方法を説明します。
手順
YAML プラグインを実行するコンテナーが YAML 言語サーバーを実行しているかどうかを確認します。
-
エディターで、YAML プラグインを実行しているコンテナーでターミナルを開きます(コンテナーのサンプル:
vscode-yaml-<xxx>)。 -
ターミナルで
ps aux | grep nodeコマンドを実行します。このコマンドは、現在のコンテナーで実行されているすべてのノードプロセスを検索します。 コマンドノード**/server.jsが実行されていることを確認します。
ノード**/server.js がコンテナーで実行されている場合は、言語サーバーが実行されていることを示します。これが実行されていない場合、言語サーバーはコンテナー内で起動していません。この場合は、「重要なログの確認 」を参照してください。
7.1.1.12.2. YAML 言語サーバーの機能フラグの確認
手順
機能フラグを確認するには、以下を実行します。
機能が有効にされているかどうかを確認します。YAML プラグインは、以下のような機能を有効および無効にできる複数の設定を提供します。
-
yaml.format.enable: フォーマッターを有効にします。 -
yaml.validate: 検証を有効にします。 -
yaml.hover: マウス機能を有効にします。 -
yaml.completion: completion 関数を有効にします。
-
-
プラグインが機能しているかどうかを確認するには、hello: worldなどの最も簡単な YAML を入力してから、エディターの右側にある Outline パネルを開きます。 - ドキュメントのシンボルがあるかどうかを確認します。yes の場合、言語サーバーはエディターに接続されます。
-
いずれの機能も機能していない場合は、上記の設定が
trueに設定されていることを確認してください(デフォルトではtrueに設定されます)。この機能が機能していない場合は、言語サーバーに対する問題を報告します。
7.1.1.12.3. YAML Language Server Protocol (LSP) トレースの有効化
手順
LSP メッセージのログを VS Code Output ビューに記録するには 、yaml.trace.server 属性を verbose に設定してトレースを有効にします。
7.1.1.13. OmniSharp-Theia プラグインを使用した .NET のログの表示
7.1.1.13.1. OmniSharp-Theia plug-in
CodeReady Workspaces は OmniSharp-Theia プラグインをリモートプラグインとして使用します。これは github.com/redhat-developer/omnisharp-theia-plugin にあります。問題が生じた場合は、これを報告し、修正をリポジトリーにコントリビュートします。
このプラグインは omnisharp-roslyn を言語サーバーとして登録し、C# アプリケーションのプロジェクトの依存関係および言語構文を提供します。
言語サーバーは、.NET SDK 2.2.105 で実行されます。
7.1.1.13.2. OmniSharp-Theia プラグイン言語サーバーの状態の確認
手順
OmniSharp-Theia プラグインを実行するコンテナーが OmniSharp を実行しているかどうかを確認するには、ps aux | grep OmniSharp.exe コマンドを実行します。プロセスが実行されている場合、以下が出力例になります。
/tmp/theia-unpacked/redhat-developer.che-omnisharp-plugin.0.0.1.zcpaqpczwb.omnisharp_theia_plugin.theia/server/bin/mono /tmp/theia-unpacked/redhat-developer.che-omnisharp-plugin.0.0.1.zcpaqpczwb.omnisharp_theia_plugin.theia/server/omnisharp/OmniSharp.exe
/tmp/theia-unpacked/redhat-developer.che-omnisharp-plugin.0.0.1.zcpaqpczwb.omnisharp_theia_plugin.theia/server/bin/mono
/tmp/theia-unpacked/redhat-developer.che-omnisharp-plugin.0.0.1.zcpaqpczwb.omnisharp_theia_plugin.theia/server/omnisharp/OmniSharp.exe出力が異なる場合、言語サーバーはコンテナー内で起動していません。「重要なログの確認」で説明されているログを確認します。
7.1.1.13.3. OmniSharp Che-Theia プラグインの言語サーバー機能の確認
手順
-
OmniSharp.exe
プロセスが実行されている場合、a.csファイルを開き、ホバーまたは補完機能を試行するか、または Problems または Outline ビューを開いて、言語サーバーの機能が機能しているかどうかを確認します。
7.1.1.13.4. OmniSharp-Theia プラグインログの Output パネルでの表示
手順
OmniSharp.exe が実行されている場合、Output パネルのすべての情報をログに記録します。ログを表示するには、Output ビューを開き、ドロップダウンリストから C# を選択します。
7.1.1.14. NetcoredebugOutput プラグインを使用した .NET のログの表示
7.1.1.14.1. NetcoredebugOutput プラグイン
NetcoredebugOutput プラグインは、netcoredbg ツールを提供します。このツールは、VS Code Debug Adapter プロトコルを実装し、ユーザーが .NET Core ランタイムで .NET アプリケーションをデバッグできるようにします。
NetcoredebugOutput プラグインが実行されているコンテナーには .NET SDK v.2.2.105 が含まれます。
7.1.1.14.2. NetcoredebugOutput プラグインの状態の確認
手順
launch.jsonファイルでanetcoredbgデバッグ設定を検索します。例7.1 デバッグ設定のサンプル
Copy to Clipboard Copied! Toggle word wrap Toggle overflow -
launchファイルの中括弧内で自動補完機能をテストします。.jsonfindnetcoredbgが見つかる場合、Che-Theia プラグインは正しく初期化されます。そうでない場合は、「重要なログの確認」を参照してください。
7.1.1.14.3. NetcoredebugOutput プラグインログの Output パネルでの表示
本セクションでは、Output パネルで NetcoredebugOutput プラグインログを表示する方法を説明します。
手順
Debug コンソールを開きます。
7.1.1.15. Camel のログの表示
7.1.1.15.1. Camel 言語サーバーの状態の確認
手順
ユーザーは、vscode-apache-camel<xxx> Camel コンテナーに保存される Camel 言語ツールを使用して、サイドカーコンテナーのログ出力を検査できます。
言語サーバーの状態を確認するには、以下のコマンドを実行します。
-
vscode-apache-camel<xxx>コンテナー内でターミナルを開きます。 ps aux | grep javaコマンドを実行します。以下は、言語サーバープロセスの例です。java -jar /tmp/vscode-unpacked/camel-tooling.vscode-apache-camel.latest.euqhbmepxd.camel-tooling.vscode-apache-camel-0.0.14.vsix/extension/jars/language-server.jar
java -jar /tmp/vscode-unpacked/camel-tooling.vscode-apache-camel.latest.euqhbmepxd.camel-tooling.vscode-apache-camel-0.0.14.vsix/extension/jars/language-server.jarCopy to Clipboard Copied! Toggle word wrap Toggle overflow - これが見つからない場合は、「重要なログの確認」を参照してください。
7.1.1.15.2. Camel ログの Output パネルでの表示
Camel 言語サーバーは、そのログを $\{java.io.tmpdir}/log-camel-lsp.out ファイルに書き込む SpringBoot アプリケーションです。通常、$\{java.io.tmpdir} は /tmp ディレクトリーを参照するため、ファイル名は /tmp/log-camel-lsp.out になります。
手順
Camel 言語サーバーのログは、Language Support for Apache Camel という名前の Output チャネルに出力されます。
出力チャネルは、クライアントサイドで最初にログエントリーが作成される際にのみ作成されます。これは、問題がない場合には存在しない場合があります。
7.1.2. Che-Theia IDE ログの表示
本セクションでは、Che-Theia IDE ログを表示する方法を説明します。
7.1.2.1. OpenShift CLI を使用した Che-Theia エディターログの表示
Che-Theia エディターログの確認は、エディターによって読み込まれるプラグインについてよりよく理解し、知見を得るのに役立ちます。本セクションでは、OpenShift CLI (コマンドコマンドラインインターフェース) を使用して Che-Theia エディターログにアクセスする方法を説明します。
前提条件
- CodeReady Workspaces が OpenShift クラスターにデプロイされています。
- ワークスペースが作成されています。
- ユーザーの場所は、CodeReady Workspaces インストールプロジェクトになります。
手順
利用可能な Pod の一覧を取得します。
oc get pods
$ oc get podsCopy to Clipboard Copied! Toggle word wrap Toggle overflow 例
oc get pods NAME READY STATUS RESTARTS AGE codeready-9-xz6g8 1/1 Running 1 15h workspace0zqb2ew3py4srthh.go-cli-549cdcf69-9n4w2 4/4 Running 0 1h
$ oc get pods NAME READY STATUS RESTARTS AGE codeready-9-xz6g8 1/1 Running 1 15h workspace0zqb2ew3py4srthh.go-cli-549cdcf69-9n4w2 4/4 Running 0 1hCopy to Clipboard Copied! Toggle word wrap Toggle overflow 特定の Pod で利用可能なコンテナーの一覧を取得します。
oc get pods <name-of-pod> --output jsonpath='\{.spec.containers[*].name}'$ oc get pods <name-of-pod> --output jsonpath='\{.spec.containers[*].name}'Copy to Clipboard Copied! Toggle word wrap Toggle overflow たとえば、以下のようになります。
oc get pods workspace0zqb2ew3py4srthh.go-cli-549cdcf69-9n4w2 -o jsonpath='\{.spec.containers[*].name}' go-cli che-machine-exechr7 theia-idexzb vscode-gox3r$ oc get pods workspace0zqb2ew3py4srthh.go-cli-549cdcf69-9n4w2 -o jsonpath='\{.spec.containers[*].name}' > go-cli che-machine-exechr7 theia-idexzb vscode-gox3rCopy to Clipboard Copied! Toggle word wrap Toggle overflow ia/ide コンテナーからログを取得します。oc logs --follow <name-of-pod> --container <name-of-container>
$ oc logs --follow <name-of-pod> --container <name-of-container>Copy to Clipboard Copied! Toggle word wrap Toggle overflow たとえば、以下のようになります。
Copy to Clipboard Copied! Toggle word wrap Toggle overflow
7.2. Verbose モードの使用時の障害の調査
verbose モードでは、ユーザーは拡大したログ出力に到達し、ワークスペースの起動時に障害を調査できます。
通常のログエントリーの他に、Verbose モードでは、各ワークスペースのコンテナーログも表示されます。
7.2.1. 起動の失敗後の Verbose モードでの CodeReady Workspaces ワークスペースの再起動
本セクションでは、ワークスペースの起動時に失敗後に Verbose モードで CodeReady Workspaces ワークスペースを再起動する方法を説明します。ダッシュボードは、ワークスペースが起動時に失敗すると、Verbose モードでのワークスペースの再起動を行います。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- 起動に失敗した既存のワークスペース。
手順
- Dashboard を使用してワークスペースを開始しようとします。
- 起動に失敗したら、表示された Open in Verbose mode リンクをクリックします。
- Logs タブを確認し、ワークスペースの失敗の理由を確認します。
7.2.2. Verbose モードでの CodeReady Workspaces ワークスペースの起動
本セクションでは、Verbose モードで Red Hat CodeReady Workspaces ワークスペースを起動する方法を説明します。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces のこのインスタンスで定義された既存のワークスペース。
手順
- Workspace タブを開きます。
- ワークスペース専用の行の左側で、3 つの水平ドットとして表示されるドロップダウンメニューにアクセスし、Verbose mode オプションを選択します。または、このオプションは、Actions ドロップダウンメニューで、ワークスペースの詳細でも利用できます。
- Logs タブを確認し、ワークスペースの失敗の理由を確認します。
7.3. 速度の遅いワークスペースのトラブルシューティング
ワークスペースの起動には時間がかかる場合があります。チューニングにより、この起動時間を短縮できる場合があります。オプションによっては、管理者またはユーザーはチューニングを行うことができます。
本セクションでは、ワークスペースをより迅速に起動したり、ワークスペースのランタイムパフォーマンスを改善したりするためのチューニングオプションが複数含まれています。
7.3.1. ワークスペースの起動時間の改善
- Image Puller を使用したイメージのキャッシュ
ロール: 管理者
ワークスペースを起動すると、OpenShift はイメージをレジストリーからプルします。ワークスペースには、数多くのコンテナーを含めることができます。つまり OpenShift は、(コンテナーごとに 1 つの) Pod のイメージをプルするため、複数の Pod のイメージをプルすることを意味します。イメージのサイズと帯域幅によっては、これには時間がかかる場合があります。
Image Puller は、各 OpenShift ノードでイメージをキャッシュできるツールです。このため、プル前のイメージにより、起動時間が短縮されます。ワークスペースの起動を迅速化するには、「イメージのキャッシュ」を参照してください。
- より適切なストレージタイプの選択
ロール: 管理者およびユーザー
すべてのワークスペースには共有ボリュームが割り当てられています。このボリュームはプロジェクトファイルを保存するため、ワークスペースを再起動する際に変更が引き続き利用できるようになります。ストレージによっては、割り当てに数分かかる可能性があり、I/O が遅くなる可能性があります。
この問題を回避するには、一時ストレージまたは非同期ストレージを使用します。「ストレージタイプの設定」を参照してください。
- オフラインインストール
ロール: 管理者
CodeReady Workspaces のコンポーネントは OCI イメージです。オフラインモードで Red Hat CodeReady Workspaces を設定 (エアギャップシナリオ) することで、ランタイム時に追加のダウンロードを削減できます。この場合、開始時にすべてが準備できている必要があるためです。https://access.redhat.com/documentation/en-us/red_hat_codeready_workspaces/2.9/html-single/installation_guide/index#installing-codeready-workspaces-in-a-restricted-environment_crw を参照してください。
- ワークスペースプラグインの最適化
ロール: ユーザー
各種のプラグインを選択する場合、各プラグインでは OCI イメージである独自のサイドカーコンテナーを使用できます。OpenShift はこれらのサイドカーコンテナーのイメージをプルします。
プラグインの数を減らすか、またはそれらを無効にして起動時間が短縮されるかどうかを確認します。ワークスペースの起動の迅速化については、「イメージのキャッシュ」も参照してください。
- パブリックエンドポイントの数の縮小
ロール: 管理者
それぞれのエンドポイントについて、OpenShift は OpenShift Route オブジェクトを作成します。基礎となる設定によっては、作成に時間がかかる場合があります。
この問題を回避するには、公開される部分を縮小します。たとえば、コンテナー内でリッスンする新規ポートを自動的に検出し、ローカル IP アドレス(
127.0.0.1)を使用してプロセスのトラフィックをリダイレクトする場合、Che-Theia IDE プラグインには 3 つのオプションルートがあります。エンドポイントの数を減らし、すべてのプラグインのエンドポイントをチェックすることで、ワークスペースの起動が速くなります。
- CDN 設定
IDE エディターは CDN (コンテンツ配信ネットワーク) を使用してコンテンツを提供します。コンテンツがクライアント (またはオフライン設定のローカルルート) に対して CDN を使用することを確認します。
これを確認するには、ブラウザーで Developer Tools を開き、Network タブで
ベンダーを確認します。vendor.<random-id>.jsまたはeditor.main.*は CDN URL からのものである必要があります。
7.3.2. ワークスペースのランタイムパフォーマンスの改善
- 十分な CPU リソースを提供する
プラグインは CPU リソースを消費します。たとえば、プラグインが IntelliSense 機能を提供する場合、CPU リソースを増やすと、パフォーマンスが向上する可能性があります。
devfile 定義
(devfile.yaml)の CPU 設定が正しいことを確認します。Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 十分なメモリーを提供する
プラグインは CPU およびメモリーリソースを消費します。たとえば、プラグインが IntelliSense 機能を提供する場合、データを収集すると、コンテナーに割り当てられるすべてのメモリーを消費する可能性があります。
プラグインにより多くのメモリーを提供することで、パフォーマンスを改善できます。以下のメモリー設定が正しいことを確認します。
- より適切なストレージタイプの選択
- I/O の速度を上げるために、一時ストレージまたは非同期ストレージを使用します。「ストレージタイプの設定」を参照してください。
7.4. ネットワーク問題のトラブルシューティング
本セクションでは、ネットワークポリシーに関連する問題を回避したり、解決したりする方法を説明します。CodeReady Workspaces では、WebSocket Secure (WSS) 接続が利用可能である必要があります。セキュアな WebSocket 接続では、不正なプロキシーによる干渉リスクが軽減されるため、機密性および信頼性が強化されます。
前提条件
- ポート 443 の WebSocket Secure (WSS) 接続がネットワークで利用可能である必要があります。ファイアウォールおよびプロキシーに追加の設定が必要になる場合があります。
サポートされる Web ブラウザーを使用します。
- Chrome
- Firefox
手順
- ブラウザーが WebSocket プロトコルをサポートすることを確認します。参照: Websocket テストの検索。
- ファイアウォール設定の確認: ポート 443 で WebSocket Secure (WSS) 接続が利用可能である必要があります。
- プロキシーサーバー設定の確認: プロキシーがポート 443 で WebSocket Secure (WSS) 接続を送信し、インターセプトします。
第8章 OpenShift Connector の概要
OpenShift Connector (Visual Studio Code OpenShift Connector for Red Hat OpenShift とも呼ばれる) は、Red Hat OpenShift 3 または 4 クラスターと対話する方法を提供する CodeReady Workspaces のプラグインです。
OpenShift Connector を使用すると、CodeReady Workspaces IDE でアプリケーションを作成し、ビルドし、デバッグし、アプリケーションを実行中の OpenShift クラスターに直接デプロイできます。
OpenShift Connector は、OpenShift Do(odo)ユーティリティーの GUI です。これは、OpenShift CLI(oc)コマンドをコンパクトユニットに集約します。そのため、OpenShift Connector は OpenShift についての背景知識を持たない新規開発者がアプリケーションを作成し、それらをクラウドで実行するのに役立ちます。複数の oc コマンドを使用する代わりに、ユーザーはプロジェクト、アプリケーション、またはサービスなどの事前に設定されたテンプレートを選択して新規コンポーネントまたはサービスを作成し、これを OpenShift コンポーネントとしてクラスターにデプロイします。
本セクションでは、OpenShift Connector プラグインのインストール、有効化、および基本的な使用について説明します。
- 「OpenShift Connector の機能」
- 「OpenShift Connector の CodeReady Workspaces へのインストール」
- 「OpenShift OAuth サービスが CodeReady Workspaces インスタンスを認証しない場合に CodeReady Workspaces から OpenShift Connector を使用して認証する」
- 「CodeReady Workspaces での OpenShift Connector を使用したコンポーネントの作成」
- 「OpenShift Connector を使用したソースコードの GitHub から OpenShift コンポーネントへの接続」
8.1. OpenShift Connector の機能
OpenShift Connector プラグインを使用するユーザーは、GUI で OpenShift コンポーネントを作成し、これを OpenShift クラスターにデプロイし、プッシュできます。
CodeReady Workspaces で使用する場合、OpenShift Connector GUI はユーザーに以下の利点を提供します。
クラスター管理
以下を使用したクラスターへのログイン
- 認証トークン
- ユーザー名およびパスワード
- CodeReady Workspaces が OpenShift OAuth サービスで認証される場合の自動ログイン機能
-
拡張ビューから直接、
different.kube/configエントリー間でコンテキストを切り替える。 - Explorer ビューから、OpenShift リソースをビルドおよびデプロイメント設定として表示し、管理する。
開発
- CodeReady Workspaces から直接、ローカルまたはホストされる OpenShift クラスターに接続する。
- 変更内容によるクラスターの迅速な更新。
- 接続されたクラスターを使用したコンポーネント、サービス、およびルートの作成。
- 拡張機能から直接ストレージをコンポーネントに追加する。
デプロイメント
- CodeReady Workspaces からの直接シングルクリックによる OpenShift クラスターへデプロイ
- デプロイされたアプリケーションにアクセスするために作成された複数のルートに移動する。
- 複数の相互にリンクされたコンポーネントおよびサービスをクラスターに直接デプロイする。
- CodeReady Workspaces IDE からコンポーネントの変更をプッシュし、監視する。
- CodeReady Workspaces の統合ターミナルビューでログを直接ストリーミングする。
モニタリング
- CodeReady Workspaces IDE から直接 OpenShift リソースを操作する。
- ビルドおよびデプロイメント設定の開始および再開
- デプロイメント、Pod、およびコンテナーのログの表示およびフォロー。
8.2. OpenShift Connector の CodeReady Workspaces へのインストール
OpenShift Connector は、CodeReady Workspaces をエディターとして使用して基本的な OpenShift コンポーネントを作成し、コンポーネントを OpenShift クラスターにデプロイするために設計されたプラグインです。インスタンスがプラグインが利用可能であることを視覚的に確認するには、OpenShift アイコンが CodeReady Workspaces の左側のメニューに表示されるかどうかを確認します。
CodeReady Workspaces インスタンスで OpenShift Connector をインストールし、有効にするには、本セクションの手順を使用します。
前提条件
- Red Hat CodeReady Workspaces の実行中のインスタンス。Red Hat CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
手順
OpenShift Connector を CodeReady Workspaces Plugins パネルの拡張機能として追加し、OpenShift Connector を CodeReady Workspaces にインストールします。
- Ctrl+Shift+J を押すか、または View → Plugins に移動して、 CodeReady Workspaces Plugins パネルを開きます。
-
vscode-openshift-connectorボタンをクリックします。 - 変更を有効にするには、ワークスペースを再起動します。
- 専用の OpenShift Application Explorer アイコンが左側のパネルに追加されます。
本セクションでは、OpenShift OAuth サービスが CodeReady Workspaces インスタンスを認証しない場合に、OpenShift クラスターで認証する方法を説明します。これにより、ユーザーは CodeReady Workspaces からコンポーネントを開発し、これを CodeReady Workspaces が含まれる OpenShift インスタンスにプッシュできます。
OpenShift OAuth サービスが CodeReady Workspaces インスタンスを認証する際に、OpenShift Connector プラグインは CodeReady Workspaces が含まれる OpenShift インスタンスでの認証を自動的に確立します。
OpenShift Connector は、CodeReady Workspaces インスタンスから OpenShift クラスターにログインするための以下の方法を提供します。
- CodeReady Workspaces が含まれる OpenShift インスタンスへのログインを求める通知を使用する。
- ボタンの使用。
- コマンドパレットの使用
OpenShift Connector プラグインには、ターゲットクラスターへの手動接続が必要です。
OpenShift Connector プラグインは、inClusterUser としてクラスターにログインします。このユーザーにプロジェクトの管理パーミッションがない場合、OpenShift Application Explorer を使用してプロジェクトを作成すると、このエラーメッセージが表示されます。
Failed to create Project with error 'Error: Command failed: "/tmp/vscode-unpacked/redhat.vscode-openshift -connector.latest.qvkozqtkba.openshift-connector-0.1.4-523.vsix/extension/out/tools/linux/odo" project create test-project ✗ projectrequests.project.openshift.io is forbidden
この問題を回避するには、以下を実行します。
- ローカルクラスターからログアウトします。
- OpenShift ユーザーの認証情報を使用して OpenShift クラスターにログインします。
前提条件
- CodeReady Workspaces の実行中のインスタンスがある。「CodeReady Workspaces のインストール」を参照してください。
- CodeReady Workspaces ワークスペースが利用可能である。3章開発者ワークスペース を参照してください。
- OpenShift Connector プラグインが利用可能である。「OpenShift Connector の CodeReady Workspaces へのインストール」 を参照してください。
- OpenShift OAuth プロバイダーは、CodeReady Workspaces が含まれる OpenShift インスタンスへの自動ログインでのみ利用できます。「OpenShift OAuth の設定」を参照してください。
手順
- 左側のパネルで OpenShift Application Explorer アイコンをクリックします。
OpenShift Connector パネルで、OpenShift Application Explorer を使用してログインします。以下の方法のいずれかを使用します。
- ペインの左上にある ボタンをクリックします。
F1 を押してコマンドパレットを開くか、またはトップメニューで View > Find Command に移動します。
OpenShift: Log in to cluster を検索し、Enter を押します。
- You are already logged in a cluster. メッセージが表示されたら、Yes をクリックします。
クラスターにログインするための方法 (Credentials または Token) を選択し、ログイン手順に従います。
注記トークンで認証するには、メインの OpenShift Container Platform 画面の右上の <User name> > Copy Login Command にある必要なトークン情報を使用します。
8.4. CodeReady Workspaces での OpenShift Connector を使用したコンポーネントの作成
OpenShift のコンテキストでは、Components and Services は、Application に保存する必要がある基本的な構造です。これは、読みやすさを向上するためにデプロイ可能なアセットを仮想フォルダーに編成する OpenShift プロジェクトの一部です。
本章では、OpenShift Connector プラグインを使用して OpenShift コンポーネントを CodeReady Workspaces で作成し、それらを OpenShift クラスターにプッシュする方法を説明します。
前提条件
- CodeReady Workspaces の実行中のインスタンス。CodeReady Workspaces のインスタンスをインストールするには、「CodeReady Workspaces のインストール」を参照してください。
- ユーザーは、OpenShift Connector プラグインを使用して OpenShift クラスターにログインしている。
手順
- OpenShift Connector パネルで、赤い OpenShift アイコンがある行を右クリックし、New Project を選択します。
- プロジェクトの名前を入力します。
- 作成したプロジェクトを右クリックし、New Component を選択します。
プロンプトが表示されたら、コンポーネントを保存できる新規 OpenShift アプリケーションの名前を入力します。
コンポーネントのソースの以下のオプションが表示されます。
Git リポジトリー
これにより、Git リポジトリー URL を指定し、ランタイムの意図されるリビジョンを選択することを求めるプロンプトが出されます。
バイナリーファイル
これにより、ファイルエクスプローラーからファイルを選択することを求めるプロンプトが出されます。
ワークスペースディレクトリー
これにより、ファイルエクスプローラーからフォルダーを選択することを求めるプロンプトが出されます。
- コンポーネントの名前を入力します。
- コンポーネントタイプを選択します。
- コンポーネントタイプのバージョンを選択します。
- コンポーネントが作成されます。コンポーネントを右クリックし、New URL を選択して、選択したコンポーネントの名前を入力します。
コンポーネントは OpenShift クラスターにプッシュできる状態になります。これを実行するには、コンポーネントを右クリックして Push を選択します。
コンポーネントはクラスターにデプロイされます。デバッグや開きなど、右クリックで追加のアクションを選択します。これには、ポート
8080の公開が必要になります。
8.5. OpenShift Connector を使用したソースコードの GitHub から OpenShift コンポーネントへの接続
ユーザーが追加の開発で必要となる Git に保存されたソースコードを持つ場合、Git リポジトリーから OpenShift Connector コンポーネントに直接デプロイするのがより効率的な方法になります。
本章では、Git リポジトリーからコンテンツを取得し、これを CodeReady Workspaces で開発された OpenShift コンポーネントに接続する方法を説明します。
前提条件
- CodeReady Workspaces ワークスペースが実行中である。
- OpenShift Connector を使用して OpenShift クラスターにログインしている。
手順
GitHub コンポーネントを変更するには、リポジトリーのクローンを CodeReady Workspaces に作成し、このソースコードを取得します。
- CodeReady Workspaces のメイン画面で、 F1 を押して Command Palette を開きます。
-
Command Palette に
Git Cloneコマンドを入力し、Enter を押します。 - GitHub URL を指定し、デプロイメントの宛先を選択します。
- ボタンを使用して source-code ファイルをプロジェクトに追加します。
Git リポジトリーのクローン作成についての詳細は、「HTTPS を使用した Git リポジトリーへのアクセス」を参照してください。
第9章 Telemetry の概要
Telemetry は、操作データの明示的なコレクションであり、イレーカーです。デフォルトで、Telemetry は Red Hat CodeReady Workspaces では利用できませんが、プラグインのメカニズムを使用して Telemetry を有効にする抽象 API を使用できます。この方法は、Telemetry がすべてのワークスペースで有効にされているホスト型 Che サービスで使用されます。
本書では、Red Hat CodeReady Workspaces に独自の Telemetry クライアントを作成する方法について説明し、次に Red Hat CodeReady Workspaces Woopra Telemetry プラグイン の概要を示します。
9.1. ユースケース
Red Hat CodeReady Workspaces Telemetry API では、以下の追跡が可能です。
- ワークスペースの使用時間
- ファイルの編集、コミット、およびリモートリポジトリーへのプッシュなどのユーザー駆動型アクション。
- ワークスペースで有効なプラグインの一覧
- ワークスペースで使用されるプログラミング言語および devfile。を参照してください。 「devfile のバージョン 2 のオーサリング」
9.2. 仕組み
CodeReady Workspaces ワークスペースが起動すると、che-theia コンテナーは Telemetry プラグインを起動します。これは Telemetry イベントをバックエンドに送信します。$CHE_WORKSPACE_TELEMETRY_BACKEND_PORT 環境変数がワークスペース Pod に設定されている場合、Telemetry プラグインはそのポートでリッスンしているバックエンドにイベントを送信します。
CodeReady Workspaces ワークスペースに Telemetry バックエンドコンテナーが実行されており、$CHE_WORKSPACE_TELEMETRY_BACKEND_PORT でリッスンしている場合には、Telemetry プラグインから送信されるイベントを取り、それらを設定された解析バックエンドに送信します(Segment や Woopra など)。
9.3. Telemetry プラグインの作成
本セクションでは、AbstractAnalyticsManager を拡張し クラスを作成する方法を説明します。
、以下のメソッドを実装するAnalyticsManager
-
isEnabled()- Telemetry バックエンドが正常に機能しているかどうかを判別します。これは、常にtrueを返すか、または接続プロパティーがない場合にfalseを返すなどのより複雑なチェックがあることを意味します。 -
destroy()- Telemetry バックエンドをシャットダウンする前に実行されるクリーンアップ方法。このメソッドは、WORKSPACE_STOPPEDイベントを送信します。 -
onActivity()- 特定のユーザーに対して一部のアクティビティーが依然として実行されていることを通知します。これは主にWORKSPACE_INACTIVEイベントを送信するために使用されます。 -
onEvent()-WORKSPACE_USED またはなどの Telemetry サーバーに Telemetry イベントを送信します。WORKSPACE_STARTED -
increaseDuration()- 短時間に複数のイベントを送信するのではなく、現在のイベントの期間を増やします。
次のセクションでは、以下について説明します。
- echo でイベントを標準出力に送信するための Telemetry サーバーの作成。
- CodeReady Workspaces Telemetry クライアントの拡張、およびユーザーのカスタムバックエンドの実装。
-
ユーザーのカスタムバックエンドの CodeReady Workspaces ワークスペースプラグインを表す
meta.yamlファイルの作成。 -
CHE_WORKSPACE_DEVFILE_DEFAULT__EDITOR_PLUGINS環境変数を設定することで、カスタムプラグインの場所を CodeReady Workspaces に指定する。
9.3.1. はじめに
以下では、CodeReady Workspaces Telemetry システムを拡張してカスタムのバックエンドに接続するのに必要な手順を説明します。
- イベントを受信するサーバープロセスの作成
- CodeReady Workspaces ライブラリーを拡張して、イベントをサーバーに送信するバックエンドを作成する
- コンテナーでの Telemetry バックエンドのパッケージ化およびイメージレジストリーへのデプロイ
- バックエンドのプラグインを追加し、CodeReady Workspaces に対してワークスペースにプラグインを読み込むように指示する
オプション: イベントを受信するサーバーの作成
この例は、CodeReady Workspaces からイベントを受信し、それらを標準出力に書き込むサーバーを作成する方法を示しています。
実稼働環境のユースケースでは、独自の Telemetry サーバーを作成するのではなく、サードパーティーの Telemetry システム (Segment、Woopra など)との統合を検討してください。この場合、プロバイダーの API を使用してイベントをカスタムバックエンドからシステムに送信します。
以下の Go コードは、ポート 8080 でサーバーを起動し、イベントを標準出力に書き込みます。
例9.1 main.go
このコードに基づいてコンテナーイメージを作成し、これを OpenShift の openshift-workspaces プロジェクトでデプロイメントとして公開します。サンプル Telemetry サーバーのコードは、che-workspace-telemetry-example で利用できます。Telemetry サーバーをデプロイするには、リポジトリーのクローンを作成し、コンテナーをビルドします。
git clone https://github.com/che-incubator/che-workspace-telemetry-example cd che-workspace-telemetry-example docker build -t registry/organization/che-workspace-telemetry-example:latest docker push registry/organization/che-workspace-telemetry-example:latest
$ git clone https://github.com/che-incubator/che-workspace-telemetry-example
$ cd che-workspace-telemetry-example
$ docker build -t registry/organization/che-workspace-telemetry-example:latest
$ docker push registry/organization/che-workspace-telemetry-example:latest
manifest.yaml で、プッシュしたイメージおよび OpenShift クラスターのパブリックホスト名に一致するように image および host フィールドを置き換えます。次に、以下を実行します。
oc apply -f manifest.yaml -n {prod-namespace}
$ oc apply -f manifest.yaml -n {prod-namespace}9.3.2. 新しい Maven プロジェクトの作成
開発時に迅速なフィードバックを可能にするためには、CodeReady Workspaces ワークスペース内で開発を行うことが推奨されます。これにより、クラスターでアプリケーションを実行し、ワークスペースのフロントエンド Telemetry プラグインに接続し、イベントをカスタムバックエンドに送信できます。
新規 Maven Quarkus プロジェクトのスキャフォールディングを作成します。
mvn io.quarkus:quarkus-maven-plugin:1.2.1.Final:create \ -DprojectGroupId=mygroup -DprojectArtifactId=telemetryback-end \ -DprojectVersion=my-version -DclassName="org.my.group.MyResource"
$ mvn io.quarkus:quarkus-maven-plugin:1.2.1.Final:create \ -DprojectGroupId=mygroup -DprojectArtifactId=telemetryback-end \ -DprojectVersion=my-version -DclassName="org.my.group.MyResource"Copy to Clipboard Copied! Toggle word wrap Toggle overflow pom.xml でorg.eclipse.che.incubator.workspace-telemetry.back-end-baseに依存関係を追加します。例9.2
pom.xmlCopy to Clipboard Copied! Toggle word wrap Toggle overflow - Apache HTTP コンポーネントライブラリーを追加して、HTTP リクエストを送信します。
-
back-end-baseの最新バージョンおよび Maven コーディネートについては、GitHub パッケージを参照してください。GitHub パッケージには、CodeReady Workspaces Telemetry ライブラリーをダウンロードするためにread:packagesパーミッションを持つ個人アクセストークンが必要です。個人アクセストークンを作成し、トークンの値をコピーします。 リポジトリールートに settings.xmlファイルを作成し、コーディネートおよびトークンをche-incubatorパッケージに追加します。例9.3
settings.xmlCopy to Clipboard Copied! Toggle word wrap Toggle overflow このファイルは、コンテナーでアプリケーションをパッケージ化する際に使用されます。ローカルで実行している場合は、情報を個人の
settings.xmlファイルに追加します。
9.3.3. アプリケーションの実行
アプリケーションを実行し、アプリケーションが CodeReady Workspaces ワークスペースにあるかどうかをテストします。
mvn quarkus:dev -Dquarkus.http.port=${CHE_WORKSPACE_TELEMETRY_BACKEND_PORT}
$ mvn quarkus:dev -Dquarkus.http.port=${CHE_WORKSPACE_TELEMETRY_BACKEND_PORT}
自己署名証明書を使用して CodeReady Workspaces のセキュリティーを保護する場合は、証明書をトラストストアに追加し、ワークスペースにマウントします。また、Java システムプロパティー -Djavax.net.ssl.newKieSession=/path/to/newKieSession を mvn コマンドに追加します。たとえば、トラストストアが $JAVA_HOME/jre/lib/security/cacerts に配置されていることを前提とします。
keytool -import -alias self-signed-certificate \ -file <path/to/self-signed-certificate> -keystore $JAVA_HOME/jre/lib/security/cacerts
$ keytool -import -alias self-signed-certificate \
-file <path/to/self-signed-certificate> -keystore $JAVA_HOME/jre/lib/security/cacerts次は以下のようになります。
mvn quarkus:dev -Dquarkus.http.port=${CHE_WORKSPACE_TELEMETRY_BACKEND_PORT} \
-Djavax.net.ssl.trustStore=$JAVA_HOME/jre/lib/security/cacerts
$ mvn quarkus:dev -Dquarkus.http.port=${CHE_WORKSPACE_TELEMETRY_BACKEND_PORT} \
-Djavax.net.ssl.trustStore=$JAVA_HOME/jre/lib/security/cacerts9.3.4. AnalyticsManager の具体的な実装の作成および特殊なロジックの追加
プロジェクトに新しいファイルを 2 つ作成します。
-
AnalyticsManager.java: Telemetry システムに固有のロジックが含まれます。 -
MainConfiguration.java-AnalyticsManagerのインスタンスを作成し、イベントのリッスンを開始する主なエントリーポイントです。
例9.4 AnalyticsManager.java
例9.5 MainConfiguration.java
9.3.5. Implementing isEnabled()
この例では、このメソッドは呼び出される際に必ず true を返します。サーバーが実行されている場合は常に、これは有効にされ、機能します。
例9.6 AnalyticsManager.java
@Override
public boolean isEnabled() {
return true;
}
@Override
public boolean isEnabled() {
return true;
}
より複雑なログインを isEnabled()に追加できます。たとえば、サービスは特定のケースでは機能すると見なすことはできません。ホストされる CodeReady Workspaces woopra バックエンドは、バックエンドが有効にされているかどうかを判定する前に設定プロパティーが存在することを確認します。
9.3.6. Implementing onEvent()
onEvent() は、バックエンドに渡されたイベントを Telemetry システムに送信します。サンプルアプリケーションでは、HTTP POST ペイロードを Telemetry サーバーに送信します。サンプル Telemetry サーバーアプリケーションは、http://little-telemetry-back-end-che.apps-crc.testing の URL で OpenShift にデプロイされます。
例9.7 AnalyticsManager.java
これにより、HTTP 要求が Telemetry サーバーに送信され、短期間同じイベントが自動的に遅延します。この場合、デフォルト値は 1500 ミリ秒です。サブクラスを設定してこの期間を変更できます。
9.3.7. Implementing increaseDuration()
多くの Telemetry システムはイベント期間を認識します。AbstractAnalyticsManager は、同じ期間内に発生する同様のイベントを 1 つのイベントにマージし、ユーザーが短期間にサーバーに送信される複数の同じイベントを取得しないようにします。increaseDuration() のこの実装は no-op です。この方法では、ユーザーの Telemetry プロバイダーの API を使用してイベントまたはイベントプロパティーを変更してイベントの長くなった期間を反映します。
例9.8 AnalyticsManager.java
@Override
public void increaseDuration(AnalyticsEvent event, Map<String, Object> properties) {}
@Override
public void increaseDuration(AnalyticsEvent event, Map<String, Object> properties) {}9.3.8. Implementing onActivity()
最後のイベント時間が非アクティブのタイムアウトよりも長い場合は、onActivity() を使用して WORKSPACE_INACTIVE イベントを送信します。
例9.9 AnalyticsManager.java
9.3.9. destroy()の実装
destroy() が呼び出されると、WORKSPACE_STOPPED イベントを送信し、接続プールなどのリソースをシャットダウンします。
例9.10 AnalyticsManager.java
@Override
public void destroy() {
onEvent(WORKSPACE_STOPPED, lastOwnerId, lastIp, lastUserAgent, lastResolution, commonProperties);
}
@Override
public void destroy() {
onEvent(WORKSPACE_STOPPED, lastOwnerId, lastIp, lastUserAgent, lastResolution, commonProperties);
}
「アプリケーションの実行」 で説明されているように mvn quarkus:dev を実行すると、Quarkus アプリケーションの終了時にサーバーに送信される WORKSPACE_STOPPED イベントが表示されます。
9.3.10. Quarkus アプリケーションのパッケージ化
アプリケーションをコンテナーにパッケージ化する最適な方法については、quarkus ドキュメントを参照してください。コンテナーをビルドし、選択したコンテナーレジストリーにプッシュします。
9.3.11. プラグイン用の meta.yaml の作成。
ワークスペース Pod でカスタムバックエンドを実行する CodeReady Workspaces プラグインを表す meta.yaml 定義を作成します。meta.yaml についての詳細は、「Che-Theia プラグインについて」 を参照してください。
例9.11 meta.yaml
ほとんどの場合、ユーザーはこのファイルを企業 Web サーバーにデプロイします。本書では、OpenShift で Apache Web サーバーを作成し、そこでプラグインをホストする方法を説明します。
新規 meta.yaml ファイルを参照する ConfigMap を作成します。
oc create configmap --from-file=meta.yaml -n openshift-workspaces telemetry-plugin-meta
$ oc create configmap --from-file=meta.yaml -n openshift-workspaces telemetry-plugin-meta
Web サーバーを公開するためにデプロイメント、サービス、およびルートを作成します。デプロイメントはこの ConfigMap を参照して、これを /var/www/html ディレクトリーに配置します。
例9.12 manifests.yaml
oc apply -f manifests.yaml
$ oc apply -f manifests.yaml
イメージがプルし、デプロイメントが起動するまで数分待機してから、meta.yaml が Web サーバーで利用可能であることを確認します。
curl apache-che.apps-crc.testing/meta.yaml
$ curl apache-che.apps-crc.testing/meta.yaml
このコマンドは、meta.yaml ファイルを返すはずです。
9.3.12. Telemetry プラグインを参照するよう CodeReady Workspaces を更新する
CheCluster カスタムリソースを更新し 環境変数を 、CHE_WORKSPACE_DEVFILE_DEFAULT_EDITOR_PLUGINSspec.server.customCheProperties に追加します。環境変数の値は、Web サーバーの meta.yaml ファイルの場所の URL である必要があります。これは、oc edit checluster -n openshift-workspaces を実行し、ターミナルで変更を入力するか、または OpenShift コンソールで CR を編集して実行できます(InstallOperators → Red Hat CodeReady Workspaces → Red Hat CodeReady Workspaces → Red Hat CodeReady Workspaces Cluster → codeready-workspaces → YAML)。
例9.13 YAML ファイルの例
CodeReady Workspaces サーバーが再起動するのを待機し、新規ワークスペースを作成します。プラグインがワークスペースにインストールされていることを示す新たなメッセージを参照してください。
起動したワークスペースで操作を実行し、それらのイベントを Telemetry サーバーログのサンプルで確認します。
9.4. Woopra Telemetry プラグイン
Woopra Telemetry プラグインは、Telemetry を Red Hat CodeReady Workspaces インストールから Segment および Woopra に送信するためにビルドされたプラグインです。このプラグインは、Red Hat がホストする Eclipse Che によって使用されますが、Red Hat CodeReady Workspaces デプロイメントはこのプラグインを利用できます。有効な Woopra ドメインおよびセグメント書き込みキー以外の依存関係はありません。プラグインの meta.yaml ファイルには、プラグインに渡すことのできる 5 つの環境変数があります。
-
WOOPRA_DOMAIN: イベントの送信先となる Woopra ドメイン。 -
SEGMENT_WRITE_KEY: セグメントおよび Woopra にイベントを送信する書き込みキー。 -
WOOPRA_DOMAIN_ENDPOINT: Woopra ドメインを直接渡さない場合、プラグインは Woopra ドメインを返す指定の HTTP エンドポイントからこれを取得します。 -
SEGMENT_WRITE_KEY_ENDPOINT: Segment 書き込みキーを直接渡さないと、プラグインは Segment 書き込みキーを返す提供された HTTP エンドポイントからこれを取得します。
Red Hat CodeReady Workspaces インストールで Woopra プラグインを有効にするには、環境変数が正しく設定され、meta.yaml ファイルを HTTP サーバーにデプロイします。次に、CheCluster カスタムリソースを編集し フィールドを設定します。
、spec.server.customCheProperties.CHE_WORKSPACE_DEVFILE_DEFAULT__EDITOR_PLUGINS
spec:
server:
customCheProperties:
CHE_WORKSPACE_DEVFILE_DEFAULT__EDITOR_PLUGINS: 'eclipse/che-machine-exec-plugin/7.20.0,https://your-web-server/meta.yaml'
spec:
server:
customCheProperties:
CHE_WORKSPACE_DEVFILE_DEFAULT__EDITOR_PLUGINS: 'eclipse/che-machine-exec-plugin/7.20.0,https://your-web-server/meta.yaml'第10章 Java Lombok
本セクションでは、Java プロジェクトで Lombok サポートを有効にする方法を説明します。デフォルトでは、lombok.jar ファイルは、CodeReady Workspaces が提供するすべての Java プラグインで利用できます。
CodeReady Workspaces ワークスペースで Lombok を有効にするには、以下の手順を参照してください。
前提条件
以下を含むワークスペースまたは devfile。
-
有効な Java ベースのプラグインの 1 つ(
redhat/java、redhat/またはjava11、redhat/java8、redhat/quarkus-java8redhat/quarkus-java11) - インポートする有効な Lombok プロジェクト
-
有効な Java ベースのプラグインの 1 つ(
手順
- ワークスペース devfile を開きます。
既存の Java プラグインセクションを編集し、設定を追加します。
- id: redhat/java/latest preferences: java.jdt.ls.vmargs: '-javaagent:/lombok.jar'- id: redhat/java/latest preferences: java.jdt.ls.vmargs: '-javaagent:/lombok.jar'Copy to Clipboard Copied! Toggle word wrap Toggle overflow
検証
- ワークスペースを起動または再起動します。
- Lombok アノテーションを含むファイルを開きます。
クラスの概要に Lombok 生成されたメソッドが含まれていることを確認します。
関連情報
- 詳細は、プロジェクトの Lombok Web サイトを参照してください。