Chapter 4. Basic Walkthrough
4.1. Overview
This guide demonstrates how to get a simple project up and running on OpenShift Online.
The following sections guide you through creating a project that contains a sample Node.js application that will serve a welcome page and the current hit count (stored in a database) using the OpenShift Online web console. This involves creating two pods:
- one to host the Node.js application
- one to host the MongoDB database
The tutorial assumes that you have:
4.2. Setup
In this section, you will fork the OpenShift Node.js sample application on GitHub and clone the repository to your local machine so that you can deploy and edit the app.
On GitHub, navigate to the openshift/nodejs-ex repository. In the top-right corner of the page, click Fork:
Next, execute the following commands on your local machine to clone the sample application and change to the new directory:
git clone https://github.com/<your_github_username>/nodejs-ex cd nodejs-ex
$ git clone https://github.com/<your_github_username>/nodejs-ex $ cd nodejs-exCopy to Clipboard Copied! Toggle word wrap Toggle overflow
That’s it! Now, you have a fork of the original openshift/nodejs-ex example application Git repository and a copy on your local machine.
4.3. Get Oriented with the Web Console
Visit the Web Console topic to learn about its components.
4.4. Creating a New Application
In this section, you will deploy your first application to OpenShift Online using the web console.
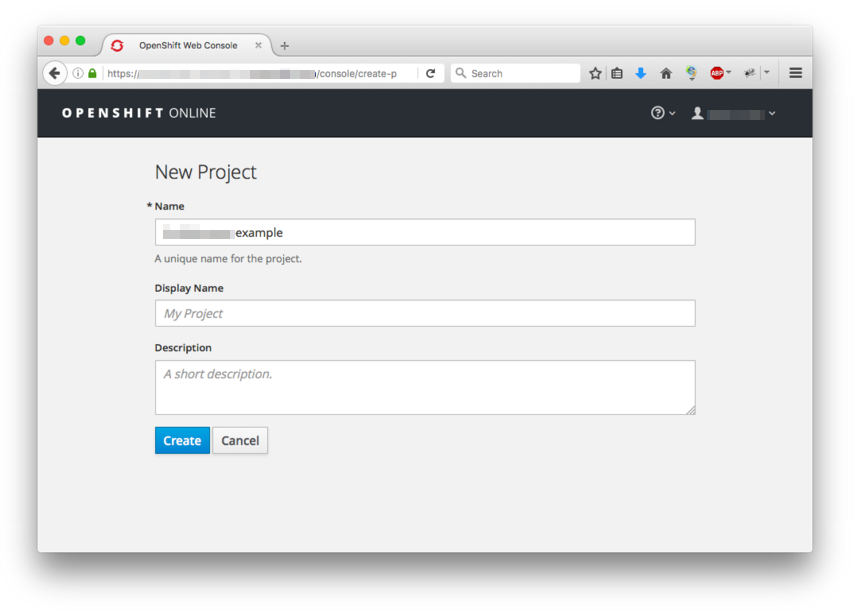
Navigate to the welcome page of the OpenShift Online web console and click Create Project to create your first project:
NoteOpenShift Online Starter only allows you to create a single project at this time. If you already have a project, you must delete it in order to continue.
To delete your existing project, click the trash can icon next to the project name on the welcome page:
Replace
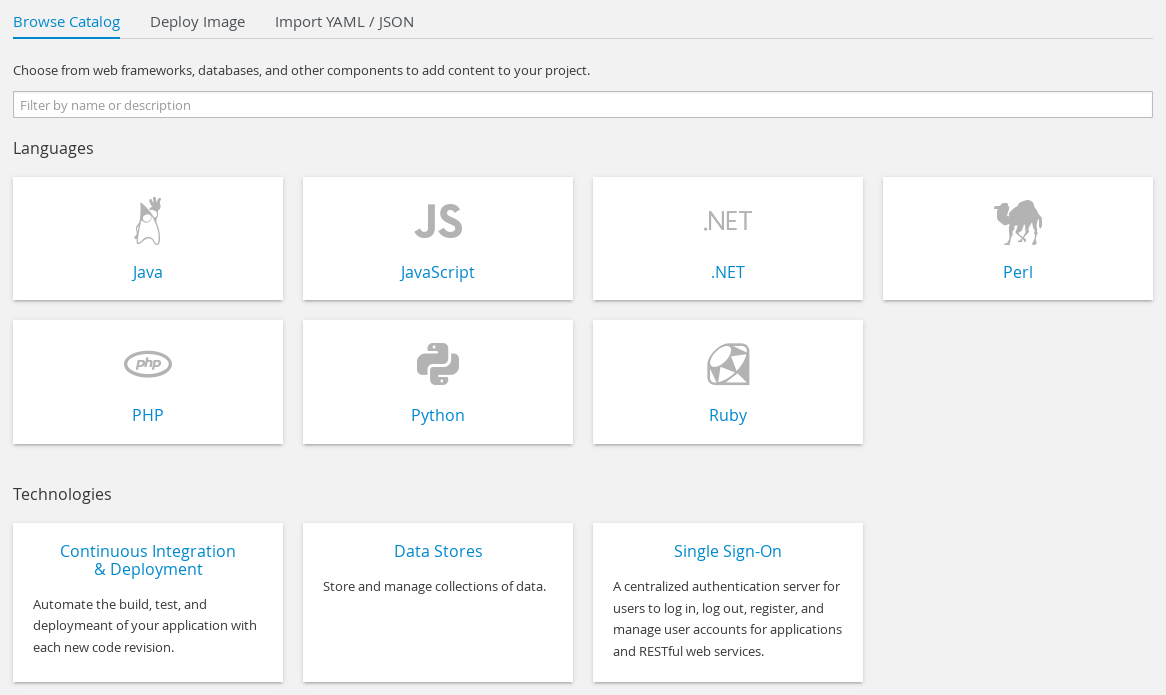
my-projectwith a unique name for your project, such as<your_github_username>-example. You can leave the display name and description blank.Click on the JavaScript option:
Select the nodejs-mongodb-example Quickstart template:
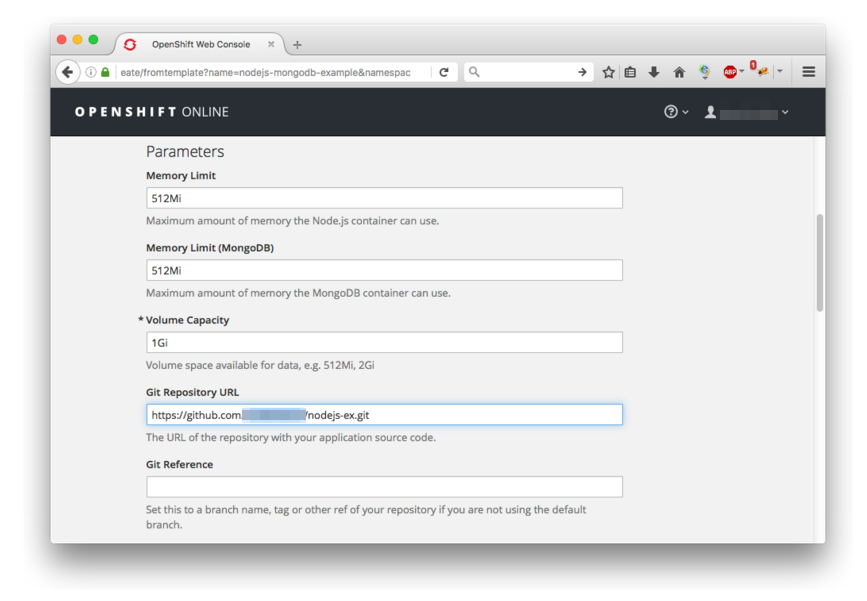
On the next screen, replace the user name in the Git Repository URL parameter with your GitHub user name. Use the default values provided for all other parameters:
Finally, scroll to the bottom of the page and click Create to deploy your application.
NoteYou can follow along on the Overview page of the web console to see the new resources being created, and watch the progress of the build and deployment. While the MongoDB pod is being created, its status is shown as pending. The MongoDB pod then starts up and displays its newly-assigned IP address.
4.5. Configuring Automated Builds
In this section, you will configure a GitHub webhook to automatically trigger a rebuild of your application whenever you push code changes to your forked repository. This involves adding the Github webhook URL from your application into your Github repository. You obtain this webhook from these locations:
At the bottom of Next Steps page shown after creating your app, you will see a section titled Making code changes. Copy the payload URL from the bottom of the page and follow the link to the GitHub project webhook settings page provided:
In the OpenShift Online web console:
- Navigate to the project containing your application.
- Click the Browse tab, then click Builds, then click the name of the build for your Node.js application.
-
From the Configuration tab, click
 next to GitHub webhook URL to copy your GitHub webhook.
next to GitHub webhook URL to copy your GitHub webhook.
Next, add the webhook to the Github repository:
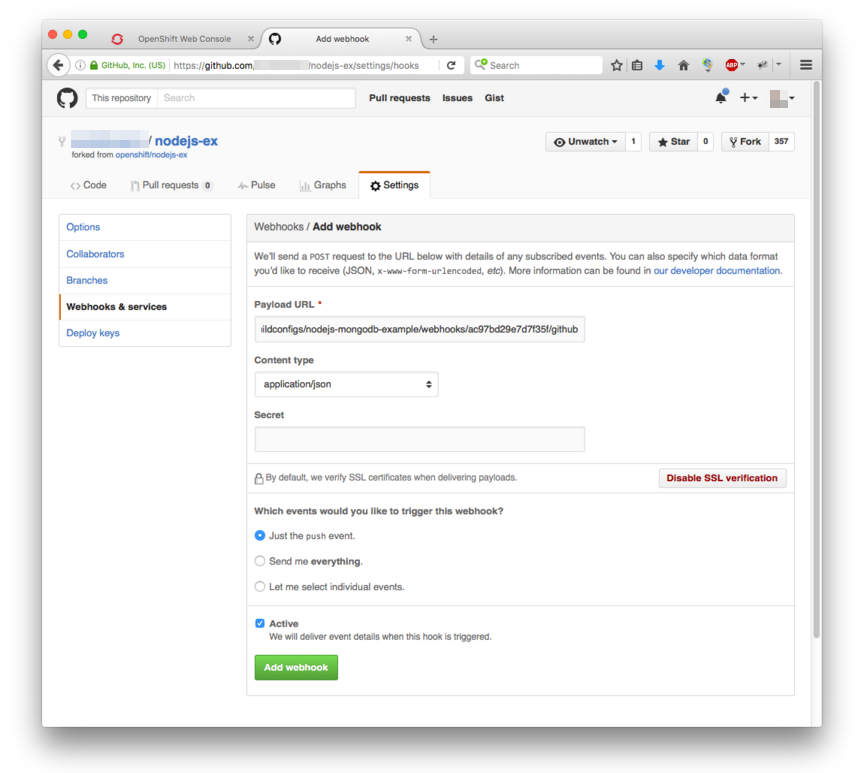
In GitHub, click Add webhook in the GitHub Webhook settings for your project. Paste the payload URL into the Payload URL field. Ensure Content type field is set to application/json instead of the default application/x-www-form-urlencoded. Then, click Add webhook to finish adding the webhook to your project:
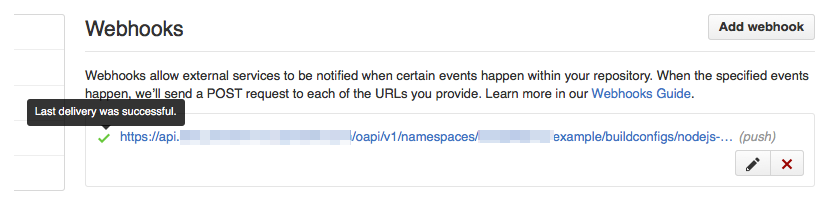
GitHub now attempts to ping the OpenShift Online server to ensure that communication is successful. If it is correctly configured, you will see a green check mark next to your new webhook URL in GitHub. Hover your mouse over the check mark to see the status of the last delivery:
The next time you push a code change to your forked repository, your application will automatically rebuild.
4.6. Viewing Your Running Application
In this section, you will view your running application using a web browser.
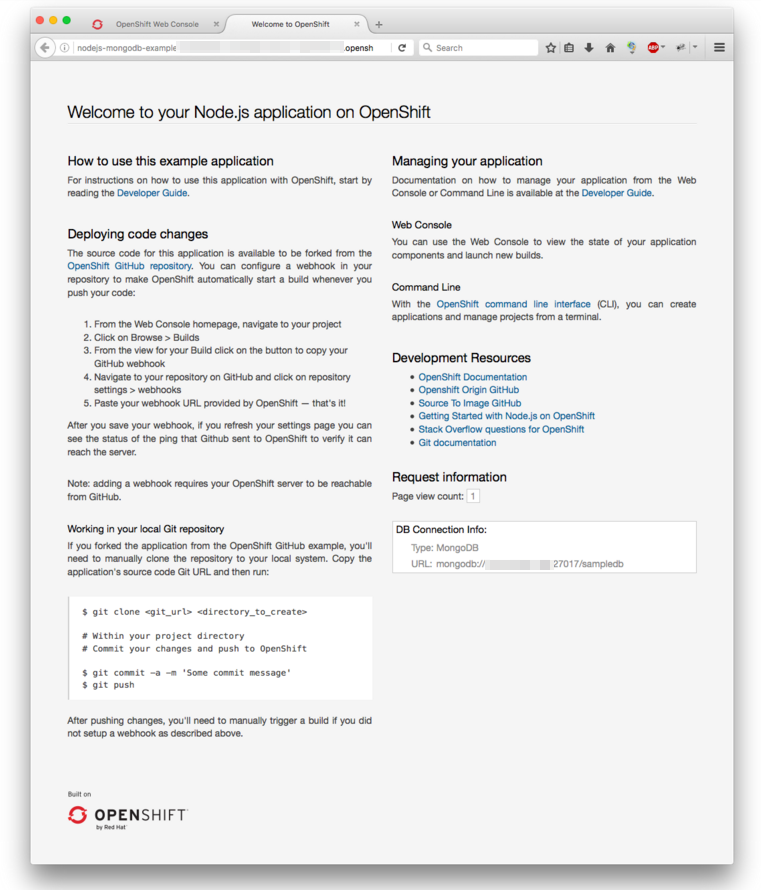
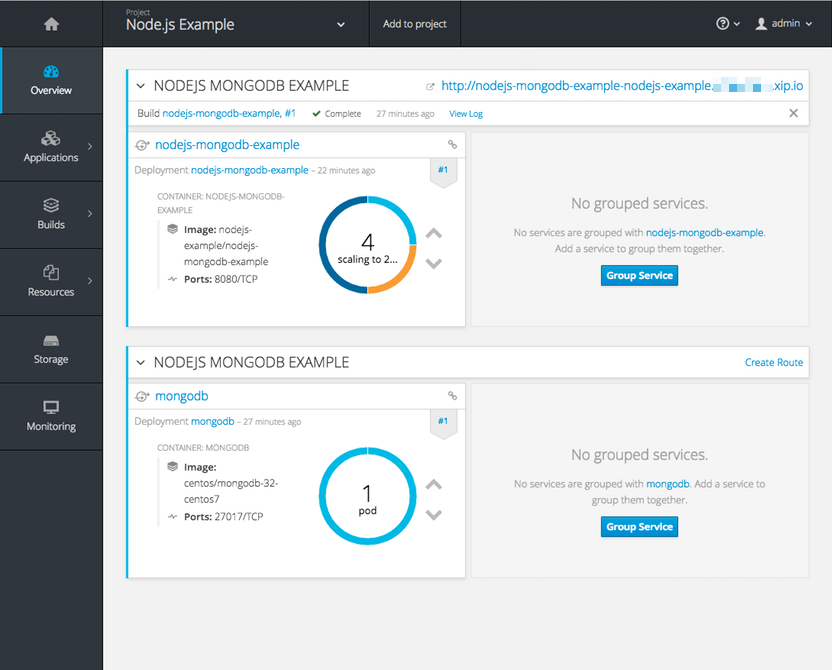
In the web console, view the Overview page for your project to determine the web address for your application. Click the web address displayed underneath the NODEJS-MONGODB-EXAMPLE service to open your application in a new browser tab:
You can find all routes configured for your project at any time in the web console:
- From the web console, navigate to the project containing your application.
- Click the Browse tab, then click Routes.
- Click the host name to open your application in a browser new tab.
4.7. Pushing a Code Change
In this section, you will learn how to push a local code change to the application.
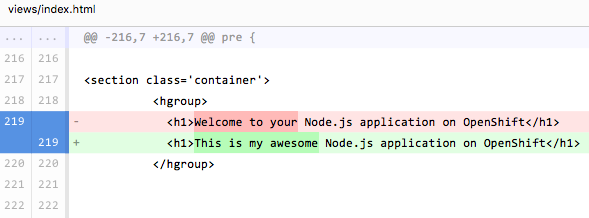
- On your local machine, use a text editor to open the sample application’s source for the file nodejs-ex/views/index.html.
Make a code change that will be visible from within your application. For example, change the title on line 219:
Commit the changes in Git, and push the change to your GitHub repository:
git add views/index.html git commit -m “Updates heading on welcome page” git push origin master
$ git add views/index.html $ git commit -m “Updates heading on welcome page” $ git push origin masterCopy to Clipboard Copied! Toggle word wrap Toggle overflow - If your webhook is correctly configured, your application will immediately rebuild itself based on your changes. View your application using a web browser to see your changes.
Now going forward, all you need to do is push code updates and OpenShift Online handles the rest.
4.8. Scaling the Application
OpenShift Online Starter users are unable to scale applications. Only OpenShift Online Pro users have this ability.
In this section, you will add additional instances of your Node.js service so that your application can handle additional traffic volume.
In the web console, view the Overview page for your project. Click the up arrow under the NODEJS-MONGODB-EXAMPLE service to add an additional replica of your Node.js application:
The nodejs-mongodb-example Quickstart is configured to use 512 MiB of memory per pod. Your OpenShift Online Pro quota will allow up to 3 replicas of the nodejs-mongodb-example pod in addition to the MongoDB database (for a total of 2 GiB).
You can check your quota usage at any time in the web console:
- From the web console, navigate to the project containing your application.
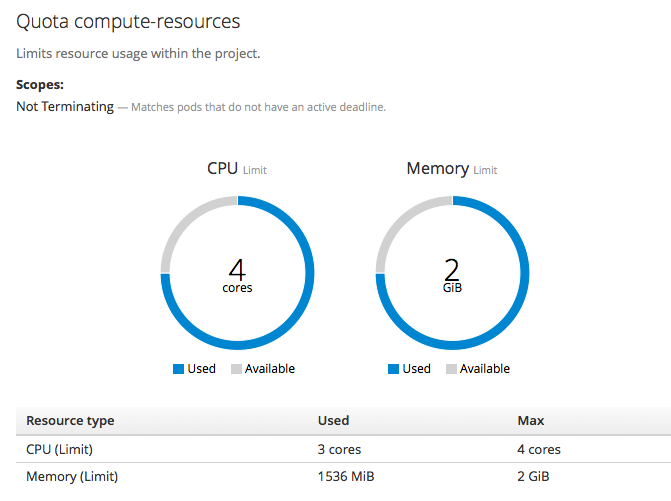
- Click the Settings tab and scroll to the section titled Quota compute-resources to view usage:
4.9. Next Up: Beyond the Basics
Next, we’ll go beyond the basics using the OpenShift Online CLI to compose this same application using individual images.