Chapter 4. Zero To Hero Developer Portal
Most best practice reviews of API deployments agree that a well structured developer portal and great documentation are key elements to assure adoption. Your developer portal is not only a source of documentation. It is also your main hub to manage interactions with developers and for developers to access to their API keys in a secure way.
4.1. Goal
By the end of this tutorial, you’ll have a developer portal up and running to promote your API, allow developers sign up for accounts, and access their API keys.
4.2. Prerequisites
There are a few other areas for you to set up that are interdependent with the portal. You can take care of them before or after:
- Set up your application plans – so you have access rights configured for the API keys that you’ll issue.
- Configure your developer signup flows –, which can be anywhere on the spectrum from self-service, to approval required, to invite only (with signups disabled).
- Setu p a custom domain for your portal (optional) – – This can have a lead time of 1-2 weeks and is normally done at the same time you create a custom outbound email address.
4.3. Step 1: Plan your portal concept
Before you even open the 3scale CMS, it’s a good idea to plan out the concept for your portal. The better organized you are, the more efficiently you’ll be able to complete these steps.
The most important elements to plan out are your:
- Site map –– a skeleton of what the portal structure will be
- Top menu bar –– the navigation that will be repeated on every page
- Side menu bars –– for access to individual pages within each section
- Page layout guidelines –– to give your portal a consistent look and feel
4.4. Step 2: Set up your CMS editing environment
The best setup of your editing environment has proven to be:
- A tab showing yourcompany-admin.3scale.net/p/admin/cms logged in with your admin credentials, which gives access to CMS for the portal
- Second tab pointing to yourcompany.3scale.net, the public view of your portal (if you access this though the Site link, you don’t have to worry about the access code)
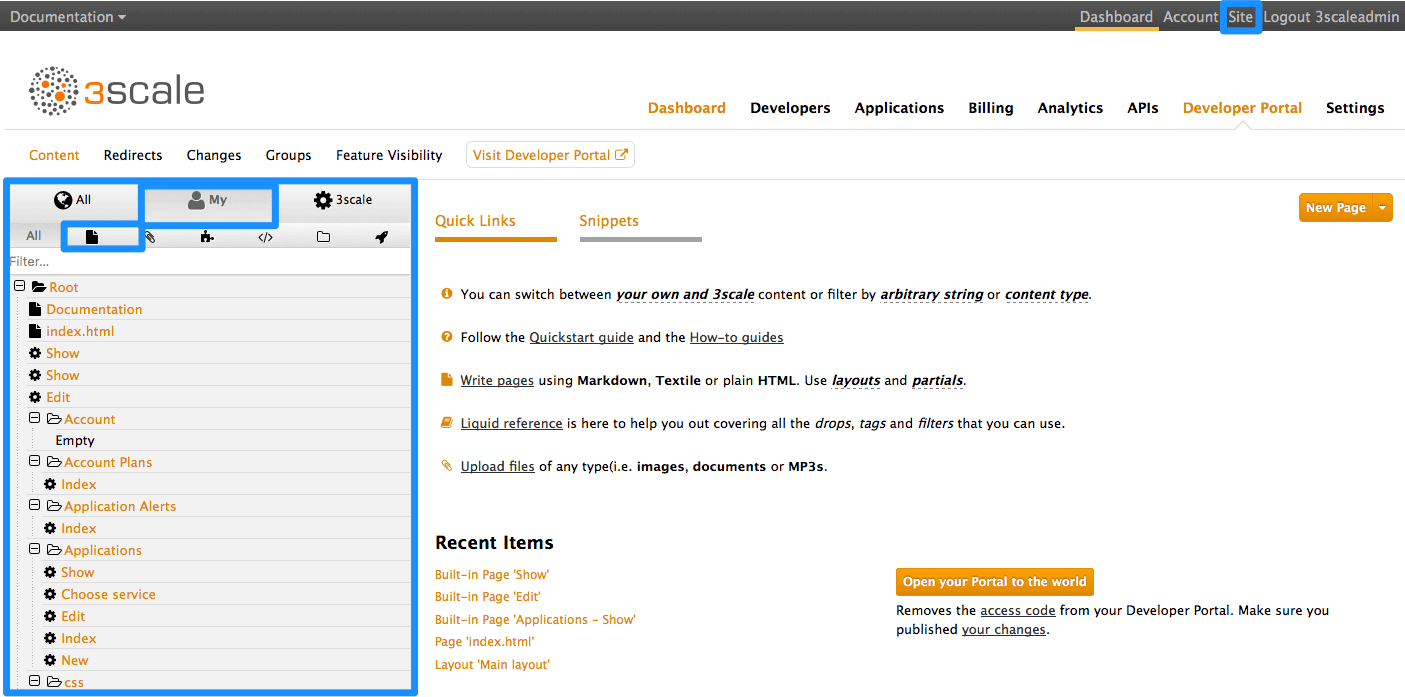
In the Admin Panel, you can see all your developer portal’s elements in the left sidebar:
4.5. Step 3: Define page layout templates
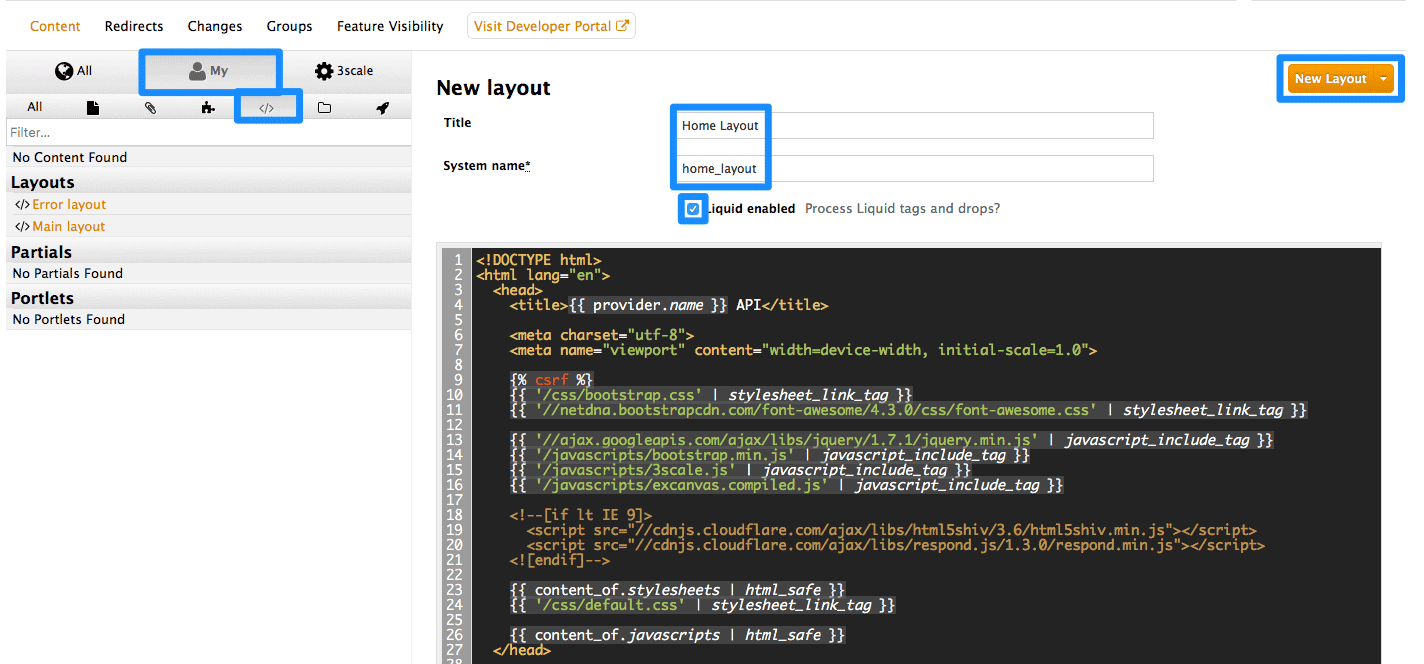
The general idea is to define a separate layout for each of the different page styles in your portal. There is one standard layout called “main layout” when you start. It’s best not to make any changes to this until you are quite expert at using the CMS because this is used by all the system-generated pages. Usually you’ll want to have a unique style for the home page of your portal.
The main layout template will be a starting point for your customizations. Create a new layout, and copy/paste the content of main layout into it.
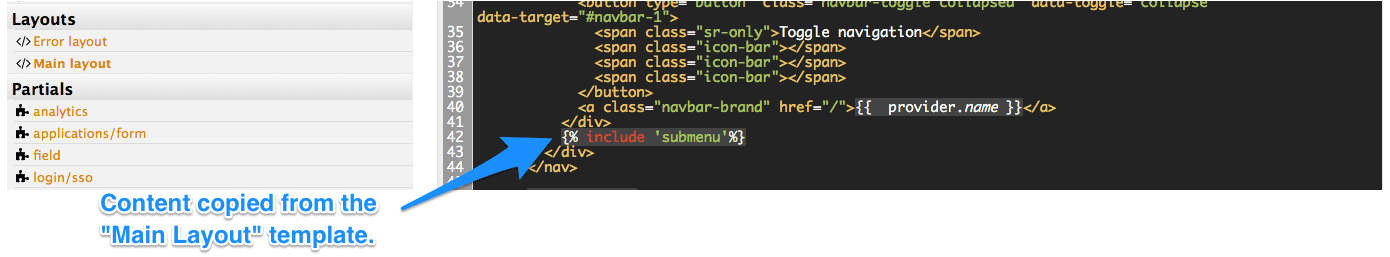
Remove the sidebar menu by deleting this line from your “home layout”:
{% include 'submenu'%}{% include 'submenu'%}Copy to Clipboard Copied! Toggle word wrap Toggle overflow
4.6. Step 4: Create your page hierarchy
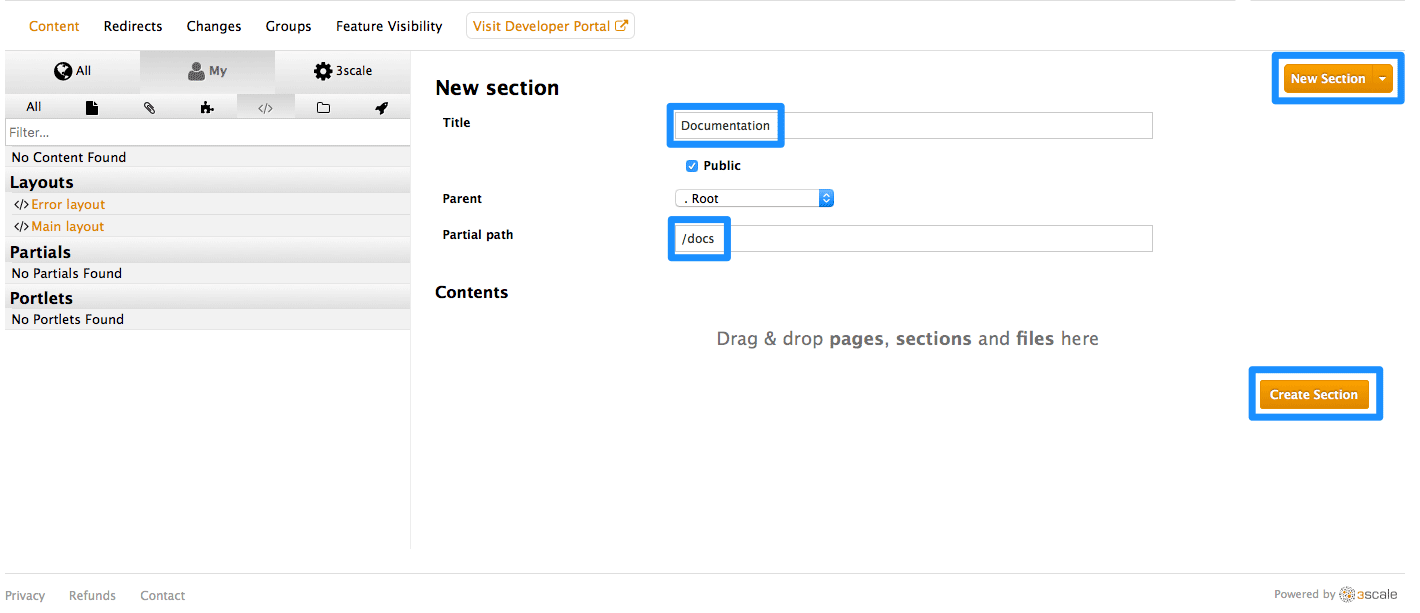
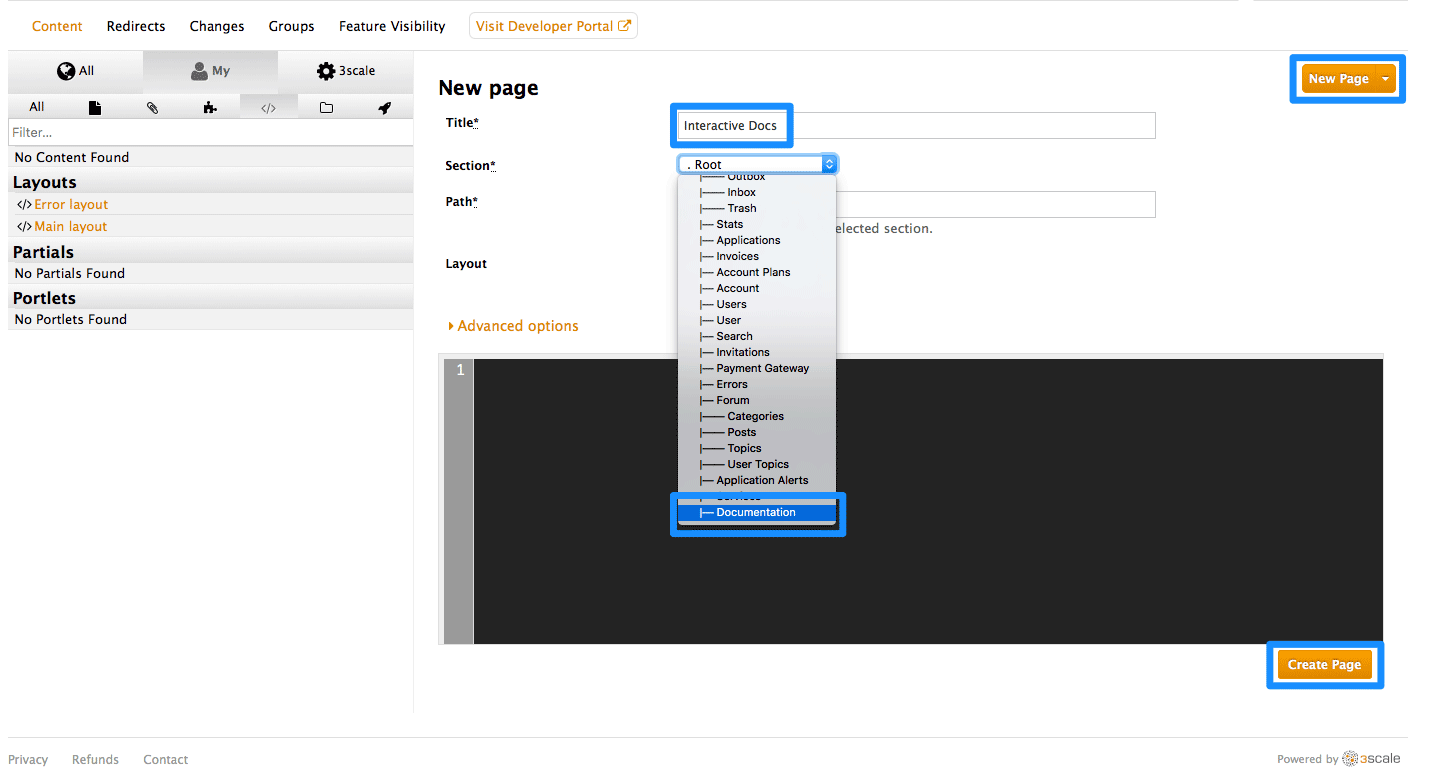
Begin at the root level in the site map, and add a new section for each of your top menu items (add sections by expanding the “new” button on the righthand side). Assign a title, parent section, and the path.
Similar to adding a section, add a page. Choose the desired section in order to structure your URL paths consistently. Next, select the layout that the page will be using. After completing the page content, hit “create page”. If you are writing a lot of content, you may prefer to use a markup language like Textile or Markdown, which you can select in the advanced page settings.
View the draft preview and refine the page content until you are happy and ready to publish it.
- Repeat for all pages in the section.
- Then repeat for all sections in the site.
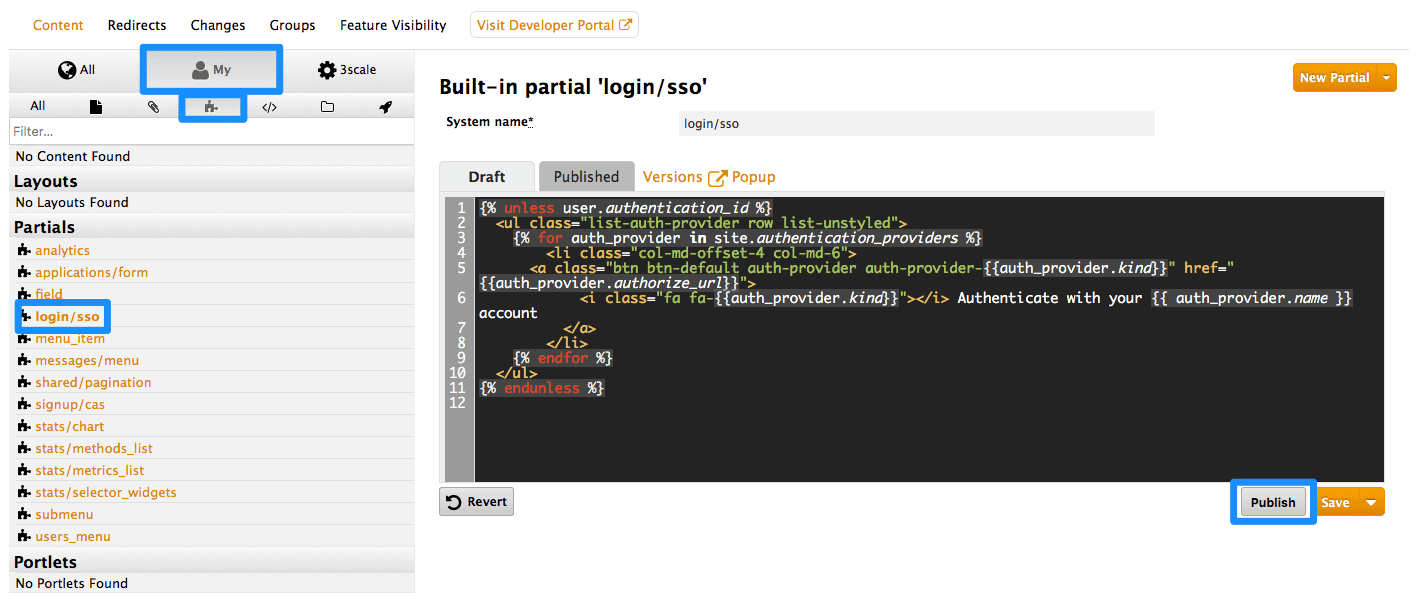
4.7. Step 5: Edit your page headers
All repetitive page elements such as headers and footers are defined in the portal CMS section called “partials”. If you have only one layout, or very few of them, you can omit this step and include the header and footer inside the layouts code. However, remember to customize these elements in the layout. For example, the default “menu” partial should be edited to reflect your site map.
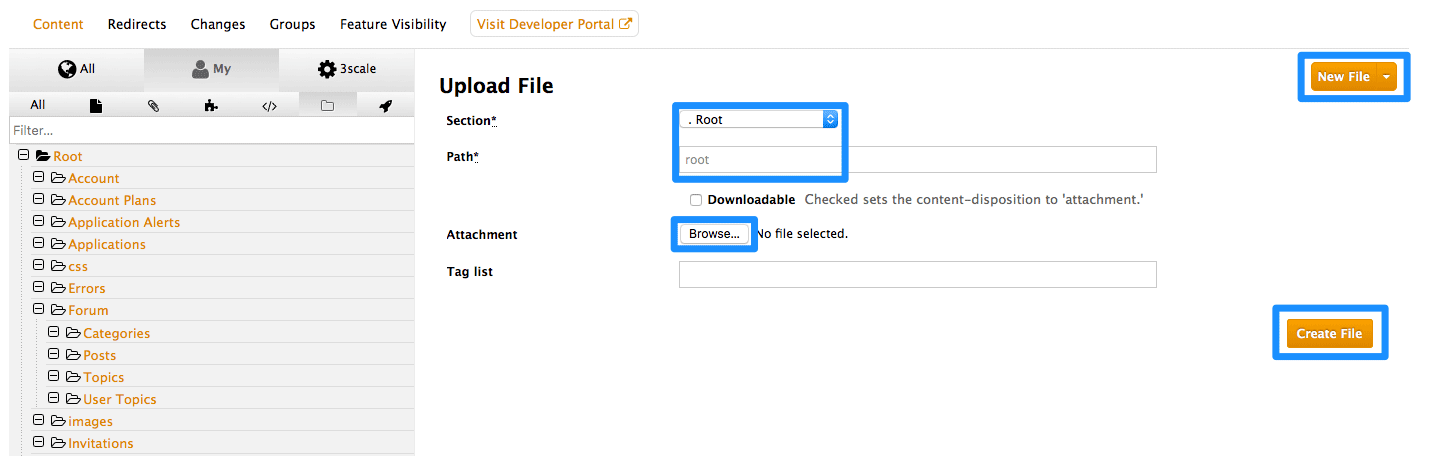
4.8. Step 6: Populate images and other assets into the CMS
For images or other files, first load the files into the content library, then insert a link into your text content.
- Select New File in order to choose your file, and identify where you will save it on your site.
- Copy the URL to the image
- Now you can add your HTML or <a> tag, and paste in the URL for your image.
4.9. Step 7: Fully customize your branding with CSS
There is a default stylesheet called default.css, which is quite large and complex. Rather than extend this, it’s better to create your own stylesheet with your own customizations to overwrite the defaults.
You can create a new stylesheet the same way you create a page – just remember to choose an appropriate MIME content type in the advanced page settings. Then add the link to your custom CSS in your layout templates after the link to default.css, for example:
<link rel="stylesheet" href="/stylesheets/custom.css" />
<link rel="stylesheet" href="/stylesheets/custom.css" />4.10. Step 8: Go live
The final task is to view the entire portal site and check all the workflows. You can publish each page or all of the pages in the Changes section. Once you’re happy with everything, make a final check that all pages have been published.
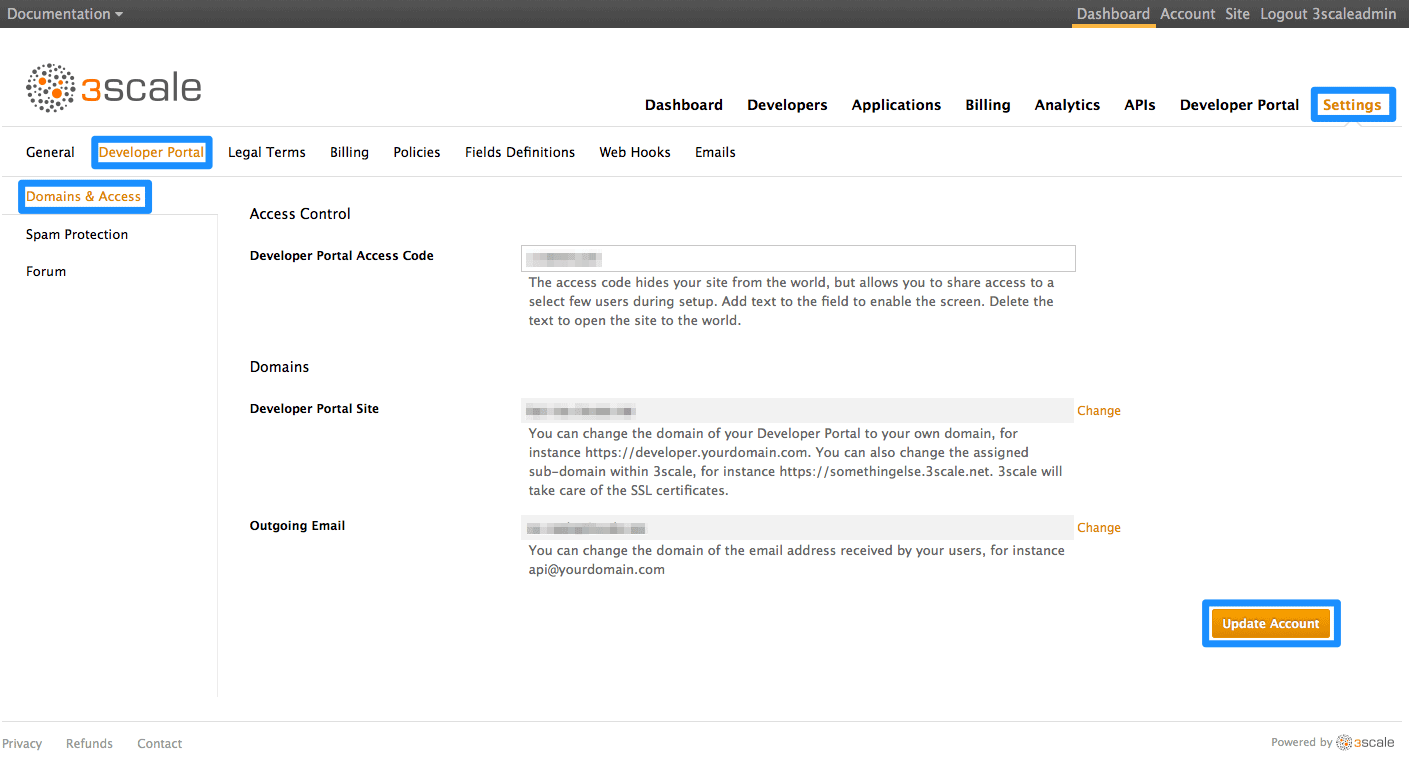
Now you’re ready to remove any access code for the portal:
Congratulations! Your developer portal is now live and ready to help build your developer community.