Chapter 5. Adyen Integration
After completing these steps, you’ll have configured Adyen as a payment gateway for your account. This will allow your developers to enter their credit card details, and you can automatically charge them through Adyen for access to your API, according to the calculated invoices.
Setting up your payment gateway is a key step enabling credit card charging for use of your paid API. There are a number of alternative payment gateways you can use with your 3scale account. Here we cover the steps for Adyen.
5.1. Prerequisites
Before you start these steps, you’ll need to open an account with Adyen. You need a Company account and a Merchant account within it (sub-account). There are a number of requirements that must be fulfilled before you can apply for a live account with Adyen. You can see what those requirements are here.
5.2. Step 1: Find the information in your Adyen account
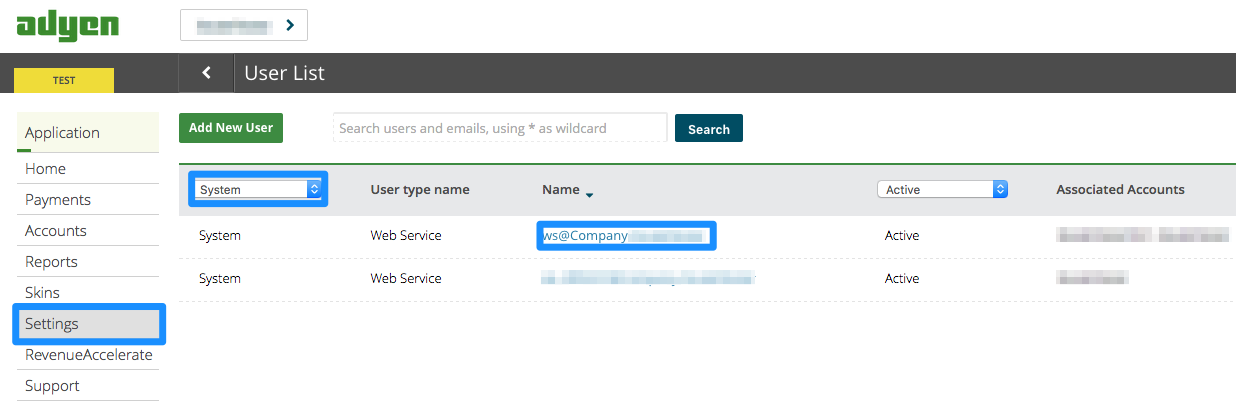
To begin, log into your Adyen account. Then find your credentials in the Settings > Users area, and select system from the dropdown menu in the following view:
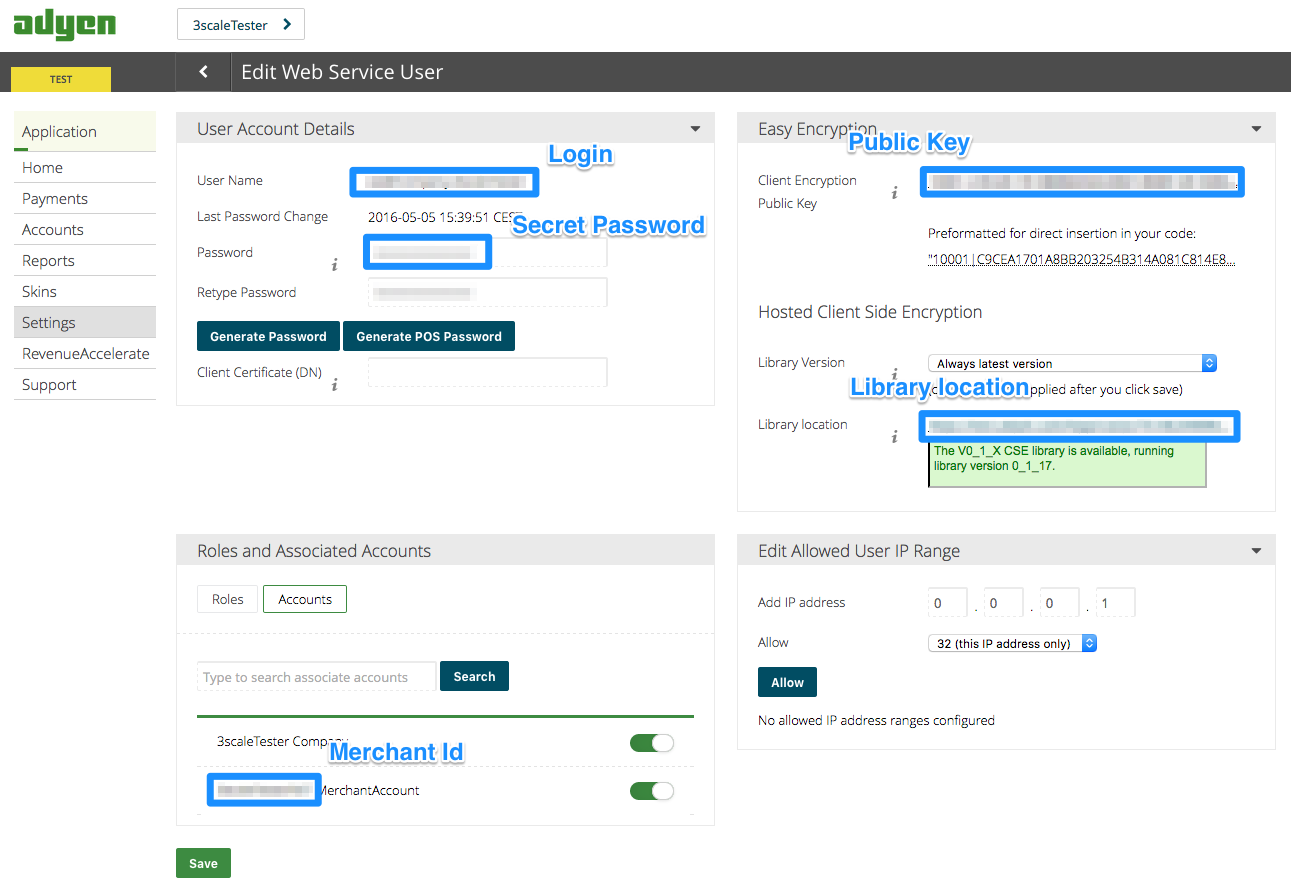
Click on the "Company" account (the account at the top of the list). You will then be taken to the Company account settings view:
Finally you have access to the Login, Secret Password, Client Encryption Public Key, Merchant ID and Library location that you will need for the 3scale billing settings. To be able to view the Public Key, you must click on "generate password" and copy this password somewhere.
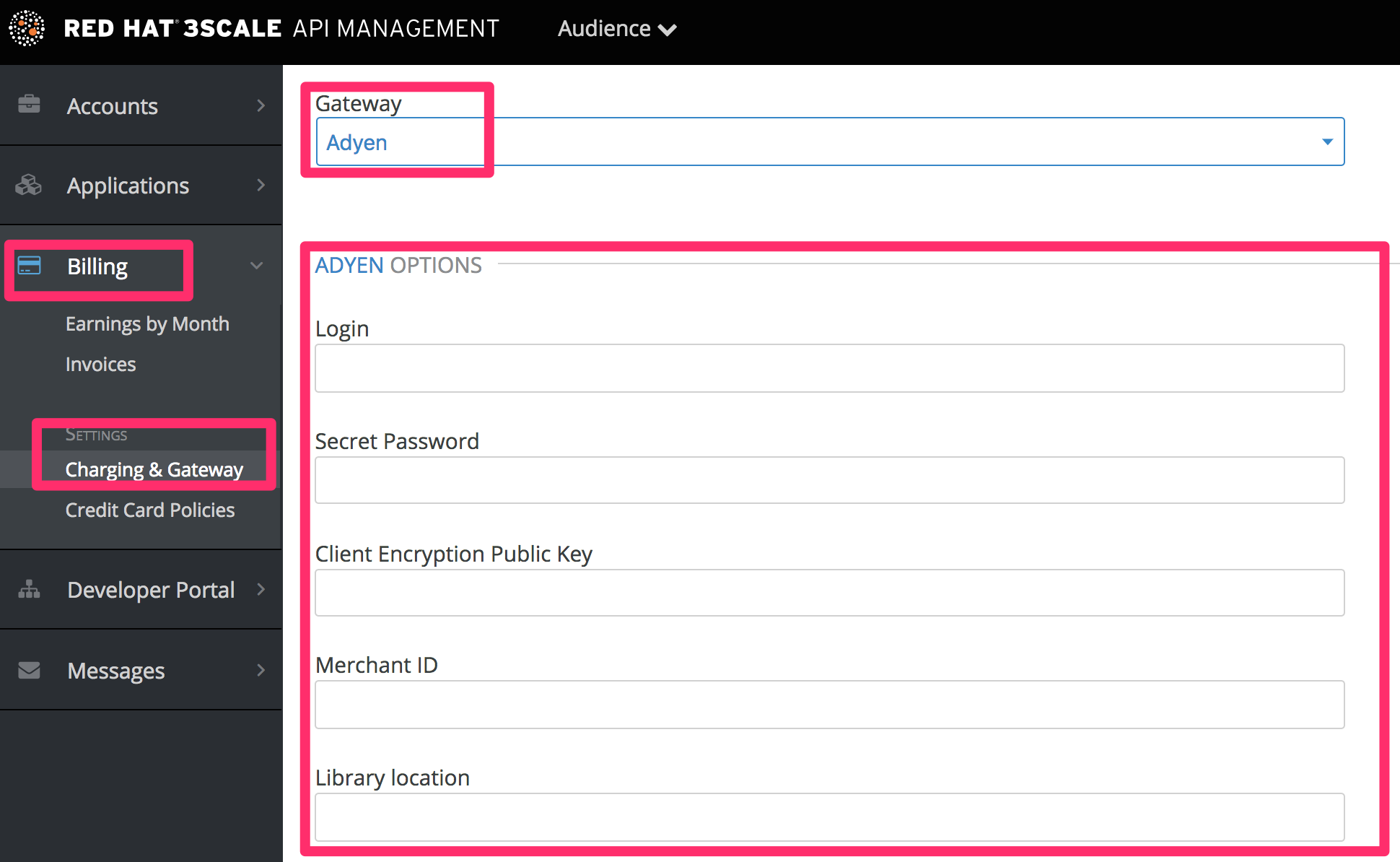
5.2.1. Step 2: Configure your payment gateway in your 3scale account
In Audience > Billing > Charging & Gateway, enable charging by checking the box and click Save. You will see all the fields that you need to setup to create the link to your Adyen gateway. Remember to select Adyen from the gateway dropdown menu and save changes.
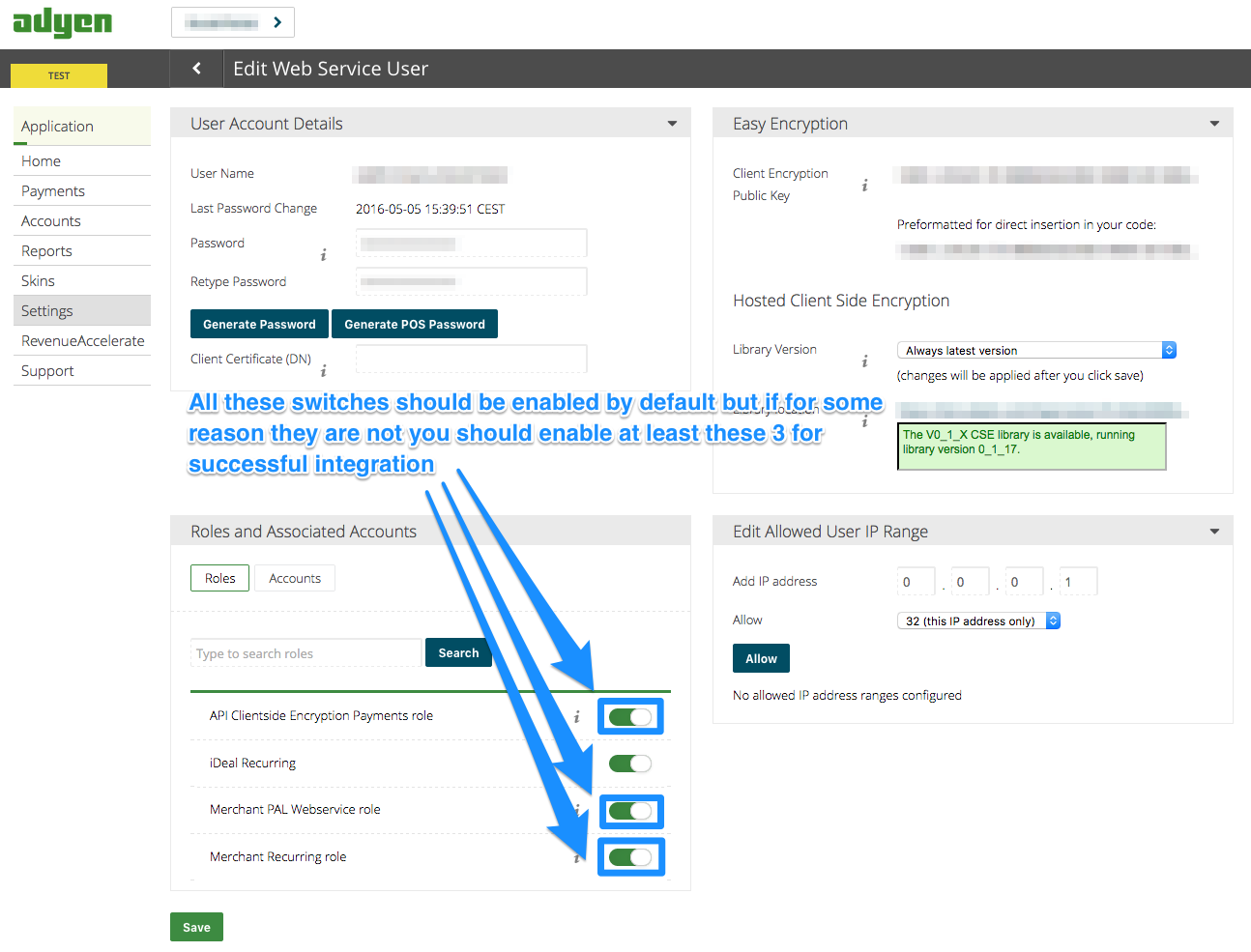
5.2.2. Step 3: Enable the "alias" additional data in the Adyen API response
By default when credit card authorization requests are sent from 3scale to Adyen, the returned response does not include the unique identifier of the credit card. To ensure that the correct credit card reference is saved in 3scale and the correct card is charged, this additional data needs to be enabled. In order to do this, you should ask Adyen support to enable the "alias" additional data in the response for the authorization request.
5.2.3. Step 4: Test your billing workflow
Make sure you accelerate the test cycle by enabling Prepaid Mode to generate the charge within a day or so. Then choose an existing test account and create an invoice with a line item charge added. Charge the account immediately. This testing approach will incur some minor costs, but it is worth it for the peace of mind that everything works fine, before you have real paying developers using your API.
The payment gateway is now set up, but your users might not be able to use it yet since it is not configured in the CMS. Go to the developer portal tab, and find the template called Payment Gateway / Show on the left navigation pane.
If it’s not there already, add the following snippet after the block of code beginning with {% when "stripe" %}
- For accounts created before 11th May 2016 you must add the snippet above manually. After said date this will be included in the template by default.
-
In order to map your data from Adyen with your data on 3scale, you can use the Adyen field called
shopperReferencewhich is composed of3scale-[PROVIDER_ID]-[DEVELOPER_ACCOUNT_ID]
5.2.4. Troubleshooting
If your account is in sandbox mode and you encounter any problems, you’ll have to change it to production.