Chapter 13. Webhooks
By the end of this section, you’ll be able to configure and take action on the webhooks in Developer Portal.
The use of webhooks allows you to tightly integrate 3scale with your back-office workflow. When specified events happen within the 3scale system, your applications will be notified with a webhook message, and you can use the data such as from a new account signup to populate your CRM system.
13.1. Introducing webhooks
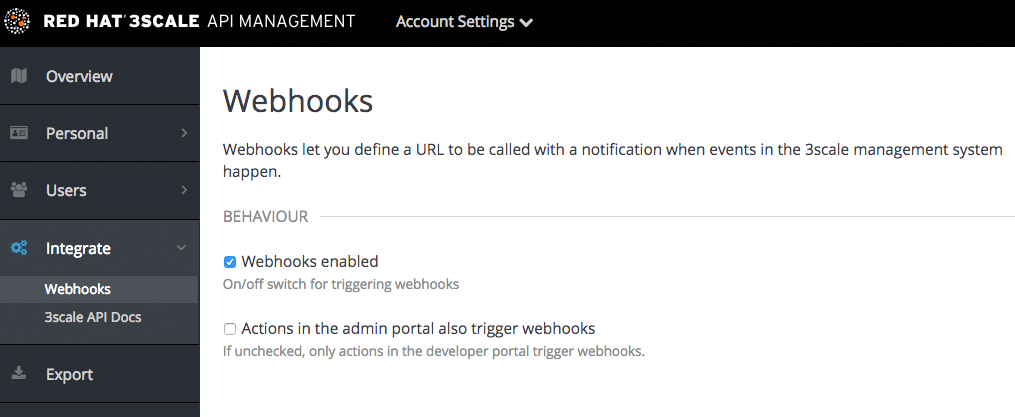
A webhook is a custom HTTP callback triggered by an event. In the 3scale system, all the possible events are displayed in Account Settings (gear icon in the top right corner) > Integrate > Webhooks.
When one of these events occurs, the 3scale system makes an HTTP (or HTTPS) request to the URI configured in the webhooks section. On your end, you can configure the listener to invoke some desired behavior such as event tracking.
The remaining two checkboxes on the screenshot turn on webhooks ("Webhooks are" switch) and allow webhooks to be fired by actions in the Admin Portal. The default behavior is to trigger webhooks only by actions triggered from within the Developer Portal. Bear in mind that this means not all events can be triggered.
13.2. Webhooks format
The format of the webhook is always the same. It makes a post to the endpoint with an XML document of the following structure:
The <type> gives you the subject of the event such as "application", "account", etc. The <action> – what has been done such as "updated", "created", "deleted". Finally the <object> is the XML object itself in the same format that is returned by the Account Management API. To check this, you can use our interactive ActiveDocs, available in your Admin Portal, under the question mark (?) icon located in top right corner, and 3scale API Docs.
If you need to provide assurance that the webhook was fired by 3scale, expose an HTTPS webhook URL and add a custom parameter to your webhook declaration in 3scale. For example: https://your-webhook-endpoint?someSecretParameterName=someSecretParameterValue. Decide on the parameter name and value. Then, inside your webhook endpoint, check for the presence of this parameter value.
13.3. Troubleshooting
If you want to experiment with the webhooks or troubleshoot issues, you may find RequestBin a great (and free) service to view the results of the webhooks: http://requestb.in/
If you experience an outage for your listening endpoint, you can recover failed deliveries. 3scale will consider a webhook delivered if your endpoint responds with a 200 code. Otherwise, it will retry 5 times with a 60 seconds gap. After any recovery from an outage, or periodically, you should run a check and if applicable clean up the queue. You can find more in the ActiveDocs for the two methods:
- Webhooks list failed deliveries
- Webhooks delete failed deliveries