Chapter 1. CodeReady Workspaces architecture overview
Red Hat CodeReady Workspaces components are:
- A central workspace controller: an always-running service that manages user workspaces through the OpenShift API.
- User workspaces: container-based IDEs that the controller stops when the user stops coding.
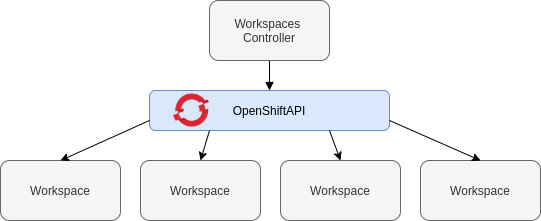
Figure 1.1. High-level CodeReady Workspaces architecture
When CodeReady Workspaces is installed on a OpenShift cluster, the workspace controller is the only component that is deployed. A CodeReady Workspaces workspace is created immediately after a user requests it.
Additional resources
1.1. Understanding CodeReady Workspaces workspace controller
1.1.1. CodeReady Workspaces workspace controller
The workspaces controller manages the container-based development environments: CodeReady Workspaces workspaces. Following deployment scenarios are available:
- Single-user: The deployment contains no authentication service. Development environments are not secured. This configuration requires fewer resources. It is more adapted for local installations.
- Multiuser: This is a multitenant configuration. Development environments are secured, and this configuration requires more resources. Appropriate for cloud installations.
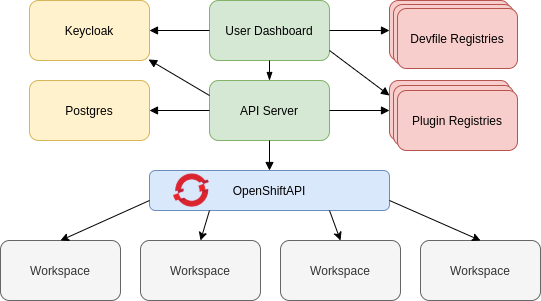
The following diagram shows the different services that are a part of the CodeReady Workspaces workspaces controller. Note that RH-SSO and PostgreSQL are only needed in the multiuser configuration.
Figure 1.2. CodeReady Workspaces workspaces controller
Additional resources
1.1.2. CodeReady Workspaces server
The CodeReady Workspaces server is the central service of the workspaces controller. It is a Java web service that exposes an HTTP REST API to manage CodeReady Workspaces workspaces and, in multiuser mode, CodeReady Workspaces users.
| Container image |
|
Additional resources
1.1.3. CodeReady Workspaces user dashboard
The user dashboard is the landing page of Red Hat CodeReady Workspaces. It is an Angular front-end application. CodeReady Workspaces users create, start, and manage CodeReady Workspaces workspaces from their browsers through the user dashboard.
| Container image |
|
1.1.4. CodeReady Workspaces Devfile registry
The CodeReady Workspaces devfile registry is a service that provides a list of CodeReady Workspaces stacks to create ready-to-use workspaces. This list of stacks is used in the Dashboard
For more information about devfile registry customization, see the Customizing devfile registry section.
| Container image |
|
1.1.5. CodeReady Workspaces plug-in registry
The CodeReady Workspaces plug-in registry is a service that provides the list of plug-ins and editors for the CodeReady Workspaces workspaces. A devfile only references a plug-in that is published in a CodeReady Workspaces plug-in registry. It runs in a container and can be deployed wherever CodeReady Workspaces server connects.
| Container image |
|
1.1.6. CodeReady Workspaces and PostgreSQL
The PostgreSQL database is a prerequisite to configure CodeReady Workspaces in multiuser mode. The CodeReady Workspaces administrator can choose to connect CodeReady Workspaces to an existing PostgreSQL instance or let the CodeReady Workspaces deployment start a new dedicated PostgreSQL instance.
The CodeReady Workspaces server uses the database to persist user configurations (workspaces metadata, Git credentials). RH-SSO uses the database as its back end to persist user information.
| Container image |
|
1.1.7. CodeReady Workspaces and RH-SSO
RH-SSO is a prerequisite to configure CodeReady Workspaces in multiuser mode. The CodeReady Workspaces administrator can choose to connect CodeReady Workspaces to an existing RH-SSO instance or let the CodeReady Workspaces deployment start a new dedicated RH-SSO instance.
The CodeReady Workspaces server uses RH-SSO as an OpenID Connect (OIDC) provider to authenticate CodeReady Workspaces users and secure access to CodeReady Workspaces resources.
| Container image |
|
1.2. Understanding CodeReady Workspaces workspaces architecture
1.2.1. CodeReady Workspaces workspaces architecture
A CodeReady Workspaces deployment on the cluster consists of the CodeReady Workspaces server component, a database for storing user profile and preferences, and several additional deployments hosting workspaces. The CodeReady Workspaces server orchestrates the creation of workspaces, which consist of a deployment containing the workspace containers and enabled plug-ins, plus related components, such as:
- ConfigMaps
- services
- endpoints
- ingresses/routes
- secrets
- PVs
The CodeReady Workspaces workspace is a web application. It is composed of microservices running in containers that provide all the services of a modern IDE such as an editor, language auto-completion, and debugging tools. The IDE services are deployed with the development tools, packaged in containers and user runtime applications, which are defined as OpenShift resources.
The source code of the projects of a CodeReady Workspaces workspace is persisted in a OpenShift PersistentVolume. Microservices run in containers that have read-write access to the source code (IDE services, development tools), and runtime applications have read-write access to this shared directory.
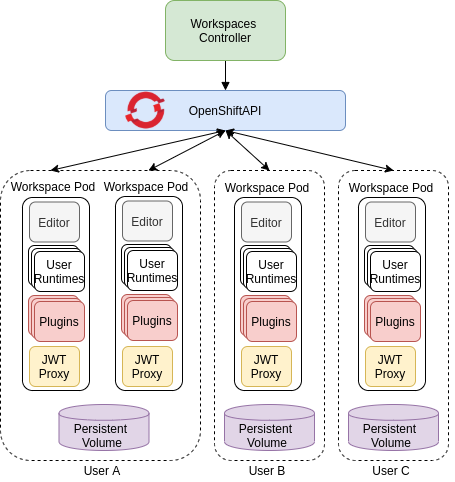
The following diagram shows the detailed components of a CodeReady Workspaces workspace.
Figure 1.3. CodeReady Workspaces workspace components
In the diagram, there are four running workspaces: two belonging to User A, one to User B and one to User C.
Use the devfile format to specify the tools and runtime applications of a CodeReady Workspaces workspace.
1.2.2. CodeReady Workspaces workspace components
This section describes the components of a CodeReady Workspaces workspace.
1.2.2.1. Che Editor plug-in
A Che Editor plug-in is a CodeReady Workspaces workspace plug-in. It defines the web application that is used as an editor in a workspace. The default CodeReady Workspaces workspace editor is Che-Theia. It is a web-based source-code editor similar to Visual Studio Code (VS Code). It has a plug-in system that supports VS Code extensions.
| Source code | |
| Container image |
|
| Endpoints |
|
Additional resources
1.2.2.2. CodeReady Workspaces user runtimes
Use any non-terminating user container as a user runtime. An application that can be defined as a container image or as a set of OpenShift resources can be included in a CodeReady Workspaces workspace. This makes it easy to test applications in the CodeReady Workspaces workspace.
To test an application in the CodeReady Workspaces workspace, include the application YAML definition used in stage or production in the workspace specification. It is a 12-factor application development / production parity.
Examples of user runtimes are Node.js, SpringBoot or MongoDB, and MySQL.
1.2.2.3. CodeReady Workspaces workspace JWT proxy
The JWT proxy is responsible for securing the communication of the CodeReady Workspaces workspace services. The CodeReady Workspaces workspace JWT proxy is included in a CodeReady Workspaces workspace only if the CodeReady Workspaces server is configured in multiuser mode.
An HTTP proxy is used to sign outgoing requests from a workspace service to the CodeReady Workspaces server and to authenticate incoming requests from the IDE client running on a browser.
| Source code | |
| Container image |
|
1.2.2.4. CodeReady Workspaces plug-ins broker
Plug-in brokers are special services that, given a plug-in meta.yaml file:
- Gather all the information to provide a plug-in definition that the CodeReady Workspaces server knows.
- Perform preparation actions in the workspace project (download, unpack files, process configuration).
The main goal of the plug-in broker is to decouple the CodeReady Workspaces plug-ins definitions from the actual plug-ins that CodeReady Workspaces can support. With brokers, CodeReady Workspaces can support different plug-ins without updating the CodeReady Workspaces server.
The CodeReady Workspaces server starts the plug-in broker. The plug-in broker runs in the same OpenShift project as the workspace. It has access to the plug-ins and project persistent volumes.
A plug-ins broker is defined as a container image (for example, eclipse/che-plugin-broker). The plug-in type determines the type of the broker that is started. Two types of plug-ins are supported: Che Plugin and Che Editor.
| Source code | |
| Container image |
|
1.2.3. CodeReady Workspaces workspace creation flow
The following is a CodeReady Workspaces workspace creation flow:
A user starts a CodeReady Workspaces workspace defined by:
- An editor (the default is Che-Theia)
- A list of plug-ins (for example, Java and OpenShift tools)
- A list of runtime applications
- CodeReady Workspaces server retrieves the editor and plug-in metadata from the plug-in registry.
- For every plug-in type, CodeReady Workspaces server starts a specific plug-in broker.
The CodeReady Workspaces plug-ins broker transforms the plug-in metadata into a Che Plugin definition. It executes the following steps:
- Downloads a plug-in and extracts its content.
-
Processes the plug-in
meta.yamlfile and sends it back to CodeReady Workspaces server in the format of a Che Plugin.
- CodeReady Workspaces server starts the editor and the plug-in sidecars.
- The editor loads the plug-ins from the plug-in persistent volume.