Chapter 1. Architecture overview
CodeReady Workspaces needs a workspace engine to manage the lifecycle of the workspaces. Two workspace engines are available. The choice of a workspace engine defines the architecture.
- Section 1.1, “CodeReady Workspaces architecture with CodeReady Workspaces server”
CodeReady Workspaces server is the default workspace engine.
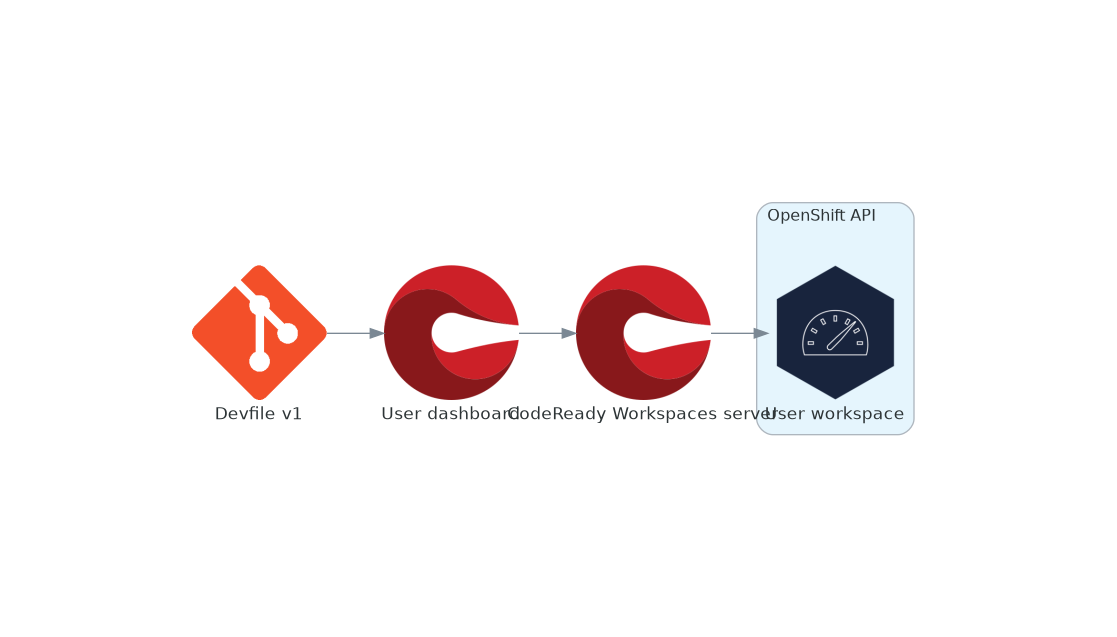
Figure 1.1. High-level CodeReady Workspaces architecture with the CodeReady Workspaces server engine
- Section 1.4, “CodeReady Workspaces architecture with Dev Workspace”
The Dev Workspace Operator is a new workspace engine.
Technology preview featureManaging workspaces with the Dev Workspace engine is an experimental feature. Don’t use this workspace engine in production.
Known limitations
Workspaces are not secured. Whoever knows the URL of a workspace can have access to it and leak the user credentials.
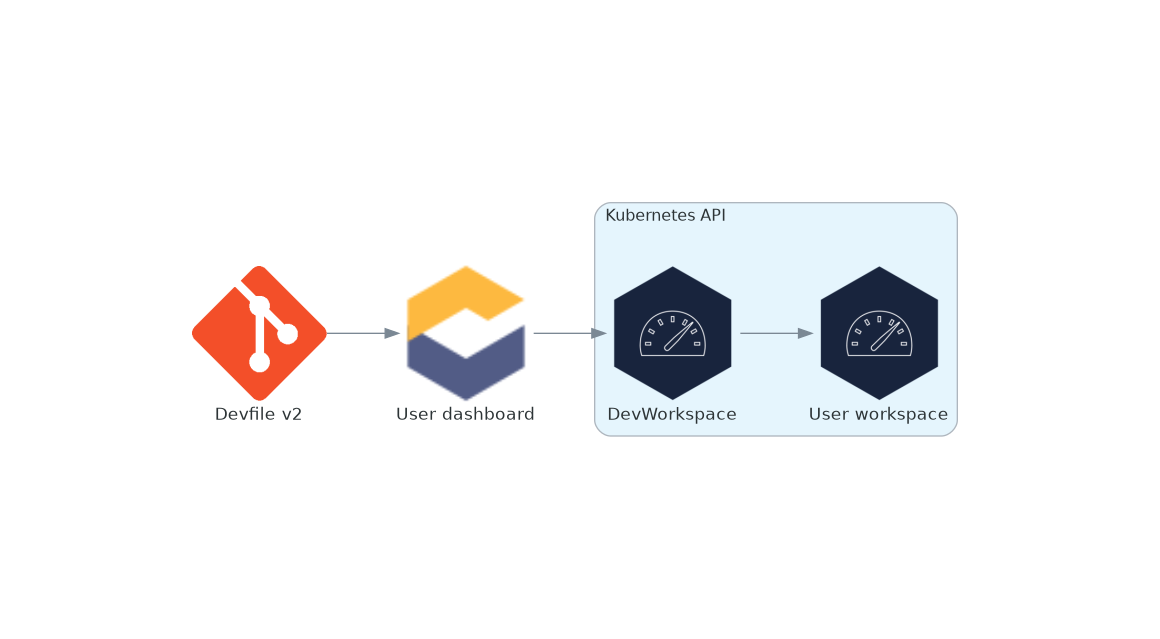
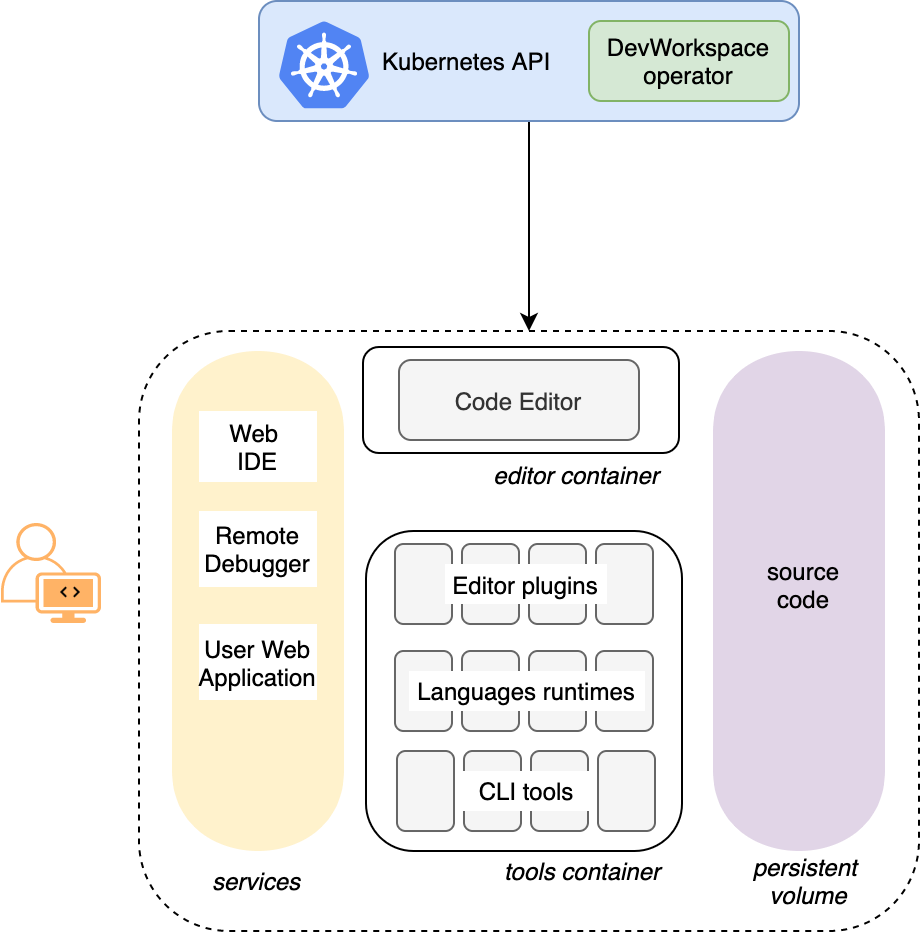
Figure 1.2. High-level CodeReady Workspaces architecture with the Dev Workspace operator
Additional resources
- Section 1.1, “CodeReady Workspaces architecture with CodeReady Workspaces server”
- Section 1.4, “CodeReady Workspaces architecture with Dev Workspace”
- https://access.redhat.com/documentation/en-us/red_hat_codeready_workspaces/2.15/html-single/installation_guide/index#enabling-dev-workspace-operator.adoc
- Dev Workspace Operator GitHub repository
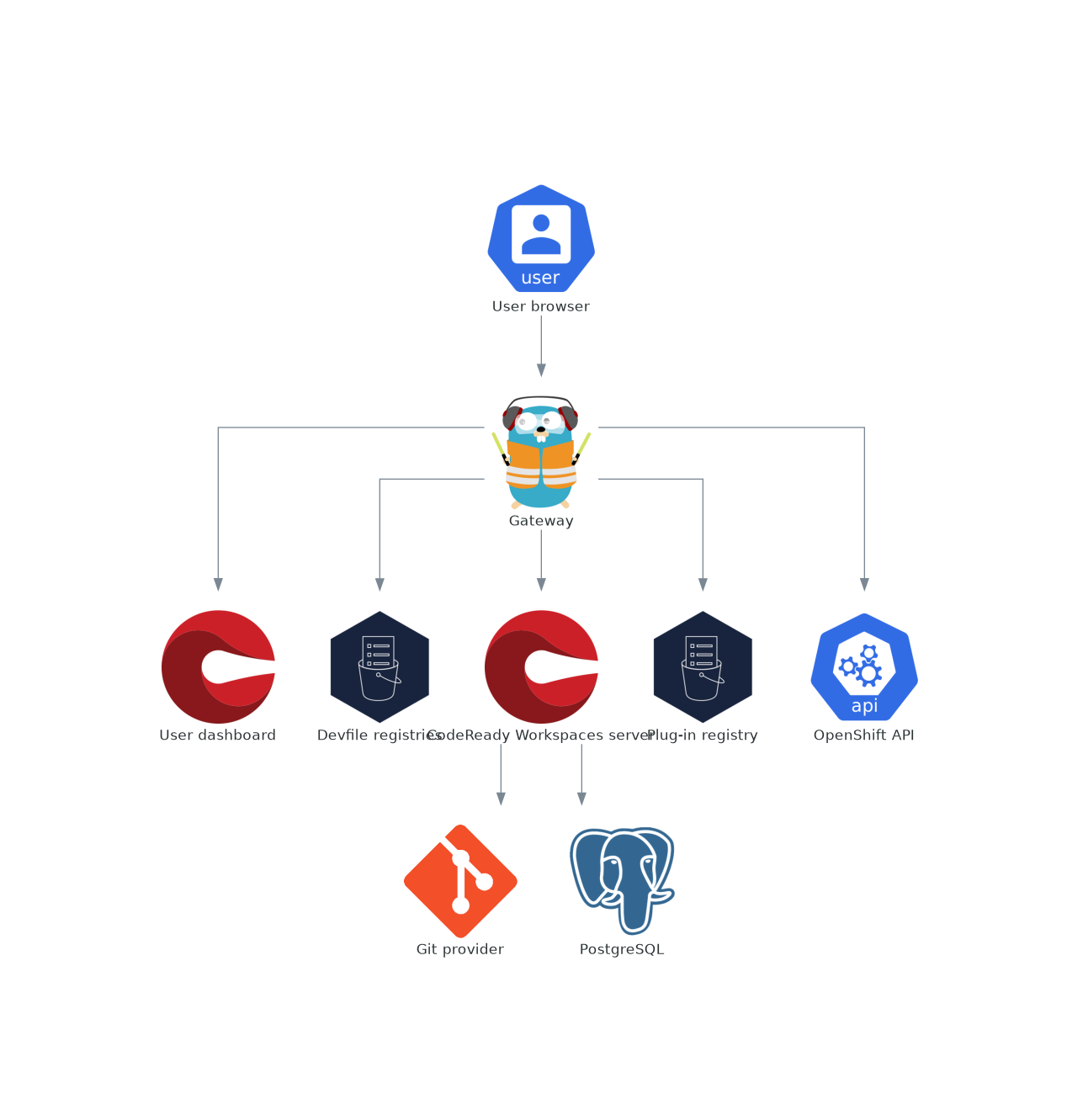
1.1. CodeReady Workspaces architecture with CodeReady Workspaces server
CodeReady Workspaces server is the default workspace engine.
Figure 1.3. High-level CodeReady Workspaces architecture with the CodeReady Workspaces server engine
Red Hat CodeReady Workspaces components are:
- CodeReady Workspaces server
- An always-running service that manages user workspaces with the OpenShift API.
- User workspaces
- Container-based IDEs running on user requests.
1.2. Understanding CodeReady Workspaces server
This chapter describes the CodeReady Workspaces controller and the services that are a part of the controller.
1.2.1. CodeReady Workspaces server
The workspaces controller manages the container-based development environments: CodeReady Workspaces workspaces. To secure the development environments with authentication, the deployment is always multiuser and multitenant.
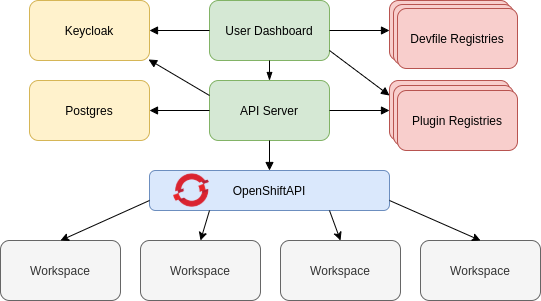
The following diagram shows the different services that are a part of the CodeReady Workspaces workspaces controller.
Figure 1.4. CodeReady Workspaces workspaces controller
Additional resources
1.2.2. CodeReady Workspaces server
The CodeReady Workspaces server is the central service of CodeReady Workspaces server-side components. It is a Java web service exposing an HTTP REST API to manage CodeReady Workspaces workspaces and users. It is the default workspace engine.
1.2.3. CodeReady Workspaces user dashboard
The user dashboard is the landing page of Red Hat CodeReady Workspaces. It is a React application. CodeReady Workspaces users navigate the user dashboard from their browsers to create, start, and manage CodeReady Workspaces workspaces.
1.2.4. CodeReady Workspaces devfile registry
The CodeReady Workspaces devfile registry is a service that provides a list of CodeReady Workspaces samples to create ready-to-use workspaces. This list of samples is used in the Dashboard
1.2.5. CodeReady Workspaces plug-in registry
The CodeReady Workspaces plug-in registry is a service that provides the list of plug-ins and editors for CodeReady Workspaces workspaces. A devfile only references a plug-in that is published in a CodeReady Workspaces plug-in registry. It runs in a container and can be deployed wherever CodeReady Workspaces server connects.
1.2.6. CodeReady Workspaces and PostgreSQL
The PostgreSQL database is a prerequisite for CodeReady Workspaces server and RH-SSO.
The CodeReady Workspaces administrator can choose to:
- Connect CodeReady Workspaces to an existing PostgreSQL instance.
- Let the CodeReady Workspaces deployment start a new dedicated PostgreSQL instance.
Services use the database for the following purposes:
- CodeReady Workspaces server
- Persist user configurations such as workspaces metadata and Git credentials.
- RH-SSO
- Persist user information.
1.2.7. CodeReady Workspaces and RH-SSO
RH-SSO is a prerequisite to configure CodeReady Workspaces. The CodeReady Workspaces administrator can choose to connect CodeReady Workspaces to an existing RH-SSO instance or let the CodeReady Workspaces deployment start a new dedicated RH-SSO instance.
The CodeReady Workspaces server uses RH-SSO as an OpenID Connect (OIDC) provider to authenticate CodeReady Workspaces users and secure access to CodeReady Workspaces resources.
Additional resources
1.3. Understanding CodeReady Workspaces workspaces architecture
This chapter describes the architecture and components of CodeReady Workspaces.
1.3.1. CodeReady Workspaces workspaces architecture
A CodeReady Workspaces deployment on the cluster consists of the CodeReady Workspaces server component, a database for storing user profile and preferences, and several additional deployments hosting workspaces. The CodeReady Workspaces server orchestrates the creation of workspaces, which consist of a deployment containing the workspace containers and enabled plug-ins, plus the related components, such as:
- ConfigMaps
- services
- endpoints
- ingresses or routes
- secrets
- persistent volumes (PVs)
The CodeReady Workspaces workspace is a web application. It is composed of microservices running in containers that provide all the services of a modern IDE such as an editor, language auto-completion, and debugging tools. The IDE services are deployed with the development tools, packaged in containers and user runtime applications, which are defined as OpenShift resources.
The source code of the projects of a CodeReady Workspaces workspace is persisted in a OpenShift PersistentVolume. Microservices run in containers that have read-write access to the source code (IDE services, development tools), and runtime applications have read-write access to this shared directory.
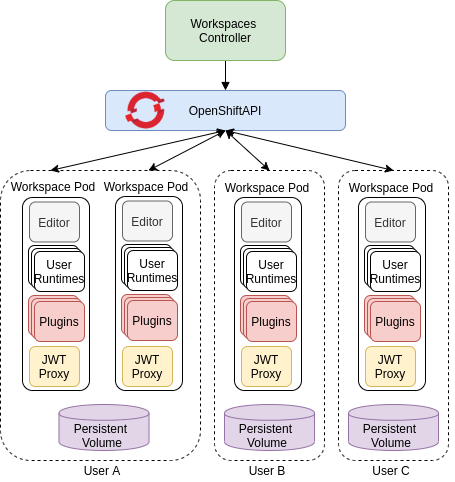
The following diagram shows the detailed components of a CodeReady Workspaces workspace.
Figure 1.5. CodeReady Workspaces workspace components
In the diagram, there are four running workspaces: two belonging to User A, one to User B and one to User C.
Use the devfile format to specify the tools and runtime applications of a CodeReady Workspaces workspace.
1.3.2. CodeReady Workspaces workspace components
This section describes the components of a CodeReady Workspaces workspace.
1.3.2.1. Che Editor plug-in
A Che Editor plug-in is a CodeReady Workspaces workspace plug-in. It defines the web application that is used as an editor in a workspace. The default CodeReady Workspaces workspace editor is Che-Theia. It is a web-based source-code editor similar to Visual Studio Code (Visual Studio Code). It has a plug-in system that supports Visual Studio Code extensions.
| Source code | |
| Container image |
|
| Endpoints |
|
Additional resources
1.3.2.2. CodeReady Workspaces user runtimes
Use any non-terminating user container as a user runtime. An application that can be defined as a container image or as a set of OpenShift resources can be included in a CodeReady Workspaces workspace. This makes it easy to test applications in the CodeReady Workspaces workspace.
To test an application in the CodeReady Workspaces workspace, include the application YAML definition used in stage or production in the workspace specification. It is a 12-factor application development / production parity.
Examples of user runtimes are Node.js, SpringBoot or MongoDB, and MySQL.
1.3.2.3. CodeReady Workspaces workspace JWT proxy
The JWT proxy is responsible for securing the communication of the CodeReady Workspaces workspace services.
An HTTP proxy is used to sign outgoing requests from a workspace service to the CodeReady Workspaces server and to authenticate incoming requests from the IDE client running on a browser.
| Source code | |
| Container image |
|
1.3.2.4. CodeReady Workspaces plug-ins broker
Plug-in brokers are special services that, given a plug-in meta.yaml file:
- Gather all the information to provide a plug-in definition that the CodeReady Workspaces server knows.
- Perform preparation actions in the workspace project (download, unpack files, process configuration).
The main goal of the plug-in broker is to decouple the CodeReady Workspaces plug-ins definitions from the actual plug-ins that CodeReady Workspaces can support. With brokers, CodeReady Workspaces can support different plug-ins without updating the CodeReady Workspaces server.
The CodeReady Workspaces server starts the plug-in broker. The plug-in broker runs in the same OpenShift project as the workspace. It has access to the plug-ins and project persistent volumes.
A plug-ins broker is defined as a container image (for example, eclipse/che-plugin-broker). The plug-in type determines the type of the broker that is started. Two types of plug-ins are supported: Che Plugin and Che Editor.
| Source code | |
| Container image |
|
1.3.3. CodeReady Workspaces workspace creation flow
The following is a CodeReady Workspaces workspace creation flow:
A user starts a CodeReady Workspaces workspace defined by:
- An editor (the default is Che-Theia)
- A list of plug-ins (for example, Java and OpenShift tools)
- A list of runtime applications
- CodeReady Workspaces server retrieves the editor and plug-in metadata from the plug-in registry.
- For every plug-in type, CodeReady Workspaces server starts a specific plug-in broker.
The CodeReady Workspaces plug-ins broker transforms the plug-in metadata into a
Che Plugindefinition. It executes the following steps:- Downloads a plug-in and extracts its content.
-
Processes the plug-in
meta.yamlfile and sends it back to CodeReady Workspaces server in the format of aChe Plugin.
- CodeReady Workspaces server starts the editor and the plug-in sidecars.
- The editor loads the plug-ins from the plug-in persistent volume.
1.4. CodeReady Workspaces architecture with Dev Workspace
Managing workspaces with the Dev Workspace engine is an experimental feature. Don’t use this workspace engine in production.
Known limitations
Workspaces are not secured. Whoever knows the URL of a workspace can have access to it and leak the user credentials.
Figure 1.6. High-level CodeReady Workspaces architecture with the Dev Workspace operator
When CodeReady Workspaces is running with the Dev Workspace operator, it runs on three groups of components:
- CodeReady Workspaces server components
- Manage User project and workspaces. The main component is the User dashboard, from which users control their workspaces.
- Dev Workspace operator
-
Creates and controls the necessary OpenShift objects to run User workspaces. Including
Pods,Services, andPeristentVolumes. - User workspaces
- Container-based development environments, the IDE included.
The role of these OpenShift features is central:
- Dev Workspace Custom Resources
- Valid OpenShift objects representing the User workspaces and manipulated by CodeReady Workspaces. It is the communication channel for the three groups of components.
- OpenShift role-based access control (RBAC)
- Controls access to all resources.
Additional resources
- Section 1.5, “CodeReady Workspaces server components”
- Section 1.5.2, “Dev Workspace operator”
- Section 1.6, “User workspaces”
- https://access.redhat.com/documentation/en-us/red_hat_codeready_workspaces/2.15/html-single/installation_guide/index#enabling-dev-workspace-operator.adoc
- Dev Workspace Operator repository
- Kubernetes documentation - Custom Resources
1.5. CodeReady Workspaces server components
Managing workspaces with the Dev Workspace engine is an experimental feature. Don’t use this workspace engine in production.
Known limitations
Workspaces are not secured. Whoever knows the URL of a workspace can have access to it and leak the user credentials.
The CodeReady Workspaces server components ensure multi-tenancy and workspaces management.
Figure 1.7. CodeReady Workspaces server components interacting with the Dev Workspace operator
Additional resources
1.5.1. CodeReady Workspaces operator
The CodeReady Workspaces operator ensure full lifecycle management of the CodeReady Workspaces server components. It introduces:
CheClustercustom resource definition (CRD)-
Defines the
CheClusterOpenShift object. - CodeReady Workspaces controller
- Creates and controls the necessary OpenShift objects to run a CodeReady Workspaces instance, such as pods, services, and persistent volumes.
CheClustercustom resource (CR)On a cluster with the CodeReady Workspaces operator, it is possible to create a
CheClustercustom resource (CR). The CodeReady Workspaces operator ensures the full lifecycle management of the CodeReady Workspaces server components on this CodeReady Workspaces instance:
Additional resources
1.5.2. Dev Workspace operator
Managing workspaces with the Dev Workspace engine is an experimental feature. Don’t use this workspace engine in production.
Known limitations
Workspaces are not secured. Whoever knows the URL of a workspace can have access to it and leak the user credentials.
The Dev Workspace operator extends OpenShift to provide Dev Workspace support. It introduces:
- Dev Workspace custom resource definition
- Defines the Dev Workspace OpenShift object from the Devfile v2 specification.
- Dev Workspace controller
- Creates and controls the necessary OpenShift objects to run a Dev Workspace, such as pods, services, and persistent volumes.
- Dev Workspace custom resource
- On a cluster with the Dev Workspace operator, it is possible to create Dev Workspace custom resources (CR). A Dev Workspace CR is a OpenShift representation of a Devfile. It defines a User workspaces in a OpenShift cluster.
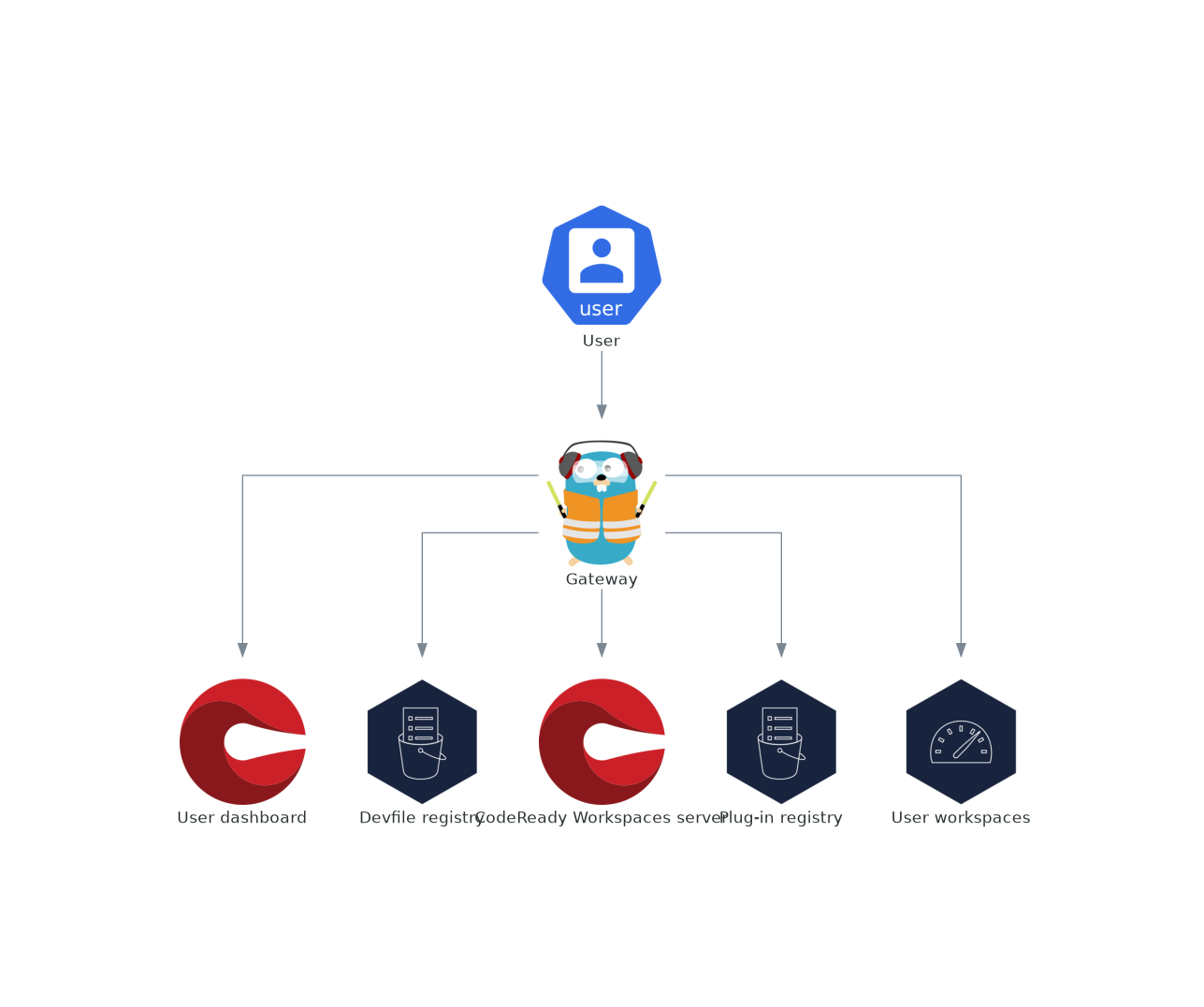
1.5.3. Gateway
The CodeReady Workspaces gateway has following roles:
- Routing requests. It uses Traefik.
- Authenticating users with OpenID Connect (OIDC). It uses OpenShift OAuth2 proxy.
- Applying OpenShift Role based access control (RBAC) policies to control access to any CodeReady Workspaces resource. It uses `kube-rbac-proxy`.
The CodeReady Workspaces operator manages it as the che-gateway Deployment.
It controls access to:
Figure 1.8. CodeReady Workspaces gateway interactions with other components
Additional resources
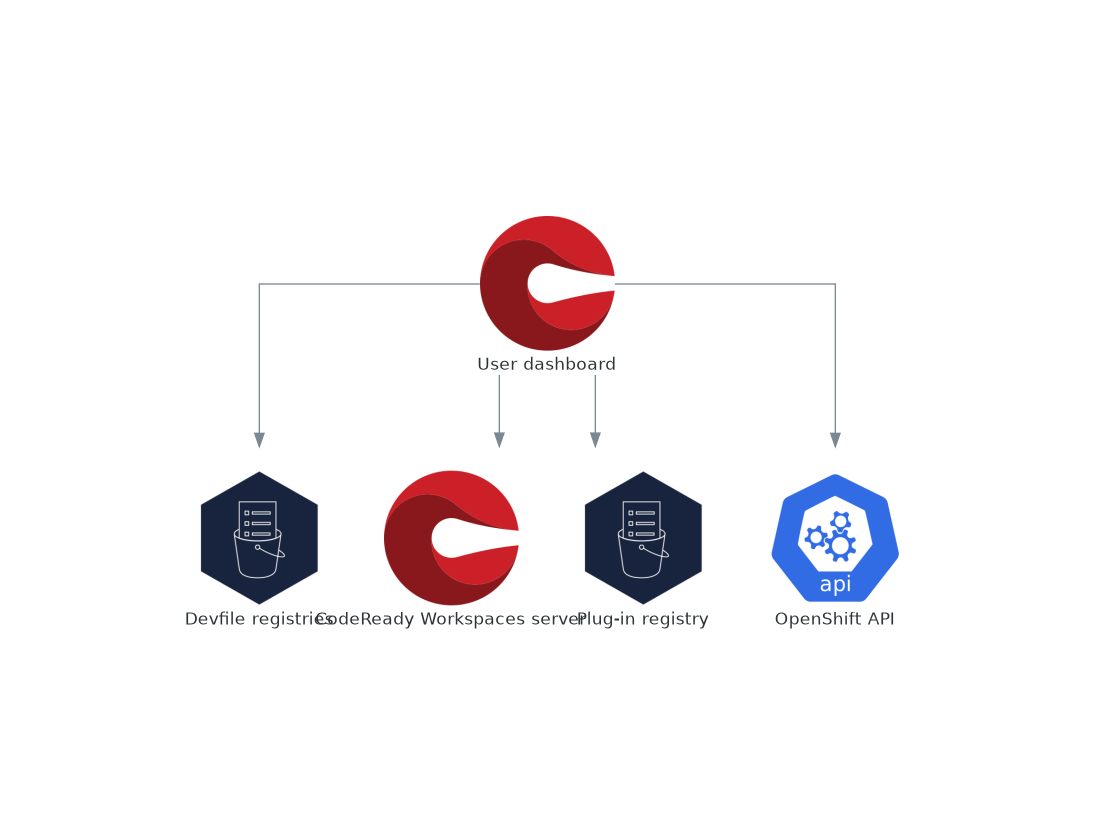
1.5.4. User dashboard
The user dashboard is the landing page of Red Hat CodeReady Workspaces. CodeReady Workspaces end-users browse the user dashboard to access and manage their workspaces. It is a React application. The CodeReady Workspaces deployment starts it in the codeready-dashboard Deployment.
It need access to:
Figure 1.9. User dashboard interactions with other components
When the user requests the user dashboard to start a workspace, the user dashboard executes this sequence of actions:
- Collects the devfile from the Section 1.5.5, “Devfile registries”, when the user is Creating a workspace from a code sample.
- Sends the repository URL to Section 1.5.6, “CodeReady Workspaces server” and expects a devfile in return, when the user is Creating a workspace from remote devfile.
- Reads the devfile describing the workspace.
- Collects the additional metadata from the Section 1.5.8, “Plug-in registry”.
- Converts the information into a Dev Workspace Custom Resource.
- Creates the Dev Workspace Custom Resource in the user project using the OpenShift API.
- Watches the Dev Workspace Custom Resource status.
- Redirects the user to the running workspace IDE.
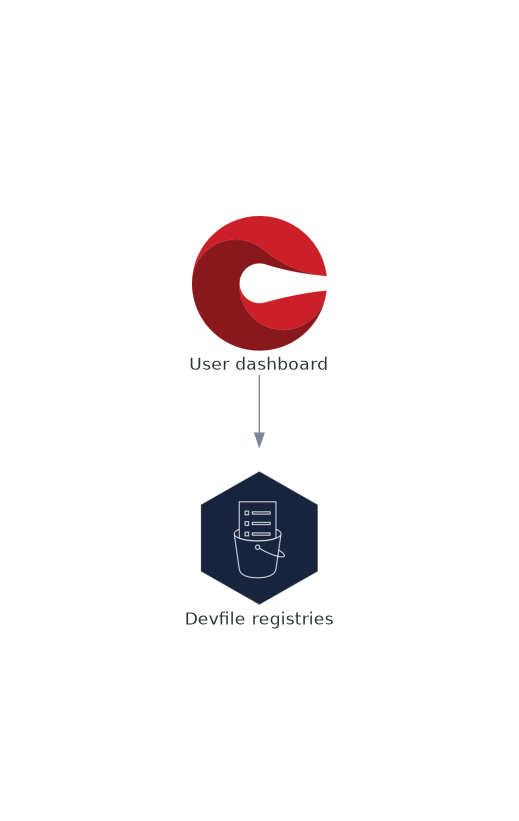
1.5.5. Devfile registries
The CodeReady Workspaces devfile registries are services providing a list of sample devfiles to create ready-to-use workspaces. The Section 1.5.4, “User dashboard” displays the samples list on the Dashboard devfile-registry deployment.
Figure 1.10. Devfile registries interactions with other components
Additional resources
1.5.6. CodeReady Workspaces server
The CodeReady Workspaces server main functions are:
- Creating user namespaces.
- Provisioning user namespaces with required secrets and config maps.
- Integrating with Git services providers, to fetch and validate devfiles and authentication.
The CodeReady Workspaces server is a Java web service exposing an HTTP REST API and needs access to:
- Section 1.5.7, “PostgreSQL”
- Git service providers
- OpenShift API
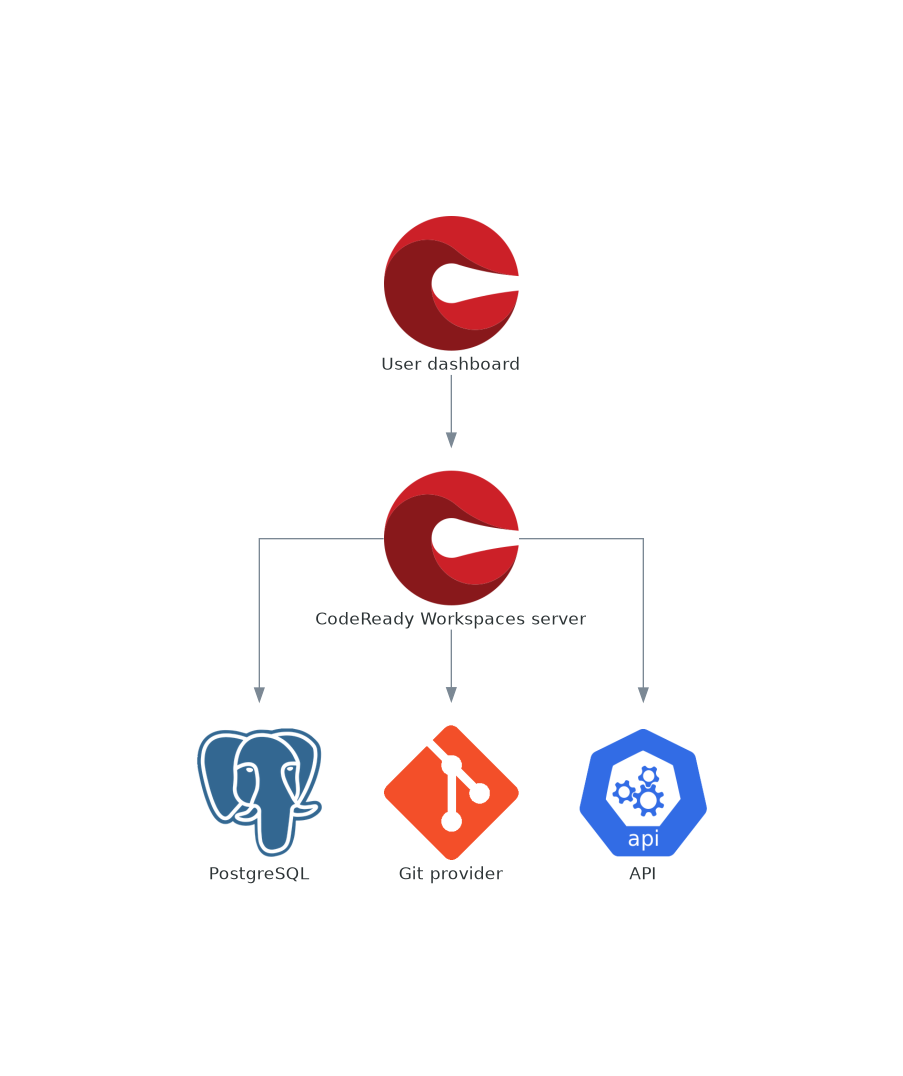
Figure 1.11. CodeReady Workspaces server interactions with other components
1.5.7. PostgreSQL
CodeReady Workspaces server uses the PostgreSQL database to persist user configurations such as workspaces metadata.
The CodeReady Workspaces deployment starts a dedicated PostgreSQL instance in the postgres Deployment. You can use an external database instead.
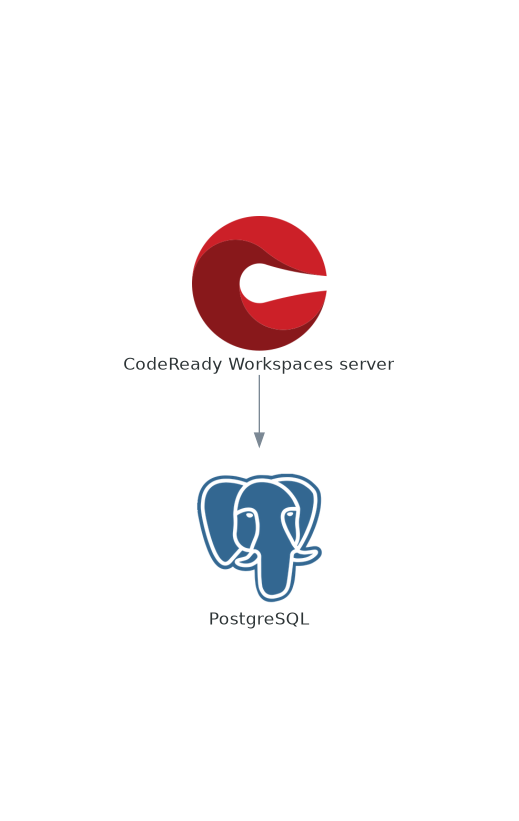
Figure 1.12. PostgreSQL interactions with other components
1.5.8. Plug-in registry
Each CodeReady Workspaces workspace starts with a specific editor and set of associated extensions. The CodeReady Workspaces plug-in registry provides the list of available editors and editor extensions. A Devfile v2 describes each editor or extension.
The Section 1.5.4, “User dashboard” is reading the content of the registry.
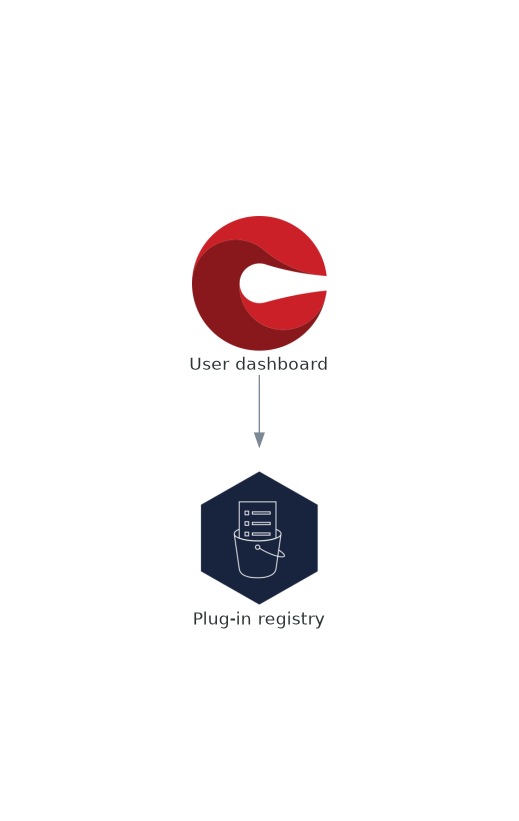
Figure 1.13. Plug-in registries interactions with other components
1.6. User workspaces
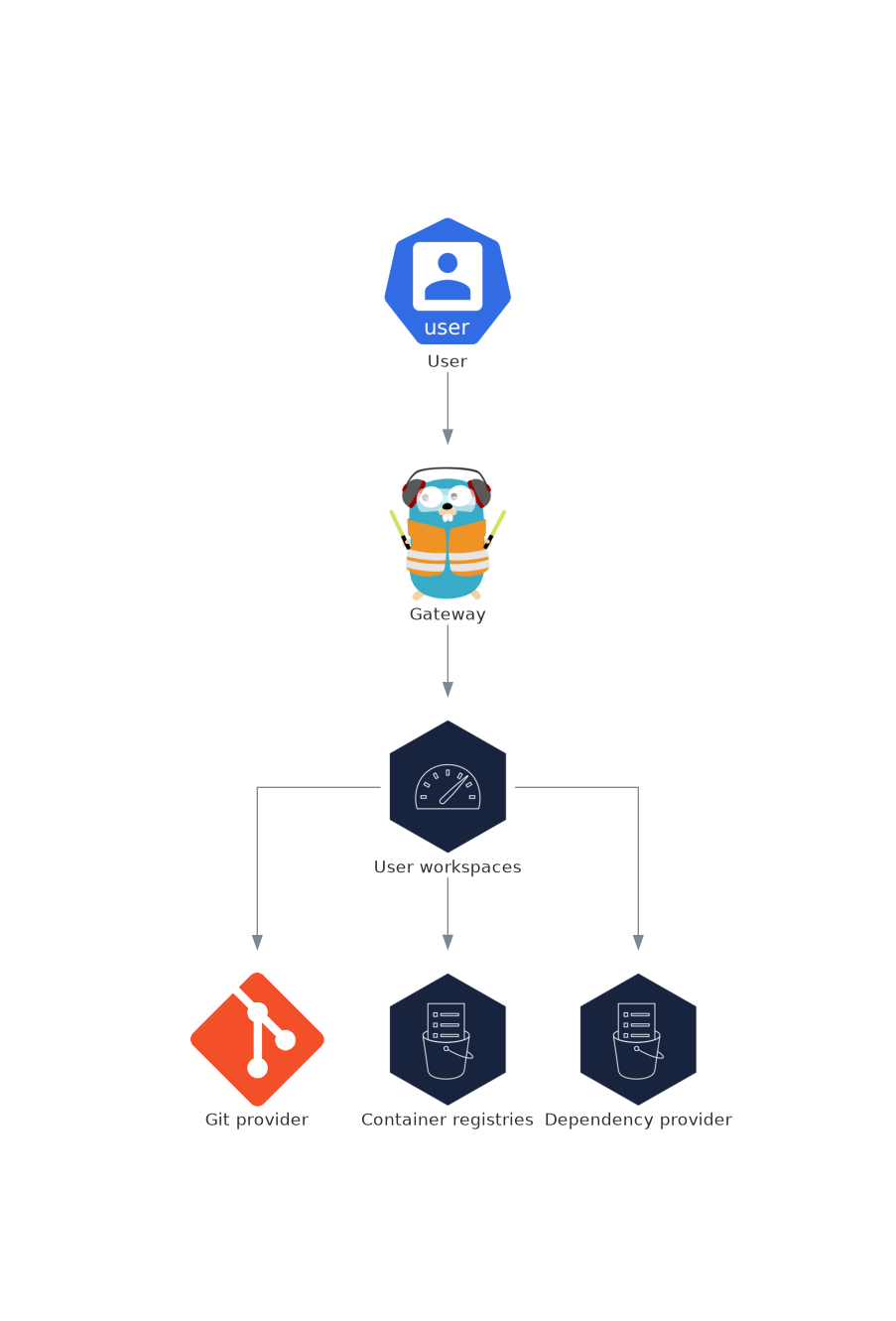
Figure 1.14. User workspaces interactions with other components
User workspaces are web IDEs running in containers.
A User workspace is a web application. It consists of microservices running in containers providing all the services of a modern IDE running in your browser:
- Editor
- Language auto-completion
- Language server
- Debugging tools
- Plug-ins
- Application runtimes
A workspace is one OpenShift Deployment containing the workspace containers and enabled plug-ins, plus related OpenShift components:
- Containers
- ConfigMaps
- Services
- Endpoints
- Ingresses or Routes
- Secrets
- Persistent Volumes (PVs)
A CodeReady Workspaces workspace contains the source code of the projects, persisted in a OpenShift Persistent Volume (PV). Microservices have read-write access to this shared directory.
Use the devfile v2 format to specify the tools and runtime applications of a CodeReady Workspaces workspace.
The following diagram shows one running CodeReady Workspaces workspace and its components.
Figure 1.15. CodeReady Workspaces workspace components
In the diagram, there is one running workspaces.