This documentation is for a release that is no longer maintained
See documentation for the latest supported version.이 콘텐츠는 선택한 언어로 제공되지 않습니다.
Chapter 8. Customizing Red Hat Developer Hub appearance
The following default theme configurations are available for Red Hat Developer Hub:
- The Red Hat Developer Hub theme
- Default theme configurations to make your developer portal look like a standard Red Hat Developer Hub instance. For more information, see Section 8.7, “Default Red Hat Developer Hub theme”
- The Backstage theme
- Default theme configurations to make your developer portal look like a standard Backstage instance. For more information, see Section 8.8, “Default Backstage theme”
You can change or disable particular parameters in a default theme or create a fully customized theme by modifying the app-config-rhdh.yaml file. From the app-config-rhdh.yaml file, you can customize common theme components, including the following:
- Company name and logo
- Font color, size, and style of text in paragraphs, headings, headers, and buttons
- Header color, gradient, and shape
- Button color
- Navigation indicator color
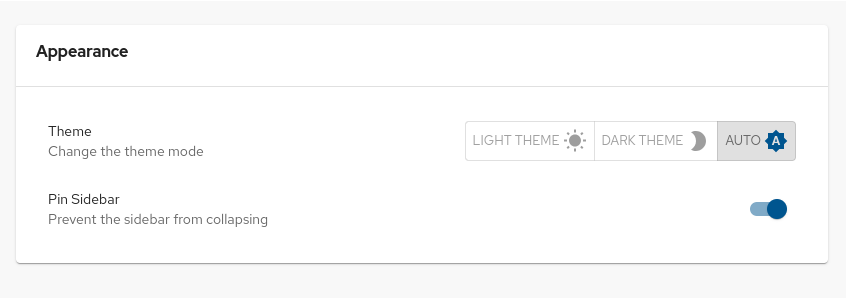
You can also customize some components from the Developer Hub GUI, such as the theme mode (Light Theme, Dark Theme, or Auto).
8.1. Customizing the theme mode for your Developer Hub instance
In Developer Hub, theme configurations are used to change the look and feel of different UI components. So, you might notice changes in different UI components, such as buttons, tabs, sidebars, cards, and tables along with some changes in background color and font used on the RHDH pages.
You can choose one of the following theme modes for your Developer Hub instance:
- Light theme
- Dark theme
- Auto
The default theme mode is Auto, which automatically sets the light or dark theme based on your system preferences.
Prerequisites
- You are logged in to the Developer Hub web console.
Procedure
- From the Developer Hub web console, click Settings.
From the Appearance panel, click LIGHT THEME, DARK THEME, or AUTO to change the theme mode.
8.2. Customizing the branding logo of your Developer Hub instance
You can customize the branding logo of your Developer Hub instance by configuring the branding section in the app-config.yaml file, as shown in the following example:
app:
branding:
fullLogo: ${BASE64_EMBEDDED_FULL_LOGO}
iconLogo: ${BASE64_EMBEDDED_ICON_LOGO}
app:
branding:
fullLogo: ${BASE64_EMBEDDED_FULL_LOGO}
iconLogo: ${BASE64_EMBEDDED_ICON_LOGO} where:
- 1
fullLogois the logo on the expanded (pinned) sidebar and expects a base64 encoded image.- 2
iconLogois the logo on the collapsed (unpinned) sidebar and expects a base64 encoded image.You can format the
BASE64_EMBEDDED_FULL_LOGOenvironment variable as follows:BASE64_EMBEDDED_FULL_LOGO: "data:_<media_type>_;base64,<base64_data>"
BASE64_EMBEDDED_FULL_LOGO: "data:_<media_type>_;base64,<base64_data>"Copy to Clipboard Copied! Toggle word wrap Toggle overflow The following example demonstrates how to customize the
BASE64_EMBEDDED_FULL_LOGOusing thedata:_<media_type>_;base64,<base64_data>format:SVGLOGOBASE64=$(base64 -i logo.svg) BASE64_EMBEDDED_FULL_LOGO="data:image/svg+xml;base64,$SVGLOGOBASE64"
SVGLOGOBASE64=$(base64 -i logo.svg) BASE64_EMBEDDED_FULL_LOGO="data:image/svg+xml;base64,$SVGLOGOBASE64"Copy to Clipboard Copied! Toggle word wrap Toggle overflow Replace
image/svg+xmlwith the correct media type for your image (for example,image/pngandimage/jpeg), and adjust the file extension accordingly. As a result, you can embed the logo directly without referencing an external file.
You can also customize the width of the branding logo by setting a value for the fullLogoWidth field in the branding section, as shown in the following example:
app:
branding:
fullLogoWidth: 110px
# ...
app:
branding:
fullLogoWidth: 110px
# ...- 1
- The default value for the logo width is
110px. The following units are supported:integer,px,em,rem, percentage.
8.4. Customizing the theme mode color palettes for your Developer Hub instance
You can customize the color palettes of the light and dark theme modes in your Developer Hub instance by configuring the light.palette and dark.palette parameters in the branding.theme section of the app-config.yaml file, as shown in the following example:
- 1
- The main primary color for the light color palette, for example,
#fffffforwhite - 2
- The color of the navigation indicator for the light color palette, which is a vertical bar that indicates the selected tab in the navigation panel, for example,
#FF0000orred - 3
- The background color for the default page theme for the light color palette, for example,
#fffffforwhite - 4
- The main primary color for the dark color palette, for example,
#000000orblack - 5
- The color of the navigation indicator for the dark color palette, which is a vertical bar that indicates the selected tab in the navigation panel, for example,
#FF0000orred - 6
- The background color for the default page theme for the dark color palette, for example,
#000000orblack
Additional resources
8.5. Customizing the page theme header for your Developer Hub instance
You can customize the header color for the light and dark theme modes in your Developer Hub instance by modifying the branding.theme section of the app-config.yaml file. You can also customize the page headers for additional Developer Hub pages, such as the Home, Catalog, and APIs pages.
- 1
- The theme mode, for example,
lightordark - 2
- The
yamlheader for the default page theme configuration - 3
- The color of the page header background, for example,
#fffffforwhite - 4
- The color of the text in the page header, for example,
#000000orblack - 5
- The pattern on the page header, for example,
wave,round, ornone - 6
- The
yamlheader for a specific page theme configuration, for example,apis,home
8.6. Customizing the font for your Developer Hub instance
You can configure the typography section of the app-config.yaml file to change the default font family and size of the page text, as well as the font family and size of each heading level, as shown in the following example:
8.7. Default Red Hat Developer Hub theme
You can use the default Red Hat Developer Hub theme configurations to make your Developer Hub instance look like a standard Red Hat Developer Hub instance. You can also modify the app-config.yaml file to customize or disable particular parameters.
8.7.1. Default Red Hat Developer Hub theme color palette
The app-config.yaml file uses the following configurations for the default Red Hat Developer Hub color palette:
Alternatively, you can use the following variant and mode values in the app-config.yaml file to apply the previous default configuration:
8.7.2. Default Red Hat Developer Hub page themes
The default Developer Hub header color is white in light mode and black in dark mode, as shown in the following app-config.yaml file configuration:
8.8. Default Backstage theme
You can use the default Backstage theme configurations to make your Developer Hub instance look like a standard Backstage instance. You can also modify the app-config.yaml file to customize or disable particular parameters.
8.8.1. Default Backstage theme color palette
The app-config.yaml file uses the following configurations for the default Backstage color palette:
Alternatively, you can use the following variant and mode values in the app-config.yaml file to apply the previous default configuration:
8.8.2. Default Backstage page themes
The default Backstage header color is white in light mode and black in dark mode, as shown in the following app-config.yaml file configuration:
8.9. Loading a custom Developer Hub theme by using a dynamic plugin
You can load a custom Developer Hub theme from a dynamic plugin.
Procedure
Export a theme provider function in your dynamic plugin, for example:
Sample
myTheme.tsfragmentimport { lightTheme } from './lightTheme'; // some custom theme import { UnifiedThemeProvider } from '@backstage/theme'; export const lightThemeProvider = ({ children }: { children: ReactNode }) => ( <UnifiedThemeProvider theme={lightTheme} children={children} /> );import { lightTheme } from './lightTheme'; // some custom theme import { UnifiedThemeProvider } from '@backstage/theme'; export const lightThemeProvider = ({ children }: { children: ReactNode }) => ( <UnifiedThemeProvider theme={lightTheme} children={children} /> );Copy to Clipboard Copied! Toggle word wrap Toggle overflow For more information about creating a custom theme, see Backstage documentation - Creating a Custom Theme.
Configure Developer Hub to load the theme in the UI by using the
themesconfiguration field:app-config.yamlfragmentCopy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- Set your theme ID by specifying the desired value. Optionally, override the default Developer Hub themes by using the following ID values:
lightto replace the default light theme, ordarkto replace the default dark theme.
Verification
- The theme is available in the Developer Hub Settings page.
8.10. Custom component options for your Developer Hub instance
There are two component variants that you can use to customize various components of your Developer Hub theme:
- Patternfly
- MUI
In addition to assigning a component variant to each parameter in the light or dark theme mode configurations, you can toggle the rippleEffect on or off.
The following code shows the options that you can use in the app-config.yaml file to configure the theme components for your Developer Hub instance: