此内容没有您所选择的语言版本。
Chapter 4. Customizing developer environments
Red Hat CodeReady Workspaces is an extensible and customizable developer-workspaces platform.
You can extend Red Hat CodeReady Workspaces in three different ways:
- Alternative IDEs provide specialized tools for Red Hat CodeReady Workspaces. For example, a Jupyter notebook for data analysis. Alternate IDEs can be based on Eclipse Theia or any other IDE (web or desktop based). The default IDE in Red Hat CodeReady Workspaces is Che-Theia.
- Che-Theia plug-ins add capabilities to the Che-Theia IDE. They rely on plug-in APIs that are compatible with Visual Studio Code. The plug-ins are isolated from the IDE itself. They can be packaged as files or as containers to provide their own dependencies.
- Stacks are pre-configured CodeReady Workspaces workspaces with a dedicated set of tools, which cover different developer personas. For example, it is possible to pre-configure a workbench for a tester with only the tools needed for their purposes.
Figure 4.1. CodeReady Workspaces extensibility
A user can extend CodeReady Workspaces by using self-hosted mode, which CodeReady Workspaces provides by default.
4.1. What is a Che-Theia plug-in
A Che-Theia plug-in is an extension of the development environment isolated from the IDE. Plug-ins can be packaged as files or containers to provide their own dependencies.
Extending Che-Theia using plug-ins can enable the following capabilities:
- Language support: Extend the supported languages by relying on the Language Server Protocol.
- Debuggers: Extend debugging capabilities with the Debug Adapter Protocol.
- Development Tools: Integrate your favorite linters, and as testing and performance tools.
- Menus, panels, and commands: Add your own items to the IDE components.
- Themes: Build custom themes, extend the UI, or customize icon themes.
- Snippets, code formatting, and syntax highlighting: Enhance comfort of use with supported programming languages.
- Keybindings: Add new keyboard mapping and popular keybindings to make the environment feel natural.
4.1.1. Features and benefits of Che-Theia plug-ins
| Features | Description | Benefits |
|---|---|---|
| Fast Loading | Plug-ins are loaded at runtime and are already compiled. IDE is loading the plug-in code. | Avoid any compilation time. Avoid post-installation steps. |
| Secure Loading | Plug-ins are loaded separately from the IDE. The IDE stays always in a usable state. | Plug-ins do not break the whole IDE if it has bugs. Handle network issue. |
| Tools Dependencies | Dependencies for the plug-in are packaged with the plug-in in its own container. | No-installation for tools. Dependencies running into container. |
| Code Isolation | Guarantee that plug-ins cannot block the main functions of the IDE like opening a file or typing | Plug-ins are running into separate threads. Avoid dependencies mismatch. |
| VS Code Extension Compatibility | Extend the capabilities of the IDE with existing VS Code Extensions. | Target multiple platform. Allow easy discovery of Visual Studio Code Extension with required installation. |
4.1.2. Che-Theia plug-in concept in detail
Red Hat CodeReady Workspaces provides a default web IDE for workspaces: Che-Theia. It is based on Eclipse Theia. It is a slightly different version than the plain Eclipse Theia one because there are functionalities that have been added based on the nature of the Red Hat CodeReady Workspaces workspaces. This version of Eclipse Theia for CodeReady Workspaces is called Che-Theia.
You can extend the IDE provided with Red Hat CodeReady Workspaces by building a Che-Theia plug-in. Che-Theia plug-ins are compatible with any other Eclipse Theia-based IDE.
4.1.2.1. Client-side and server-side Che-Theia plug-ins
The Che-Theia editor plug-ins let you add languages, debuggers, and tools to your installation to support your development workflow. Plug-ins run when the editor completes loading. If a Che-Theia plug-in fails, the main Che-Theia editor continues to work.
Che-Theia plug-ins run either on the client side or on the server side. This is a scheme of the client and server-side plug-in concept:
Figure 4.2. Client and server-side Che-Theia plug-ins
The same Che-Theia plug-in API is exposed to plug-ins running on the client side (Web Worker) or the server side (Node.js).
4.1.2.2. Che-Theia plug-in APIs
For the purpose of providing tool isolation and easy extensibility in Red Hat CodeReady Workspaces, the Che-Theia IDE has a set of plug-in APIs. The APIs are compatible with Visual Studio Code extension APIs. In most cases, Che-Theia can run VS Code extensions as its own plug-ins.
When developing a plug-in that depends on or interacts with components of CodeReady Workspaces workspaces (containers, preferences, factories), use the CodeReady Workspaces APIs embedded in Che-Theia.
4.1.2.3. Che-Theia plug-in capabilities
Che-Theia plug-ins have the following capabilities:
| Plug-in | Description | Repository |
|---|---|---|
| CodeReady Workspaces Extended Tasks | Handles the CodeReady Workspaces commands and provides the ability to start those into a specific container of the workspace. | |
| CodeReady Workspaces Extended Terminal | Allows to provide terminal for any of the containers of the workspace. | |
| CodeReady Workspaces Factory | Handles the Red Hat CodeReady Workspaces Factories | |
| CodeReady Workspaces Container | Provides a container view that shows all the containers that are running in the workspace and allows to interact with them. | |
| Dashboard | Integrates the IDE with the Dashboard and facilitate the navigation. | |
| CodeReady Workspaces APIs | Extends the IDE APIs to allow interacting with CodeReady Workspaces-specific components (workspaces, preferences). |
4.1.2.4. VS Code extensions and Eclipse Theia plug-ins
A Che-Theia plug-in can be based on a VS Code extension or an Eclipse Theia plug-in.
- A Visual Studio Code extension
- To repackage a VS Code extension as a Che-Theia plug-in with its own set of dependencies, package the dependencies into a container. This ensures that Red Hat CodeReady Workspaces users do not need to install the dependencies when using the extension. See Section 4.2, “Adding a VS Code extension to a workspace”.
- An Eclipse Theia plug-in
- You can build a Che-Theia plug-in by implementing an Eclipse Theia plug-in and packaging it to Red Hat CodeReady Workspaces.
Additional resources
4.1.3. Che-Theia plug-in metadata
Che-Theia plug-in metadata is information about individual plug-ins for the plug-in registry.
The Che-Theia plug-in metadata, for each specific plug-in, is defined in a meta.yaml file.
Here is an overview of all fields that can be available in plugin meta YAML files. This document represents the Plugin meta YAML structure version 3.
The che-plugin-registry repository contains:
|
| Version 2 and higher where version is 1 supported for backwards compatibility |
|
|
Available: Category must be set to one of the followings: |
|
| Short description of plugin’s purpose |
|
| Name shown in user dashboard |
|
| Optional; section for deprecating plugins in favor of others * autoMigrate - boolean
* migrateTo - new org/plugin-id/version, for example |
|
| Not required to be present in YAML, as if not present, it will be generated during Plugin Registry dockerimage build |
|
| Not required to be present in YAML, as if not present, it will be generated during Plugin Registry dockerimage build |
|
| URL of an SVG or PNG icon |
|
| Name (no spaces allowed), must match [-a-z0-9] |
|
| Name of the publisher, must match [-a-z0-9] |
|
| URL for plugin repository, for example, GitHub |
|
| Plugin title (long) |
|
|
|
|
| Version information, for example: 7.5.1, [-.a-z0-9] |
|
| Specifications (see below) |
|
| Optional; plugin endpoint. See Section 3.6.5.4.19, “Endpoints” |
|
| Optional; sidecar containers for the plug-in. Che Plugin and VS Code extension supports only one container |
|
| Optional; sidecar init containers for the plug-in |
|
| Optional; environment variables for the workspace |
|
| Optional; Attribute that is required for VS Code and Che-Theia plug-ins in a form list of URLs to plug-in artefacts, such as .vsix or .theia files |
|
| Sidecar container name |
|
| Absolute or relative container image URL |
|
|
OpenShift memory limit string, for example |
|
|
OpenShift memory request string, for example |
|
|
OpenShift CPU limit string, for example |
|
|
OpenShift CPU request string, for example |
|
| List of environment variables to set in the sidecar |
|
| String array definition of the root process command in the container |
|
| String array arguments for the root process command in the container |
|
| Volumes required by the plug-in |
|
| Ports exposed by the plug-in (on the container) |
|
| Development commands available to the plug-in container |
|
|
Boolean flag to bound volume with source code |
|
| Optional; init containers for sidecar plugin |
|
|
Container lifecycle hooks. See |
|
| Environment variable name |
|
| Environment variable value |
|
| Path to the volume in the container |
|
| Volume name |
|
| If true, the volume is ephemeral, otherwise the volume is persisted |
|
| Exposed port |
|
| Command name |
|
| Command working directory |
|
| String array that defines the development command |
|
| Name (no spaces allowed), must match [-a-z0-9] |
|
|
|
|
| Target port |
|
| Endpoint attributes |
|
|
Protocol, example: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The
*
* |
|
|
The
*
* |
Example meta.yaml for a Che-Theia plug-in: the CodeReady Workspaces machine-exec Service
Example meta.yaml for a VisualStudio Code extension: the AsciiDoc support extension
4.1.4. Che-Theia plug-in lifecycle
Every time a user starts a Che workspace, a Che-Theia plug-in life cycle process starts. The steps of this process are as follows:
- CodeReady Workspaces server checks for plug-ins to start from the workspace definition.
- CodeReady Workspaces server retrieves plug-in metadata, recognizes each plug-in type, and stores them in memory.
- CodeReady Workspaces server selects a broker according to the plug-in type.
- The broker processes the installation and deployment of the plug-in. The installation process of the plug-in differs for each specific broker.
Plug-ins exist in various types. A broker ensures the success of a plug-in deployment by meeting all installation requirements.
Figure 4.3. Che-Theia plug-in lifecycle
Before a CodeReady Workspaces workspace is launched, CodeReady Workspaces server starts the workspace containers:
-
The Che-Theia plug-in broker extracts the information about sidecar containers that a particular plug-in needs from the
.theiafile. - The broker sends the appropriate container information to CodeReady Workspaces server.
- The broker copies the Che-Theia plug-in to a volume to have it available for the Che-Theia editor container.
- CodeReady Workspaces server then starts all the containers of the workspace.
- Che-Theia starts in its container and checks the correct folder to load the plug-ins.
A user experience with Che-Theia plug-in lifecycle
When a user opens a browser tab with Che-Theia, Che-Theia starts a new plug-in session with:
- Web Worker for frontend
- Node.js for backend
-
Che-Theia notifies all Che-Theia plug-ins with the start of the new session by calling the
start()function for each triggered plug-in. - A Che-Theia plug-in session runs and interacts with the Che-Theia backend and frontend.
-
When the user closes the Che-Theia browser tab, or the session ended on a timeout limit, Che-Theia notifies all plug-ins with the
stop()function for each triggered plug-in.
4.1.5. Embedded and remote Che-Theia plug-ins
Developer workspaces in Red Hat CodeReady Workspaces provide all dependencies needed to work on a project. The application includes the dependencies needed by all the tools and plug-ins used.
Based on the required dependencies, Che-Theia plug-in can run as:
- Embedded, also know as local
- Remote
4.1.5.1. Embedded (local) plug-ins
The Embedded plug-ins are plug-ins without specific dependencies that are injected into the Che-Theia IDE. These plug-ins use the Node.js runtime, which runs in the IDE container.
Examples:
- Code linting
- New set of commands
- New UI components
To include a Che-Theia plug-in or VS Code extension, define a URL to the plug-in .theia archive binary in the meta.yaml file. See Section 4.2, “Adding a VS Code extension to a workspace”
When starting a workspace, CodeReady Workspaces downloads and unpacks the plug-in binaries and includes them in the Che-Theia editor container. The Che-Theia editor initializes the plug-ins when it starts.
4.1.5.2. Remote plug-ins
The plug-in relies on dependencies or it has a back end. It runs in its own sidecar container, and all dependencies are packaged in the container.
A remote Che-Theia plug-in consist of two parts:
-
Che-Theia plug-in or VS Code extension binaries. The definition in the
meta.yamlfile is the same as for embedded plug-ins. -
Container image definition, for example,
eclipse/che-theia-dev:nightly. From this image, CodeReady Workspaces creates a separate container inside a workspace.
Examples:
- Java Language Server
- Python Language Server
When starting a workspace, CodeReady Workspaces creates a container from the plug-in image, downloads and unpacks the plug-in binaries, and includes them in the created container. The Che-Theia editor connects to the remote plug-ins when it starts.
4.1.5.3. Comparison matrix
- Embedded plug-ins are those Che-Theia plug-ins or VS Code extensions that do not require extra dependencies inside its container.
- Remote plug-ins are containers that contain a plug-in with all required dependencies.
| Configure RAM per plug-in | Environment dependencies | Create separated container | |
|---|---|---|---|
| Remote | TRUE | Plug-in uses dependencies defined in the remote container. | TRUE |
| Embedded | FALSE (users can configure RAM for the whole editor container, but not per plug-in) | Plug-in uses dependencies from the editor container; if container does not include these dependencies, the plug-in fails or does not function as expected. | FALSE |
Depending on your use case and the capabilities provided by your plug-in, select one of the described running modes.
4.1.6. Remote plug-in endpoint
Red Hat CodeReady Workspaces has a remote plug-in endpoint service to start VS Code Extensions and Che-Theia plug-ins in separate containers. Red Hat CodeReady Workspaces injects the remote plug-in endpoint binaries into each remote plug-in container. This service starts remote extensions and plug-ins defined in the plug-in meta.yaml file and connects them to the Che-Theia editor container.
The remote plug-in endpoint creates a plug-in API proxy between the remote plug-in container and the Che-Theia editor container. The remote plug-in endpoint is also an interceptor for some plug-in API parts, which it launches inside a remote sidecar container rather than an editor container. Examples: terminal API, debug API.
The remote plug-in endpoint executable command is stored in the environment variable of the remote plug-in container: PLUGIN_REMOTE_ENDPOINT_EXECUTABLE.
Red Hat CodeReady Workspaces provides two ways to start the remote plug-in endpoint with a sidecar image:
-
Defining a
launchremote plug-in endpoint using a Dockerfile. To use this method, patch an original image and rebuild it. -
Defining a
launchremote plug-in endpoint in the plug-inmeta.yamlfile. Use this method to avoid patching an original image.
To start a remote plug-in endpoint, set the PLUGIN_REMOTE_ENDPOINT_EXECUTABLE environment variable in the Dockerfile.
Procedure
Start a remote plug-in endpoint using the
CMDcommand in the Dockerfile:Dockerfile example
Copy to Clipboard Copied! Toggle word wrap Toggle overflow Start a remote plug-in endpoint using the
ENTRYPOINTcommand in the Dockerfile:Dockerfile example
Copy to Clipboard Copied! Toggle word wrap Toggle overflow
4.1.6.1.1. Using a wrapper script
Some images use a wrapper script to configure permissions inside the container. The Dockertfile ENTRYPOINT command defines this script, which executes the main process defined in the CMD command of the Dockerfile.
CodeReady Workspaces uses images with a wrapper script to provide permission configurations to different infrastructures protected by advanced security. OpenShift Container Platform is an example of such an infrastructure.
Example of a wrapper script:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow Example of a Dockerfile with a wrapper script:
Dockerfile example
Copy to Clipboard Copied! Toggle word wrap Toggle overflow Explanation:
-
The container launches the
/entrypoint.shscript defined in theENTRYPOINTcommand of the Dockerfile. -
The script configures the permissions and executes the command using
exec $@. -
CMDis the argument forENTRYPOINT, and theexec $@command calls${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}. - The remote plug-in endpoint then starts in the container after permission configuration.
-
The container launches the
Use this method to re-use images for starting a remote plug-in endpoint without any modifications.
Procedure
Modify the plug-in meta.yaml file properties command and args:
-
command- CodeReady Workspaces uses thecommandproperties to override theDockerfile#ENTRYPOINTvalue. -
args- CodeReady Workspaces uses uses theargsproperties to override theDockerfile#CMDvalue. Example of a YAML file with the
commandandargsproperties modified:Copy to Clipboard Copied! Toggle word wrap Toggle overflow Modify
argsinstead ofcommandto use an image with a wrapper script pattern and to keep a call of theentrypoint.shscript:Copy to Clipboard Copied! Toggle word wrap Toggle overflow Red Hat CodeReady Workspaces calls the
entrypoint.shwrapper script defined in theENTRYPOINTcommand of the Dockerfile. The script executes[ ‘sh’, ‘-c”, ‘ ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}’ ]using theexec “$@”command.
By modifying the command and args properties of the meta.yaml file, a user can:
- Execute a service at a container start
- Start a remote plug-in endpoint
To make these actions run at the same time:
- Start the service.
- Detach the process.
- Start the remote plug-in endpoint.
4.2. Adding a VS Code extension to a workspace
This section describes how to add a VS Code extension to a workspace using the workspace configuration.
Prerequisites
- The VS Code extension is available in the CodeReady Workspaces plug-in registry, or metadata for the VS Code extension are available. See Section 4.3, “Publishing metadata for a VS Code extension”.
Prerequisites
- A running instance of CodeReady Workspaces. To install an instance of CodeReady Workspaces, see Installing CodeReady Workspaces.
- An existing workspace defined on this instance of CodeReady Workspaces.
- The VS Code extension is available in the CodeReady Workspaces plug-in registry, or metadata for the VS Code extension are available. See Section 4.3, “Publishing metadata for a VS Code extension”.
Procedure
To add a VS Code extension using the workspace configuration:
Click the Workspaces tab on the Dashboard and select the plug-in destination workspace.
The Workspace <workspace-name> window is opened showing the details of the workspace.
- Click the devfile tab.
Locate the components section, and add a new entry with the following structure:
- type: chePlugin id:
- type: chePlugin id:1 Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- ID format: <publisher>/<plug-inName>/<plug-inVersion>
CodeReady Workspaces automatically adds the other fields to the new component.
Alternatively, you can link to a
meta.yamlfile hosted on GitHub, using the dedicated reference field.- type: chePlugin reference:
- type: chePlugin reference:1 Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
https://raw.githubusercontent.com/<username>/<registryRepository>/v3/plugins/<publisher>/<plug-inName>/<plug-inVersion>/meta.yaml
- Restart the workspace for the changes to take effect.
4.2.2. Adding a VS Code extension using recommendations
Prerequisites
- A running instance of CodeReady Workspaces. To install an instance of CodeReady Workspaces, see Installing CodeReady Workspaces.
- Featured VS Code extensions are available in the CodeReady Workspaces plug-in registry.
Procedure
Open a workspace without any existing devfile using the CodeReady Workspaces dashboard:
The recommendations plug-in will scan files, discover languages and install VS Code extensions matching these languages. Disable this feature by setting extensions.ignoreRecommendations to true in the devfile attributes.
The recommendations plug-in can suggest VS Code extensions to install when opening files. It suggests extensions based on the workspace content, allowing the user to work with the given files. Enable this feature by setting extensions.openFileRecommendations to true in the devfile attributes.
4.3. Publishing metadata for a VS Code extension
To use a VS Code extension in a CodeReady Workspaces workspace, CodeReady Workspaces need to consume metadata describing the extension. The CodeReady Workspaces plugin registry is a static website publishing metadata for common VS Code extensions.
How to publish metadata for an additional extension, not available in the CodeReady Workspaces plugin registry using the extension configuration. meta.yaml file.
Prerequisite
- If the VS Code extension requires it, the required associated container image is available.
Procedure
-
Create a
meta.yamlfile. Edit the
meta.yamlfile and provide the necessary information. The file must have the following structure:Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- Version of the file structure.
- 2
- Name of the plug-in publisher. Must be the same as the publisher in the path.
- 3
- Name of the plug-in. Must be the same as in path.
- 4
- Version of the plug-in. Must be the same as in path.
- 5
- Type of the plug-in. Possible values:
Che Plugin,Che Editor,Theia plugin,VS Code extension. - 6
- A short name of the plug-in.
- 7
- Title of the plug-in.
- 8
- A brief explanation of the plug-in and what it does.
- 9
- The link to the plug-in logo.
- 10
- Optional. The link to the source-code repository of the plug-in.
- 11
- Defines the category that this plug-in belongs to. Should be one of the following:
Editor,Debugger,Formatter,Language,Linter,Snippet,Theme, orOther. - 12
- If this section is omitted, the VS Code extension is added into the Che-Theia IDE container.
- 13
- The Docker image from which the sidecar container will be started. Example:
theia-endpoint-image. - 14
- The maximum RAM which is available for the sidecar container. Example: "512Mi". This value might be overridden by the user in the component configuration.
- 15
- The RAM which is given for the sidecar container by default. Example: "256Mi". This value might be overridden by the user in the component configuration.
- 16
- The maximum CPU amount in cores or millicores (suffixed with "m") which is available for the sidecar container. Examples: "500m", "2". This value might be overridden by the user in the component configuration.
- 17
- The CPU amount in cores or millicores (suffixed with "m") which is given for the sidecar container by default. Example: "125m". This value might be overridden by the user in the component configuration.
- 18
- A list of VS Code extensions run in this sidecar container.
-
Publish the
meta.yamlfile as an HTTP resource by creating a gist on GitHub or GitLab with a file content published there.
Visual Studio Code (VS Code) extensions work in a workspace. VS Code extensions can run in the Che-Theia editor container, or in their own isolated and preconfigured containers with their prerequisites.
This section describes how to test a VS Code extension in CodeReady Workspaces with workspaces and how to review the compatibility of VS Code extensions to check whether a specific API is available.
The extension-hosting sidecar container and the use of the extension in a devfile are optional.
4.4.1. Testing a VS Code extension using GitHub gist
Each workspace can have its own set of plug-ins. The list of plug-ins and the list of projects to clone are defined in the devfile.yaml file.
For example, to enable an AsciiDoc plug-in from the Red Hat CodeReady Workspaces dashboard, add the following snippet to the devfile:
components: - id: joaopinto/vscode-asciidoctor/latest type: chePlugin
components:
- id: joaopinto/vscode-asciidoctor/latest
type: chePluginTo add a plug-in that is not in the default plug-in registry, build a custom plug-in registry. See Customizing the registries, or, alternatively, use GitHub and the gist service.
Prerequisites
- A running instance of CodeReady Workspaces. To install an instance of CodeReady Workspaces, see Installing CodeReady Workspaces.
- A GitHub account.
Procedure
-
Go to the gist webpage and create a
README.mdfile with the following description:Try Bracket Pair Colorizer extension in Red Hat CodeReady Workspacesand content:Example VS Code extension. (Bracket Pair Colorizer is a popular VS Code extension.) - Click the button.
Clone the gist repository by using the URL from the navigation bar of the browser:
git clone https://gist.github.com/<your-github-username>/<gist-id>
$ git clone https://gist.github.com/<your-github-username>/<gist-id>Copy to Clipboard Copied! Toggle word wrap Toggle overflow Example of the output of the
git clonecommandCopy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- Each gist has a unique ID.
Change the directory:
cd <gist-directory-name>
$ cd <gist-directory-name>1 Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- Directory name matching the gist ID.
- Download the plug-in from the VS Code marketplace or from its GitHub page, and store the plug-in file in the cloned directory.
Create a
plugin.yamlfile in the cloned directory to add the definition of this plug-in.Example of the
plugin.yamlfile referencing the.vsixbinary file extensionCopy to Clipboard Copied! Toggle word wrap Toggle overflow Define a memory limit and volumes:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow Create a
devfile.yamlthat references theplugin.yamlfile:Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- Any other devfile definition is also accepted. The important information in this devfile are the lines defining this external component. It means that an external reference defines the plug-in and not an ID, which pointing to a definition in the default plug-in registry.
Verify there are 4 files in the current Git directory:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow Before committing the files, add a pre-commit hook to update the
{{REPOSITORY}}variable to the public external raw gist link:Create a
.git/hooks/pre-commitfile with this content:Copy to Clipboard Copied! Toggle word wrap Toggle overflow The hook replaces the
{{REPOSITORY}}macro and adds the external raw link to the gist.Make the script executable:
chmod u+x .git/hooks/pre-commit
$ chmod u+x .git/hooks/pre-commitCopy to Clipboard Copied! Toggle word wrap Toggle overflow
Commit and push the files:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow Visit the gist website and verify that all links have the correct public URL and do not contain any
{{REPOSITORY}}variables. To reach the devfile:echo "$(git config --get remote.origin.url)/raw/devfile.yaml"
$ echo "$(git config --get remote.origin.url)/raw/devfile.yaml"Copy to Clipboard Copied! Toggle word wrap Toggle overflow or:
echo "https://<che-server>/#$(git config --get remote.origin.url)/raw/devfile.yaml"
$ echo "https://<che-server>/#$(git config --get remote.origin.url)/raw/devfile.yaml"Copy to Clipboard Copied! Toggle word wrap Toggle overflow
Che-Theia does not fully support the VS Code extensions API. The vscode-theia-comparator is used to analyze the compatibility between the Che-Theia plug-in API and the VS Code extension API. This tool runs nightly, and the results are published on the vscode-theia-comparator GitHub page.
Prerequisites
- Personal GitHub access token. See Creating a personal access token for the command line. A GitHub access token is required to increase the GitHub download limit for your IP address.
Procedure
To run the vscode-theia comparator manually:
-
Clone the vscode-theia-comparator repository, and build it using the
yarncommand. -
Set the
GITHUB_TOKENenvironment variable to your token. -
Execute the
yarn run generatecommand to generate a report. -
Open the
out/status.htmlfile to view the report.
4.5. Using alternative IDEs in CodeReady Workspaces
Extending Red Hat CodeReady Workspaces developer workspaces using different IDEs (integrated development environments) enables:
- Re-purposing the environment for different use cases.
- Providing a dedicated custom IDE for specific tools.
- Providing different perspectives for individual users or groups of users.
Red Hat CodeReady Workspaces provides a default web IDE to be used with the developer workspaces. This IDE is completely decoupled. You can bring your own custom IDE for Red Hat CodeReady Workspaces:
- Built from Eclipse Theia, which is a framework to build web IDEs. Example: Sirius on the web.
- Completely different web IDEs, such as Jupyter, Eclipse Dirigible, or others. Example: Jupyter in Red Hat CodeReady Workspaces workspaces.
Bringing custom IDE built from Eclipse Theia
- Creating your own custom IDE based on Eclipse Theia.
- Adding CodeReady Workspaces-specific tools to your custom IDE.
- Packaging your custom IDE into the available editors for CodeReady Workspaces.
Bringing your completely different web IDE into CodeReady Workspaces
- Packaging your custom IDE into the available editors for CodeReady Workspaces.
4.6. Support for JetBrains IDEs
This section contains information about supported JetBrains IDEs that can be used in Red Hat CodeReady Workspaces workspaces.
Red Hat CodeReady Workspaces supports running a workspace with the following list of JetBrains IDEs:
- IntelliJ Idea Community Edition
- IntelliJ Idea Ultimate Edition
- WebStorm
List of JetBrains IDEs that are planned to be supported:
- GoLand
- PhpStorm
- PyCharm Professional Edition
- PyCharm Community Edition
The version of supported JetBrains products should is 2018.1 or higher.
The following sections describe how to create an image with a specific IDE and workspace based on the built image:
4.6.1. Using IntelliJ Idea Community Edition
Procedure
- Clone the che-editor-intellij-community repository, which is needed to build IntelliJ Idea Community Edition located under the che-incubator organization.
Build IntelliJ Idea Community Edition by calling the following command inside the repository folder:
podman build -t idea-ic --build-arg PRODUCT_NAME=ideaIC .
$ podman build -t idea-ic --build-arg PRODUCT_NAME=ideaIC .Copy to Clipboard Copied! Toggle word wrap Toggle overflow This command builds an image with a
2020.2.3version by default.Tag and push the built image to a user repository:
podman tag idea-ic:latest <username>/idea-ic:latest podman push <username>/idea-ic:latest
$ podman tag idea-ic:latest <username>/idea-ic:latest $ podman push <username>/idea-ic:latestCopy to Clipboard Copied! Toggle word wrap Toggle overflow Use this image as the CodeReady Workspaces editor. To achieve this, create two YAML configuration files:
workspace.yaml– workspace configuration. Do not forget to provide a correct URL to themeta.yamlfile:Copy to Clipboard Copied! Toggle word wrap Toggle overflow meta.yaml– CodeReady Workspaces editor configuration. Do not forget to replace<username>with the user name of the repository to which the image is pushed:Copy to Clipboard Copied! Toggle word wrap Toggle overflow
4.6.2. Using IntelliJ Idea Ultimate Edition
Procedure
- Clone the che-editor-intellij-community repository, which is needed to build IntelliJ Idea Community Edition located under the che-incubator organization.
Build IntelliJ Idea Ultimate Edition by calling the following command inside the repository folder:
podman build -t idea-iu --build-arg PRODUCT_NAME=ideaIU .
$ podman build -t idea-iu --build-arg PRODUCT_NAME=ideaIU .Copy to Clipboard Copied! Toggle word wrap Toggle overflow This command builds an image with a
2020.2.3version by default.Tag and push the built image to a user repository:
podman tag idea-iu:latest <username>/idea-iu:latest podman push <username>/idea-iu:latest
$ podman tag idea-iu:latest <username>/idea-iu:latest $ podman push <username>/idea-iu:latestCopy to Clipboard Copied! Toggle word wrap Toggle overflow - Provision the activation code for offline use to be able to use WebStorm with a registered license. See section Section 4.6.4, “Provisioning JetBrains activation code for offline use”.
Create a workspace with the following
workspace.yamlandmeta.yamlfiles:workspace.yaml– workspace configuration. Do not forget to provide a correct URL to themeta.yamlfile:Copy to Clipboard Copied! Toggle word wrap Toggle overflow NoteIn the current workspace definition, there is a new property:
automountWorkspaceSecrets: true. This property instructs Red Hat CodeReady Workspaces to provision secrets into a specific component. In this case, it provisions it into the CodeReady Workspaces editor based on IntelliJ Idea Ultimate Edition. This parameter is mandatory to successfully register the IDE with an activation code for offline use.meta.yaml– CodeReady Workspaces editor configuration. Do not forget to replace<username>with the user name of the repository to which the image is pushed:Copy to Clipboard Copied! Toggle word wrap Toggle overflow
4.6.3. Using WebStorm
Procedure
- Clone the che-editor-intellij-community repository, which is needed to build IntelliJ Idea Community Edition located under the che-incubator organization.
Build the image:
podman build -t webstorm --build-arg PRODUCT_NAME=WebStorm .
$ podman build -t webstorm --build-arg PRODUCT_NAME=WebStorm .Copy to Clipboard Copied! Toggle word wrap Toggle overflow This command builds an image with a
2020.2.3version by default.Tag and push the built image to a user repository:
podman tag webstorm:latest <username>/webstorm:latest podman push <username>/webstorm:latest
$ podman tag webstorm:latest <username>/webstorm:latest $ podman push <username>/webstorm:latestCopy to Clipboard Copied! Toggle word wrap Toggle overflow - Provision the activation code for offline use to be able to use WebStorm with a registered license. See section Section 4.6.4, “Provisioning JetBrains activation code for offline use”.
Create a workspace with the following
workspace.yamlandmeta.yamlfiles:workspace.yaml– workspace configuration. Do not forget to provide a correct URL to themeta.yamlfile:Copy to Clipboard Copied! Toggle word wrap Toggle overflow NoteIn the current workspace definition, there is a new property:
automountWorkspaceSecrets: true. This property instructs Red Hat CodeReady Workspaces to provision secrets into a specific component. In this case, it provisions it into the CodeReady Workspaces editor based on IntelliJ Idea Ultimate Edition. This parameter is mandatory to successfully register the IDE with an activation code for offline use.meta.yaml– CodeReady Workspaces editor configuration. Do not forget to replace<username>with the user name of the repository to which the image is pushed:Copy to Clipboard Copied! Toggle word wrap Toggle overflow
An activation code for offline use is a file with a license code that can be retrieved from the license management section of your JetBrains account for the license that is assigned to you. When you purchase a personal subscription or are assigned a commercial subscription by your organization, you receive an email prompting you to create a JetBrains account that becomes connected with the license.
When using an activation code to activate a product, you need to generate a new activation code and apply it to your product each time the subscription is renewed.
Prerequisites
- JetBrains account
- Personal or organization subscription
Procedure
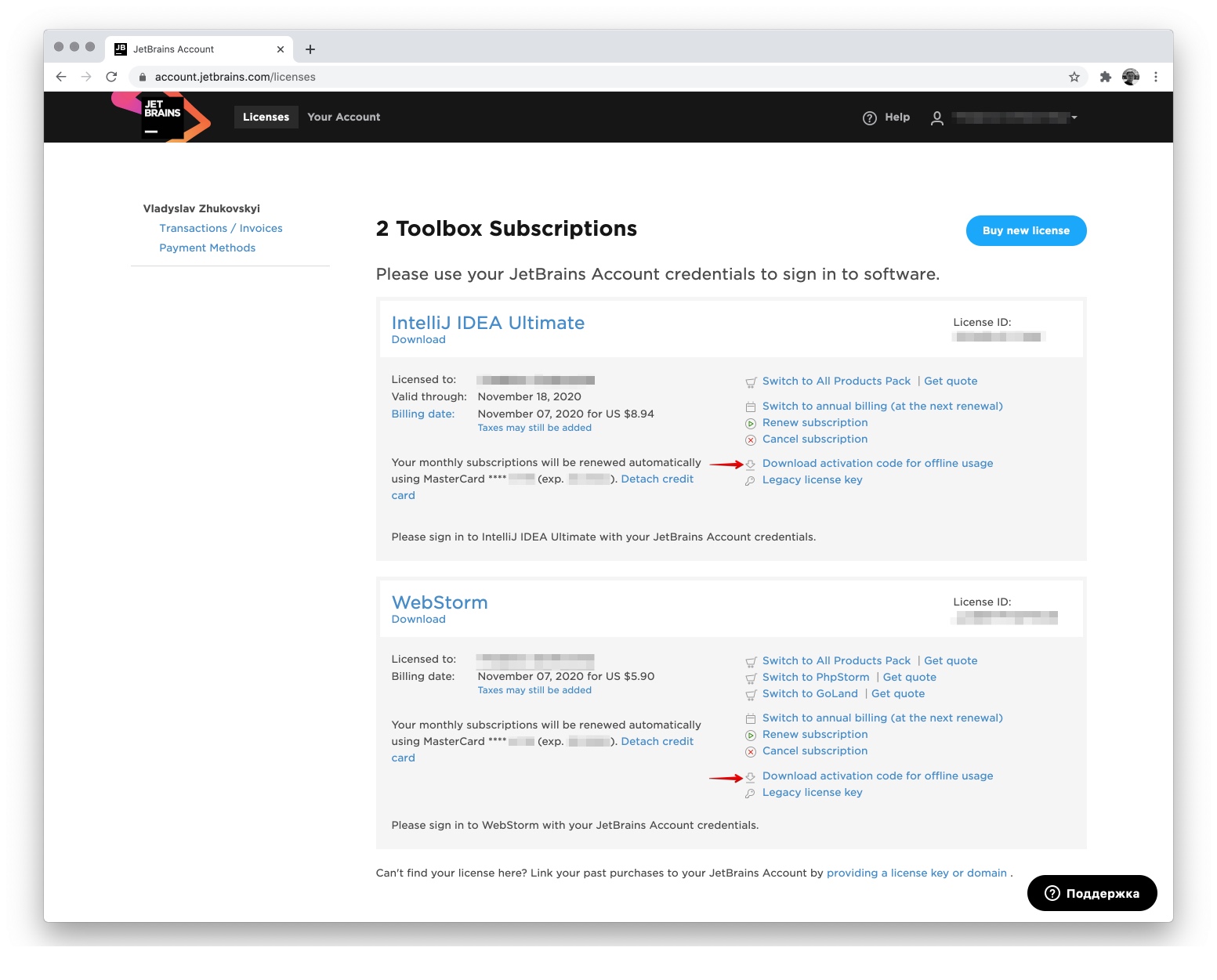
Retrieve the activation code from the JetBrains account:
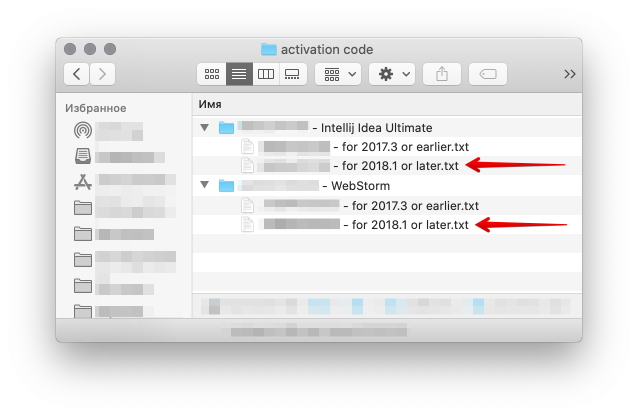
JetBrains provides a zip archive with two types of the activation code. Use the
<License ID> - for 2018.1 or later.txtfile:- Provision the activation code for offline use with Che. This procedure is performed through the OpenShift Secrets.
Create a OpenShift Secret to instruct CodeReady Workspaces to mount the activation code into a container based on JetBrains specific product:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
<secret name>– The section that specifies the secret name. It may have a different name, for example,ideaiu-offline-activation-code. Provide the secret name in lowercase.- 2
- Product name and activation code:
-
<product name (ideaIU or WebStorm)>– Replace with the JetBrains product name. See section Section 4.6.4.1, “JetBrains product-name mapping”. -
<base64-encoded data content>– The activation code content encoded in base64.
-
Use the automount-workspace-secret option set to false to disable the mounting process until it is explicitly requested in a devfile component using the automountWorkspaceSecrets:true property. See the workspace.yaml example file above. This is the default behavior to avoid mounting the activation code into every container except specific ones that have to work with it.
As a result, in the Che Editor, the file with the activation code for offline use is mounted to the /tmp/ideaIU.key or /tmp/WebStorm.key path (or similar - based on the type of the build).
IntelliJ Idea Community Edition does not require this procedure. This has to be done for JetBrains products that need to be registered.
4.6.4.1. JetBrains product-name mapping
This section provides mapping used internally between JetBrains products and the product name during image build.
| JetBrains Product | PRODUCT_NAME |
|---|---|
| IntelliJ Idea Community Edition |
|
| IntelliJ Idea Ultimate Edition |
|
| WebStorm |
|
4.7. Theia-based IDEs
This section describes how to provide a custom IDE, based on Eclipse Theia framework.
To use a Theia-based IDE in Red Hat CodeReady Workspaces as an editor, you need to prepare two main components:
- a Docker image containing your IDE
-
the Che editor descriptor file -
meta.yaml
Procedure
Describe the IDE with an editor descriptor -
meta.yamlfile:Copy to Clipboard Copied! Toggle word wrap Toggle overflow targetPortandexposedPortmust be the same as the Theia-based IDE running inside the container. Replace<your-ide-image>with the name of the IDE image. Themeta.yamlfile should be publicly accessible through an HTTP(S) link.Add your editor to a Devfile:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow <meta.yaml URL>should point to the publicly hostedmeta.yamlfile described in the previous step.
When installed in a workspace, CodeReady Workspaces plug-ins bring new capabilities to CodeReady Workspaces. Plug-ins consist of a Che-Theia plug-in, metadata, and a hosting container. These plug-ins may provide the following capabilities:
- Integrating with other systems, including OpenShift.
- Automating some developer tasks, such as formatting, refactoring, and running automated tests.
- Communicating with multiple databases directly from the IDE.
- Enhanced code navigation, auto-completion, and error highlighting.
This chapter provides basic information about installing, enabling, and using CodeReady Workspaces plug-ins in workspaces.
CodeReady Workspaces plug-ins are extensions to the Che-Theia IDE that come bundled with container images. These images contain the native prerequisites of their respective extensions. For example, the OpenShift command-line tool is bundled with a command to install it, which ensures the proper functionality of the OpenShift Connector plug-in, all available in the dedicated image.
Plug-ins can also include metadata to define a description, categorization tags, and an icon. CodeReady Workspaces provides a registry of plug-ins available for installation into the user’s workspace.
The Che-Theia IDE is generally compatible with the VS Code extensions API and VS Code extensions are automatically compatible with Che-Theia. These extensions are possible to package as CodeReady Workspaces plug-ins by combining them with their dependencies. By default, CodeReady Workspaces includes a plug-in registry containing common plug-ins.
Adding a plug-in
Using the Dashboard:
Add a plug-in directly into a devfile using the Devfile tab.
The devfile can also further the plug-in configuration, such as defining memory or CPU consumption.
Using the Che-Theia IDE:
-
By pressing Ctrl+Shift+J or by navigating to View
Plugins.
-
By pressing Ctrl+Shift+J or by navigating to View
Additional resources
This procedure describes adding a tool to an existing workspace by enabling a dedicated plug-in from the Dashboard.
To add tools that are available as plug-ins into a CodeReady Workspaces workspace, use one of the following methods:
This procedure uses the Language Support for Java plug-in as an example.
Prerequisites
- A running instance of CodeReady Workspaces. To install an instance of CodeReady Workspaces, see Installing CodeReady Workspaces.
An existing workspace defined in this instance of Red Hat CodeReady Workspaces; see:
The workspace must be in a stopped state. To stop a workspace:
- Navigate to the CodeReady Workspaces Dashboard. See Section 1.1, “Navigating CodeReady Workspaces using the Dashboard”.
- In the Dashboard, click the Workspaces menu to open the workspaces list and locate the workspace.
- On the same row with the displayed workspace, on the right side of the screen, click the square button to stop the workspace.
- Wait a few seconds for the workspace to stop (the workspace’s icon on the list will turn grey), then configure the workspace by selecting it.
Procedure
To add the plug-in from the Plug-in registry to an existing CodeReady Workspaces workspace, use one of the following methods:
Installing the plug-in by adding content to the devfile.
- Navigate to the Devfile tab. The devfile YAML is displayed.
Locate the
componentssection of the devfile and add the following lines to add the Java language plugin with Java 8 to the workspace:- id: redhat/java8/latest type: chePlugin
- id: redhat/java8/latest type: chePluginCopy to Clipboard Copied! Toggle word wrap Toggle overflow An example of the final result:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow - On the bottom right side of the screen, save the changes using the button. After changes are saved, the workspace can be restarted and will include the new plug-in.
Additional resources
4.9. Using private container registries
This section describes the necessary steps to use container images from private container registries.
Prerequisites
- A running instance of CodeReady Workspaces. See Installing CodeReady Workspaces.
Procedure
- Navigate to the CodeReady Workspaces Dashboard. See Section 1.1, “Navigating CodeReady Workspaces using the Dashboard”.
Navigate to User Preferences.
- Click on your username in the top right corner.
- Click the tab.
Click the button in tab and execute following actions:
- Enter the container registry domain name in the Registry field.
- Optionally, enter the username of your account at this registry in the Username field.
- Enter the password in the Password field to authenticate in the container registry.
- Click the button.
Verification
- See that there is a new entry in the tab.
- Create a workspace that uses a container image from the specified container registry. See Section 3.6, “Configuring a workspace using a devfile”.
Additional resources