This documentation is for a release that is no longer maintained
See documentation for the latest supported version.第 8 章 自定义 Red Hat Developer Hub 外观
Red Hat Developer Hub 有以下默认主题配置:
- Red Hat Developer Hub 主题
- 默认主题配置使开发人员门户像一个标准的 Red Hat Developer Hub 实例。如需更多信息,请参阅 第 8.7 节 “默认 Red Hat Developer Hub 主题”。
- Backstage 主题
- 使开发人员门户成为标准 Backstage 实例的默认主题配置。如需更多信息,请参阅 第 8.8 节 “默认阶段主题”。
您可以通过修改 app-config-rhdh.yaml 文件来更改或禁用特定参数。在 app-config-rhdh.yaml 文件中,您可以自定义常见的主题组件,包括:
- 公司名称和徽标
- 字体颜色、大小和样式,以段落、标题、标头和按钮形式
- 标头颜色、科学和形成
- 按钮颜色
- 导航指示器颜色
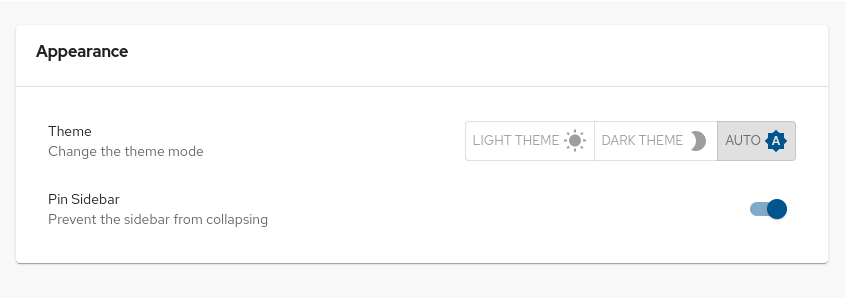
您还可以从 Developer Hub GUI 自定义一些组件,如主题模式(Light Theme,Dark Theme, 或 Auto)。
8.1. 为 Developer Hub 实例自定义主题模式
复制链接链接已复制到粘贴板!
注意
在 Developer Hub 中,使用主题配置来更改不同 UI 组件的外观和感觉。因此,您可能会注意到不同 UI 组件的更改,如按钮、标签页、侧边栏、卡和表,以及背景颜色和 RHDH 页面上所使用的字体。
您可以为 Developer Hub 实例选择以下主题模式之一:
- 辅助主题
- dark theme
- auto
默认主题模式是 Auto,它会根据您的系统首选项自动设置 light 或 dark 主题。
先决条件
- 已登陆到 Developer Hub web 控制台。
流程
- 在 Developer Hub web 控制台中点 Settings。
在 Appearance 面板中,单击 LIGHT THEME、DARK THEME 或 AUTO 以更改主题模式。