Chapter 1. Developer Portal Authentication
Follow these steps to configure access to your developer portal.
This article shows how to enable and disable the different types of authentication that can be made available on your developer portal to allow your developers to sign up or sign in.
At the moment, 3scale supports three different ways of authenticating to the developer portal, which are covered in the following sections:
By default, only one type of authentication will be enabled on your developer portal, two if you signed up on 3scale.net:
- Username/email and password
- Authentication via GitHub (using the 3scale GitHub application) - only enabled by default if you signed up on 3scale.net
Older 3scale accounts (created prior to December 14th, 2015) might need to follow an extra step in order to enable GitHub and Auth0 authentication.
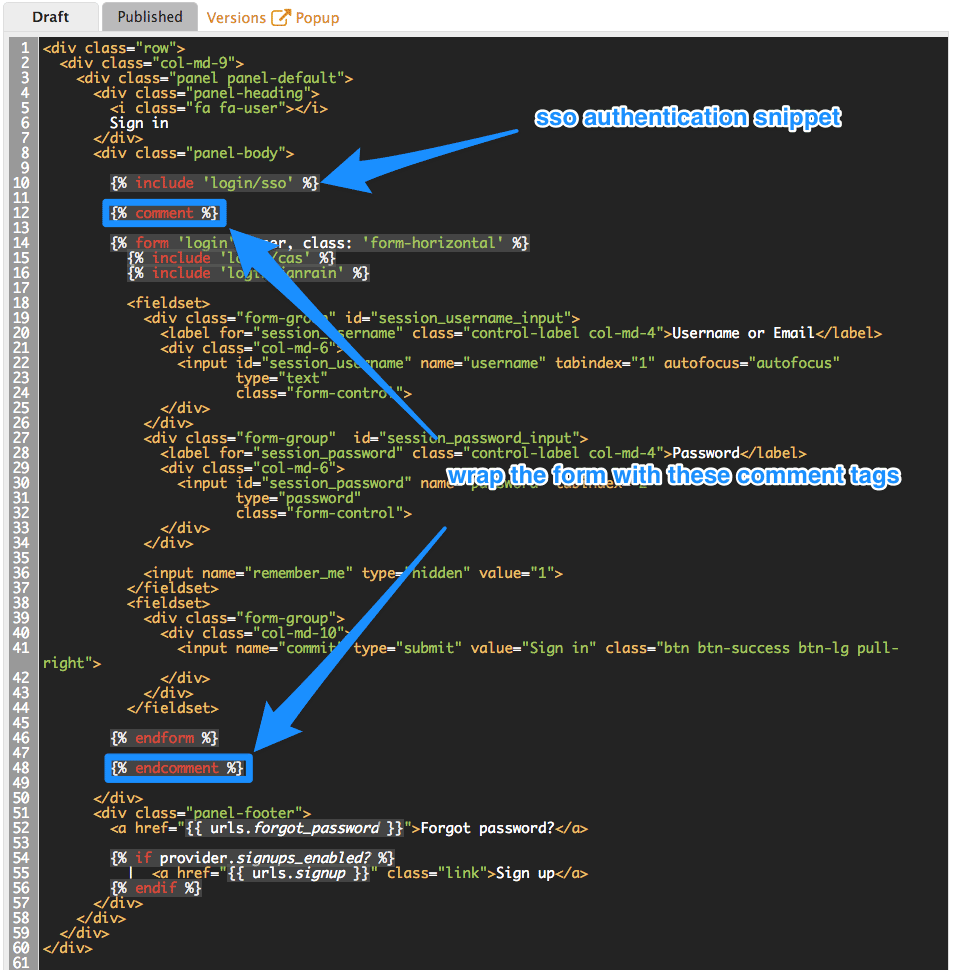
If this applies to you, you will need to add the following code snippet to the login and signup templates in order to enable this feature in both forms.
{% include 'login/sso' %}
{% include 'login/sso' %}1.1. Enabling and disabling username/email and password
By default, the username/email and password authentication is enabled on your developer portal. Usually there is no change to be made here, as this is a standard way for your developers to create an account and to login.
However, in some rare cases you might want to remove this authentication type. To do so, edit the Login > New template as in the screenshot below:
If you need to add back the username/email and password authentication to your developer portal, just remove the liquid comment tags added in the previous step.
1.2. Enabling and disabling authentication via GitHub
In order to enable your own GitHub application, first you will need to create one and retrieve the corresponding credentials.
There are two different ways you can configure authentication via GitHub:
- Using the 3scale GitHub application (enabled by default for hosted 3scale accounts)
- Using your own GitHub application (for on-premises installations)
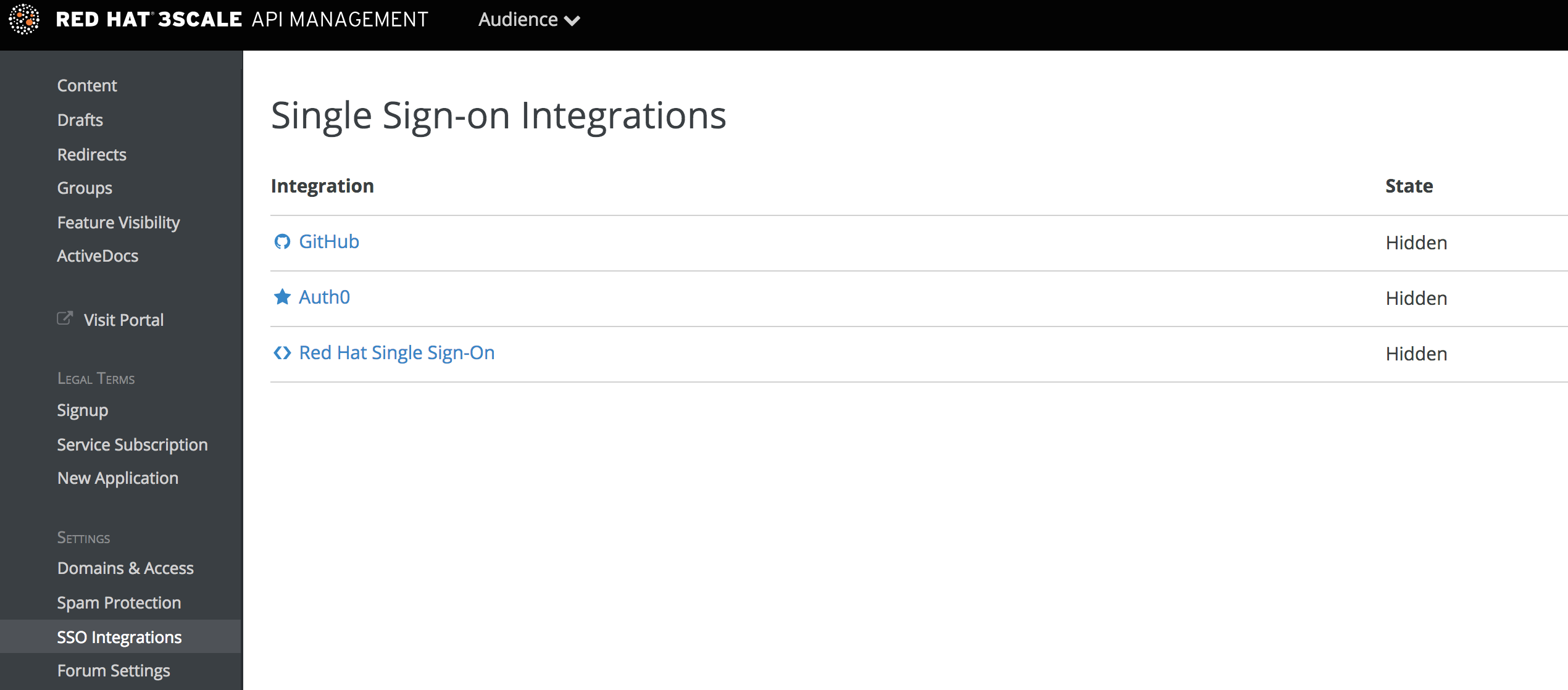
To make changes to this default configuration, you can go to your 3scale Admin Portal, in Audience > Developer Portal > SSO Integrations you will see the following screen:
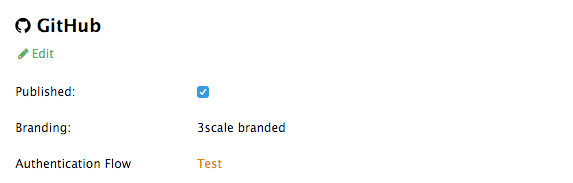
Click on GitHub to access the configuration screen:
From this screen you can:
- Make the GitHub authentication available or unavailable on your developer portal – to do so, simply check or uncheck the "Published" box.
-
Choose the 3scale branded GitHub application or add your own GitHub application – the 3scale GitHub application is enabled (published) by default. You can configure your own GitHub application by clicking on Edit and entering the details of the OAuth application created in GitHub ("Client" and "Client secret"). Please note that in order to make the integration work properly with your own GitHub application, you should configure the authorization callback URL of your GitHub application using the "Callback URL" that you should see after switching to the "custom branded" option (e.g.
https://yourdomain.3scale.net/auth/github/callback). - Test that the configured authentication flow works as expected.
1.3. Enabling and disabling authentication via Auth0
1.3.1. Note
This feature is only available on the Enterprise plans.
In order to have your developers authenticate using Auth0, you first need to have a valid Auth0 subscription.
Authentication via Auth0 won’t be enabled by default. If you want to use your Auth0 account in conjunction with 3scale to manage the access to your developer portal, you can follow these steps to configure it:
Go to your 3scale Admin Portal, in Audience > Developer Portal > SSO Integrations click on Auth0.
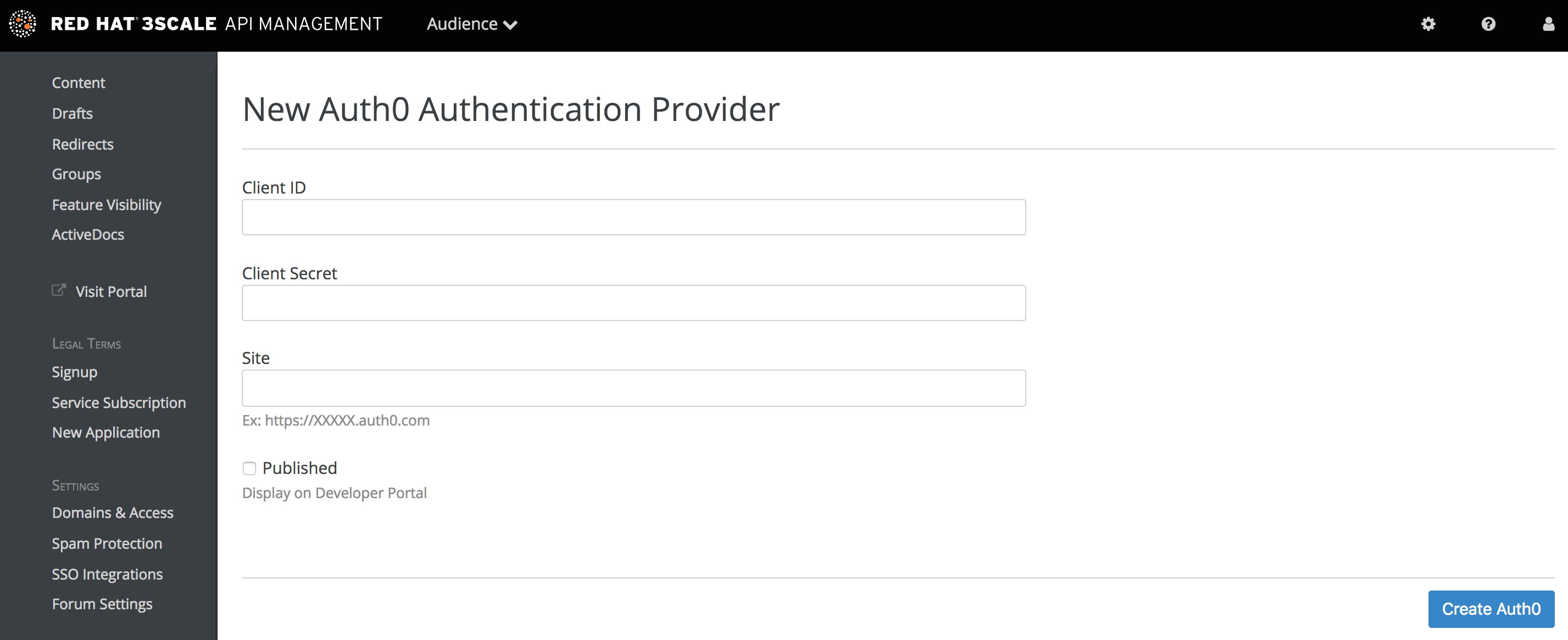
On this configuration screen, you’ll need to add the details of your Auth0 account. Once you’ve entered the client ID, client secret, and site, check the "Published" box and click on Create Auth0 to make it available on your developer portal.
1.4. Enabling and disabling authentication via Red Hat Single Sign-On
This feature is only available on enterprise plans.
Red Hat Single Sign-On (RH-SSO) is an integrated Sign-On solution (SSO) that, when used in conjunction with 3scale, allows you to authenticate your developers using any of the available RH-SSO identity brokering and user federation options.
Refer to the supported configurations page for information on which versions of Red Hat Single Sign-On are compatible with 3scale.
1.4.1. Before You Begin
Before you can integrate Red Hat Single Sign-On with 3scale, you must have a working Red Hat Single Sign-On instance. Refer to the Red Hat Single Sign-On documentation for installation instructions: Installing RH-SSO 7.2
1.4.2. Configuring Red Hat Single Sign-On
Perform the following steps to configure Red Hat Single Sign-On:
- Create a realm as described in the Red Hat Single Sign-On documentation.
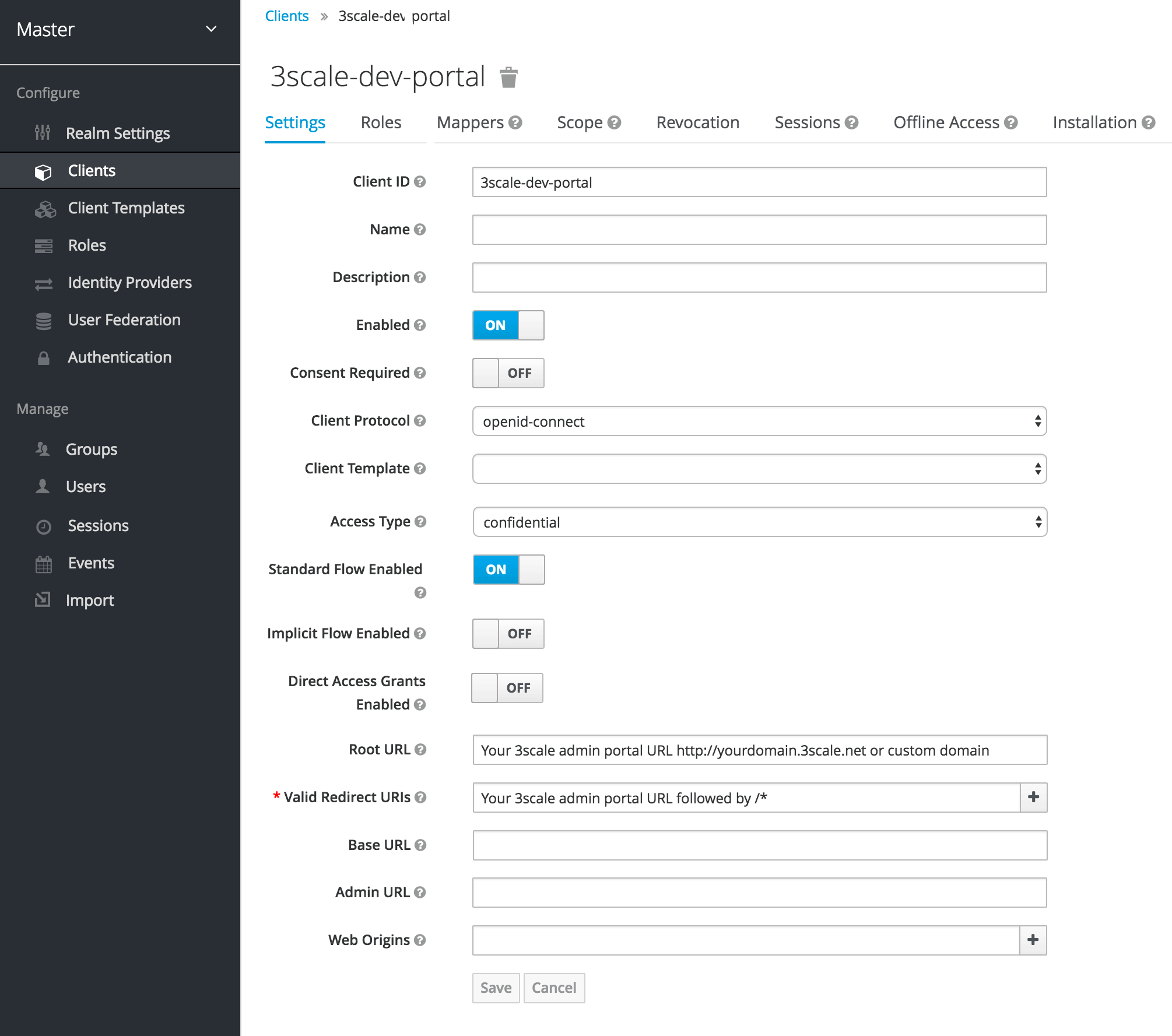
Add a client by going to Clients and clicking on Create. Fill the form as indicated in the image below:
- In the Client ID field, choose a name for your client.
- The Direct Grants Only field must be disabled.
- In the Client Protocol field choose openid-connect.
- In Access Type choose confidential.
-
In the Root URL field, add your 3scale admin portal URL. This should be the URL address that you use to log in into your developer portal, e.g.:
https://yourdomain.3scale.netor your custom URL. -
In the Valid Redirect URLs, add your domain again followed by
/*like this:https://yourdomain.3scale.net/*.
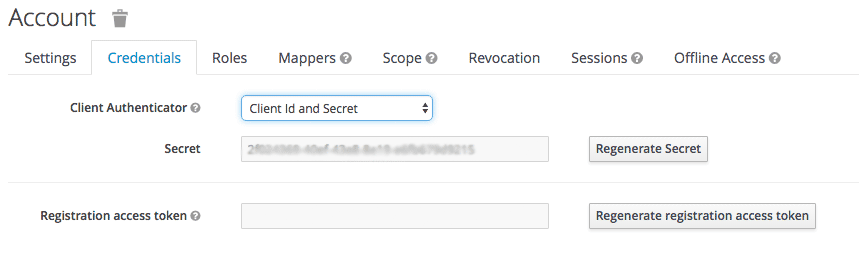
Get the client secret by going to the Client you just created and then clicking on Credentials. Choose Client Id and Secret.
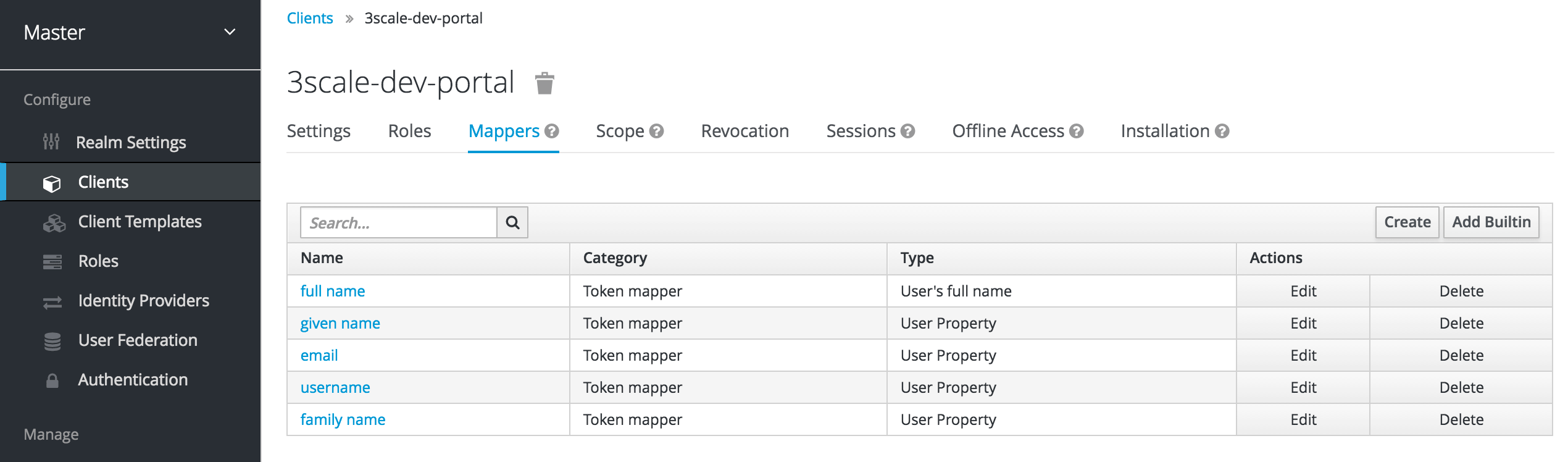
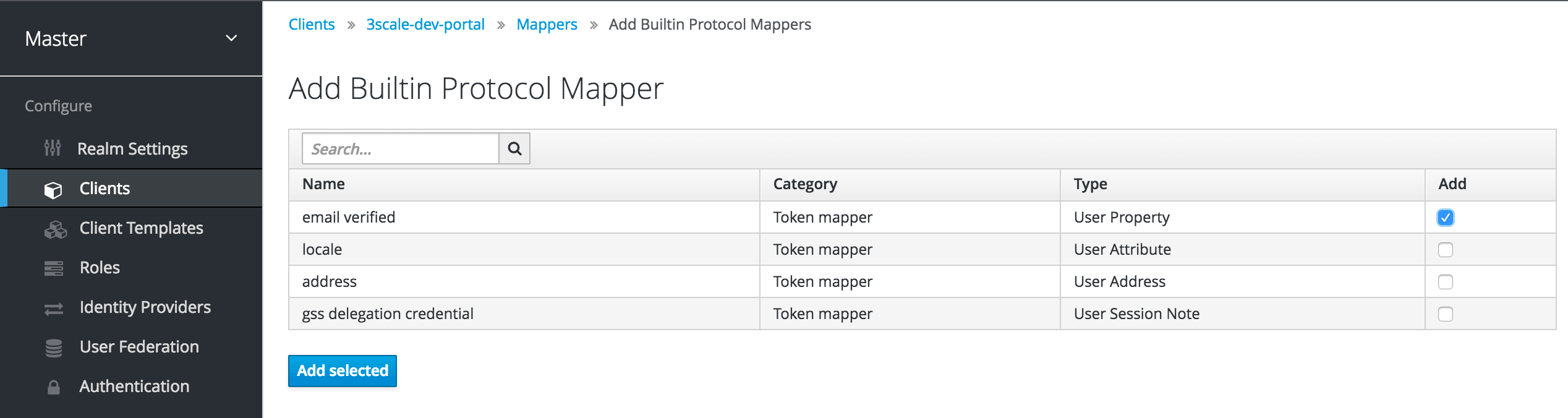
In order to configure a seamless integration and make the signup on 3scale transparent for the user, you need to configure two mappers. To do so, go to Clients > select your client > Mappers. For the fist mapper, verified email, click on Add Builtin.
Then select the email verified option and click on Add selected to save the changes.
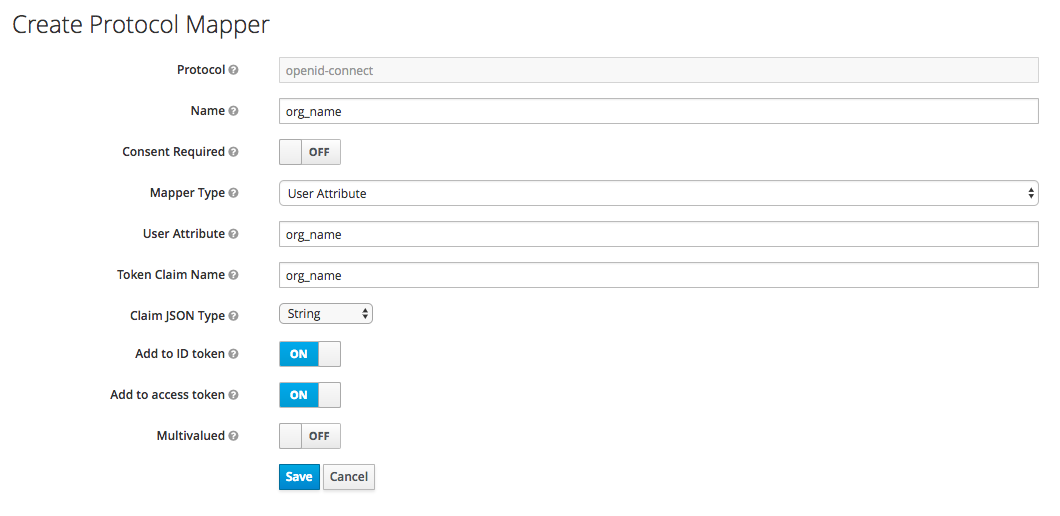
For the second mapper, click on Create and in Mapper Type choose User Attribute. Fill in the form as shown in the screenshot below:
- The User Attribute field should be org_name.
- The Token Claim Name field should be org_name as well.
- In Claim JSON Type choose String.
- Turn on the Add to ID token and Add to access token switches.
- Finally, click Save. By doing this, you add organization name as an attribute to our users on RH-SSO. If a value is attached, 3scale will be able to create an account automatically. If not, then the user will be asked to indicate one before the account can be created.
-
Add a user so you can test the integration. To do so, go to Users and then click on Add user and provide information for the required fields. Remember to set to
ONthe Email Verified attribute (email_verified), otherwise the user will not be activated in 3scale.
Alternatively, you can use RH-SSO as an identity broker or configure it to federate external databases. For more information about how to configure these, refer to the RH-SSO documentation for identity brokering and user federation.
If you decide to go this way, and in order for your developers to be able to skip both the RH-SSO and 3scale account creation steps, we recommend the following configuration. In the example provided, we use GitHub as our IdP.
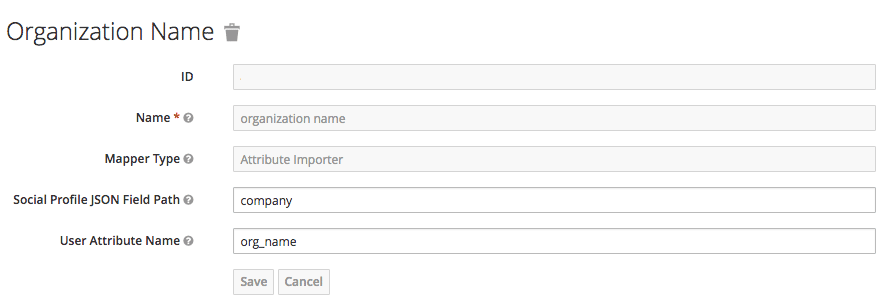
On RH-SSO, after configuring GitHub in Identity providers, go to the tab called Mappers and click Create
- Give it a name to identify the configuration.
- In Mapper Type select Attribute Importer.
- In Social Profile JSON Field Path add company, which is the name of the attribute on GitHub.
- In User Attribute Name add org_name, that is how we called the attribute in RH-SSO.
RH-SSO requires first and last name as well as email as mandatory fields. 3scale requires email address, username, and organization name.
In addition to configuring a mapper for the organization name and for your users to be able to skip both signup forms, make sure that:
- In the IdP account, they have their first name and last name set.
- In the IdP account, their email address is accessible. E.g. In GitHub, if you set up your email address as private, it won’t be shared.
1.4.3. Configuring 3scale
Authentication via RH-SSO won’t be enabled by default. If you want to use your RH-SSO account in conjunction with 3scale to manage access to your developer portal, you can follow the steps below to configure it.
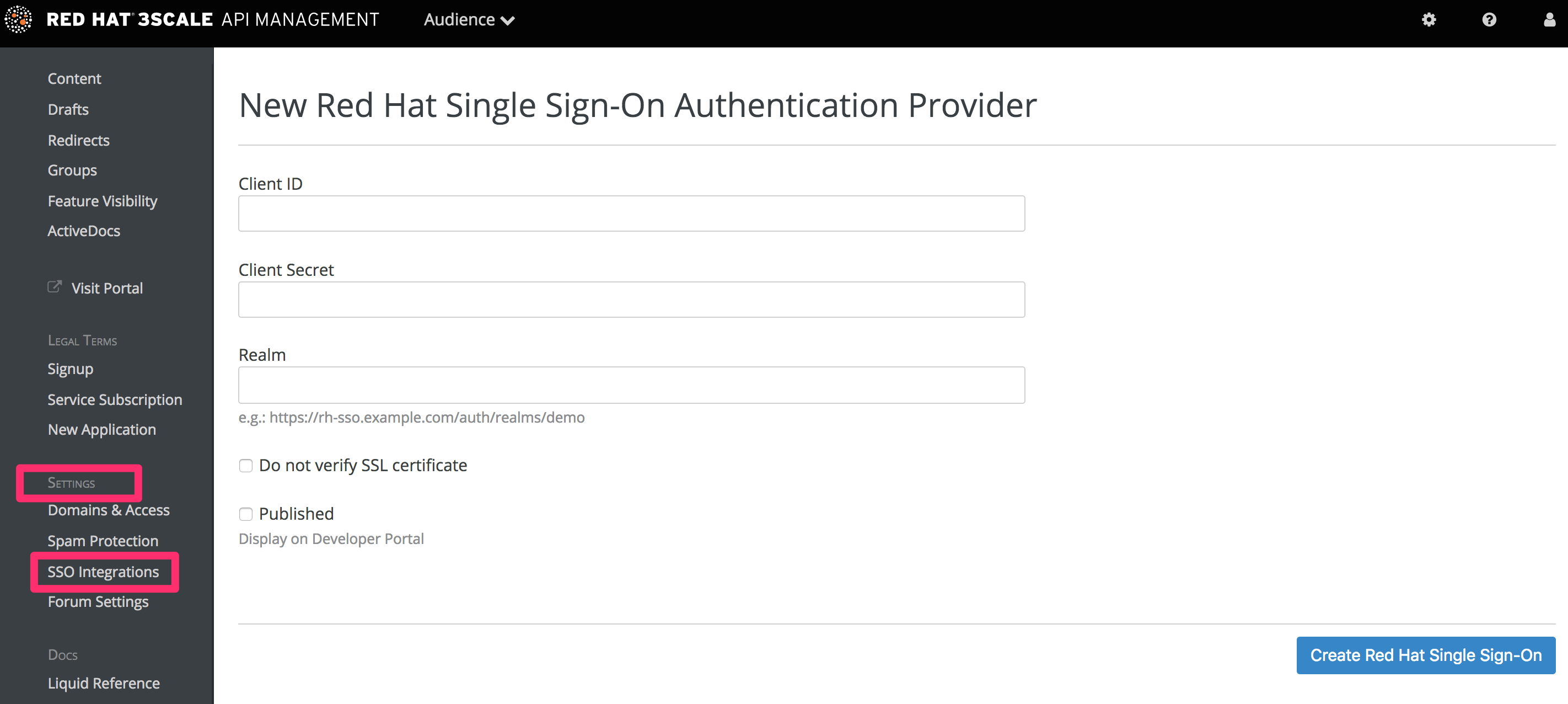
Go to your 3scale Admin Portal, in Audience > Developer Portal > SSO Integrations click on Red Hat Single Sign-On. (Remember: this is an enterprise only feature so you may have to ask your account manager to enable this for you).
On this configuration screen, you’ll need to add the details of your RH-SSO client that you have configured in the previous step:
- Client: Name of your client on RH-SSO
- Client Secret: Client secret on RH-SSO
- Realm: Realm name and URL address to your RH-SSO
Once you have entered those, check the "Published" box and click on Create RH-SSO to make it available on your developer portal.