Chapter 10. Developer Portal Overview
By the end of this section you should be familiar with the Developer Portal CMS, including its structure, use, and functionality.
You can customize the look and feel of the entire Developer Portal to match your own branding. You have complete control over every element of the portal, so you can make it as easy as possible for developers to learn how to use your API. A successful API Developer Portal will help your developers turn concepts into working apps in no time at all.
10.1. CMS overview
The CMS consists of a few elements:
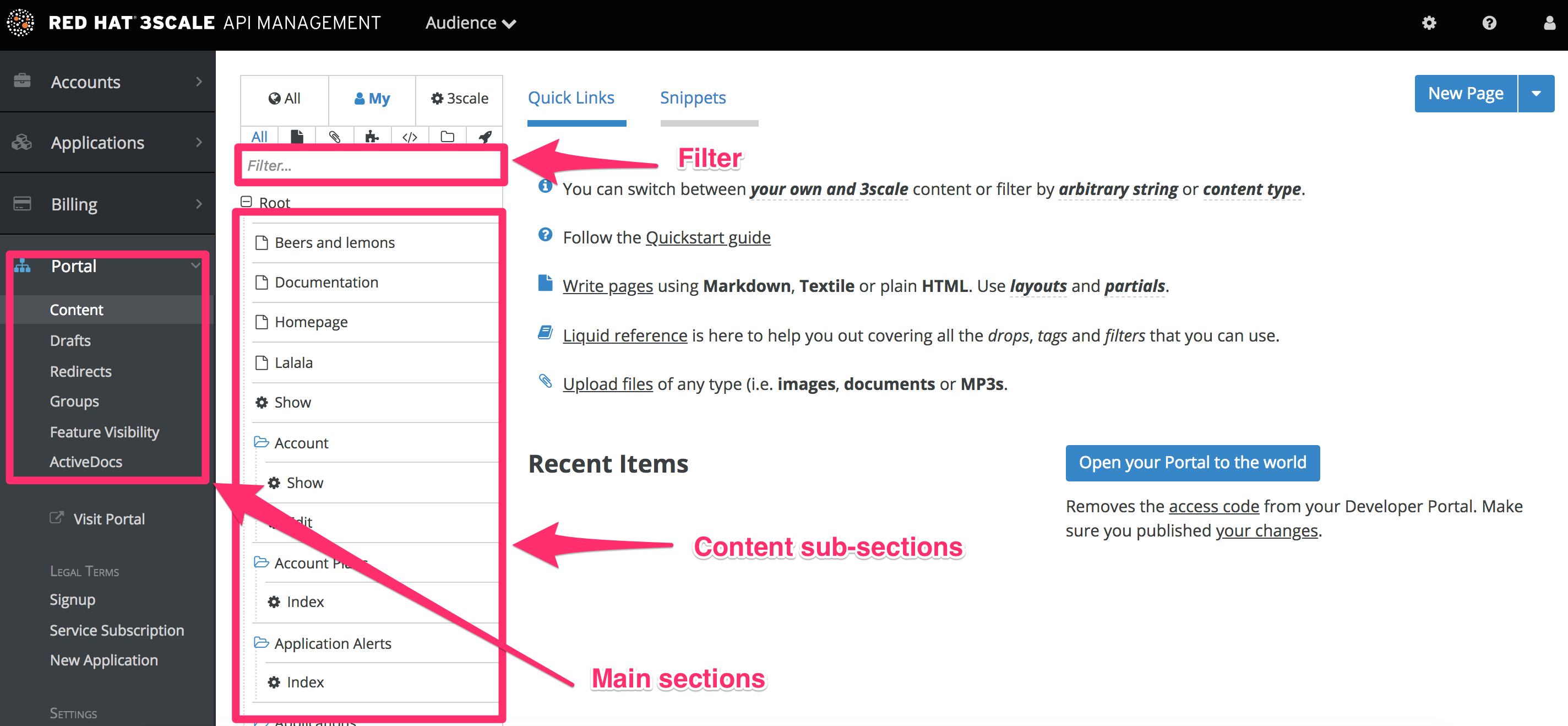
- Left menu with access to Content, Drafts, Redirects, Groups, Feature Visibility, ActiveDocs, Legal Terms, Settings and Liquid documentation.
- The main area containing details of the sections above.
10.2. Content
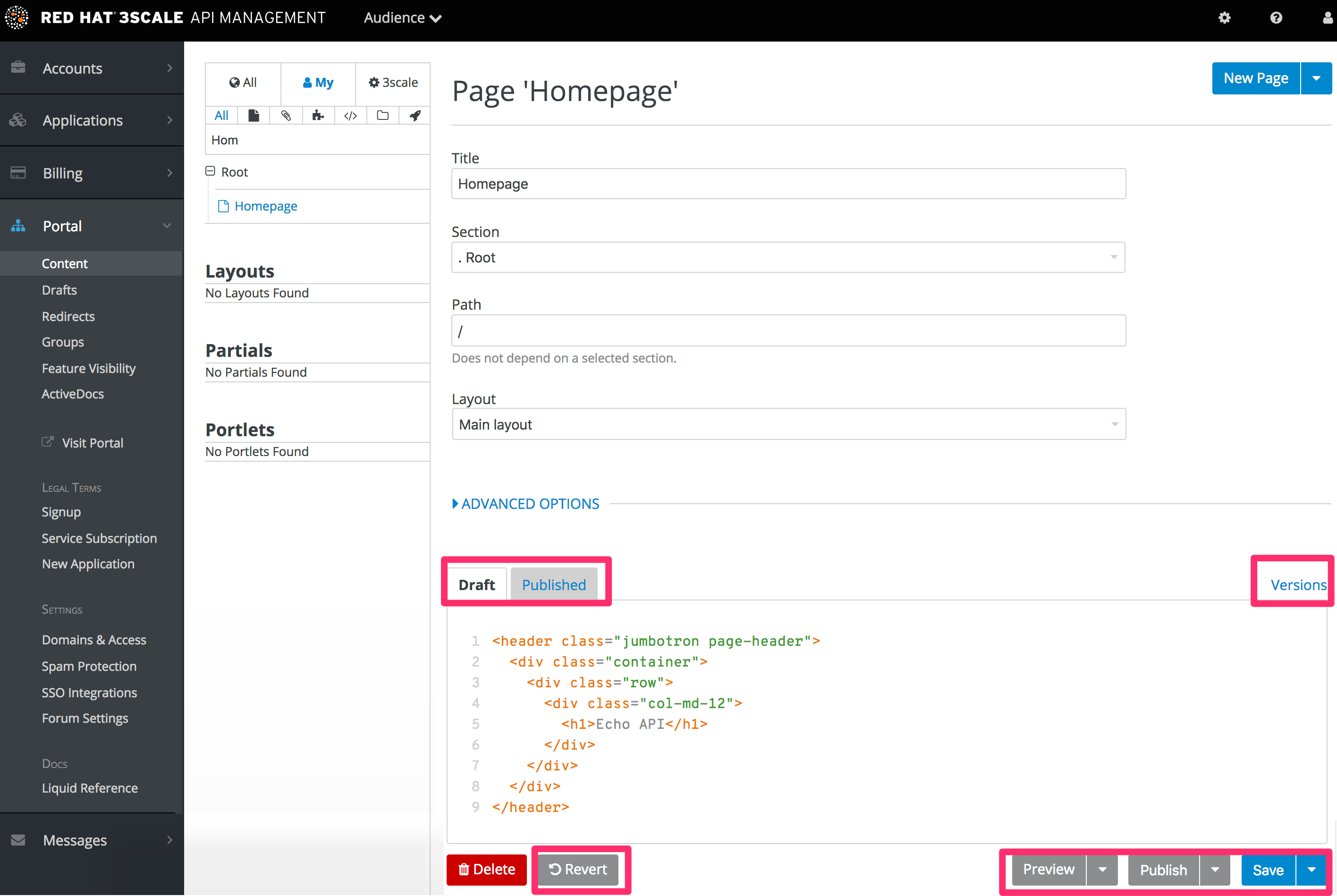
This is the most important part of your view of the CMS system. The content section shows the site structure and hierarchy and provides editing functionality within the same page. This means you can manage the site structure, the pages, and other assets stored in it. The portal’s hierarchy is displayed in the form of a directory tree.
The image above shows a sample view of one of the pages inside the contents section. As you can see, it displays all the files (pages, images, stylesheets, JavaScript, etc.) preserving the site’s path hierarchy. As before, sections are functionally equal to directories.
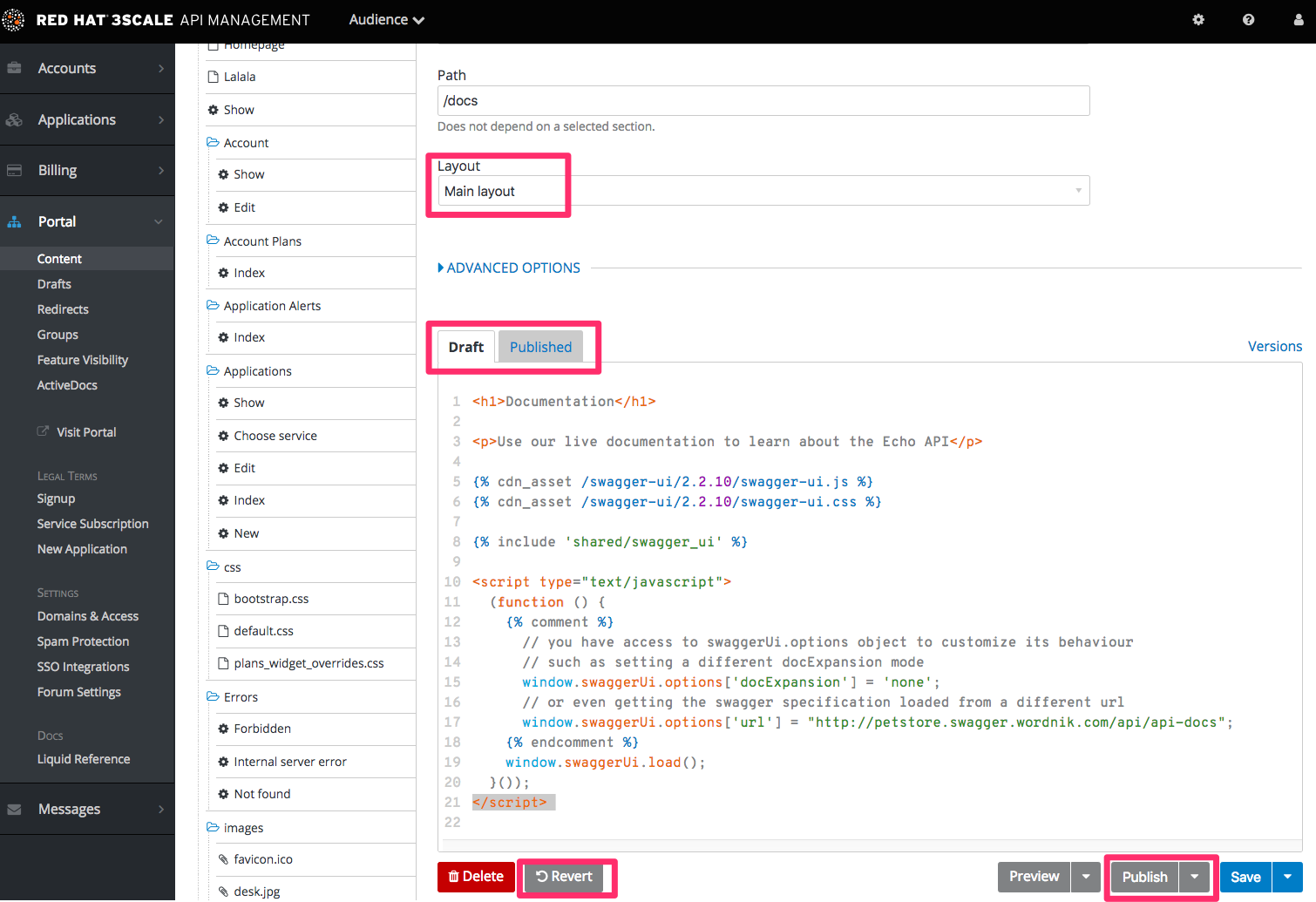
On the right-hand side, you can see the edit page view. Here you can see the page name (which also indicates whether it’s a standard or built-in page) and a button to add a new element to the content (page, layout, partial, section, file, or portlet). Below, you can choose which layout the page will use and toggle the liquid tags functionality. The following part is the text editor, which supports code highlighting, tabulations, line numeration, and much more. The tab buttons Draft and Published switch between the draft and published versions of the edited document. The following two icons list the document’s versions and open a pop-up edit window, respectively.
To edit page content, simply choose the desired layout, set a few additional options such as content type and URL path, and then input the code in HTML, Markdown, or Textile.
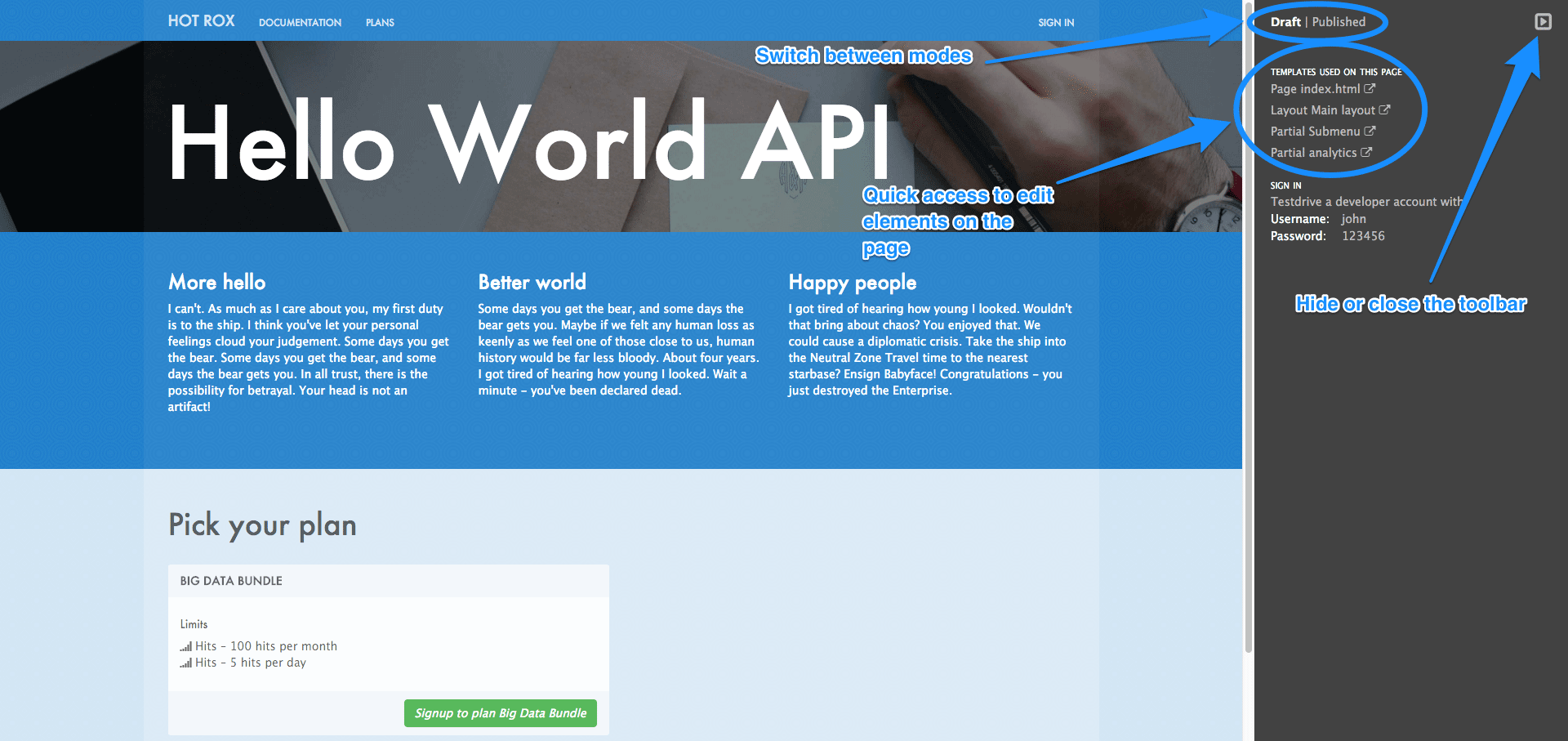
Another important feature in this view is the Preview button. You can choose whether you want to preview the published or draft version of the page. Clicking the button redirects you to CMS mode, where you can see the live (or draft) rendered version of the page with a dark grey vertical bar on the right-hand side. This bar contains links to the page, layout, and partials edit views of the CMS. It allows you to swtich between draft and published views.
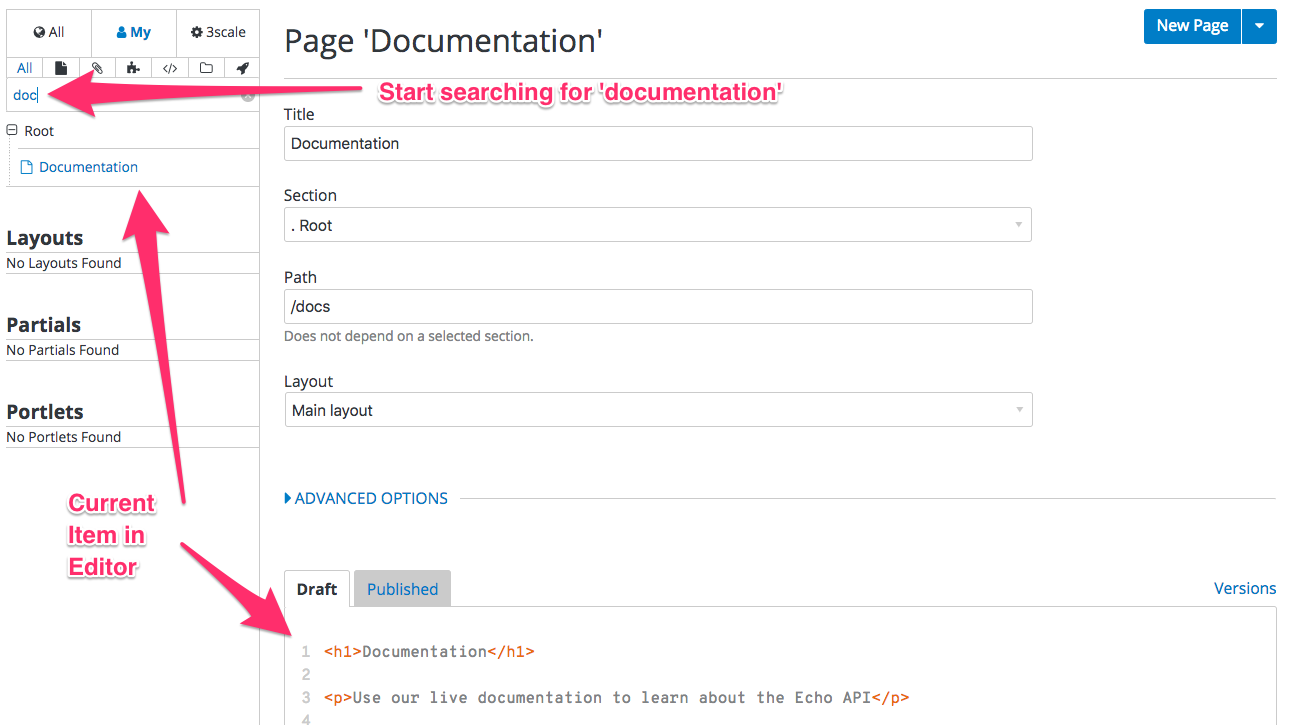
There’s also a filter feature, which serves not only as a search field but allows you to limit the elements shown to only stylesheets, JavaScript, or any other types specified.
10.3. Layouts and partials
The layouts and partials sections manage the templates and the reusable parts of the page. Their functionality is similar to that of the content section.
The layouts section consists of definitions of the templates used by pages. Layout is the main structure of the page, and the contents of this template will be rendered on every page that uses it. The partials, portlets, and the actual content of the pages reside inside.
Partials are the reusable parts of code, which repeat in many places on different pages – for example, the footer is the same on every layout, and the sidebar is the same on a few pages with different layouts. To include a partial in a layout, partial, or email template or portlet, type: {% include "partial_name" %}. For full reference of liquid tags, check here.
As with the other parts of the portal, layouts and partials also have draft and published states and offer a full version history.
- Text editor for the layout template.
- Save draft, publish current version, and revert to the last published state.
- Switch the text editor between the draft and published versions, list the version history, and launch the pop-up editor.
10.4. Portlets
The last subsection of the content are the portlets. They give you some more advanced functionality without needing any advanced coding. Our CMS provides three different portlets:
- External RSS feed - fetches the RSS feed from a given source
- Table of contents - generates the links list for the pages in a given section
- Latest forum posts - generates the list of the n latest forum posts
While creating your desired portlet, you have to input the requested data in the setup page such as title, system name, and the URL feed for the external RSS feed portlet.
10.4.1. Note
The editor will come pre-filled with standard portlet code using some custom liquid tags. You can try editing the generated structure, but be careful. When in doubt, just leave the code as it is or refer to the portal formatting tags reference.
10.5. Redirects and changes
The last elements of the CMS are the redirects and changes sections. They are much less complicated than the content section but are still important and provide some custom functionality.
Redirects help you set up redirects from one portal URL to another. This is useful, for example, when you deprecate an old page and don’t want to change all the links. Redirects cannot be used for built-in CMS pages – they are only for pages created by you.
Last but not least is the changes section. It contains a list of all the newly edited and unpublished pages and gives you the choice to publish them individually or all at once.