Chapter 2. Che-Theia IDE basics
This section describes basics workflows and commands for Che-Theia: the native integrated development environment for Red Hat CodeReady Workspaces.
2.1. Defining custom commands for Che-Theia
The Che-Theia IDE allows users to define custom commands in a devfile that are then available when working in a workspace.
This is useful, for example, for:
- Simplifying building, running, and debugging projects.
- Allowing lead developers to customize workspaces based on team requirements.
- Reducing time needed to onboard new team members.
See also Section 4.2, “Authoring a devfile 2”.
2.1.1. Che-Theia task types
The following is an example of the commands section of a devfile.
- CodeReady Workspaces commands
Package Native AppandStart Native AppThe CodeReady Workspaces commands are to be used to define tasks that will be executed in the workspace container.
-
The
exectype implies that the CodeReady Workspaces runner is used for command execution. The user can specify the component in whose container the command is executed. -
The
commandfield contains the command line for execution. -
The
workdiris the working directory in which the command is executed. -
The
componentfield refers to the container where the command will be executed. The field contains the componentaliaswhere the container is defined.
-
The
- Visual Studio Code
launchconfigurations Attach remote debuggerVisual Studio Code
launchconfigurations are commonly used to define debugging configuration. To trigger these configurations, press or choose Start Debugging from the Debug menu. The configurations provide information to the debugger, such as the port to connect to for debugging or the type of the application to debug (Node.js, Java, and others.).-
The type is
vscode-launch. -
It contains the
launchconfigurations in the Visual Studio Code format. -
For more information about Visual Studio Code
launchconfigurations, see the Debugging section on the Visual Studio documentation page.
-
The type is
Tasks of type che, also known as exec commands, can be executed from the Terminal→Run Task menu or by selecting them in the My Workspace panel. Other tasks are only available from Terminal→Run Task. Configurations to start with are available in the Che-Theia debugger.
Additional resources
2.1.2. Running and debugging
Che-Theia supports the Debug Adapter Protocol. This protocol defines a generic way for how a development tool can communicate with a debugger. It means Che-Theia works with all implementations.
Prerequisites
- A running instance of CodeReady Workspaces. To install an instance of CodeReady Workspaces, see Installing CodeReady Workspaces.
Procedure
To debug an application:
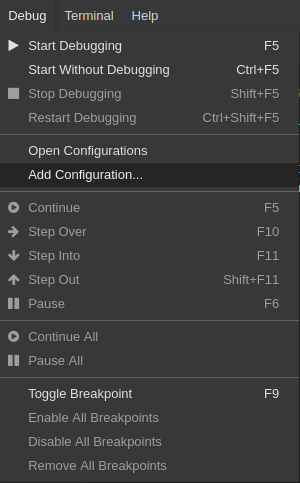
Click Debug
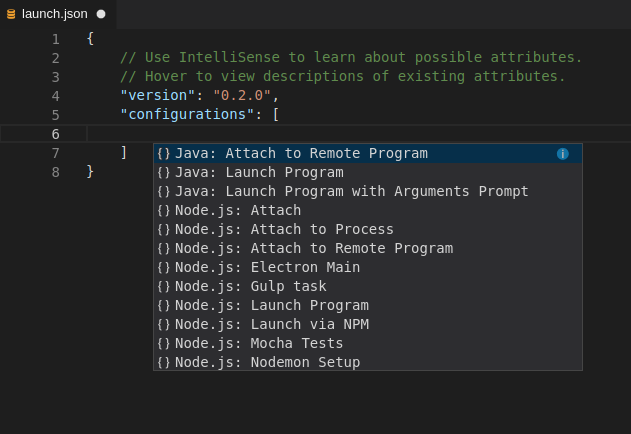
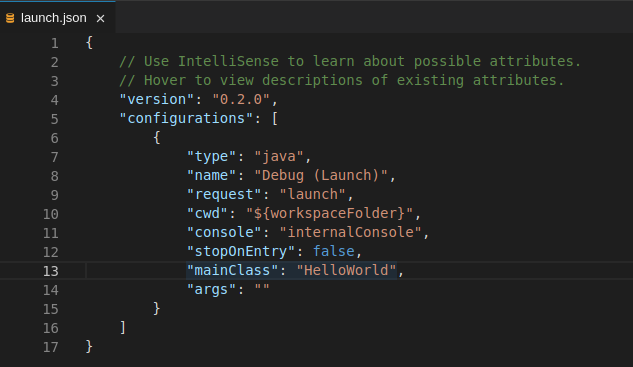
Add Configuration for debugging or adding of a launchconfiguration to the project.From the pop-up menu, select the appropriate configuration for the application that you are about to debug.
Update the configuration by modifying or adding attributes.
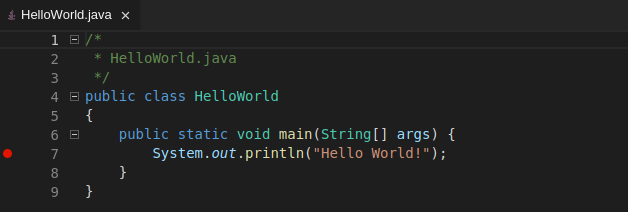
Breakpoints can be toggled by selecting the editor margin.
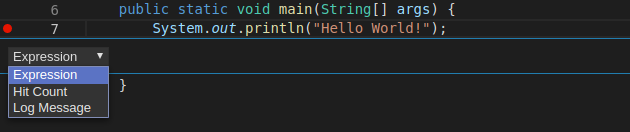
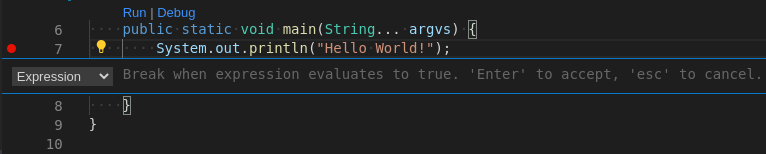
After opening the breakpoint menu, use the Edit Breakpoint command to add conditions.
The IDE then displays the
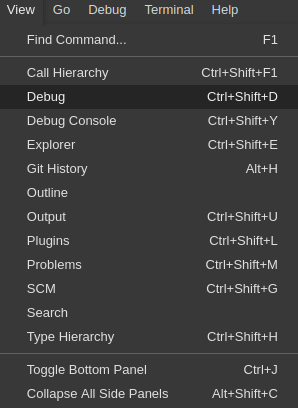
Expresioninput field.To start debugging, click View→Debug.
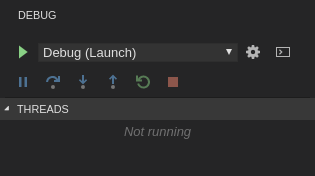
In the Debug view, select the configuration and press F5 to debug the application. Or, start the application without debugging by pressing .
2.1.3. Editing a task and launch configuration
Procedure
To customize the configuration file:
-
Edit the
tasks.jsonorlaunch.jsonconfiguration files. Add new definitions to the configuration file or modify the existing ones.
NoteThe changes are stored in the configuration file.
-
To customize the task configuration provided by plug-ins, select the Terminal
Configure Tasks menu option, and choose the task to configure. The configuration is then copied to the tasks.jsonfile and is available for editing.
2.2. Version Control
Red Hat CodeReady Workspaces natively supports the Visual Studio Code SCM model. By default, Red Hat CodeReady Workspaces includes the native Visual Studio Code Git extension as a Source Code Management (SCM) provider.
2.2.1. Managing Git configuration: identity
The first thing to do before starting to use Git is to set a user name and email address. This is important because every Git commit uses this information.
Procedure
To configure Git identity using the CodeReady Workspaces user interface:
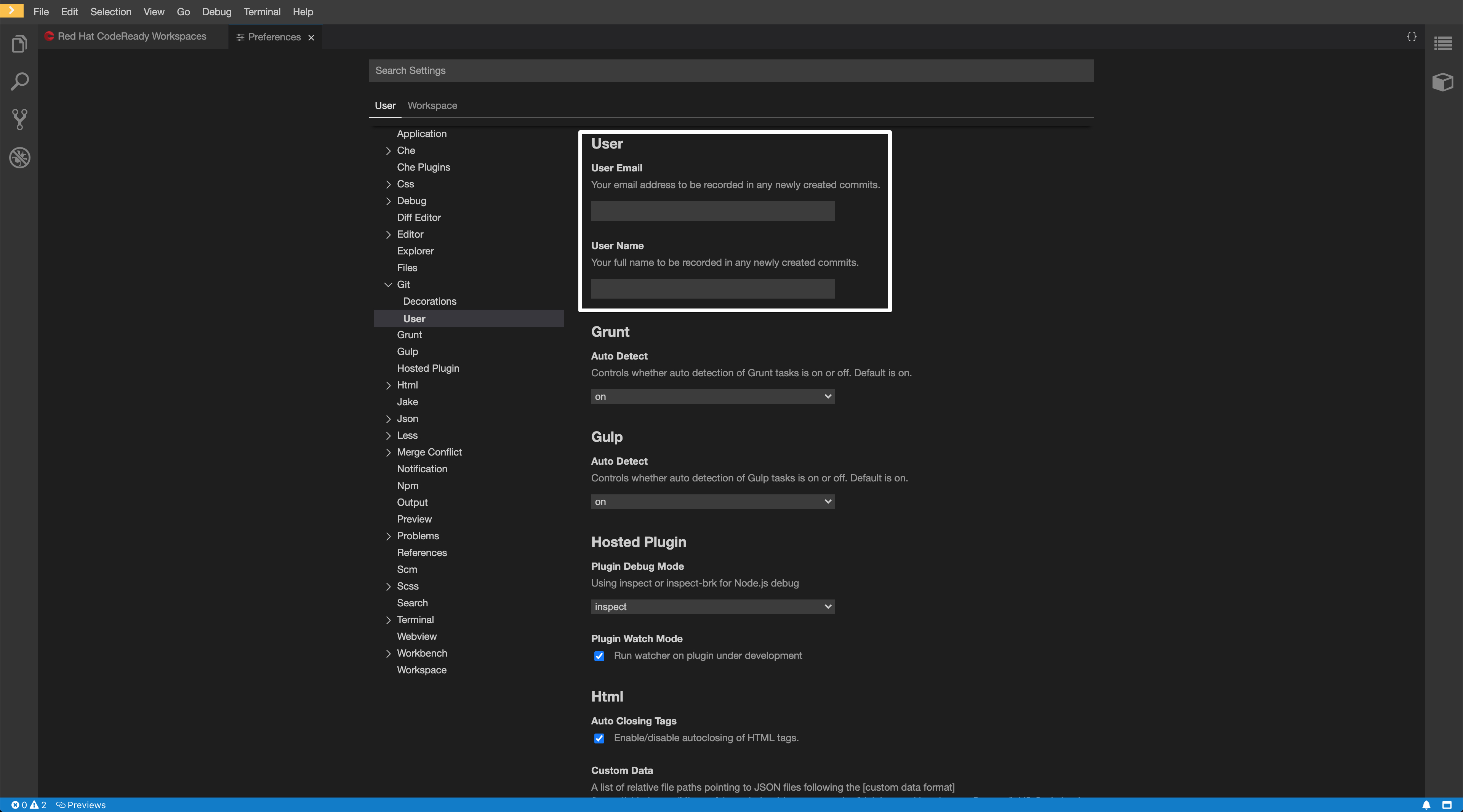
Open File > Settings > Open Preferences or press Ctrl+,.
-
In the opened window, navigate to the Git
User sub-section and enter the User mail and User name values.
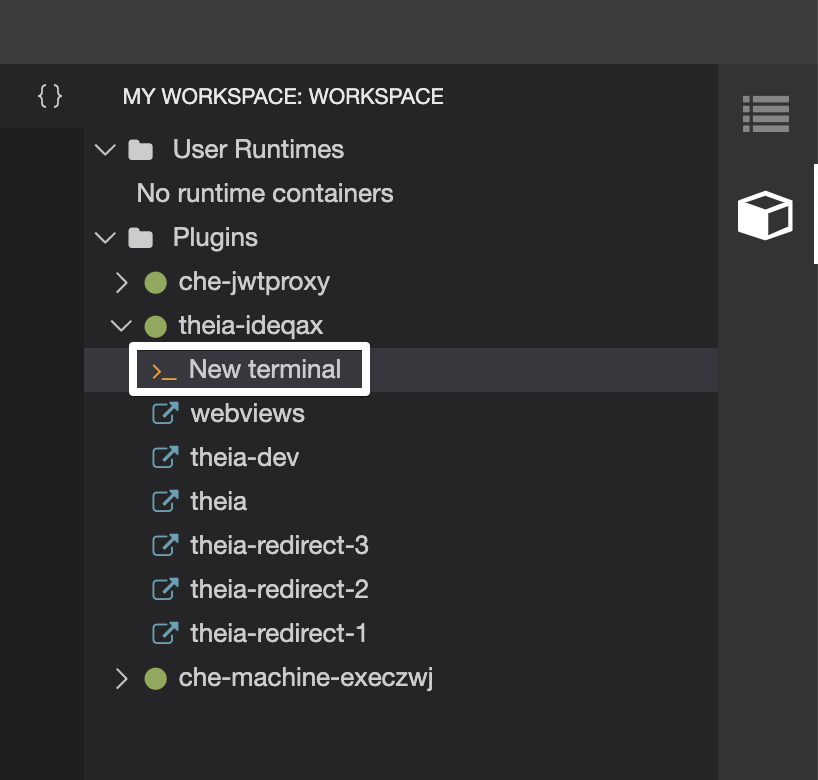
To configure Git identity using the command line, open the terminal of the Che-Theia container.
Navigate to the My Workspace view, and open Plugins > theia-ide > New terminal:
Execute the following commands:
git config --global user.name "John Doe" git config --global user.email johndoe@example.com
$ git config --global user.name "John Doe" $ git config --global user.email johndoe@example.comCopy to Clipboard Copied! Toggle word wrap Toggle overflow
Che-Theia permanently stores this information in the current container and restores it for other containers on future workspace starts.
2.2.2. Accessing a Git repository using HTTPS
Procedure
To clone a repository using HTTPS:
- Use the clone command provided by the Visual Studio Code Git extension.
Alternatively, use the native Git commands in the terminal to clone a project.
-
Navigate to destination folder using the
cdcommand. Use
git cloneto clone a repository:git clone <link>
$ git clone <link>Copy to Clipboard Copied! Toggle word wrap Toggle overflow Red Hat CodeReady Workspaces supports Git self-signed TLS certificates. See https://access.redhat.com/documentation/en-us/red_hat_codeready_workspaces/2.15/html-single/installation_guide/index#deploying-che-with-support-for-git-repositories-with-self-signed-certificates.adoc to learn more.
2.2.3. Accessing a Git repository using a generated SSH key pair
2.2.3.1. Generating an SSH key using the CodeReady Workspaces command palette
You can generate an SSH key by using the CodeReady Workspaces command palette. You have to create a unique SSH key for each Git provider in use because each SSH key restricts permissions for one specific Git provider.
A common SSH key pair that works with all the Git providers is available by default. To start using it, add the public key to the Git provider.
Prerequisites
- A running instance of CodeReady Workspaces. To install an instance of Red Hat CodeReady Workspaces, see https://access.redhat.com/documentation/en-us/red_hat_codeready_workspaces/2.15/html-single/installation_guide/index#installing-che.adoc.
- An existing workspace defined on this instance of CodeReady Workspaces Section 3.6, “Configuring a CodeReady Workspaces 2.15 workspace”.
- Personal GitHub account or other Git provider account created.
Procedure
Generate an SSH key pair that only works with a particular Git provider:
In the CodeReady Workspaces IDE, press F1 to open the Command Palette, or navigate to View
Find Command in the top menu. The command palette can be also activated by pressing Ctrl+Shift+p (or Cmd+Shift+p on macOS).
-
Search for SSH: generate key pair for particular host by entering
generateinto the search box and pressing Enter once filled. Provide the hostname for the SSH key pair such as, for example,
github.com.The SSH key pair is generated.
Click the button in the lower-right corner and copy the public key from the editor and add it to the Git provider.
It is possible to use another command from the command palette: Clone Git repository by providing an SSH secured URL.
2.2.3.2. Adding the associated public key to a repository or account on GitHub
To add the associated public key to a repository or account on GitHub:
- Navigate to github.com.
- Click the drop-down arrow next to the user icon in the upper right corner of the window.
-
Click Settings
SSH and GPG keys and then click the button. - In the Title field, type a title for the key, and in the Key field, paste the public key copied from CodeReady Workspaces.
- Click the button.
2.2.3.3. Adding the associated public key to a Git repository or account on GitLab
To add the associated public key to a Git repository or account on GitLab:
- Navigate to gitlab.com.
- Click the user icon in the upper right corner of the window.
-
Click Settings
SSH Keys. - In the Title field, type a title for the key and in the Key field, paste the public key copied from CodeReady Workspaces.
- Click the button.
2.2.4. Managing pull requests using the GitHub PR plug-in
To manage GitHub pull requests, the Visual Studio Code GitHub Pull Request plug-in is available in the list of plug-ins of the workspace.
2.2.4.1. Using the GitHub Pull Requests plug-in
Prerequisites
- GitHub OAuth is configured. See Configuring GitHub OAuth.
Procedure
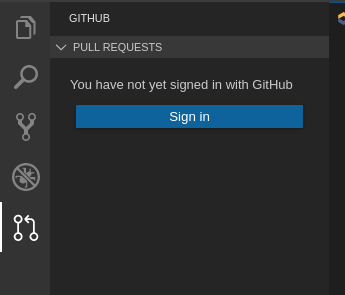
Sign in to GitHub, using the Accounts menu or the Sign in button in the plug-in’s view:
To sign out from GitHub use the Accounts menu in the left bottom side, or GitHub Pull Requests: Sign out of GitHub command.
Additional resources
2.3. Che-Theia Troubleshooting
This section describes the most frequent issues with the Che-Theia IDE.
- Che-Theia shows a notification with the following message:
Plugin runtime crashed unexpectedly, all plugins are not working, please reload the page. Probably there is not enough memory for the plugins. This means that one of the Che-Theia plug-ins that are running in the Che-Theia IDE container requires more memory than the container has. To fix this problem, increase the amount of memory for the Che-Theia IDE container:
- Navigate to the CodeReady Workspaces Dashboard.
- Select the workspace in which the problem happened.
- Switch to the Devfile tab.
-
In the
componentssection of the devfile, find a component of thecheEditortype. -
Add a new property,
memoryLimit: 1024M(or increase the value if it already exists). - Save changes and restart the workspace.
2.4. Differences in Che-Theia Webview in single-host mode and multihost mode
Depending on which Che deployment strategy is used, single-host or multihost, there are differences in how Che-Theia Webview API works.
2.4.1. What’s a Webview
Webview Plug-in API allows creating a view within Che-Theia to show an arbitrary HTML content. Internally, it’s implemented with an iframe and service worker.
2.4.2. Webview in multihost mode
When Red Hat CodeReady Workspaces is deployed in multihost mode, Webview content is served on a separate origin. That means it’s isolated from the main Che-Theia context. So, a contributed view has no access:
- to the top-level DOM
- to the Che-Theia state, like local storage, cookies, and so on.
2.4.3. Webview in single-host mode
When Red Hat CodeReady Workspaces is deployed in single-host mode, Webview content is loaded through the same origin as the main Che-Theia context. It means that nothing prevents external content from accessing the main Che-Theia in a browser. So, pay extra attention to what content may be loaded by different Plugins that contribute the Webviews.