Chapter 1. Navigating CodeReady Workspaces
This chapter describes available methods to navigate Red Hat CodeReady Workspaces.
1.1. Navigating CodeReady Workspaces using the Dashboard
The Dashboard is accessible on your cluster from a URL such as \https://codeready-<openshift_deployment_name>.<domain_name>/dashboard. This section describes how to access this URL on OpenShift.
1.1.1. Logging in to CodeReady Workspaces on OpenShift for the first time using OAuth
This section describes how to log in to CodeReady Workspaces on OpenShift for the first time using OAuth.
Prerequisites
- Contact the administrator of the OpenShift instance to obtain the Red Hat CodeReady Workspaces URL.
Procedure
- Navigate to the Red Hat CodeReady Workspaces URL to display the Red Hat CodeReady Workspaces login page.
- Choose the OpenShift OAuth option.
- The Authorize Access page is displayed.
- Click on the Allow selected permissions button.
-
Update the account information: specify the
Username,Email,First nameandLast namefields and click the Submit button.
Validation steps
- The browser displays the Red Hat CodeReady Workspaces Dashboard.
1.1.2. Logging in to CodeReady Workspaces on OpenShift for the first time registering as a new user
This section describes how to log in to CodeReady Workspaces on OpenShift for the first time registering as a new user.
Prerequisites
- Contact the administrator of the OpenShift instance to obtain the Red Hat CodeReady Workspaces URL.
- Self-registration is enabled. See Enabling self-registration.
Procedure
- Navigate to the Red Hat CodeReady Workspaces URL to display the Red Hat CodeReady Workspaces login page.
- Choose the Register as a new user option.
-
Update the account information: specify the
Username,Email,First nameandLast namefield and click the Submit button.
Validation steps
- The browser displays the Red Hat CodeReady Workspaces Dashboard.
1.1.3. Logging in to CodeReady Workspaces using crwctl
This section describes how to log in to CodeReady Workspaces using the crwctl tool by copying login command from CodeReady Workspaces Dashboard.
Prerequisites
- A running instance of Red Hat CodeReady Workspaces. To install an instance of Red Hat CodeReady Workspaces, see https://access.redhat.com/documentation/en-us/red_hat_codeready_workspaces/2.15/html-single/installation_guide/index#installing-che.adoc.
- The CodeReady Workspaces CLI management tool. See https://access.redhat.com/documentation/en-us/red_hat_codeready_workspaces/2.15/html-single/installation_guide/index#using-the-chectl-management-tool.adoc.
- Red Hat CodeReady Workspaces Dashboard is opened in a browser.
Procedure
- Using the upper-right corner of Dashboard, open the user’s pop-up menu.
- Select the Copy crwctl login command option.
-
Wait for the notification message
The login command copied to clipboardto display. Paste the login command into a terminal and observe a successful login:
crwctl auth:login ... Successfully logged into <server> as <user>
$ crwctl auth:login ... Successfully logged into <server> as <user>Copy to Clipboard Copied! Toggle word wrap Toggle overflow
1.1.4. Finding CodeReady Workspaces cluster URL using the OpenShift 4 CLI
This section describes how to obtain the CodeReady Workspaces cluster URL using the OpenShift 4 command line interface (CLI). The URL can be retrieved from the OpenShift logs or from the checluster Custom Resource.
Prerequisites
- An instance of Red Hat CodeReady Workspaces running on OpenShift.
- User is located in a CodeReady Workspaces installation project.
Procedure
To retrieve the CodeReady Workspaces cluster URL from the
checlusterCR (Custom Resource), run:oc get checluster --output jsonpath='{.items[0].status.cheURL}'$ oc get checluster --output jsonpath='{.items[0].status.cheURL}'Copy to Clipboard Copied! Toggle word wrap Toggle overflow Alternatively, to retrieve the CodeReady Workspaces cluster URL from the OpenShift logs, run:
oc logs --tail=10 `(oc get pods -o name | grep operator)` | \ grep "available at" | \ awk -F'available at: ' '{print $2}' | sed 's/"//'$ oc logs --tail=10 `(oc get pods -o name | grep operator)` | \ grep "available at" | \ awk -F'available at: ' '{print $2}' | sed 's/"//'Copy to Clipboard Copied! Toggle word wrap Toggle overflow
1.2. Importing certificates to browsers
This section describes how to import a root certificate authority into a web browser to use CodeReady Workspaces with self-signed TLS certificates.
When a TLS certificate is not trusted, the error message "Your CodeReady Workspaces server may be using a self-signed certificate. To resolve the issue, import the server CA certificate in the browser." blocks the login process. To prevent this, add the public part of the self-signed CA certificate into the browser after installing CodeReady Workspaces.
1.2.1. Adding certificates to Google Chrome on Linux or Windows
Procedure
- Navigate to URL where CodeReady Workspaces is deployed.
Save the certificate:
- Click the warning or open lock icon on the left of the address bar.
- Click Certificates and navigate to the Details tab.
Select the top-level certificate, which is the needed Root certificate authority (do not export the unfolded certificate from the lower level), and export it:
- On Linux, click the Export button.
- On Windows, click the Save to file button.
- Go to Google Chrome Certificates settings in the Privacy and security section and navigate to the Authorities tab.
- Click the Import button and open the saved certificate file.
- Select Trust this certificate for identifying websites and click the OK button.
- After adding the CodeReady Workspaces certificate to the browser, the address bar displays the closed lock icon next to the URL, indicating a secure connection.
1.2.2. Adding certificates to Google Chrome on macOS
Procedure
- Navigate to URL where CodeReady Workspaces is deployed.
Save the certificate:
- Click the lock icon on the left of the address bar.
- Click Certificates.
- Select the certificate to use and drag its displayed large icon to the desktop.
- Open the Keychain Access application.
- Select the System keychain and drag the saved certificate file to it.
- Double-click the imported CA, then go to Trust and select When using this certificate: Always Trust.
- Restart the browser for the added certificated to take effect.
1.2.3. Adding certificates to Mozilla Firefox
Procedure
- Navigate to URL where CodeReady Workspaces is deployed.
Save the certificate:
- Click the lock icon on the left of the address bar.
- Click the > button next to the Connection not secure warning.
- Click the More information button.
- Click the View Certificate button on the Security tab.
-
Select the second certificate tab. The certificate Common Name should start with
ingress-operator - Click the PEM (cert) link and save the certificate.
-
Navigate to about:preferences, search for
certificates, and click View Certificates. - Go to the Authorities tab, click the Import button, and open the saved certificate file.
- Check Trust this CA to identify websites and click OK.
- Restart Mozilla Firefox for the added certificated to take effect.
- After adding the CodeReady Workspaces certificate to the browser, the address bar displays the closed lock icon next to the URL, indicating a secure connection.
1.3. Accessing CodeReady Workspaces from OpenShift Developer Perspective
The OpenShift Container Platform web console provides two perspectives; the Administrator perspective and the Developer perspective.
The Developer perspective provides workflows specific to developer use cases, such as the ability to:
- Create and deploy applications on OpenShift Container Platform by importing existing codebases, images, and Dockerfiles.
- Visually interact with applications, components, and services associated with them within a project and monitor their deployment and build status.
- Group components within an application and connect the components within and across applications.
- Integrate serverless capabilities (Technology Preview).
- Create workspaces to edit your application code using CodeReady Workspaces.
1.3.1. OpenShift Developer Perspective integration with CodeReady Workspaces
This section provides information about OpenShift Developer Perspective support for CodeReady Workspaces.
When the CodeReady Workspaces Operator is deployed into OpenShift Container Platform 4.2 and later, it creates a ConsoleLink Custom Resource (CR). This adds an interactive link to the Red Hat Applications menu for accessing the CodeReady Workspaces installation using the OpenShift Developer Perspective console.
To access the Red Hat Applications menu, click the three-by-three matrix icon on the main screen of the OpenShift web console. The CodeReady Workspaces Console Link, displayed in the drop-down menu, creates a new workspace or redirects the user to an existing one.
OpenShift Container Platform console links are not created when CodeReady Workspaces is used with HTTP resources
When installing CodeReady Workspaces with the From Git option, the OpenShift Developer Perspective console link is only created if CodeReady Workspaces is deployed with HTTPS. The console link will not be created if an HTTP resource is used.
1.3.2. Editing the code of applications running in OpenShift Container Platform using CodeReady Workspaces
This section describes how to start editing the source code of applications running on OpenShift using CodeReady Workspaces.
Prerequisites
- CodeReady Workspaces is deployed on the same OpenShift 4 cluster.
Procedure
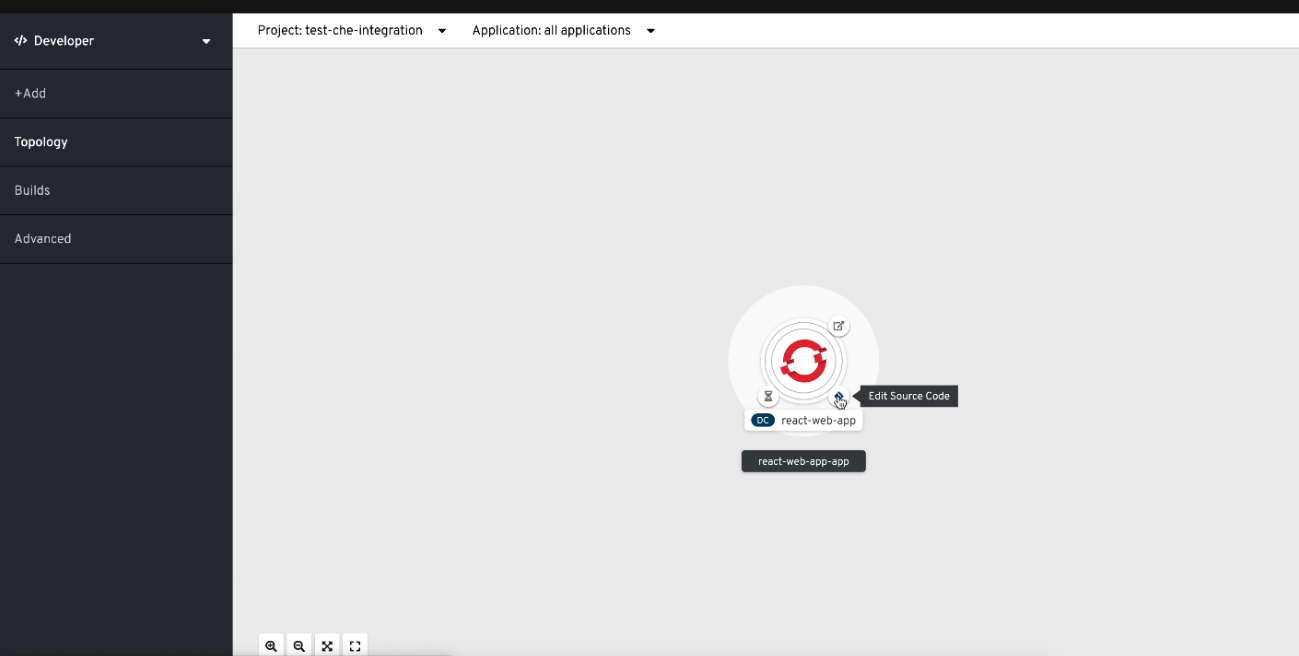
- Open the Topology view to list all projects.
-
In the Select an Application search field, type
workspaceto list all workspaces. Click the workspace to edit.
The deployments are displayed as graphical circles surrounded by circular buttons. One of these buttons is Edit Source Code.
- To edit the code of an application using CodeReady Workspaces, click the Edit Source Code button. This redirects to a workspace with the cloned source code of the application component.
1.3.3. Accessing CodeReady Workspaces from Red Hat Applications menu
This section describes how to access CodeReady Workspaces workspaces from the Red Hat Applications menu on OpenShift Container Platform.
Prerequisites
- The CodeReady Workspaces Operator is available in OpenShift 4.
Procedure
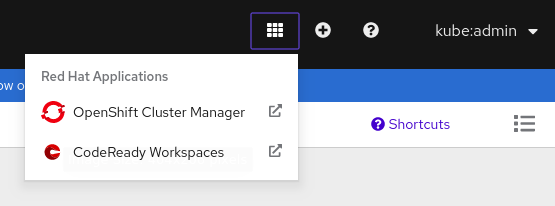
Open the Red Hat Applications menu by using the three-by-three matrix icon in the upper right corner of the main screen.
The drop-down menu displays the available applications.
- Click the CodeReady Workspaces link to open the CodeReady Workspaces Dashboard.