Chapter 4. Customizing developer environments
Red Hat CodeReady Workspaces is an extensible and customizable developer-workspaces platform.
You can extend Red Hat CodeReady Workspaces in three different ways:
- Alternative IDEs provide specialized tools for Red Hat CodeReady Workspaces. For example, a Jupyter notebook for data analysis. Alternate IDEs can be based on Eclipse Theia or any other web IDE. The default IDE in Red Hat CodeReady Workspaces is Che-Theia.
- Che-Theia plug-ins add capabilities to the Che-Theia IDE. They rely on plug-in APIs that are compatible with Visual Studio Code. The plug-ins are isolated from the IDE itself. They can be packaged as files or as containers to provide their own dependencies.
- Stacks are pre-configured CodeReady Workspaces workspaces with a dedicated set of tools, which cover different developer personas. For example, it is possible to pre-configure a workbench for a tester with only the tools needed for their purposes.
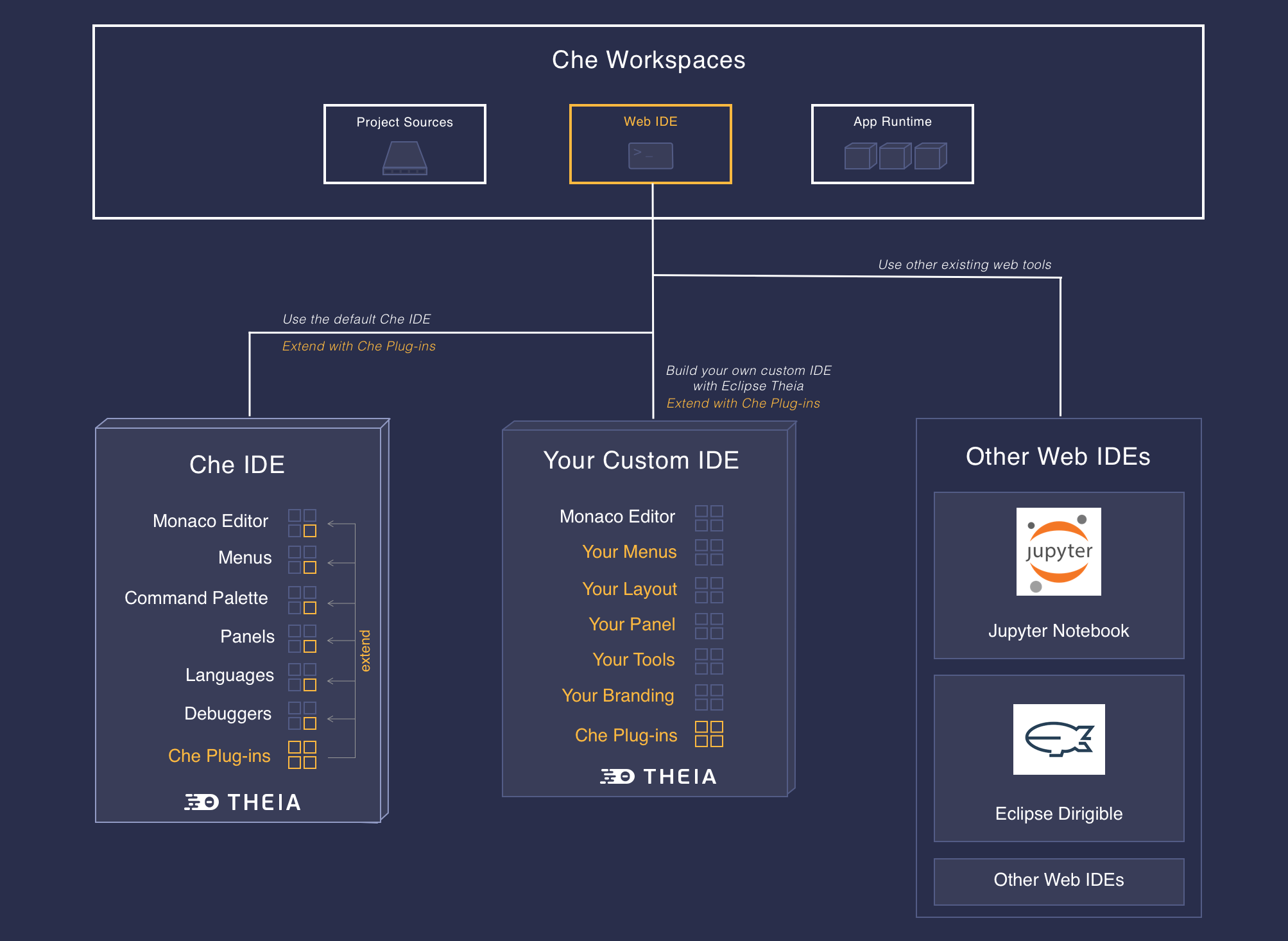
Figure 4.1. CodeReady Workspaces extensibility
A user can extend CodeReady Workspaces by using self-hosted mode, which CodeReady Workspaces provides by default.
4.1. What is a Che-Theia plug-in
A Che-Theia plug-in is an extension of the development environment isolated from the IDE. Plug-ins can be packaged as files or containers to provide their own dependencies.
Extending Che-Theia using plug-ins can enable the following capabilities:
- Language support: Extend the supported languages by relying on the Language Server Protocol.
- Debuggers: Extend debugging capabilities with the Debug Adapter Protocol.
- Development Tools: Integrate your favorite linters, and as testing and performance tools.
- Menus, panels, and commands: Add your own items to the IDE components.
- Themes: Build custom themes, extend the UI, or customize icon themes.
- Snippets, formatters, and syntax highlighting: Enhance comfort of use with supported programming languages.
- Keybindings: Add new keymaps and popular keybindings to make the environment feel natural.
4.1.1. Features and benefits of Che-Theia plug-ins
| Features | Description | Benefits |
|---|---|---|
| Fast Loading | Plug-ins are loaded at runtime and are already compiled. IDE is loading the plug-in code. | Avoid any compilation time. Avoid post-installation steps. |
| Secure Loading | Plug-ins are loaded separately from the IDE. The IDE stays always in a usable state. | Plug-ins do not break the whole IDE if it has bugs. Handle network issue. |
| Tools Dependencies | Dependencies for the plug-in are packaged with the plug-in in its own container. | No-installation for tools. Dependencies running into container. |
| Code Isolation | Guarantee that plug-ins cannot block the main functions of the IDE like opening a file or typing | Plug-ins are running into separate threads. Avoid dependencies mismatch. |
| VS Code Extension Compatibility | Extend the capabilities of the IDE with existing VS Code Extensions. | Target multiple platform. Allow easy discovery of Visual Studio Code Extension with required installation. |
4.1.2. Che-Theia plug-in concept in detail
Red Hat CodeReady Workspaces provides a default web IDE for workspaces: Che-Theia. It is based on Eclipse Theia. It is a slightly different version than the plain Eclipse Theia one because there are functionalities that have been added based on the nature of the Red Hat CodeReady Workspaces workspaces. This version of Eclipse Theia for CodeReady Workspaces is called Che-Theia.
You can extend the IDE provided with Red Hat CodeReady Workspaces by building a Che-Theia plug-in. Che-Theia plug-ins are compatible with any other Eclipse Theia-based IDE.
4.1.2.1. Client-side and server-side Che-Theia plug-ins
The Che-Theia editor plug-ins let you add languages, debuggers, and tools to your installation to support your development workflow. Plug-ins run when the editor completes loading. If a Che-Theia plug-in fails, the main Che-Theia editor continues to work.
Che-Theia plug-ins run either on the client side or on the server side. This is a scheme of the client and server-side plug-in concept:
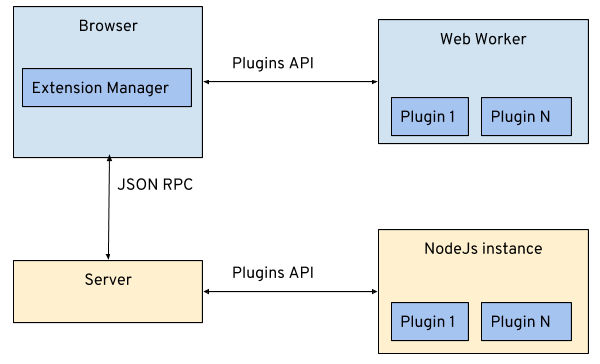
Figure 4.2. Client and server-side Che-Theia plug-ins
The same Che-Theia plug-in API is exposed to plug-ins running on the client side (Web Worker) or the server side (Node.js).
4.1.2.2. Che-Theia plug-in APIs
For the purpose of providing tool isolation and easy extensibility in Red Hat CodeReady Workspaces, the Che-Theia IDE has a set of plug-in APIs. The APIs are compatible with Visual Studio Code extension APIs. Usually, Che-Theia can run VS Code extensions as its own plug-ins.
When developing a plug-in that depends on or interacts with components of CodeReady Workspaces workspaces (containers, preferences, factories), use the CodeReady Workspaces APIs embedded in Che-Theia.
4.1.2.3. Che-Theia plug-in capabilities
Che-Theia plug-ins have the following capabilities:
| Plug-in | Description | Repository |
|---|---|---|
| CodeReady Workspaces Extended Tasks | Handles the CodeReady Workspaces commands and provides the ability to start those into a specific container of the workspace. | |
| CodeReady Workspaces Extended Terminal | Allows to provide terminal for any of the containers of the workspace. | |
| CodeReady Workspaces Factory | Handles the Red Hat CodeReady Workspaces Factories | |
| CodeReady Workspaces Container | Provides a container view that shows all the containers that are running in the workspace and allows to interact with them. | |
| Dashboard | Integrates the IDE with the Dashboard and facilitate the navigation. | |
| CodeReady Workspaces APIs | Extends the IDE APIs to allow interacting with CodeReady Workspaces-specific components (workspaces, preferences). |
4.1.2.4. VS Code extensions and Eclipse Theia plug-ins
A Che-Theia plug-in can be based on a VS Code extension or an Eclipse Theia plug-in.
- A Visual Studio Code extension
- To repackage a VS Code extension as a Che-Theia plug-in with its own set of dependencies, package the dependencies into a container. This ensures that Red Hat CodeReady Workspaces users do not need to install the dependencies when using the extension. See https://access.redhat.com/documentation/en-us/red_hat_codeready_workspaces/2.4/html-single/administration_guide/index#using-a-visual-studio-code-extension-in-codeready-workspaces_crw.
- An Eclipse Theia plug-in
- You can build a Che-Theia plug-in by implementing an Eclipse Theia plug-in and packaging it to Red Hat CodeReady Workspaces.
Additional resources
4.1.3. Che-Theia plug-in metadata
Che-Theia plug-in metadata is information about individual plug-ins for the plug-in registry.
The Che-Theia plug-in metadata, for each specific plug-in, is defined in a meta.yaml file.
Here is an overview of all fields that can be available in plugin meta YAML files. This document represents the Plugin meta YAML structure version 3.
The che-plugin-registry repository contains:
|
| Version 2 and higher where version is 1 supported for backwards compatibility |
|
|
Available: Category must be set to one of the followings: |
|
| Short description of plugin’s purpose |
|
| Name shown in user dashboard |
|
| Optional; section for deprecating plugins in favor of others * autoMigrate - boolean
* migrateTo - new org/plugin-id/version, for example |
|
| Not required to be present in YAML, as if not present, it will be generated during Plugin Registry dockerimage build |
|
| Not required to be present in YAML, as if not present, it will be generated during Plugin Registry dockerimage build |
|
| URL of an SVG or PNG icon |
|
| Name (no spaces allowed), must match [-a-z0-9] |
|
| Name of the publisher, must match [-a-z0-9] |
|
| URL for plugin repository, for example, GitHub |
|
| Plugin title (long) |
|
|
|
|
| Version information, for example: 7.5.1, [-.a-z0-9] |
|
| Specifications (see below) |
|
| Optional; plugin endpoint. See Section 3.2.4.2.19, “Endpoints” |
|
| Optional; sidecar containers for the plug-in. Che Plugin and VS Code extension supports only one container |
|
| Optional; sidecar init containers for the plug-in |
|
| Optional; environment variables for the workspace |
|
| Optional; Attribute that is required for VS Code and Che-Theia plug-ins in a form list of URLs to plug-in artefacts, such as .vsix or .theia files |
|
| Sidecar container name |
|
| Absolute or relative container image URL |
|
|
OpenShift memory limit string, for example |
|
|
OpenShift memory request string, for example |
|
|
OpenShift CPU limit string, for example |
|
|
OpenShift CPU request string, for example |
|
| List of environment variables to set in the sidecar |
|
| String array definition of the root process command in the container |
|
| String array arguments for the root process command in the container |
|
| Volumes required by the plug-in |
|
| Ports exposed by the plug-in (on the container) |
|
| Development commands available to the plug-in container |
|
|
Boolean flag to bound volume with source code |
|
| Optional; init containers for sidecar plugin |
|
|
Container lifecycle hooks. See |
|
| Environment variable name |
|
| Environment variable value |
|
| Path to the volume in the container |
|
| Volume name |
|
| If true, the volume is ephemeral, otherwise the volume is persisted |
|
| Exposed port |
|
| Command name |
|
| Command working directory |
|
| String array that defines the development command |
|
| Name (no spaces allowed), must match [-a-z0-9] |
|
|
|
|
| Target port |
|
| Endpoint attributes |
|
|
Protocol, example: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The
*
* |
|
|
The
*
* |
Example meta.yaml for a Che-Theia plug-in: the CodeReady Workspaces machine-exec Service
Example meta.yaml for a VisualStudio Code extension: the AsciiDoc support extension
4.1.4. Che-Theia plug-in lifecycle
When a user is starting a workspace, the following procedure is followed:
- CodeReady Workspaces master checks for plug-ins to start from the workspace definition.
- Plug-in metadata is retrieved, and the type of each plug-in is recognized.
- A broker is selected according to the plug-in type.
- The broker processes the installation and deployment of the plug-in (the installation process is different for each broker).
Different types of plug-ins exist. A broker ensures all installation requirements are met for a plug-in to deploy correctly.
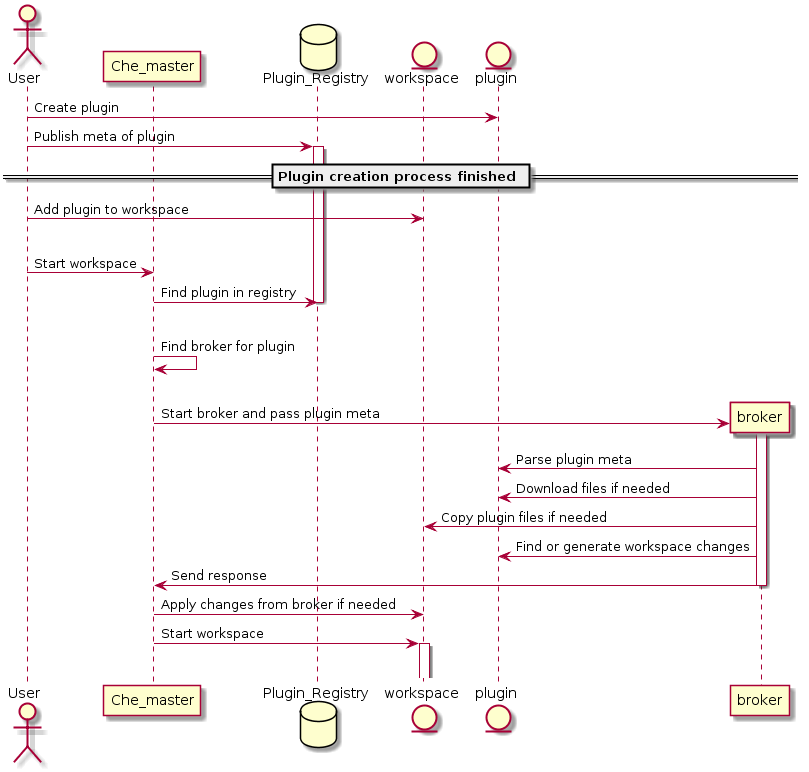
Figure 4.3. Che-Theia plug-in lifecycle
Before a CodeReady Workspaces workspace is launched, CodeReady Workspaces master starts containers for the workspace:
-
The Che-Theia plug-in broker extracts the plug-in (from the
.theiafile) to get the sidecar containers that the plug-in needs. - The broker sends the appropriate container information to CodeReady Workspaces master.
- The broker copies the Che-Theia plug-in to a volume to have it available for the Che-Theia editor container.
- CodeReady Workspaces workspace master then starts all the containers of the workspace.
- Che-Theia is started in its own container and checks the correct folder to load the plug-ins.
Che-Theia plug-in lifecycle:
-
When a user is opening a browser tab or window with Che-Theia, Che-Theia starts a new plug-in session (Web Worker for frontend or Node.js for backend). Every Che-Theia plug-in is notified that a new session has been started (the
start()function of the plug-in triggered). - A Che-Theia plug-in session is running and interacting with the Che-Theia backend and frontend.
-
When the user is closing the browser tab or there is a timeout, every plug-in is notified (the
stop()function of the plug-in triggered).
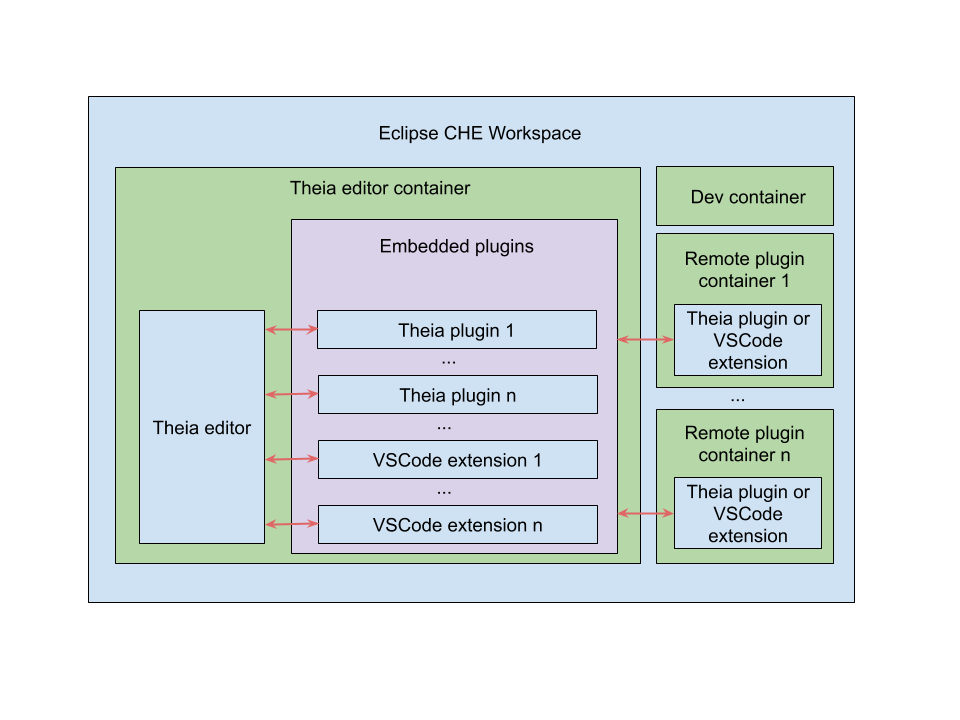
4.1.5. Embedded and remote Che-Theia plug-ins
Developer workspaces in Red Hat CodeReady Workspaces provide all dependencies needed to work on a project. The application includes the dependencies needed by all the tools and plug-ins used.
Che-Theia plug-in can run in two different ways, based on the necessary dependencies: embedded (or local) and remote.
4.1.5.1. Embedded (or local) plug-ins
The plug-in does not have specific dependencies - it only uses a Node.js runtime, and it runs in the same container as the IDE. The plug-in is injected into the IDE.
Examples:
- Code linting
- New set of commands
- New UI components
To include a Che-Theia plug-in as embedded, define a URL to the plug-in binary file (the .theia archive) in the meta.yaml file. In the case of a VS Code extension, provide the extension ID from the Visual Studio Code marketplace (see https://access.redhat.com/documentation/en-us/red_hat_codeready_workspaces/2.4/html-single/administration_guide/index#using-a-visual-studio-code-extension-in-codeready-workspaces_crw).
When starting a workspace, CodeReady Workspaces downloads and unpacks the plug-in binaries and includes them in the Che-Theia editor container. The Che-Theia editor initializes the plug-ins when it starts.
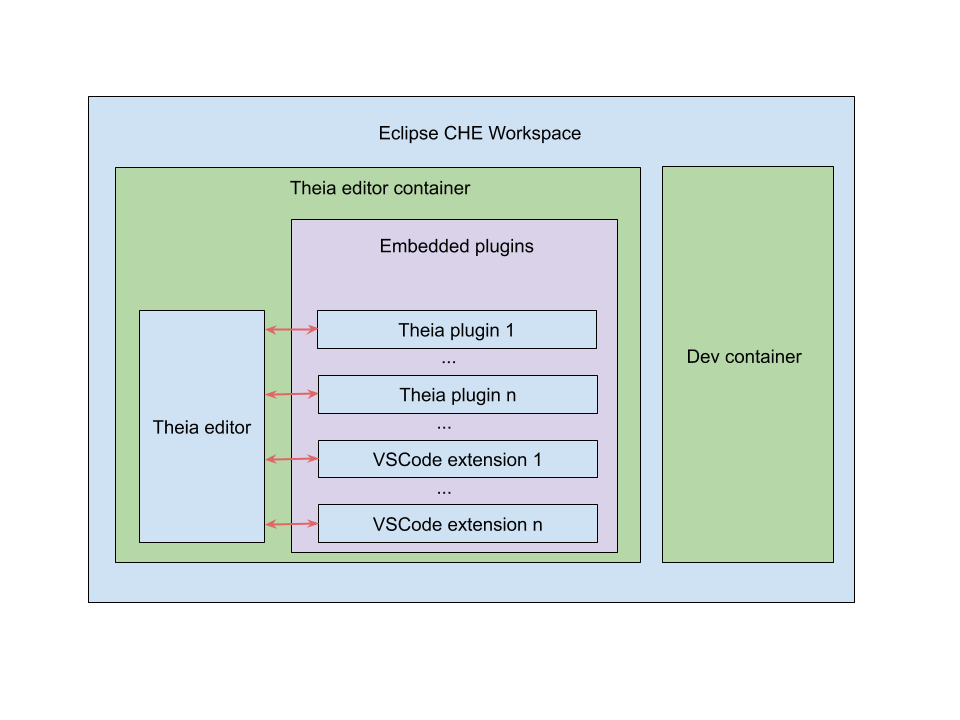
Figure 4.4. Local Che-Theia plug-in
4.1.5.2. Remote plug-ins
The plug-in relies on dependencies or it has a back end. It runs in its own sidecar container, and all dependencies are packaged in the container.
A remote Che-Theia plug-in consist of two parts:
-
Che-Theia plug-in or VS Code extension binaries. The definition in the
meta.yamlfile is the same as for embedded plug-ins. -
Container image definition, for example,
eclipse/che-theia-dev:nightly. From this image, CodeReady Workspaces creates a separate container inside a workspace.
Examples:
- Java Language Server
- Python Language Server
When starting a workspace, CodeReady Workspaces creates a container from the plug-in image, downloads and unpacks the plug-in binaries, and includes them in the created container. The Che-Theia editor connects to the remote plug-ins when it starts.
Figure 4.5. Remote Che-Theia plug-in
4.1.5.3. Comparison matrix
When a Che-Theia plug-in (or a VS Code extension) does not need extra dependencies inside its container, it is an embedded plug-in. A container with extra dependencies that includes a plug-in is a remote plug-in.
| Configure RAM per plug-in | Environment dependencies | Create separated container | |
|---|---|---|---|
| Remote | TRUE | Plug-in uses dependencies defined in the remote container. | TRUE |
| Embedded | FALSE (users can configure RAM for the whole editor container, but not per plug-in) | Plug-in uses dependencies from the editor container; if container does not include these dependencies, the plug-in fails or does not function as expected. | FALSE |
Depending on your use case and the capabilities provided by your plug-in, select one of the described running modes.
4.1.6. Remote plug-in endpoint
Red Hat CodeReady Workspaces has a remote plug-in endpoint service to start VS Code Extensions and Che-Theia plug-ins in separate containers. Red Hat CodeReady Workspaces injects the remote plug-in endpoint binaries into each remote plug-in container. This service starts remote extensions and plug-ins defined in the plug-in meta.yaml file and connects them to the Che-Theia editor container.
The remote plug-in endpoint creates a plug-in API proxy between the remote plug-in container and the Che-Theia editor container. The remote plug-in endpoint is also an interceptor for some plug-in API parts, which it launches inside a remote sidecar container rather than an editor container. Examples: terminal API, debug API.
The remote plug-in endpoint executable command is stored in the environment variable of the remote plug-in container: PLUGIN_REMOTE_ENDPOINT_EXECUTABLE.
Red Hat CodeReady Workspaces provides two ways to start the remote plug-in endpoint with a sidecar image:
- Defining a launch remote plug-in endpoint using a Dockerfile. To use this method, patch an original image and rebuild it.
-
Defining a launch remote plug-in endpoint in the plug-in
meta.yamlfile. Use this method to avoid patching an original image.
4.1.6.1. Defining a launch remote plug-in endpoint using Dockerfile
To start a remote plug-in endpoint, use the PLUGIN_REMOTE_ENDPOINT_EXECUTABLE environment variable in the Dockerfile.
Procedure
Start a remote plug-in endpoint using the
CMDcommand in the Dockerfile:Dockerfile example
Copy to Clipboard Copied! Toggle word wrap Toggle overflow Start a remote plug-in endpoint using the
ENTRYPOINTcommand in the Dockerfile:Dockerfile example
Copy to Clipboard Copied! Toggle word wrap Toggle overflow
4.1.6.1.1. Using a wrapper script
Some images use a wrapper script to configure permissions. The script is defined it in the ENTRYPOINT command of the Dockerfile to configure permissions inside the container, and it script executes a main process defined in the CMD command of the Dockerfile.
Red Hat CodeReady Workspaces uses such images with a wrapper script to provide permission configurations on different infrastructures with advanced security, for example on OpenShift.
Example of a wrapper script:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow Example of a Dockerfile with a wrapper script:
Dockerfile example
Copy to Clipboard Copied! Toggle word wrap Toggle overflow In this example, the container launches the
/entrypoint.shscript defined in theENTRYPOINTcommand of the Dockerfile. The script configures the permissions and executes the command usingexec $@.CMDis the argument forENTRYPOINT, and theexec $@command calls${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}. A remote plug-in endpoint then starts in the container after permission configuration.
4.1.6.2. Defining a launch remote plug-in endpoint in a meta.yaml file
Use this method to re-use images to start remote a plug-in endpoint without modifications.
Procedure
Modify the plug-in meta.yaml file properties command and args:
-
command- Red Hat CodeReady Workspaces uses to overrideDockerfile#ENTRYPOINT. -
args- Red Hat CodeReady Workspaces uses to overrideDockerfile#CMD. Example of a YAML file with the
commandandargsproperties modified:Copy to Clipboard Copied! Toggle word wrap Toggle overflow Modify
argsinstead ofcommandto use an image with a wrapper script pattern and to keep a call of theentrypoint.shscript:Copy to Clipboard Copied! Toggle word wrap Toggle overflow Red Hat CodeReady Workspaces calls the
entrypoint.shwrapper script defined in theENTRYPOINTcommand of the Dockerfile. The script executes[ ‘sh’, ‘-c”, ‘ ${PLUGIN_REMOTE_ENDPOINT_EXECUTABLE}’ ]using theexec “$@”command.
To execute a service when starting the container and also to start a remote plug-in endpoint, use meta.yaml with modified command and args properties. Start the service, detach the process, and start the remote plug-in endpoint, and they then work in parallel.
4.2. Using alternative IDEs in CodeReady Workspaces
Extending Red Hat CodeReady Workspaces developer workspaces using different IDEs (integrated development environments) enables:
- Re-purposing the environment for different use cases.
- Providing a dedicated custom IDE for specific tools.
- Providing different perspectives for individual users or groups of users.
Red Hat CodeReady Workspaces provides a default web IDE to be used with the developer workspaces. This IDE is completely decoupled. You can bring your own custom IDE for Red Hat CodeReady Workspaces:
- Built from Eclipse Theia, which is a framework to build web IDEs. Example: Sirius on the web.
- Completely different web IDEs, such as Jupyter, Eclipse Dirigible, or others. Example: Jupyter in Red Hat CodeReady Workspaces workspaces.
Bringing custom IDE built from Eclipse Theia
- Creating your own custom IDE based on Eclipse Theia.
- Adding CodeReady Workspaces-specific tools to your custom IDE.
- Packaging your custom IDE into the available editors for CodeReady Workspaces.
Bringing your completely different web IDE into CodeReady Workspaces
- Packaging your custom IDE into the available editors for CodeReady Workspaces.
4.3. Adding tools to CodeReady Workspaces after creating a workspace
When installed in a workspace, CodeReady Workspaces plug-ins bring new capabilities to CodeReady Workspaces. Plug-ins consist of a Che-Theia plug-in, metadata, and a hosting container. These plug-ins may provide the following capabilities:
- Integrating with other systems, including OpenShift.
- Automating some developer tasks, such as formatting, refactoring, and running automated tests.
- Communicating with multiple databases directly from the IDE.
- Enhanced code navigation, auto-completion and error highlighting.
This chapter provides basic information about installing, enabling, and using CodeReady Workspaces plug-ins in workspaces.
4.3.1. Additional tools in the CodeReady Workspaces workspace
CodeReady Workspaces plug-ins are extensions to the Che-Theia IDE that come bundled with a container image that contains their native prerequisites (for example, the OpenShift Connector plug-in needs the oc command installed). Plug-ins can also include metadata to define a description, categorization tags, and an icon. CodeReady Workspaces provides a registry of plug-ins available for installation into the user’s workspace.
The Che-Theia IDE is generally compatible with the VS Code extensions API. This means that many VS Code extensions are automatically compatible with Che-Theia, and can be packaged as CodeReady Workspaces plug-ins by combining them container that contains their dependencies. By default, CodeReady Workspaces includes a plug-in registry containing common plug-ins.
From the Dashboard, plug-ins in the registry can be added from the Plugin tab in the Workspace details page, or by adding them directly into a devfile. The devfile can also be used for further configuration of the plug-in, such defining memory or CPU usage. Alternatively, plug-ins can also be installed from within the Che-Theia IDE by pressing Ctrl+Shift+J or by navigating to View
Additional resources
4.3.2. Adding a language support plug-in to a CodeReady Workspaces workspace
This procedure describes adding a tool to an existing workspace by enabling a dedicated plug-in from the Dashboard.
To add tools that are available as plug-ins into a CodeReady Workspaces workspace, use one of the following methods:
This procedure uses the Java language support plug-in as an example.
Prerequisites
- A running instance of Red Hat CodeReady Workspaces. To install an instance of Red Hat CodeReady Workspaces, see Installing CodeReady Workspaces on OpenShift Container Platform.
An existing workspace defined in this instance of Red Hat CodeReady Workspaces; see:
The workspace must be in a stopped state. To stop a workspace,
- Navigate to the CodeReady Workspaces Dashboard. See Section 1.1, “Navigating CodeReady Workspaces using the Dashboard”.
- In the Dashboard, click the Workspaces menu to open the workspaces list and locate the workspace.
- On the same row with the displayed workspace, on the right side of the screen, click the square button to stop the workspace.
- Wait a few seconds for the workspace to stop (the workspace’s icon on the list will turn grey), then configure the workspace by clicking on it.
Procedure
To add the plug-in from the Plug-in registry to an existing CodeReady Workspaces workspace, use one of the following methods:
Installing the plug-in from the Plugin tab.
- Navigate to the Plugin tab. The list of available plug-ins is displayed.
- Enable the desired plug-in, for example, the Language Support for Java 11, by using the Enable slide-toggle. This will add the plug-in’s ID to the workspace’s devfile, enabling the plug-in.
- On the bottom right side of the screen, save the changes by clicking the button. After changes are saved, the workspace can be restarted and will include the new plug-in.
Installing the plug-in by adding content to the devfile.
- Navigate to the Devfile tab. The devfile YAML is displayed.
Locate the
componentssection of the devfile and add the following lines to add the Java language plugin with Java 8 to the workspace:- id: redhat/java8/latest type: chePlugin
- id: redhat/java8/latest type: chePluginCopy to Clipboard Copied! Toggle word wrap Toggle overflow An example of the final result:
Copy to Clipboard Copied! Toggle word wrap Toggle overflow - On the bottom right side of the screen, save the changes by clicking the button. After changes are saved, the workspace can be restarted and will include the new plug-in.
Additional resources