5.2. 管理用户属性
在 Red Hat build of Keycloak 中,用户与一组属性关联。这些属性用于更好地描述和识别红帽构建的 Keycloak 中的用户,以及将有关它们的其他信息传递给应用程序。
用户配置文件定义了定义明确的模式,用于表示用户属性以及如何在域中管理它们。通过提供对用户信息的一致视图,它允许管理员控制管理属性的不同方面,并可更轻松地扩展 Keycloak 的 Red Hat build 以支持附加属性。
虽然用户配置文件主要针对最终用户可以管理的属性(例如:名字和姓氏、电话等),但它还可用于管理您要与用户关联的任何其他元数据。
除了其他功能外,用户配置集可让管理员:
- 为用户属性定义模式
- 根据上下文信息(例如:只为用户或 admins 或两者需要)或者根据请求的范围,定义是否需要属性。)
- 定义用于查看和编辑用户属性的特定权限,从而遵循强大的隐私要求,其中某些属性无法被第三方(包括管理员)查看或更改。
- 动态强制用户配置集合规性,以便始终更新用户信息,并符合与属性关联的元数据和规则
- 通过利用内置验证器或编写自定义它们,以每个属性为基础定义验证规则
- 根据属性定义,用户根据属性定义,动态呈现用户与注册、更新配置集、代理和个人信息交互的表单,而无需手动更改主题。
- 在管理控制台中自定义用户管理接口,以便根据用户配置集模式动态呈现属性
用户配置集架构或配置使用 JSON 格式来代表属性及其元数据。在管理控制台中,您可以通过单击左侧菜单中的 Realm Settings,然后单击该页面上的 User Profile 选项卡来管理配置。
在下一小节中,我们将了解如何创建自己的用户配置文件模式或配置,以及如何管理属性。
5.2.1. 了解默认配置
默认情况下,红帽构建的 Keycloak 提供了覆盖一些最常见的用户属性的基本用户配置集配置:
| Name | 描述 |
|---|---|
|
| 用户名 |
|
| 最终用户首选电子邮件地址。 |
|
| 给定名称或最终用户的名字 |
|
| End-User 的 surname 或姓氏 |
在 Red Hat build of Keycloak 中,username 和 email 属性都具有特殊的处理,因为它们通常用于识别、验证和链接用户帐户。对于这些属性,您仅限于更改其设置,您无法删除它们。
username 和 email 属性的行为会相应地更改为 您的域 的登录设置。例如,更改 Email as username 或 Edit username 设置将覆盖您在用户配置集配置中设置的任何配置。
正如您在以下部分中看到的,您可以通过自带属性或更改任何可用属性的设置来更好地满足您的需要,可以自由更改默认配置。
5.2.2. 了解用户配置文件上下文
在 Red Hat build of Keycloak 中,用户通过不同的上下文进行管理:
- 注册
- 更新配置文件
- 在通过代理或社交供应商进行身份验证时查看 Profile
- 帐户控制台
- 管理(例如:管理控制台和管理 REST API)
除了 Administrative 上下文外,所有其他上下文还被视为最终用户上下文,因为它们与用户自助服务流相关。
了解这些上下文非常重要,以了解您的用户配置集配置在管理用户时将生效。无论用户管理了用户的上下文,都将使用同样的用户配置文件配置来呈现 UI 并验证属性值。
正如您在以下部分中所看到的那样,您可以将某些属性限制为仅在管理上下文中可用,并为最终用户完全禁用它们。如果您不希望管理员访问某些用户属性,但仅具有最终用户属性,另一种方法也是 true。
5.2.3. 了解受管和非受管属性
默认情况下,Red Hat build of Keycloak 将只识别用户配置集配置中定义的属性。服务器会忽略那里未明确定义的任何其他属性。
通过严格说明可以将哪些用户属性设置为您的用户,以及如何验证其值,红帽构建的 Keycloak 可以为您的域添加另一个防御障碍,并帮助您防止与用户关联的意外属性和值。
因此,用户属性可以分类如下:
- 受管.这些属性是由您的用户配置文件控制的属性,您希望最终用户和管理员从任何用户配置文件上下文管理。对于这些属性,您希望完全控制管理的方式和时间。
- 非受管.这些是您在用户配置集中没有明确定义的属性,因此红帽构建的 Keycloak 默认会完全忽略它们。
虽然非受管属性默认是禁用的,但您可以使用不同的策略配置域,以定义服务器如何处理它们。为此,请单击左侧菜单中的 Realm Settings,单击 General 选项卡,然后从 Unmanaged Attributes 设置中选择以下选项之一:
- 禁用。这是默认策略,以便从所有用户配置集上下文禁用非受管属性。
- 启用。此策略对所有用户配置集上下文启用非受管属性。
- 管理员可以查看。此策略仅在管理上下文中以只读方式启用非受管属性。
- 管理员可以编辑。此策略仅启用来自管理上下文的非受管属性来读取和写入。
这些策略可让您精细控制服务器如何处理非受管属性。您可以选择在通过管理上下文管理用户时完全禁用或仅支持非受管属性。
启用非受管属性(即使部分),您可以从用户详情 UI 中的 Attributes 选项卡从管理控制台管理它们。如果策略被设置为 Disabled,这个标签页不可用。
作为安全建议,尽量遵循最严格的策略(例如: Disabled 或 Admin 可以编辑)以防止在通过最终用户上下文管理其配置集时为用户设置意外属性(和值)。避免设置 Enabled 策略,并优先定义最终用户可在您的用户配置文件配置中管理的所有属性。
Enabled 策略是用于从以前的红帽构建的 Keycloak 版本迁移的域,以避免在使用自定义主题时破坏行为,并使用自己的自定义用户属性扩展服务器。
正如您在以下部分中所示,您还可以通过选择是否应为用户和/或管理员可见或写入来限制属性的使用者。
对于非受管属性,最大长度为 2048 个字符。要指定不同的最小值或最大长度,请将 unmanaged 属性改为 managed 属性并添加 长度 验证器。
Red Hat build of Keycloak 将与用户相关的对象缓存在其内部缓存中。属性越长,缓存消耗的内存越多。因此,建议限制 length 属性的大小。考虑在红帽构建 Keycloak 之外存储大型对象,并通过 ID 或 URL 引用它们。
5.2.4. 管理用户配置文件
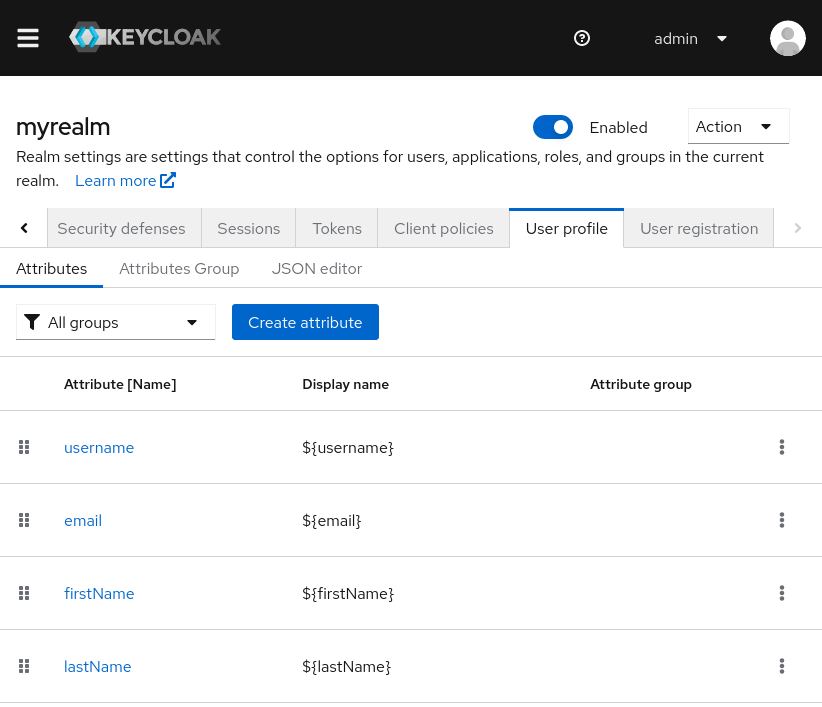
用户配置文件配置基于每个域进行管理。为此,请单击左侧菜单中的 Realm Settings 链接,然后单击 User Profile 选项卡。
User Profile 选项卡

在 Attributes 子选项卡中,您拥有所有受管属性的列表。
在 Attribute Groups 子选项卡中,您可以管理属性组。属性组允许您关联属性,以便在呈现面向用户的形式时显示它们。
在 JSON Editor 子选项卡中,您可以查看和编辑 JSON 配置。您可以使用此选项卡获取当前配置或手动管理它。对此选项卡所做的任何更改都会反映在其他标签页中,反之亦然。
在下一部分中,您将了解如何管理属性。
5.2.5. 管理属性
在 Attributes 子选项卡中,您可以创建、编辑和删除受管属性。
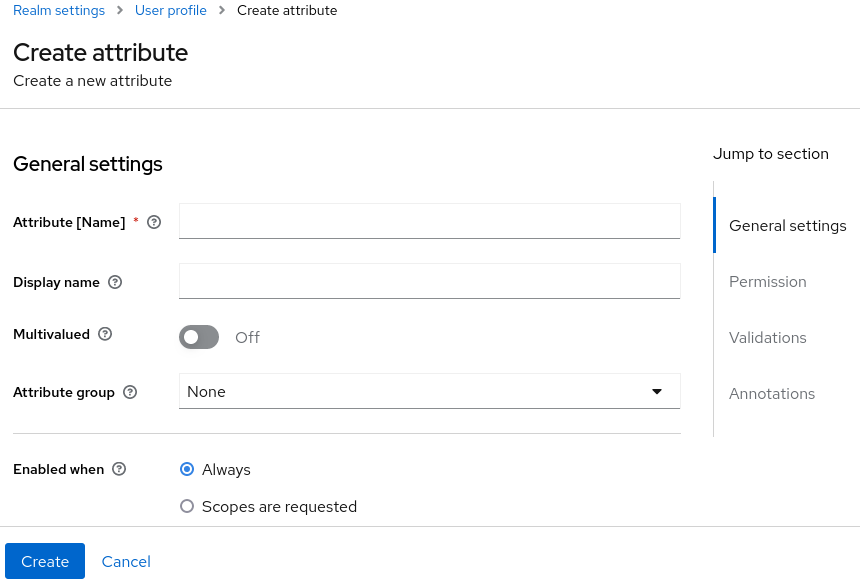
要定义新属性并将其与用户配置文件关联,请单击属性列表顶部的 Create attribute 按钮。
属性配置

在配置属性时,您可以定义以下设置:
- Name
- 属性的名称,用于唯一标识属性。
- 显示名称
- 属性的用户友好名称,主要在呈现面向用户的形式时使用。它还支持 使用国际消息
- Multivalued
- 如果启用,属性会相应地呈现多个值和 UI,以允许设置许多值。在启用此设置时,请确保添加验证器来为值数设置硬限制。
- 属性组
- 属性所属的属性组(若有)。
- 启用的时间
-
启用或禁用属性。如果设置为
Always,则属性可从任何用户配置文件上下文获取。如果请求了 Scopes,则属性仅在代表用户请求一组或多个范围时可用。您可以根据请求的客户端范围,使用这个选项动态强制某些属性。对于帐户和管理控制台,不会评估范围,并且始终启用属性。这是因为,仅在运行身份验证流时按范围过滤属性。 - 必填
-
设置 conditions 以根据需要标记属性。如果禁用,则属性是可选的。如果启用,您可以设置
Required 来根据需要将属性标记为必需,具体取决于用户配置文件上下文,以便最终用户(通过最终用户上下文)或管理员(通过管理上下文)或两个属性(通过管理上下文)或两个都是必需的。只有在请求了一组一个或多个客户端范围时,您还可以设置Required when设置来将属性标记为必需。如果设置为Always,则任何用户配置文件上下文都需要这个属性。如果请求了 Scopes,则仅当代表用户请求一组一个或多个范围时,才需要属性。对于帐户和管理控制台,范围不会被评估,且不需要属性。这是因为,仅在运行身份验证流时按范围过滤属性。 - 权限
-
在本节中,您可以在从最终用户或管理上下文管理属性时定义读写权限。
Who 可以分别从最终用户和管理上下文编辑将属性标记为可由User和/或Admin写入的属性。Who 可以查看将属性分别从最终用户和管理上下文中的用户和/或管理员标记为只读属性。 - 验证
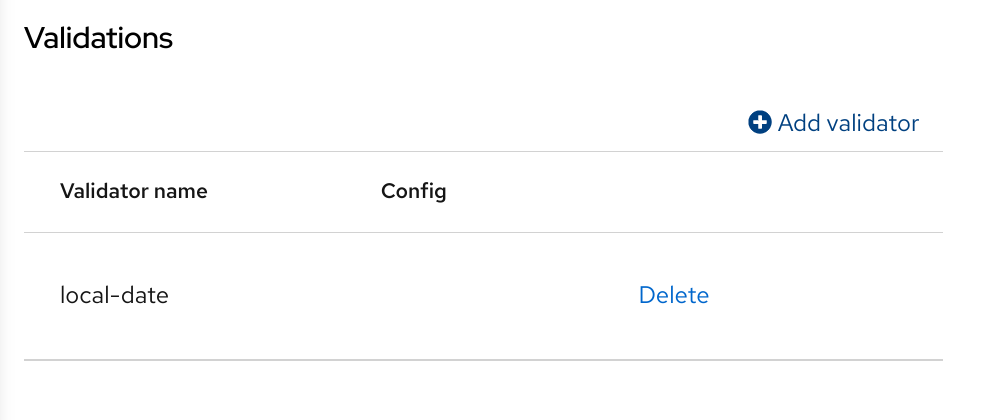
- 在本节中,您可以定义管理属性值时将执行的验证。Red Hat build of Keycloak 提供了一组内置验证器,您可以选择可以自行添加。如需更多详细信息,请参阅 Validating Attributes 部分。
- 注解
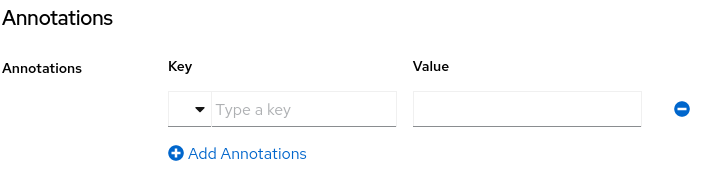
- 在本小节中,您可以将注解与属性关联。对于渲染目的,注解主要可用于将额外的元数据传递给 frontends。如需了解更多详细信息,请参阅 定义 UI Annotations 部分。
当您创建属性时,属性只在管理上下文中可用,以避免意外向最终用户公开属性。在通过最终用户上下文管理配置文件时,最终用户无法访问属性。您可以随时更改 Permissions 设置。
5.2.6. 验证属性
您可以启用到受管属性的验证,以确保属性值符合特定规则。为此,您可以在管理属性时从 Validations 设置中添加或删除验证器。
属性验证

在写入属性时,验证都会发生,当值无法验证时,它们可能会抛出在 UI 中显示的错误。
为安全起见,用户可编辑的每个属性都应该有一个验证来限制用户输入的值的大小。如果没有指定 长度 验证器,Red Hat build of Keycloak 默认默认为 2048 个字符的最大长度。
5.2.6.1. 内置验证器
Red Hat build of Keycloak 提供了一些可以从中选择的内置验证器,您也可以通过扩展 Validator SPI 来提供自己的验证器。
以下列表提供了所有内置验证器的列表:
| Name | 描述 | Configuration |
|---|---|---|
| length | 根据最小和最大长度检查字符串值的长度。 | Min: 定义允许的最小长度的整数。 Max: 定义允许的最大长度的整数。 trim-disabled :一个布尔值,用来定义在验证前是否修剪该值。 |
| 整数 | 检查该值是否为整数,并在较低和/或大写范围内。如果没有定义范围,验证器仅检查该值是否为有效的数字。 | Min: 定义较低范围的整数。 Max: 定义大写范围的整数。 |
| double | 检查该值是否在较低和/或大写范围内为双倍。如果没有定义范围,验证器仅检查该值是否为有效的数字。 | Min: 定义较低范围的整数。 Max: 定义大写范围的整数。 |
| uri | 检查该值是否为有效的 URI。 | None |
| pattern | 检查值是否与特定 RegEx 模式匹配。 | Pattern: 验证值时要使用的 RegEx 模式。 error-message : i18n bundle 中错误消息的密钥。如果没有设置通用消息。 |
| | 检查该值是否具有有效的电子邮件格式。 | max-local-length :一个整数,用于定义电子邮件的本地部分的最大长度。每个规格默认为 64。 |
| local-date | 根据 realm 和/或用户区域设置,检查该值是否具有有效的格式。 | None |
| iso-date | 检查该值是否有基于 ISO 8601 的有效格式。这个验证器可以使用 html5-date 输入类型与输入一起使用。 | None |
| person-name-prohibited-characters | 检查该值是否为有效的人员名称,作为脚本注入等攻击的额外障碍。验证基于默认的 RegEx 模式,它会阻止个人名称中不常见的字符。 | error-message : i18n bundle 中错误消息的密钥。如果没有设置通用消息。 |
| username-prohibited-characters |
检查该值是否为有效的用户名,作为脚本注入等攻击的额外障碍。验证基于默认的 RegEx 模式,它会阻止用户名中不常见的字符。启用 realm 设置 | error-message : i18n bundle 中错误消息的密钥。如果没有设置通用消息。 |
| 选项 | 检查该值是否来自定义的允许值集合。有助于验证通过选择和 multiselect 字段输入的值。 | options: 包含允许值的字符串数组。 |
| up-username-not-idn-homograph | 该字段只能包含 latin 字符和常见 unicode 字符。对字段很有用,可以是 IDN homograph 攻击(通常为 username)。 | error-message : i18n bundle 中错误消息的密钥。如果没有设置通用消息。 |
| multivalued | 验证多值属性的大小。 | Min: 定义属性值的最小允许计数的整数。 Max: 定义属性值允许的最大数量。 |
5.2.7. 定义 UI 注解
要将额外信息传递给前端,可以通过注解来解码属性,以指示如何呈现属性。当扩展 Keycloak 主题的红帽构建以根据与属性关联的注解动态呈现页面时,此功能主要有用。
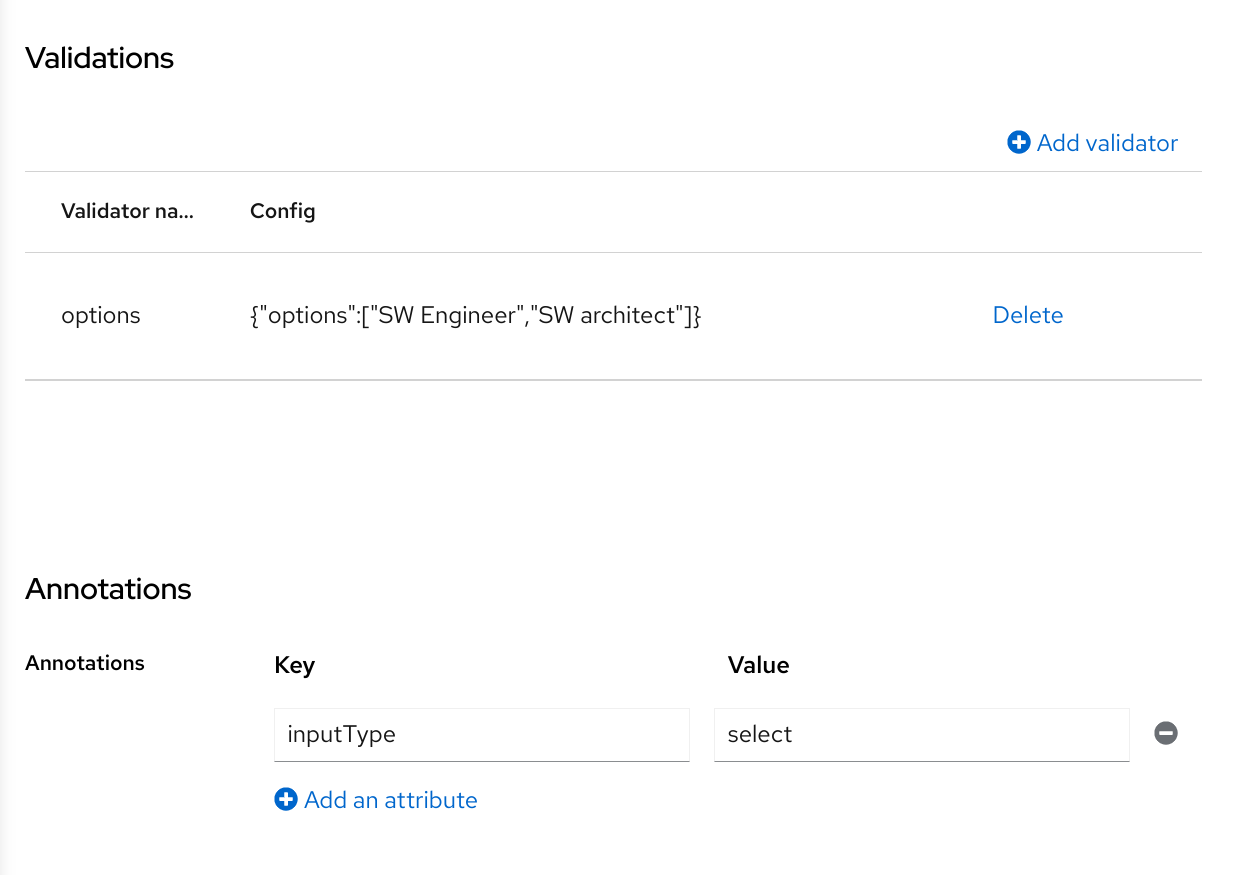
例如,使用注解 来更改 Attribute 的 HTML 类型 并更改 Attribute 的 DOM 表示,如下例所示。
属性注解

注解是与 UI 共享的一个键/值对,以便它们可以更改与属性对应的 HTML 元素的方式。只要您的域正在使用的主题支持,可以将您想要的任何注解设置为属性。
您的唯一限制是避免在其键中使用 kc 前缀的注解,因为这些注解会为红帽构建的 Keycloak 保留。
5.2.7.1. 内置注解
红帽构建的 Keycloak 内置主题支持以下注解:
| Name | 描述 |
|---|---|
| inputType | 表单输入字段的类型。下表介绍了可用的类型。 |
| inputHelperTextBefore |
在输入字段(bove)之前呈现的帮助程序文本。此处可以使用直接文本或国际化模式(如 |
| inputHelperTextAfter |
帮助程序文本在输入字段(下)输入字段后呈现。此处可以使用直接文本或国际化模式(如 |
| inputOptionsFromValidation | 选择和多选类型的注解。从中获取输入选项的自定义属性验证的可选名称。请参阅以下 详细描述。 |
| inputOptionLabelsI18nPrefix | 选择和多选类型的注解。在 UI 中呈现选项的国际化密钥前缀。请参阅以下 详细描述。 |
| inputOptionLabels | 选择和多选类型的注解。可选映射,为选项定义 UI 标签(直接或使用国际化)。请参阅以下 详细描述。 |
| inputTypePlaceholder |
应用到字段的 HTML 输入 |
| inputTypeSize |
应用到字段的 HTML 输入 |
| inputTypeCols |
应用于字段的 HTML 输入 |
| inputTypeRows |
应用到字段的 HTML 输入 |
| inputTypePattern |
应用到提供客户端侧验证字段的 HTML 输入 |
| inputTypeMaxLength |
应用到提供客户端侧验证的字段的 HTML 输入 |
| inputTypeMinLength |
应用到提供客户端侧验证的字段的 HTML 输入 |
| inputTypeMax |
HTML 输入 |
| inputTypeMin |
HTML input |
| inputTypeStep |
应用到字段的 HTML 输入 |
| 数字格式 |
如果设置, |
| number UnFormat |
如果设置, |
字段类型使用 HTML 表单字段标签和应用到它们的属性 - 它们根据 HTML 规格和浏览器支持它们的行为。
可视化渲染还取决于所用主题中应用的 cs 风格。
5.2.7.2. 更改 属性的 HTML 类型
您可以通过设置 inputType 注解来更改 HTML5 输入元素 的类型。可用的类型有:
| Name | 描述 | 使用的 HTML 标签 |
|---|---|---|
| text | 单行文本输入。 | 输入 |
| textarea | 多行文本输入。 | textarea |
| select | 常见单个选择输入。请参阅描述如何配置选项。 | select |
| select-radiobuttons | 通过单选按钮组选择输入。请参阅描述如何配置选项。 | 输入组 |
| multiselect | 常见的多选择输入。请参阅描述如何配置选项。 | select |
| multiselect-checkboxes | 通过一组复选框进行多选输入。请参阅描述如何配置选项。 | 输入组 |
| html5-email | 基于 HTML 5 spec 的电子邮件地址的单行文本输入。 | 输入 |
| html5-tel | 基于 HTML 5 spec 的电话号码的单行文本输入。 | 输入 |
| html5-url | 基于 HTML 5 spec 的单行文本输入 URL。 | 输入 |
| html5-number |
基于 HTML 5 规格的单行输入(整数或浮点,取决于 | 输入 |
| html5-range | 基于 HTML 5 规格输入的数字滑块。 | 输入 |
| html5-datetime-local | 基于 HTML 5 规格的日期和时间输入。 | 输入 |
| html5-date | 基于 HTML 5 规格的日期输入。 | 输入 |
| html5-month | 基于 HTML 5 规格的月输入。 | 输入 |
| html5-week | 基于 HTML 5 规格的每周输入。 | 输入 |
| html5-time | 基于 HTML 5 规格的时间输入。 | 输入 |
5.2.7.3. 定义选择和多选字段的选项
select 和 multiselect 字段的选项来自应用到属性的选项,以确保 UI 中出现的验证和字段选项始终一致。默认情况下,选项取自内置 选项 验证。
您可以使用各种方法为选择和多选选项提供 nice 人类可读的标签。最简单的情况是属性值与 UI 标签相同。在这种情况下不需要额外的配置。
选项值与 UI 标签相同

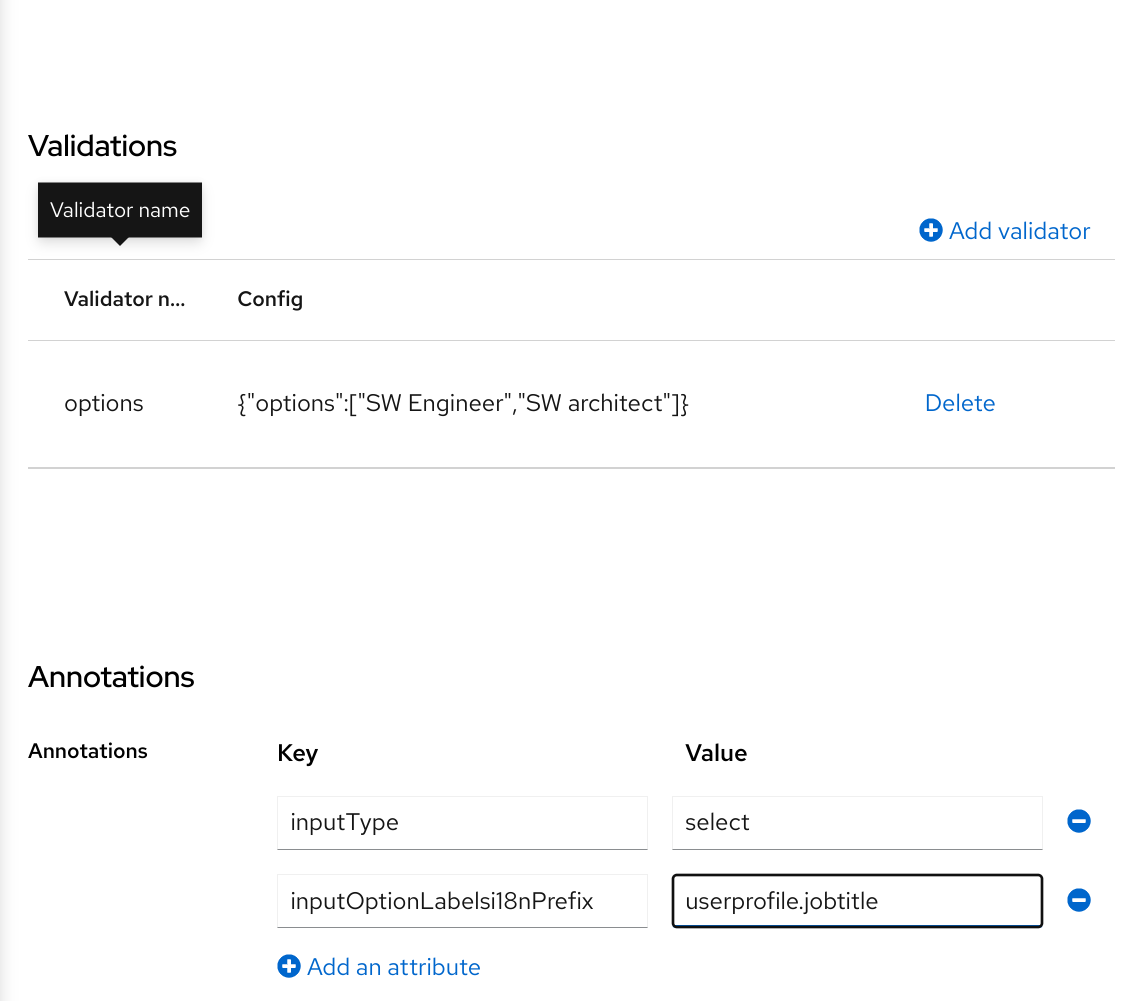
当属性值是不适合 UI 的 ID 时,您可以使用 inputOptionLabelsI18nPrefix 注解提供的简单国际化支持。它定义国际化键的前缀,选项值是附加到此前缀的点。
使用 i18n 键前缀进行 UI 标签的简单国际化

然后,使用通用本地化机制为 option 值的本地化 UI 标签文本必须由 userprofile.jobtitle.sweng 和 userprofile.jobtitle.swarch 键提供。
您还可以使用 inputOptionLabels 注解为单个选项提供标签。它包含选项的标签映射 - 键在映射中是选项值(在验证中定义),映射中的值为 UI 标签文本本身或其国际化模式(如 ${i18n.key})。
您必须使用 User Profile JSON Editor 输入 map 作为 inputOptionLabels 注解值。
在不国际化的情况下为单个选项直接输入标签示例:
单个选项的国际化标签示例:
本地化文本必须由 jobtitle.swengineer 和 jobtitle.swarchitect 键提供,使用常见的本地化机制。
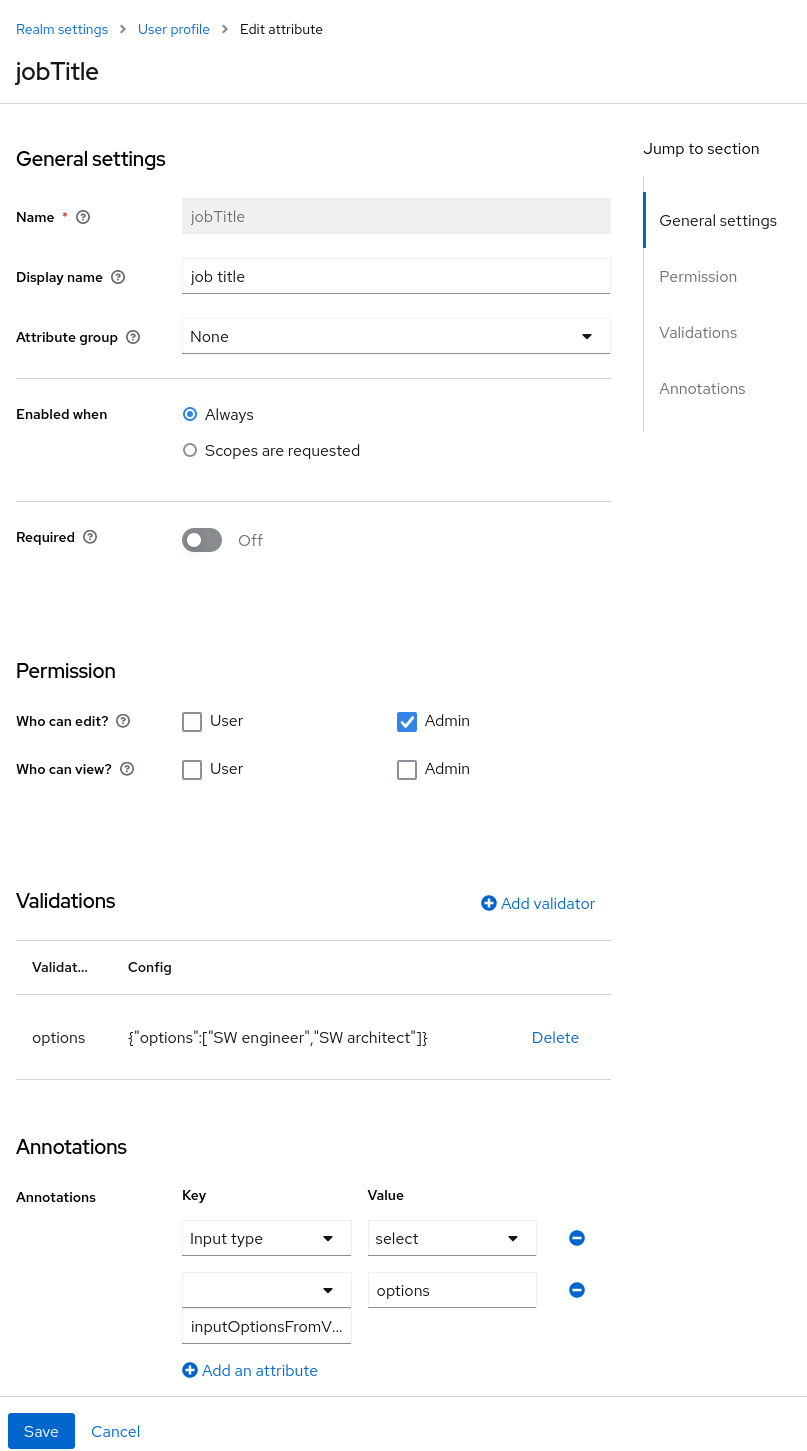
借助 inputOptionsFromValidation 属性注解,可以使用自定义验证器来提供选项。此验证必须具有 提供选项 数组的选项。国际化的工作方式与内置选项验证 提供的选项 相同。
自定义验证器提供的选项

5.2.7.4. 更改属性的 DOM 表示
您可以使用 kc 前缀设置注解来启用额外的客户端行为。这些注解将转换为属性对应元素中的 HTML 属性,前缀为 data-,并且具有相同名称的脚本将被加载到动态页面中,以便您可以根据自定义 data- 属性从 DOM 选择元素,并通过修改其 DOM 表示相应地分离它们。
例如,如果您向属性中添加 kcMyCustomValidation 注解,则 HTML 属性 data-kcMyCustomValidation 会添加到属性对应的 HTML 元素中,并且从 < THEME TYPE>/resources/js/kcMyCustomValidation.js 的自定义主题加载 JavaScript 模块。有关如何将自定义 JavaScript 模块部署到您的主题的更多信息,请参阅 服务器开发人员指南。
JavaScript 模块可以运行任何代码来自定义 DOM 以及各个属性呈现的元素。为此,您可以使用 userProfile.js 模块为自定义注解注册注解描述符,如下所示:
registerElementAnnotatedBy 是注册注解描述符的方法。描述符是名为 的对象,引用注解名称和 onAdd 函数。每当页面渲染或带有注解的属性添加到 DOM 时,都会调用 onAdd 函数,以便您可以自定义元素的行为。
onAdd 功能也可以返回函数来执行清理。例如,如果您要将事件监听程序添加到元素中,您可能希望在元素从 DOM 中删除时删除它们。
另外,如果 userProfile.js 不足以满足您的需要,您还可以使用您想要的任何 JavaScript 代码:
5.2.8. 管理属性组
在 Attribute Groups 子选项卡中,您可以创建、编辑和删除属性组。属性组允许您为关联的属性定义容器,以便在面向用户的表单时呈现它们。
属性组列表

您不能删除绑定到属性的属性组。为此,您应该首先更新属性来删除绑定。
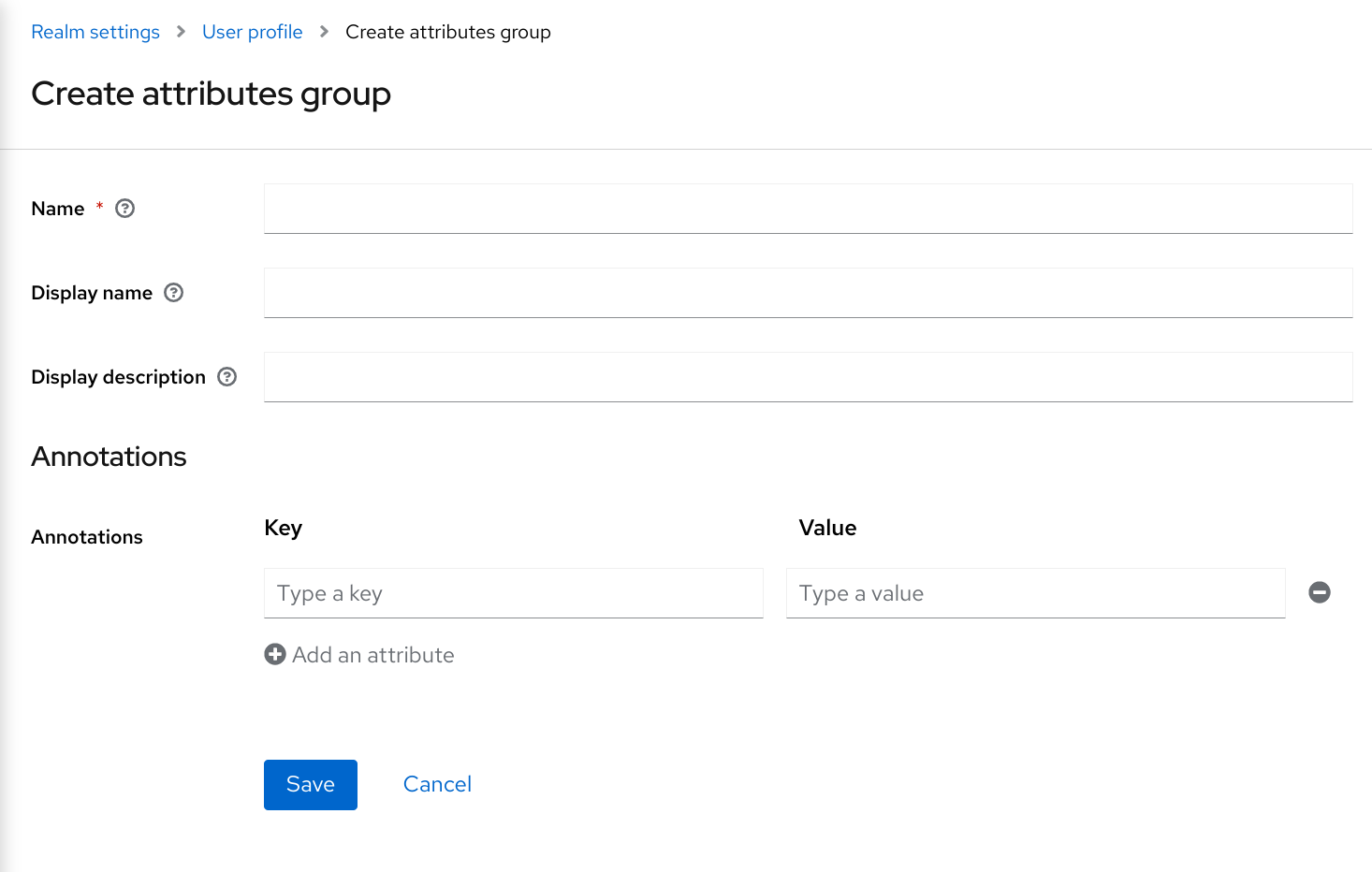
要创建新组,请单击属性组列表顶部的 Create attributes group 按钮。
属性组配置

在配置组时,您可以定义以下设置:
- Name
- 属性的名称,用于唯一标识属性。
- 显示名称
- 属性的用户友好名称,主要在呈现面向用户的形式时使用。它还支持 使用国际消息
- 显示描述
- 在呈现面向用户的形式时,用户友好的文本将显示为工具提示。它还支持 使用国际消息
- 注解
- 在本小节中,您可以将注解与属性关联。对于渲染目的,注解主要可用于将额外的元数据传递给 frontends。
5.2.9. 使用 JSON 配置
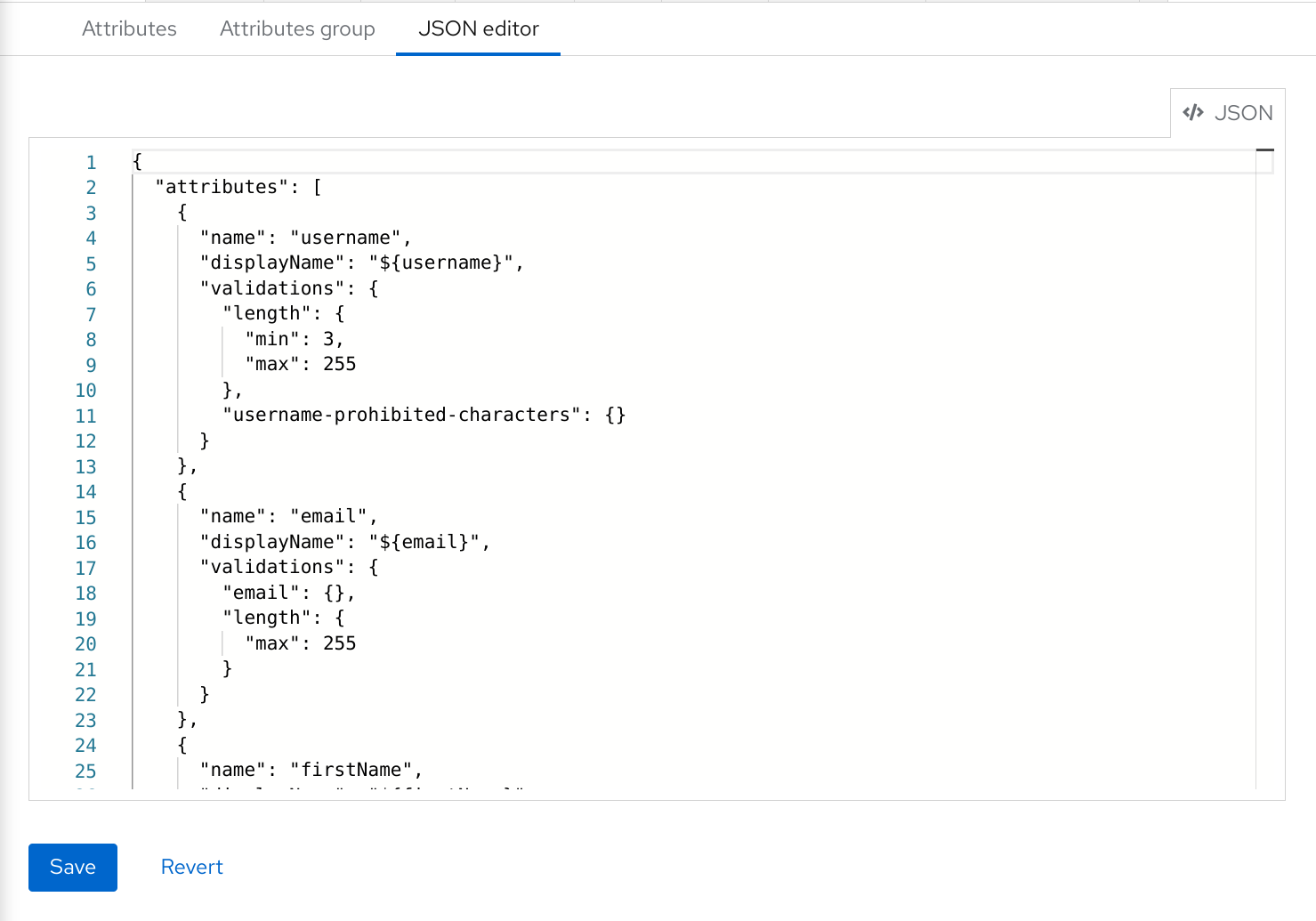
用户配置集配置使用明确定义的 JSON 模式存储。您可以通过单击 JSON Editor 子选项卡,直接编辑用户配置文件配置。
JSON 配置

JSON 模式定义如下:
架构根据需要支持许多属性和组。
unmanagedAttributePolicy 属性通过设置以下值之一来定义非受管属性策略。如需更多详细信息,请参阅了解受管和非受管属性。
-
DISABLED -
ENABLED -
ADMIN_VIEW -
ADMIN_EDIT
5.2.9.1. 属性架构
对于每个属性,您应该定义一个 名称,并选择性地定义 所需的、权限 和 注解 设置。
required 属性定义是否需要属性。Red Hat build of Keycloak 允许您根据不同的条件将属性设置为 required。
当 required 属性定义为空对象时,始终需要属性。
另一方面,您可以选择仅为用户或管理员或两者需要的属性。另外,只有在用户在 Red Hat build of Keycloak 中进行身份验证时,才会根据需要标记属性。
要将属性标记为用户和/或管理员的要求,请按如下所示设置 roles 属性:
roles 属性需要一个数组,其值可以是 user 或 admin,具体取决于用户还是管理员是否需要属性。
同样,您可以在验证用户时客户端请求一个或多个范围时,进行所需的属性。为此,您可以使用 scopes 属性,如下所示:
scopes 属性是一个数组,其值可以是代表客户端范围的任何字符串。
attribute-level permissions 属性可用于定义属性的读取和写入权限。权限是根据用户、管理员还是管理员对属性执行的操作进行设置。
view 和 edit 属性都预期值 可以是用户 或 admin 的数组,具体取决于属性是否可以分别查看或可编辑。
当授予edit权限时,而会获得 view 权限。
attribute-level 注解 属性可用于关联其他元数据到属性。注解主要用于将属性的附加信息传递给基于用户配置集的前端用户属性。每个注解都是键/值对。
5.2.9.2. 属性组架构
对于每个属性组,您应该定义一个 名称,并选择性地定义 注解 设置。
attribute-level 注解 属性可用于关联其他元数据到属性。注解主要用于将属性的附加信息传递给基于用户配置集的前端用户属性。每个注解都是键/值对。
5.2.10. 自定义 UI 是 Rendered
来自所有用户配置集上下文(包括管理控制台)的 UI 会根据您的用户配置集进行动态呈现。
默认渲染机制提供以下功能:
- 根据设置为属性的权限显示或隐藏字段。
- 根据设置为属性的限制,呈现必填字段的标记。
- 将字段输入类型(文本、日期、数字、选择、多选项)设置为属性。
- 根据设置为属性的权限,将字段标记为只读。
- 根据设置为属性的顺序字段的订购字段。
- 属于同一属性组的组字段。
- 属于同一属性组的动态组字段。
5.2.10.1. 排序属性
属性顺序通过在属性列表页面中拖放属性行来设置。
排序属性

当您在动态表单中呈现字段时,您在此页中设置的顺序会被遵守。
5.2.10.2. 分组属性
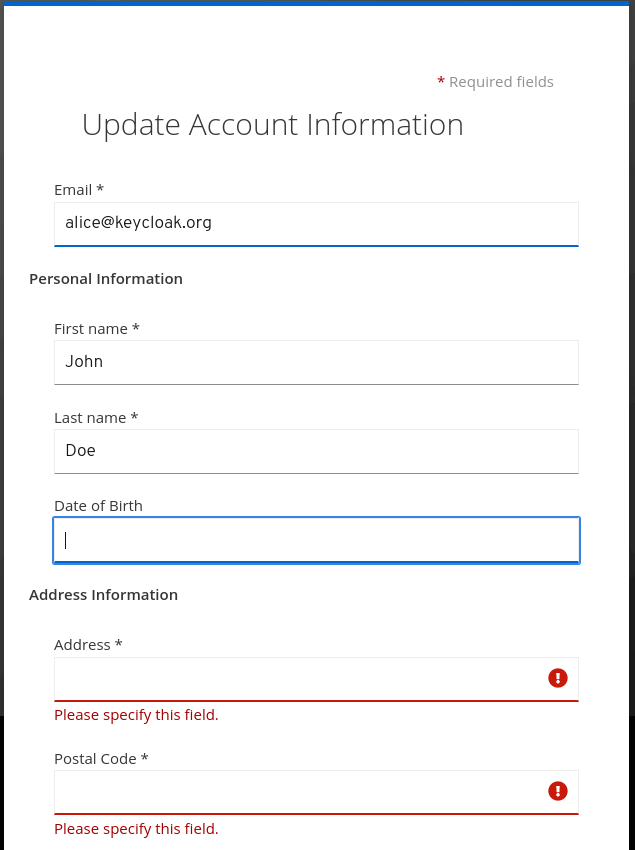
当呈现动态形式时,它们将尝试将属于同一属性组的属性组合在一起。
动态更新配置文件表单

当属性链接到属性组时,属性顺序也很重要,以确保同一组中的属性在同一组标头中关闭。否则,如果组中的属性没有连续的顺序,则同一组标头可能会以动态的形式显示多次。
5.2.11. 启用 Progressive Profiling
为确保最终用户配置集符合配置,管理员可以使用 VerifyProfile required 操作来强制用户在向红帽构建的 Keycloak 进行身份验证时更新其配置集。
VerifyProfile 操作与 UpdateProfile 操作类似。但是,它会利用用户配置集提供的所有功能,以自动强制与用户配置集配置合规性。
启用后,在用户进行身份验证时,验证Profile 操作将执行以下步骤:
- 检查用户配置文件是否与用户配置集配置设置为域完全兼容。这意味着运行验证,并确保所有验证都成功。
- 如果没有,请在身份验证过程中执行额外的步骤,以便用户可以更新任何缺少的或无效的属性。
- 如果用户配置集与配置兼容,则不会执行额外的步骤,用户会继续身份验证过程。
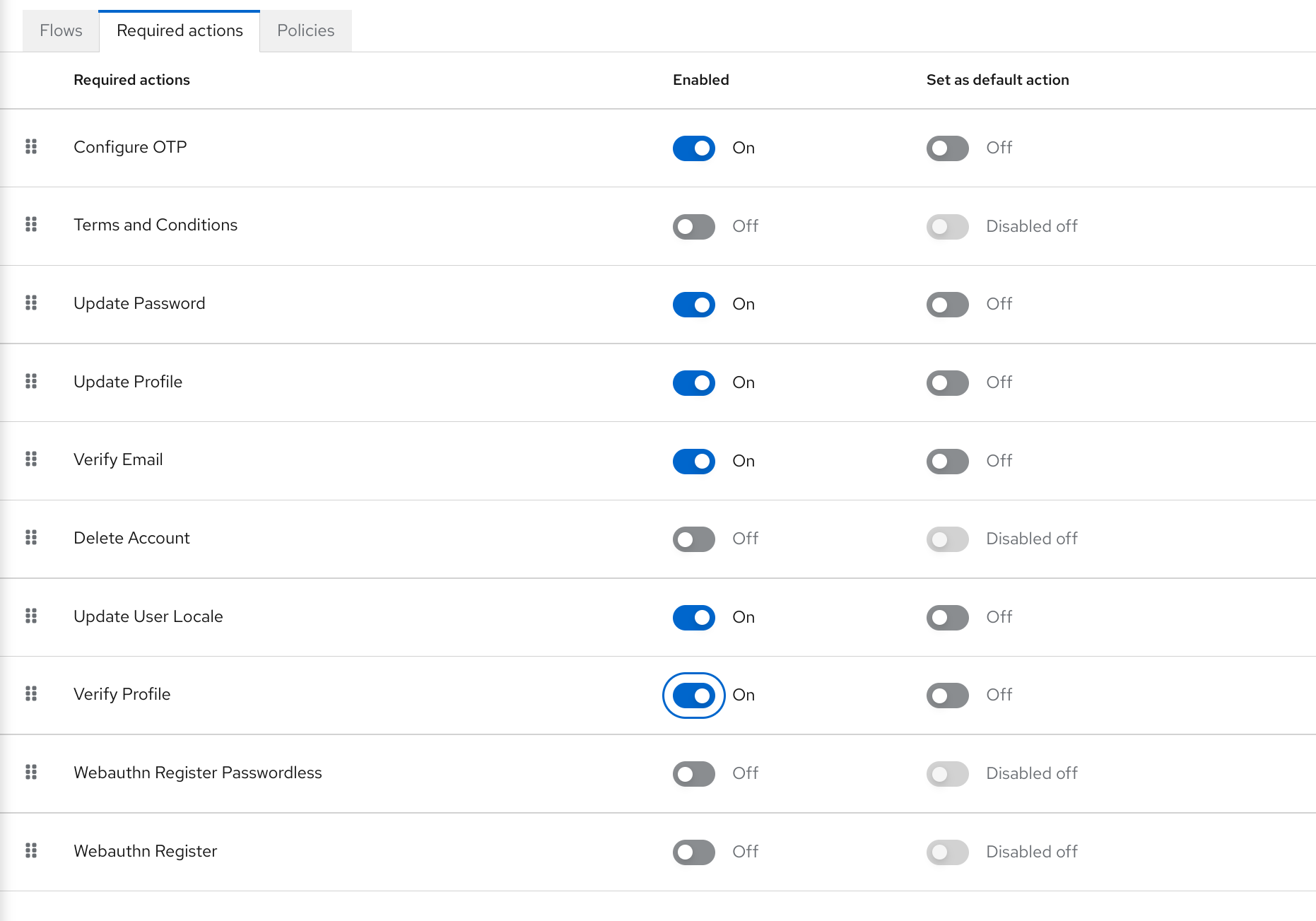
VerifyProfile 操作被默认启用。要禁用它,请点击左侧菜单中的 Authentication 链接,然后点 Required Actions 选项卡。在这个标签页中,使用 VerifyProfile 操作的 Enabled 开关来禁用它。
注册 VerifyProfile 所需的操作

5.2.12. 使用国际消息
如果要在配置属性、属性组和注解时使用国际化的消息,您可以使用一个占位符来设置其显示名称、描述和值,该占位符将转换为消息捆绑包的消息。
为此,您可以使用占位符来解析消息键,如 ${myAttributeName},其中 myAttributeName 是消息捆绑包中消息的密钥。如需了解更多详细信息,请参阅 Server Developer Guide,了解如何将消息捆绑包添加到自定义主题中。