Chapter 14. Setting Terms And Conditions
When you allow developers to sign up for your API, you will probably want to get them to agree to your Terms and Conditions to make some of your policies clear before you grant them access.
There may be different versions of your Terms and Conditions you want developers to abide by. These are easy to set up at different points throughout the registration process. For example:
- Signup Terms and Conditionss
- Application Terms and Conditions
- Service/subscription Terms and Conditions (only available when you have multiple services)
Additionally, if you are charging for use of your API, you may want to make your credit card policies explicit. 3scale provides an easy way to set up the following kinds of credit card policy URLs:
- Legal Terms
- Privacy
- Refunds
14.1. Terms and Conditions
This part of the workflow is easy to set up in the Admin Portal by following the steps below.
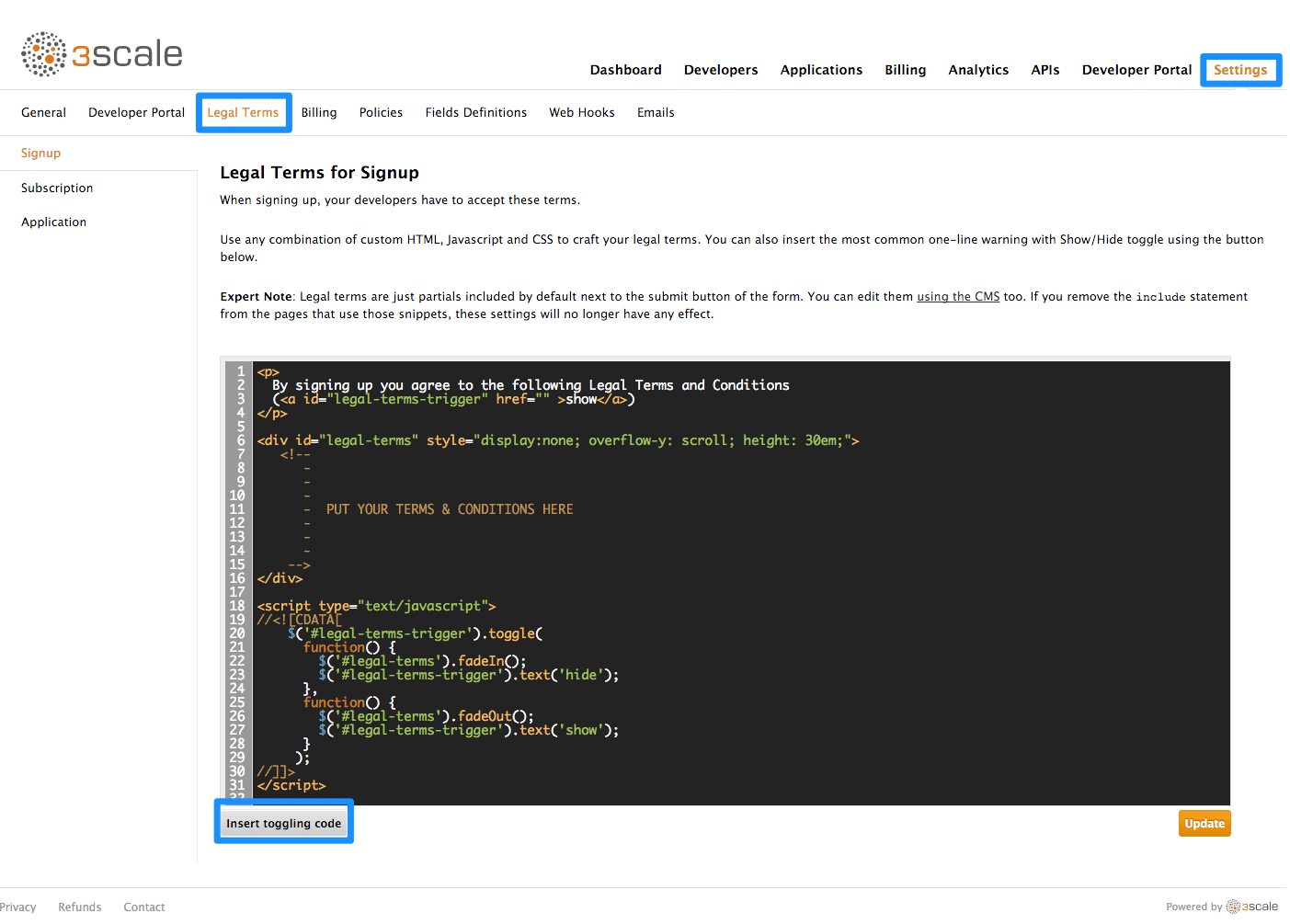
Go to Settings > Legal Terms, where you will be presented with a blank page to populate with your signup legal terms. You can use any combination of HTML, JavaScript, and CSS. There is also some toggling code provided by clicking Insert toggling code. The content you write in this box will appear just above the Sign Up button on the Signup page of your Developer Portal.
Once you’ve filled out your Terms and Conditions, save them by clicking Update.
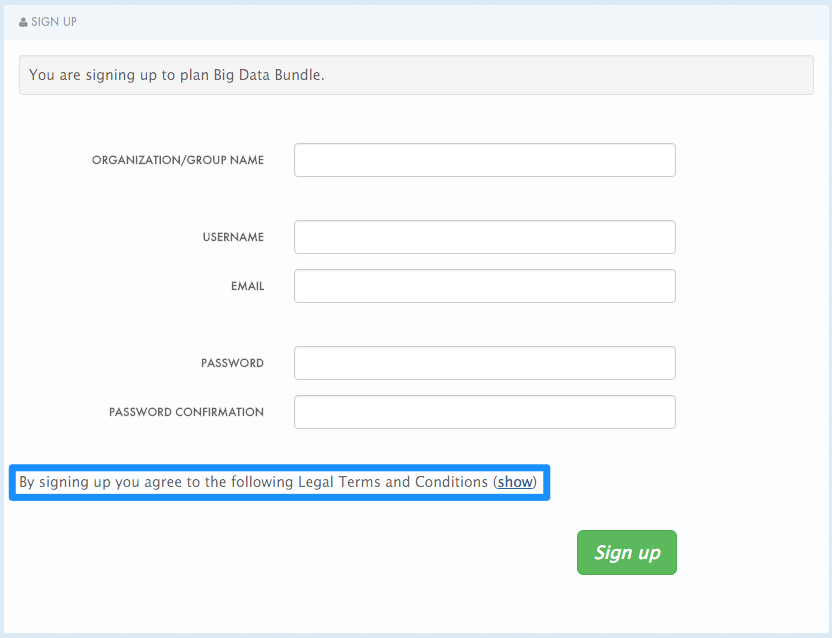
If you’ve used the toggling code, it will display "By signing up you agree to the following Legal Terms and Conditions" followed by a link that toggles between showing and hiding the Terms and Conditions you specified.
This is placed on the Signup page by default, but it’s a partial (signup_licence) that can be included anywhere on your CMS. To remove this from the Signup page, simply remove the {% include 'signup_licence' %} line from the page. Similarly, if you want to include it somewhere else, you can use the same partial by means of the snippet, which can be placed anywhere on your Developer Portal.
You might also want your users to accept another set of Terms and Conditions when they create a new application (new_application_licence partial) and/or when they subscribe to a new service (service_subscription_licence partial). To set these up, you can follow the same procedure outlined above.
14.2. Credit Card Policies
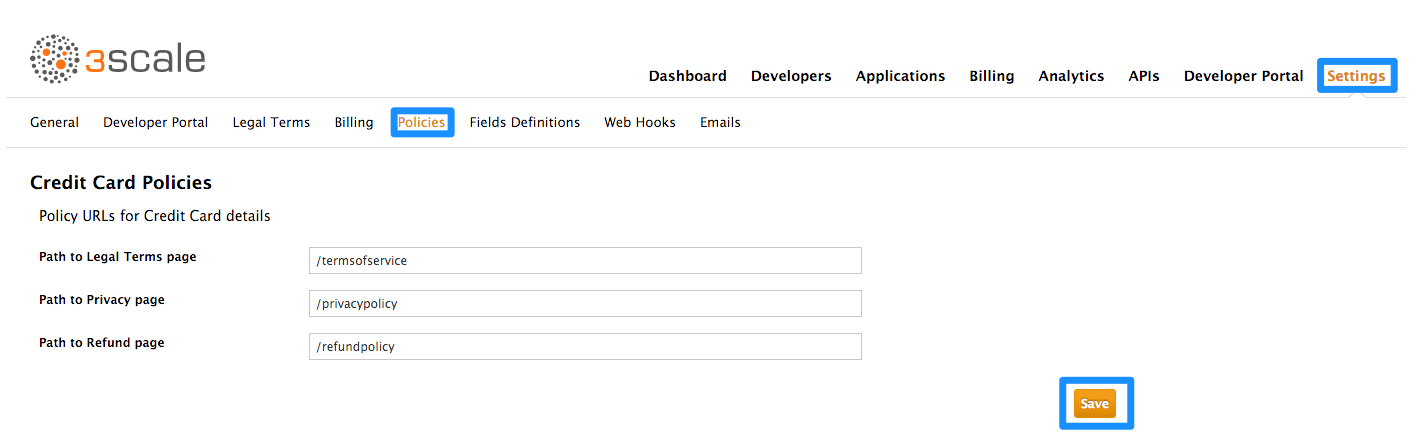
You can also define other URLs where different policies reside. Set them up by going to Dashboard > Settings > Policies and setting the path where your policy pages will be located.
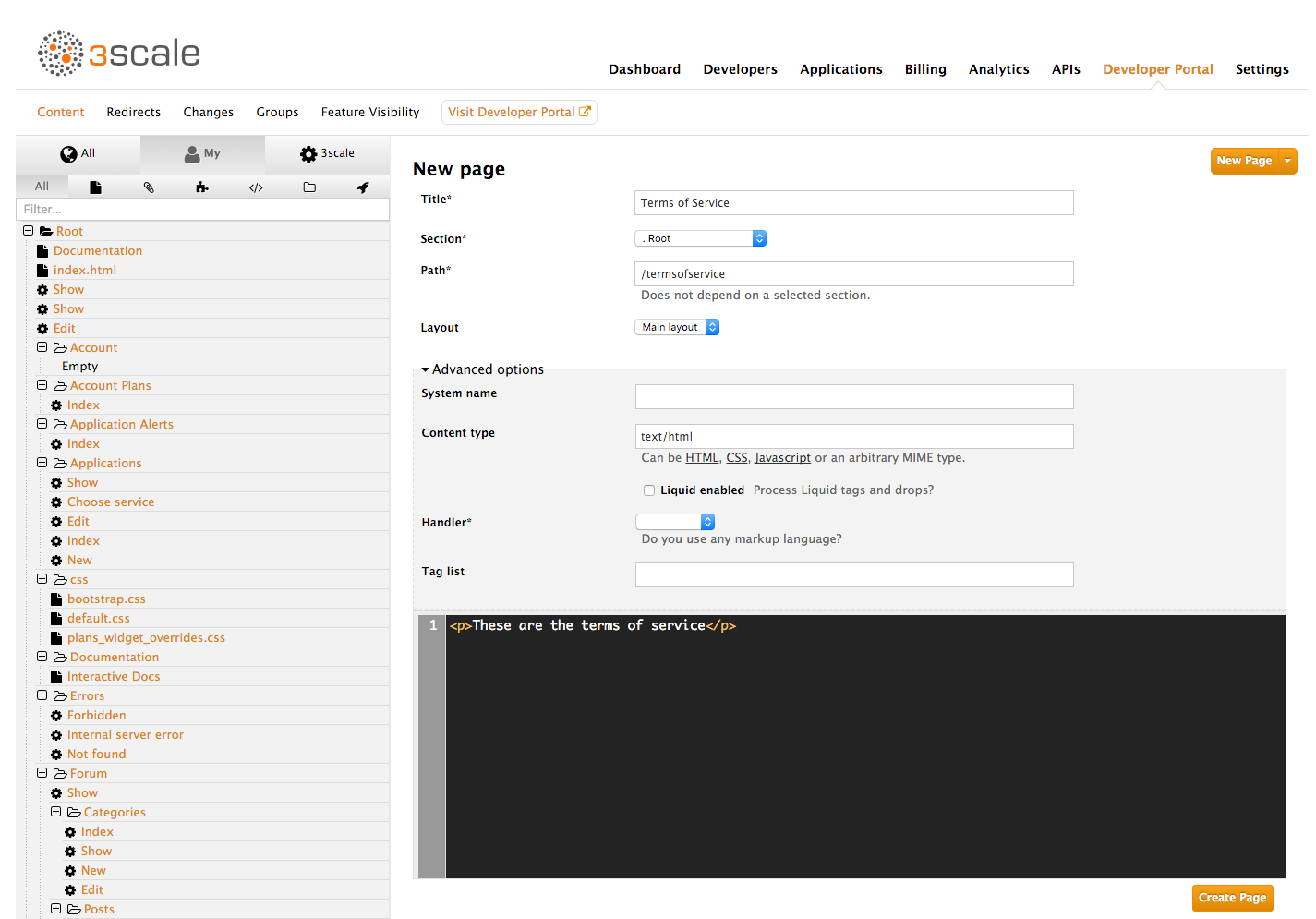
In order for these links to work, you will then need to create new pages in the CMS.
Once that is done, you can reference them using the URL’s liquid drop. For example:
<a href="{{ urls.credit_card_terms }}">Legal Terms</a>
<a href="{{ urls.credit_card_privacy }}">Privacy</a>
<a href="{{ urls.credit_card_refunds }}">Refunds</a>
<a href="{{ urls.credit_card_terms }}">Legal Terms</a>
<a href="{{ urls.credit_card_privacy }}">Privacy</a>
<a href="{{ urls.credit_card_refunds }}">Refunds</a>And that’s it!