Chapter 4. Customizing developer environments
Red Hat CodeReady Workspaces is an extensible and customizable developer-workspaces platform.
There are three different ways to extend Red Hat CodeReady Workspaces:
- Alternative IDEs allow to provide specialized tooling within Red Hat CodeReady Workspaces. For example, a Jupyter notebook for a data analyst. Alternate IDEs can be based on Eclipse Theia or any other web IDE. The default IDE in Red Hat CodeReady Workspaces is Che-Theia.
- Che-Theia plug-ins add capabilities to the Che-Theia IDE. They rely on plug-in APIs that are compatible with Visual Studio Code. The plug-ins are isolated from the IDE itself. They can be packaged as files or as containers to provide their own dependencies.
- Stacks are pre-configured workspaces with a dedicated set of tools, which cover different developer personas. For example, it is possible to pre-configure a workbench for a tester with only the tools needed for their purposes.
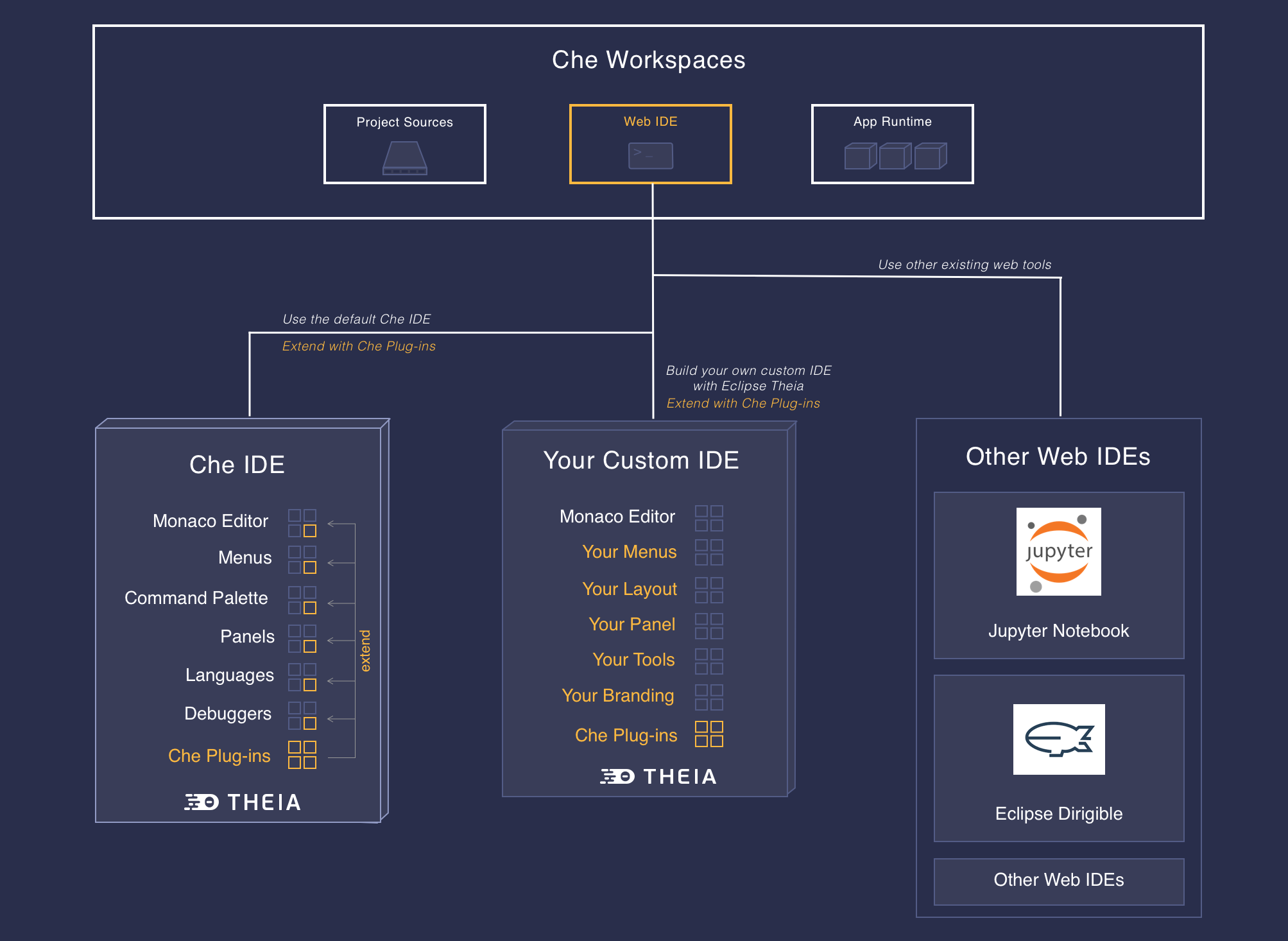
Figure 4.1. CodeReady Workspaces extensibility
Extending Red Hat CodeReady Workspaces can be done entirely using Red Hat CodeReady Workspaces. Since version 7, Red Hat CodeReady Workspaces provides a self-hosting mode.
4.1. What is a Che-Theia plug-in
A Che-Theia plug-in is an extension of the development environment isolated from the IDE. Plug-ins can be packaged as files or containers to provide their own dependencies.
Extending Che-Theia using plug-ins can enable the following capabilities:
- Language support: Extend the supported languages by relying on the Language Server Protocol.
- Debuggers: Extend debugging capabilities with the Debug Adapter Protocol.
- Development Tools: Integrate your favorite linters, and as testing and performance tools.
- Menus, panels, and commands: Add your own items to the IDE components.
- Themes: Build custom themes, extend the UI, or customize icon themes.
- Snippets, formatters, and syntax highlighting: Enhance comfort of use with supported programming languages.
- Keybindings: Add new keymaps and popular keybindings to make the environment feel natural.
4.1.1. Features and benefits of Che-Theia plug-ins
| Features | Description | Benefits |
|---|---|---|
| Fast Loading | Plug-ins are loaded at runtime and are already compiled. IDE is loading the plug-in code. | Avoid any compilation time. Avoid post-installation steps. |
| Secure Loading | Plug-ins are loaded separately from the IDE. The IDE stays always in a usable state. | Plug-ins do not break the whole IDE if it has bugs. Handle network issue. |
| Tooling Dependencies | Dependencies for the plug-in are packaged with the plug-in in its own container. | No-installation for tools. Dependencies running into container. |
| Code isolation | Guarantee that plug-ins cannot block the main functions of the IDE like opening a file or typing | Plug-ins are running into separate threads. Avoid dependencies mismatch. |
| VS Code Extension Compatibility | Extend the capabilities of the IDE with existing VS Code Extensions. | Target multiple platform. Allow easy discovery of Visual Studio Code Extension with required installation. |
4.1.2. Che-Theia plug-in concept in detail
Red Hat CodeReady Workspaces provides a default web IDE for workspaces: Che-Theia. It is based on Eclipse Theia. It is a slightly different version than the plain Eclipse Theia one because there are functionalities that have been added based on the nature of the Red Hat CodeReady Workspaces workspaces. This version of Eclipse Theia for CodeReady Workspaces is called Che-Theia.
You can extend the IDE provided with Red Hat CodeReady Workspaces by building a Che-Theia plug-in. Che-Theia plug-ins are compatible with any other Eclipse Theia-based IDE.
4.1.2.1. Client-side and server-side Che-Theia plug-ins
The Che-Theia editor plug-ins let you add languages, debuggers, and tools to your installation to support your development workflow. Plug-ins run when the editor completes loading. If a Che-Theia plug-in fails, the main Che-Theia editor continues to work.
Che-Theia plug-ins run either on the client side or on the server side. This is a scheme of the client and server-side plug-in concept:
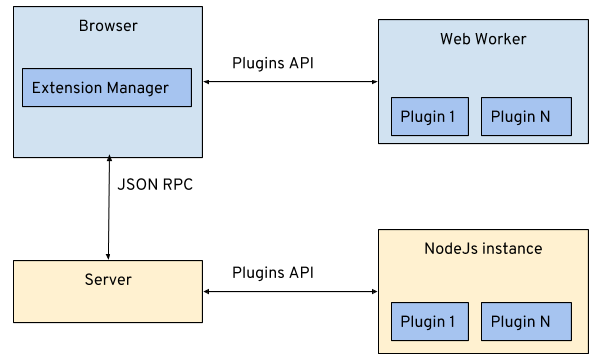
Figure 4.2. Client and server-side Che-Theia plug-ins
The same Che-Theia plug-in API is exposed to plug-ins running on the client side (Web Worker) or the server side (Node.js).
4.1.2.2. Che-Theia plug-in APIs
For the purpose of providing tool isolation and easy extensibility in Red Hat CodeReady Workspaces, the Che-Theia IDE has a set of plug-in APIs. The APIs are compatible with Visual Studio Code extension APIs. In most cases, Che-Theia can run VS Code extensions as its own plug-ins.
When developing a plug-in that depends on or interacts with components of workspaces (containers, preferences, factories), use the CodeReady Workspaces APIs embedded in Che-Theia.
4.1.2.3. Che-Theia plug-in capabilities
Che-Theia plug-ins have the following capabilities:
| Plug-in | Description | Repository |
|---|---|---|
| CodeReady Workspaces Extended Tasks | Handles the CodeReady Workspaces commands and provides the ability to start those into a specific container of the workspace. | |
| CodeReady Workspaces Extended Terminal | Allows to provide terminal for any of the containers of the workspace. | |
| CodeReady Workspaces Factory | Handles the Red Hat CodeReady Workspaces Factories | |
| CodeReady Workspaces Container | Provides a container view that shows all the containers that are running in the workspace and allows to interact with them. | |
| Dashboard | Integrates the IDE with the Dashboard and facilitate the navigation. | |
| CodeReady Workspaces APIs | Extends the IDE APIs to allow interacting with CodeReady Workspaces-specific components (workspaces, preferences). |
4.1.2.4. VS Code extensions and Eclipse Theia plug-ins
A Che-Theia plug-in can be based on a VS Code extension or an Eclipse Theia plug-in.
- A Visual Studio Code extension
- To repackage a VS Code extension as a Che-Theia plug-in with its own set of dependencies, package the dependencies into a container. This ensures that Red Hat CodeReady Workspaces users do not need to install the dependencies when using the extension. See Section 4.3, “Using a Visual Studio Code extension in CodeReady Workspaces”.
- An Eclipse Theia plug-in
- You can build a Che-Theia plug-in by implementing an Eclipse Theia plug-in and packaging it to Red Hat CodeReady Workspaces.
Additional resources
4.1.3. Che-Theia plug-in metadata
Che-Theia plug-in metadata is information about individual plug-ins for the plug-in registry.
4.1.3.1. meta.yaml
The Che-Theia plug-in metadata is defined in a meta.yaml file for the specific plug-in.
Interface for a Che-Theia plug-in metadata object
The most important part of the object is the url, which defines the location of plug-in configuration. Typically, it is a tar archive with the plug-in meta.yaml file.
When adding a VS Code extension from the oficial marketplace using its ID, the url field should be replaced with an attributes section that would contain extension and container-image fields:
Interface for a VS Code plug-in metadata object
4.1.3.2. che-plugin.yaml
The most detailed information about a plug-in is in the che-plugin.yaml file. For example:
che-plugin.yaml file for the che-editor-theia plug-in
che-plugin.yaml file for the che-machine-exec plug-in
4.1.4. Che-Theia plug-in lifecycle
When a user is starting a workspace, the following procedure is followed:
- CodeReady Workspaces master checks for plug-ins to start from the workspace definition.
- Plug-in metadata is retrieved, and the type of each plug-in is recognized.
- A broker is selected according to the plug-in type.
- The broker processes the installation and deployment of the plug-in (the installation process is different for each broker).
There are different types of plug-ins. A broker ensures all installation requirements are met for a plug-in to deploy correctly.
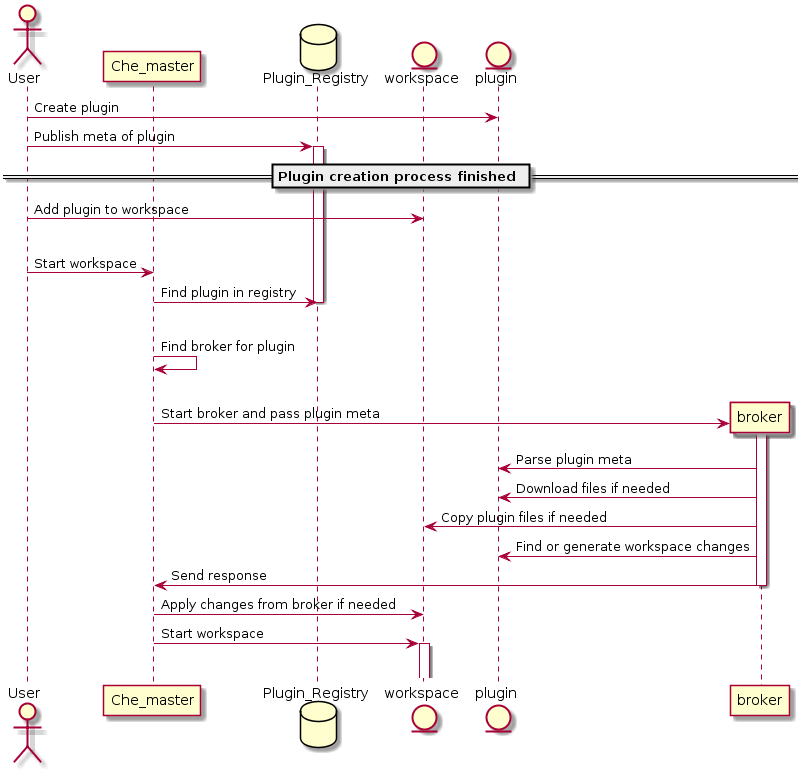
Figure 4.3. Che-Theia plug-in lifecycle
Before a workspace is launched, CodeReady Workspaces master starts containers for the workspace:
-
The Che-Theia plug-in broker extracts the plug-in (from the
.theiafile) to get the sidecar containers that the plug-in needs. - The broker sends the appropriate container informations to CodeReady Workspaces master.
- The broker copies the Che-Theia plug-in to a volume to have it available for the Che-Theia editor container.
- workspace master then starts all the containers of the workspace.
- Che-Theia is started in its own container and checks the correct folder to load the plug-ins.
Che-Theia plug-in lifecycle:
-
When a user is opening a browser tab or window with Che-Theia, Che-Theia starts a new plug-in session (browser or remote TODO: 'what is remote in this context?'). Every Che-Theia plug-in is notified that a new session has been started (the
start()function of the plug-in triggered). - A Che-Theia plug-in session is running and interacting with the Che-Theia backend and frontend.
-
When the user is closing the browser tab or there is a timeout, every plug-in is notified (the
stop()function of the plug-in triggered).
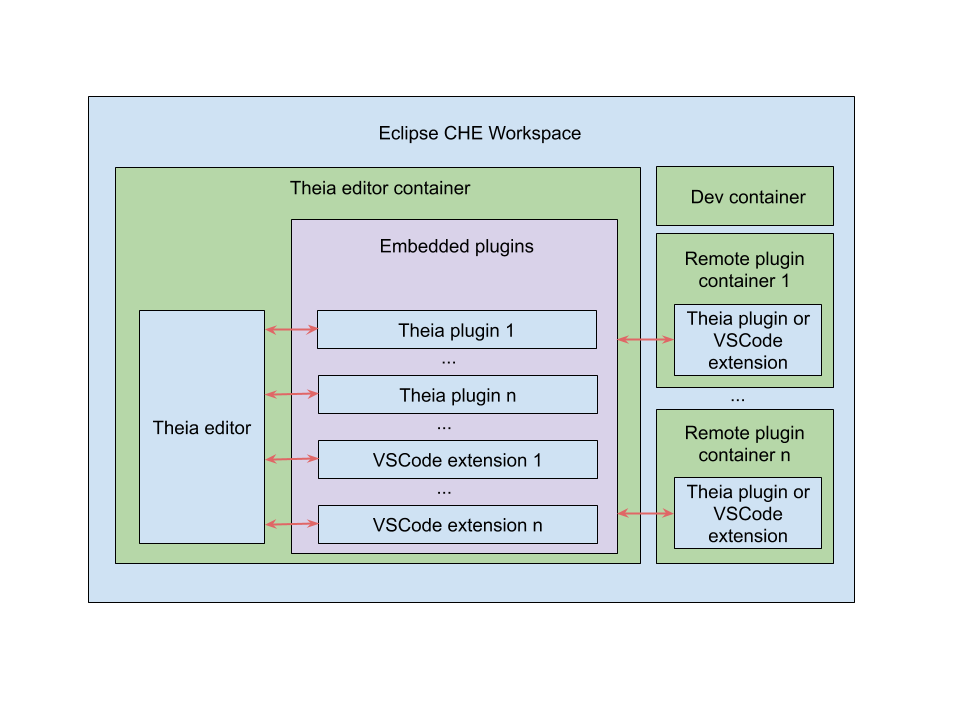
4.1.5. Embedded and remote Che-Theia plug-ins
Developer workspaces in Red Hat CodeReady Workspaces provide all dependencies needed to work on a project. The application includes the dependencies needed by all the tools and plug-ins used.
There are two different ways a Che-Theia plug-in can run. This is based on the dependencies that are needed for the plug-in: embedded (or local) and remote.
4.1.5.1. Embedded (or local) plug-ins
The plug-in does not have specific dependencies - it only uses a Node.js runtime, and it runs in the same container as the IDE. The plug-in is injected into the IDE.
Examples:
- Code linting
- New set of commands
- New UI components
To include a Che-Theia plug-in as embedded, define a URL to the plug-in binary (the .theia archive) in the meta.yaml file. In the case of a VS Code extension, provide the extension ID from the Visual Studio Code marketplace (see Section 4.3, “Using a Visual Studio Code extension in CodeReady Workspaces”).
When starting a workspace, CodeReady Workspaces downloads and unpacks the plug-in binaries and includes them in the Che-Theia editor container. The Che-Theia editor initializes the plug-ins when it starts.
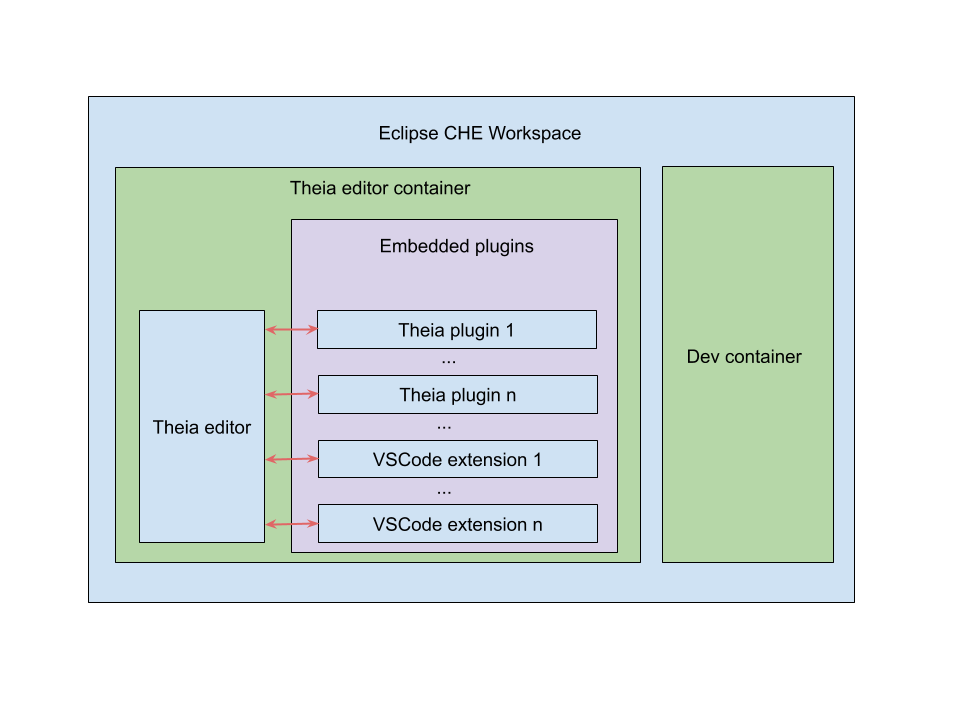
Figure 4.4. Local Che-Theia plug-in
4.1.5.2. Remote plug-ins
The plug-in relies on dependencies or it has a backend. It runs in its own sidecar container, and all dependencies are packaged in the container.
A remote Che-Theia plug-in consist of two parts:
-
Che-Theia plug-in or VS Code extension binaries. The definition in the
meta.yamlfile is the same as for embedded plug-ins. -
Container image definition, for example,
eclipse/che-theia-dev:nightly. From this image, CodeReady Workspaces creates a separate container inside a workspace.
Examples:
- Java Language Server
- Python Language Server
When starting a workspace, CodeReady Workspaces creates a container from the plug-in image, downloads and unpacks the plug-in binaries, and includes them in the created container. The Che-Theia editor connects to the remote plug-ins when it starts.
Figure 4.5. Remote Che-Theia plug-in
4.1.5.3. Comparison matrix
When a Che-Theia plug-in (or a VS Code extension) does not need extra dependencies inside its container, it is an embedded plug-in. A container with extra dependencies that includes a plug-in is a remote plug-in.
| Configure RAM per plug-in | Environment dependencies | Create separated container | |
|---|---|---|---|
| Remote | TRUE | Plug-in uses dependencies defined in the remote container. | TRUE |
| Embedded | FALSE (users can configure RAM for the whole editor container, but not per plug-in) | Plug-in uses dependencies from the editor container; if container does not include these dependencies, the plug-in fails or does not function as expected. | FALSE |
Depending on your use case and the capabilities provided by your plug-in, select one of the described running modes.
4.2. Using alternative IDEs in CodeReady Workspaces
Extending Red Hat CodeReady Workspaces developer workspaces using different IDEs (integrated development environments) enables:
- Re-purposing the environment for different use cases.
- Providing a dedicated custom IDE for specific tools.
- Providing different perspectives for individual users or groups of users.
Red Hat CodeReady Workspaces provides a default web IDE to be used with the developer workspaces. This IDE is completely decoupled. You can bring your own custom IDE for Red Hat CodeReady Workspaces:
- Built from Eclipse Theia, which is a framework to build web IDEs. Example: Sirius on the web.
- Completely different web IDEs, such as Jupyter, Eclipse Dirigible, or others. Example: Jupyter in Red Hat CodeReady Workspaces workspaces.
Bringing custom IDE built from Eclipse Theia
- Creating your own custom IDE based on Eclipse Theia
- Adding CodeReady Workspaces-specific tools to your custom IDE
- Packaging your custom IDE into the available editors for CodeReady Workspaces
Bringing your completely different web IDE into CodeReady Workspaces
- Packaging your custom IDE into the available editors for CodeReady Workspaces
4.3. Using a Visual Studio Code extension in CodeReady Workspaces
Starting with Red Hat CodeReady Workspaces 2.0, Visual Studio Code (VS Code) extensions can be installed to extend the functionality of a workspace. VS Code extensions can run in the Che-Theia editor container, or they can be packaged in their own isolated and pre-configured containers with their prerequisites.
This document describes:
- Use of a VS Code extension in CodeReady Workspaces with workspaces
- CodeReady Workspaces Plug-ins panel
How to publish a VS Code extension in the CodeReady Workspaces plug-in registry (to share the extension with other CodeReady Workspaces users)
- The extension-hosting sidecar container and the use of the extension in a devfile are optional for this.
- How to review the compatibility of the VS Code extensions to be informed whether a specific API is supported or has not been implemented yet.
4.3.1. Publishing a VS Code extension into the CodeReady Workspaces plug-in registry
4.3.1.1. Writing a meta.yaml file and adding it to a plug-in registry
The plug-in meta information is required to publish a VS Code extension in an Red Hat CodeReady Workspaces plug-in registry. This meta information is provided as a meta.yaml file. This section describes how to create a meta.yaml file for an extension.
Procedure
-
Create a
meta.yamlfile in the following plug-in registry directory:<apiVersion>/plugins/<publisher>/<plug-inName>/<plug-inVersion>/. Edit the
meta.yamlfile and provide the necessary information. The configuration file must adhere to the following structure:Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- Version of the file structure.
- 2
- Name of the plug-in publisher. Must be the same as the publisher in the path.
- 3
- Plug-in name. Must be the same as in path.
- 4
- The CodeReady Workspaces plug-in version. Must be the same as in path.
- 5
- Type of the CodeReady Workspaces plug-in. For VS Code extensions, it must be
VS Code extension. - 6
- A short name of the plug-in.
- 7
- Plug-in title.
- 8
- A brief explanation of the plug-in and what it does.
- 9
- The link to the plug-in logo.
- 10
- Optional. The link to the source-code repository of the plug-in.
- 11
- Defines the category that this plug-in belongs to. Should be one of the following:
Editor,Debugger,Formatter,Language,Linter,Snippet,Theme, orOther. - 12
- If this section is omitted, the VS Code extension is added into the Che-Theia IDE container.
- 13
- The Docker image from which the sidecar container will be started. Example:
eclipse/che-theia-endpoint-runtime:next. - 14
- The RAM which is given for the sidecar container by default. Example: "256Mi". This value might be overridden by the user in the component configuration.
- 15
- A list of VS Code extensions that should be run in this sidecar container.
4.3.2. Adding a plug-in registry VS Code extension to a workspace
When the required VS Code extension is added into a CodeReady Workspaces plug-in registry, the user can add it into the workspace through the CodeReady Workspaces Plugins panel or through the workspace configuration.
4.3.2.1. Adding the VS Code extension using the CodeReady Workspaces Plugins panel
Prerequisites
- A running instance of Red Hat CodeReady Workspaces. To install an instance of Red Hat CodeReady Workspaces, see the CodeReady Workspaces 2.0 Installation Guide
Procedure
To add the VS Code extension using the CodeReady Workspaces Plugins panel:
- Open the CodeReady Workspaces Plugin panel.
- Change the current registry to the registry in which the VS Code extension was added.
In the search bar, click the Menu button and then click Change Registry to choose the registry from the list. If the required registry is not in the list, add it using the Add Registry menu option. The registry link should point to the
pluginssegment of the registry. For example:https://my-registry.com/v3/plugins/index.json.- Search for the required plug-in using the filter, and then click the button.
- Restart the workspace for the changes to take effect.
4.3.2.2. Adding the VS Code extension using the workspace configuration
Prerequisites
- A running instance of Red Hat CodeReady Workspaces. To install an instance of Red Hat CodeReady Workspaces, see the CodeReady Workspaces 2.0 Installation Guide.
- An existing workspace defined on this instance of Red Hat CodeReady Workspaces Section 3.1, “Creating and configuring a new CodeReady Workspaces 2.0 workspace”.
Procedure
To add the VS Code extension using the workspace configuration:
- Click the Workspaces tab on the Dashboard and select the workspace in which you want to add the plug-in. The Workspace <workspace-name> window is opened showing the details of the workspace.
- Click the devfile tab.
Locate the components section, and add a new entry with the following structure:
- type: chePlugin id:
- type: chePlugin id:1 Copy to Clipboard Copied! Toggle word wrap Toggle overflow - 1
- Link to the
meta.yamlfile in your registry, for example,https://my-plug-in-registry/v3/plugins/<publisher>/<plug-inName>/<plug-inVersion>/meta.yaml
CodeReady Workspaces automatically adds the other fields to the new component.
- Restart the workspace for the changes to take effect.
4.3.3. Choosing the sidecar image
CodeReady Workspaces plug-ins are special services that extend the workspace capabilities. CodeReady Workspaces plug-ins are packaged as containers. The containers that the plug-ins are packaged into run as sidecars of the workspace editor and augment its capabilities.
Prerequisites
- A running instance of Red Hat CodeReady Workspaces. To install an instance of Red Hat CodeReady Workspaces, see the CodeReady Workspaces 2.0 Installation Guide.
Procedure
To choose a sidecar image:
If the VS code extension does not have any external dependencies, use
eclipse/che-theia-endpoint-runtime: nextas a sidecar container image for the extension.NoteIn addition to the
eclipse/che-theia-endpoint-runtime:nextbase image, the following ready-to-use sidecar images that include language-specific dependencies are available:- eclipse/che-remote-plugin-runner-java8
- eclipse/che-remote-plugin-runner-java11
- eclipse/che-remote-plugin-go-1.10.7
- eclipse/che-remote-plugin-python-3.7.3
- eclipse/che-remote-plugin-dotnet-2.2.105
- eclipse/che-remote-plugin-php7
- eclipse/che-remote-plugin-kubernetes-tooling-1.0.0
- eclipse/che-remote-plugin-kubernetes-tooling-0.1.17
- eclipse/che-remote-plugin-openshift-connector-0.0.17
- eclipse/che-remote-plugin-openshift-connector-0.0.21
If a VS Code extension has external dependencies that are not found in one of the ready-to-use images, use a container image that contains the needed dependencies for the extension and is based on the
eclipse/che-theia-endpoint-runtime:nextimage.Example: The
FROMdirective should be similar toFROM eclipse/che-theia-endpoint-runtime:next. This is required because this base image contains tools for running the remote VS Code extension and communications between the sidecar and the Che-Theia editor, so that the VS Code extension does not have to know that it is a remote one.
4.3.4. Verifying the VS Code extension API compatibility level
Che-Theia does not fully support the VS Code extensions API. The vscode-theia-comparator is used to analyze the compatibility between the Che-Theia plug-in API and the VS Code extension API. This tool runs in a nightly cycle, and the results are published on the vscode-theia-comparator GitHub page.
Prerequisites
- Personal GitHub access token. For information on creating a personal access token for the command line see Creating a personal access token for the command line. A GitHub access token is required to increase the GitHub download limit for your IP address.
Procedure
To run the vscode-theia comparator manually:
-
Clone the vscode-theia-comparator repository, and build it using the
yarncommand. -
Set the
GITHUB_TOKENenvironment variable to your token. -
Execute the
yarn run generatecommand to generate a report. -
Open the
out/status.htmlfile to view the report.