10.5. 퀵 스타트 콘텐츠 가이드 라인
10.5.1. Card copy
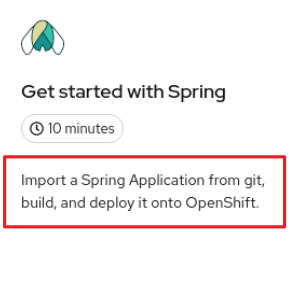
퀵 스타트 카드의 제목과 설명을 사용자 지정할 수 있지만 상태를 사용자 정의 할 수 없습니다.
- 설명을 하나 또는 두 문장으로 정리합니다.
동사로 시작하고 사용자의 목표를 전달합니다. 올바른 예:
Create a serverless application.
Create a serverless application.Copy to Clipboard Copied! Toggle word wrap Toggle overflow
10.5.2. 소개
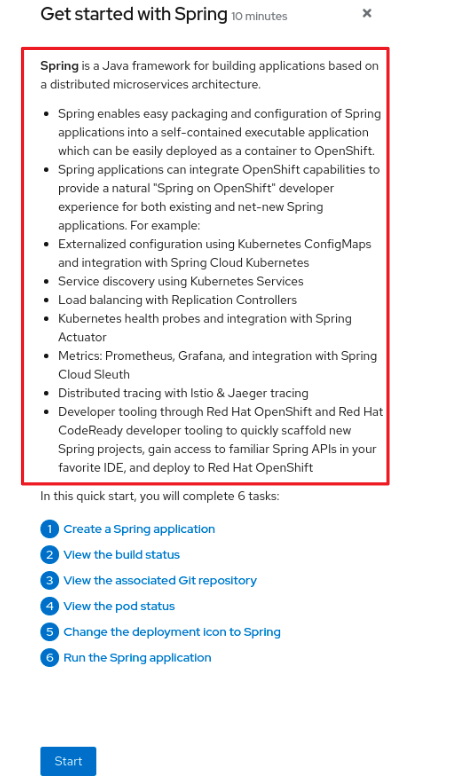
퀵 스타트 카드를 클릭하면 퀵 스타트를 소개하고 퀵 스타트에 포함된 작업 목록이 나열된 사이드 패널이 슬라이딩됩니다.
- 도입 부분의 내용을 명확하고 간결한 정보로 제공하십시오.
- 퀵 스타트의 결과를 설명하십시오. 사용자가 시작하기 전에 퀵 스타트의 목적을 이해하고 있어야 합니다.
퀵 스타트가 아니라 사용자가 수행할 작업을 제공합니다.
올바른 예:
In this quick start, you will deploy a sample application to {product-title}.In this quick start, you will deploy a sample application to {product-title}.Copy to Clipboard Copied! Toggle word wrap Toggle overflow 잘못된 예:
This quick start shows you how to deploy a sample application to {product-title}.This quick start shows you how to deploy a sample application to {product-title}.Copy to Clipboard Copied! Toggle word wrap Toggle overflow
- 도입 부분은 기능의 복잡성에 따라 최대 4~5개의 문장으로 구성해야 합니다. 도입 부분이 긴 경우 사용자를 압도해 버릴 수 있습니다.
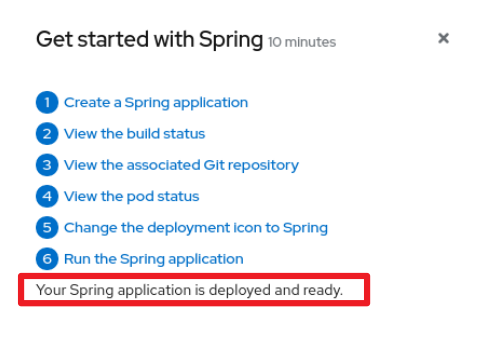
도입 부분 이후에 퀵 스타트 작업을 나열하고 각 작업의 목록을 동사로 시작합니다. 작업 수를 추가하거나 제거할 때마다 복사본을 업데이트해야 하므로 작업 수를 지정하지 마십시오.
올바른 예:
Tasks to complete: Create a serverless application; Connect an event source; Force a new revision
Tasks to complete: Create a serverless application; Connect an event source; Force a new revisionCopy to Clipboard Copied! Toggle word wrap Toggle overflow 잘못된 예:
You will complete these 3 tasks: Creating a serverless application; Connecting an event source; Forcing a new revision
You will complete these 3 tasks: Creating a serverless application; Connecting an event source; Forcing a new revisionCopy to Clipboard Copied! Toggle word wrap Toggle overflow
10.5.3. 작업 단계
사용자가 Start를 클릭하면 퀵 스타트를 완료하기 위해 수행해야 하는 일련의 단계가 표시됩니다.
작업 단계를 작성할 때 다음과 같은 일반적인 지침을 따르십시오.
- 버튼 및 레이블에 대해 "Click"을 사용합니다. 체크 박스, 라디오 버튼, 드롭다운 메뉴에 "Select"를 사용합니다.
"Click on" 대신 "Click"을 사용합니다.
올바른 예:
Click OK.
Click OK.Copy to Clipboard Copied! Toggle word wrap Toggle overflow 잘못된 예:
Click on the OK button.
Click on the OK button.Copy to Clipboard Copied! Toggle word wrap Toggle overflow
사용자에게 Administrator 및 Developer 모드 간의 이동 방법을 보여줍니다. 사용자가 이미 적절한 모드에 있는 경우에도 해당 사용자가 적절한 위치로 이동하는 방법에 대한 지침을 제공합니다.
예:
Enter the Developer perspective: In the main navigation, click the dropdown menu and select Developer. Enter the Administrator perspective: In the main navigation, click the dropdown menu and select Admin.
Enter the Developer perspective: In the main navigation, click the dropdown menu and select Developer. Enter the Administrator perspective: In the main navigation, click the dropdown menu and select Admin.Copy to Clipboard Copied! Toggle word wrap Toggle overflow "Location, action" 구조를 사용합니다. 사용자에게 수행할 작업을 지시하기 전에 이동해야하는 위치를 알려줍니다.
올바른 예:
In the node.js deployment, hover over the icon.
In the node.js deployment, hover over the icon.Copy to Clipboard Copied! Toggle word wrap Toggle overflow 잘못된 예:
Hover over the icon in the node.js deployment.
Hover over the icon in the node.js deployment.Copy to Clipboard Copied! Toggle word wrap Toggle overflow
- 제품의 용어에 대해서는 일관되게 대문자를 사용합니다.
- 메뉴 유형이나 목록을 드롭다운으로 지정해야 하는 경우 하이픈 없이 "dropdown"의 한 단어로 작성합니다.
사용자 작업과 제품 기능에 대한 추가 정보를 명확히 구분합니다.
사용자 작업:
Change the time range of the dashboard by clicking the dropdown menu and selecting time range.
Change the time range of the dashboard by clicking the dropdown menu and selecting time range.Copy to Clipboard Copied! Toggle word wrap Toggle overflow 추가 정보:
To look at data in a specific time frame, you can change the time range of the dashboard.
To look at data in a specific time frame, you can change the time range of the dashboard.Copy to Clipboard Copied! Toggle word wrap Toggle overflow
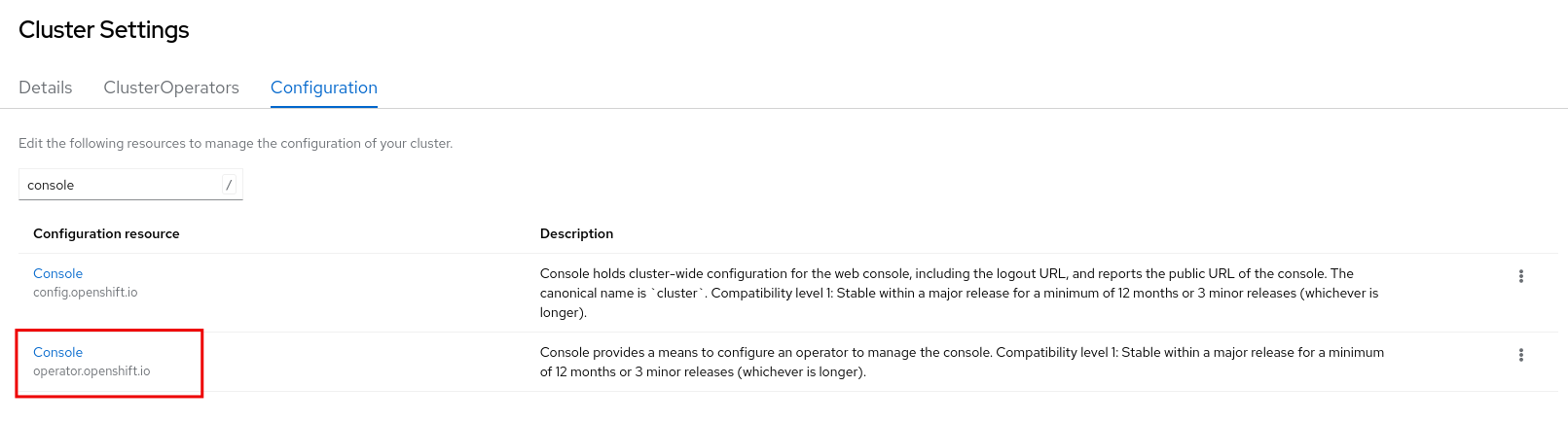
“오른쪽 상단 코너에서 아이콘을 클릭” 등과 같은 지시문을 사용하지 마십시오. UI 레이아웃을 변경할 때마다 지시문은 구식이 됩니다. 또한 다른 화면 크기를 가진 사용자에게 데스크탑 사용자의 지침이 정확하지 않을 수 있습니다. 대신 이름을 사용하여 특정 정보를 식별할 수 있도록 합니다.
올바른 예:
In the navigation menu, click Settings.
In the navigation menu, click Settings.Copy to Clipboard Copied! Toggle word wrap Toggle overflow 잘못된 예:
In the left-hand menu, click Settings.
In the left-hand menu, click Settings.Copy to Clipboard Copied! Toggle word wrap Toggle overflow
"회색 원형 클릭"과 같이 색상만으로 항목을 식별하지 마십시오. 색상으로만 항목을 식별하는 것은 시력 제한이 있는사용자, 특히 색맹인 사용자에게는 도움이 되지 않습니다. 대신 버튼 복사와 같이 이름 또는 복사를 사용하여 항목을 식별합니다.
올바른 예:
The success message indicates a connection.
The success message indicates a connection.Copy to Clipboard Copied! Toggle word wrap Toggle overflow 잘못된 예:
The message with a green icon indicates a connection.
The message with a green icon indicates a connection.Copy to Clipboard Copied! Toggle word wrap Toggle overflow
2 인칭을 일관되게 사용합니다:
올바른 예:
Set up your environment.
Set up your environment.Copy to Clipboard Copied! Toggle word wrap Toggle overflow 잘못된 예:
Let's set up our environment.
Let's set up our environment.Copy to Clipboard Copied! Toggle word wrap Toggle overflow
10.5.4. 작업 모듈 확인
사용자가 단계를 완료하면 Check your work 모듈이 표시됩니다. 이 모듈에서는 사용자에게 단계 결과에 대한 질문에 yes 또는 no의 답변을 입력하도록 하므로 사용자는 작업을 검토할 수 있습니다. 이 모듈의 경우, yes 또는 no 의 대답을 요구하는 질문 만 작성해야 합니다.
- 사용자가 Yes로 응답하면 체크 표시가 표시됩니다.
- 사용자가 No로 응답하면 필요에 따라 관련 문서에 대한 링크와 함께 오류 메시지가 표시됩니다. 그러면 사용자가 돌아가서 다시 시도할 수 있습니다.
10.5.5. UI 요소 포맷
다음 지침을 사용하여 UI 요소를 포맷합니다.
- 버튼, 드롭다운, 탭, 필드 및 기타 UI 컨트롤의 복사: UI에 표시되는 대로 복사본을 만들고 이를 굵게 표시합니다.
- 페이지, 창, 패널 이름을 포함한 기타 모든 UI 요소: UI에 표시되는 대로 복사본을 만들고 이를 굵게 표시합니다.
- 코드 또는 사용자 입력 텍스트: 고정폭 글꼴을 사용합니다.
- 힌트: 네비게이션 또는 마스터헤드 요소에 대한 힌트가 포함된 경우 링크와 같이 텍스트 스타일을 지정합니다.
- CLI 명령: 고정폭 글꼴을 사용합니다.
- 실행 중인 텍스트에서 명령에는 굵은 고정폭 글꼴을 사용합니다.
- 매개변수 또는 옵션이 변수 값인 경우, 이텔릭체 고정폭 글꼴을 사용합니다.
- 매개변수에 굵은 고정폭 글꼴을 사용하고 옵션에는 고정폭 글꼴을 사용합니다.