18.12. 教程: 使用 Source-to-Image (S2I) Webhook 进行自动部署
使用 webhook 修改源代码时,会自动触发构建和部署源代码。有关此过程的更多信息,请参阅 触发构建。
流程
要获取 GitHub webhook 触发器 secret,请在终端中运行以下命令:
$ oc get bc/ostoy-microservice -o=jsonpath='{.spec.triggers..github.secret}'输出示例
`o_3x9M1qoI2Wj_cz1WiK`
重要此过程的后续步骤中需要使用此机密。
要从 OSToy 的 buildconfig 获取 GitHub webhook 触发器 URL,请运行以下命令:
$ oc describe bc/ostoy-microservice
输出示例
[...] Webhook GitHub: URL: https://api.demo1234.openshift.com:443/apis/build.openshift.io/v1/namespaces/ostoy-s2i/buildconfigs/ostoy/webhooks/<secret>/github [...]
在 GitHub Webhook URL 中,将 &
lt;secret> 文本替换为您检索到的 secret。您的 URL 将类似以下示例的输出:输出示例
https://api.demo1234.openshift.com:443/apis/build.openshift.io/v1/namespaces/ostoy-s2i/buildconfigs/ostoy-microservice/webhooks/o_3x9M1qoI2Wj_czR1WiK/github
在 GitHub 仓库中设置 Webhook URL。
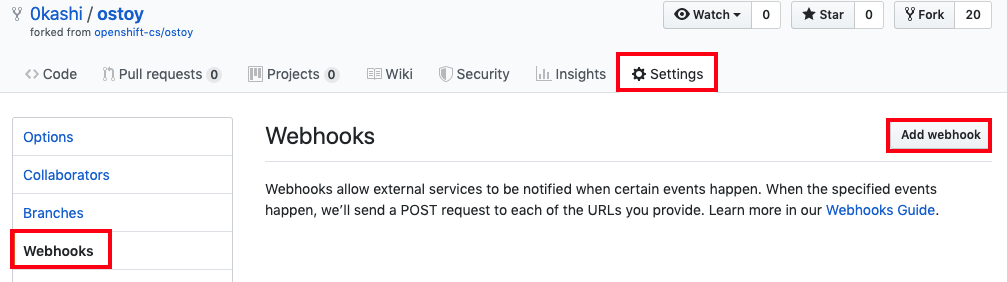
在存储库中,点 Settings > Webhooks > Add webhook。

-
将包含
Secret的 GitHub Webhook URL 粘贴到 "Payload URL" 字段中。 -
将 "Content type" 更改为
application/json。 点 Add webhook 按钮。

您应该看到一条来自 GitHub 的消息,说明您的 Webhook 已配置成功。现在,每当您将更改推送到 GitHub 存储库时,新构建都会自动启动,成功构建后都会启动新部署。
现在,在源代码中进行更改。任何更改都会自动触发构建和部署。在本例中,表示 OSToy 应用程序状态的颜色会随机选择。要测试配置,请将框更改为仅显示 grayscale。
- 进入存储库 https://github.com/<username>/ostoy/blob/master/microservice/app.js 中的源代码。
- 编辑该文件。
-
注释掉第 8 行(包含
randomColor = getRandomColor ();)。 取消注释第 9 行(包含
randomColor = getRandomGrayScaleColor ();)。7 app.get('/', function(request, response) { 8 //let randomColor = getRandomColor(); // <-- comment this 9 let randomColor = getRandomGrayScaleColor(); // <-- uncomment this 10 11 response.writeHead(200, {'Content-Type': 'application/json'});- 输入更新的消息,如"changed box to grayscale colors"。
- 单击底部的 Commit,将更改提交到 main 分支。
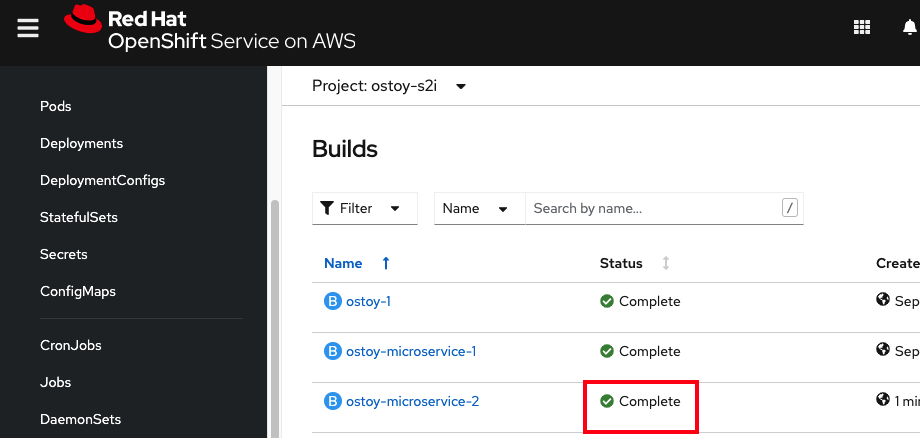
在集群的 Web UI 中,点 Builds > Builds 来确定构建的状态。构建完成后,部署将开始。您还可以通过在终端中运行
oc status来检查状态。
部署完成后,返回到浏览器中的 OSToy 应用程序。访问左侧的 Networking 菜单项。box 颜色现在限制为灰色。