18.12. チュートリアル: Source-to-Image (S2I) Webhook を使用した自動デプロイ
Webhook を使用して、ソースコードを変更するたびに、ビルドとデプロイを自動的にトリガーします。このプロセスの詳細は、Triggering Builds を参照してください。
手順
GitHub Webhook トリガーのシークレットを取得するために、ターミナルで次のコマンドを実行します。
$ oc get bc/ostoy-microservice -o=jsonpath='{.spec.triggers..github.secret}'出力例
`o_3x9M1qoI2Wj_cz1WiK`
重要このプロセスの後のステップでこのシークレットを使用する必要があります。
OSToy の buildconfig から GitHub Webhook トリガーの URL を取得するために、次のコマンドを実行します。
$ oc describe bc/ostoy-microservice
出力例
[...] Webhook GitHub: URL: https://api.demo1234.openshift.com:443/apis/build.openshift.io/v1/namespaces/ostoy-s2i/buildconfigs/ostoy/webhooks/<secret>/github [...]
GitHub Webhook URL の
<secret>テキストを、取得したシークレットに置き換えます。実際の URL は、次の出力例のようになります。出力例
https://api.demo1234.openshift.com:443/apis/build.openshift.io/v1/namespaces/ostoy-s2i/buildconfigs/ostoy-microservice/webhooks/o_3x9M1qoI2Wj_czR1WiK/github
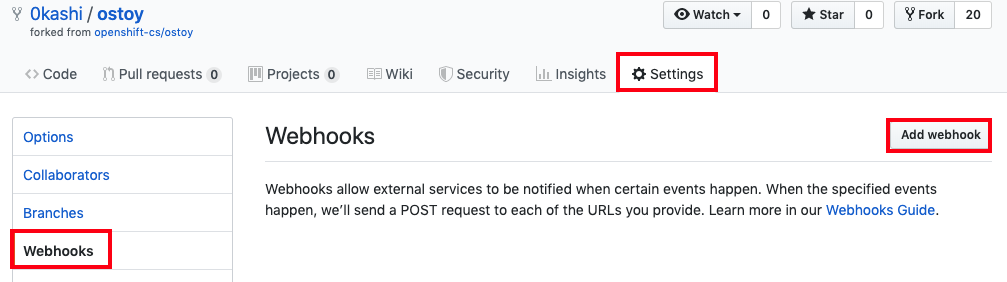
GitHub リポジトリーで Webhook URL を設定します。
リポジトリーで、Settings > Webhooks > Add webhook をクリックします。

-
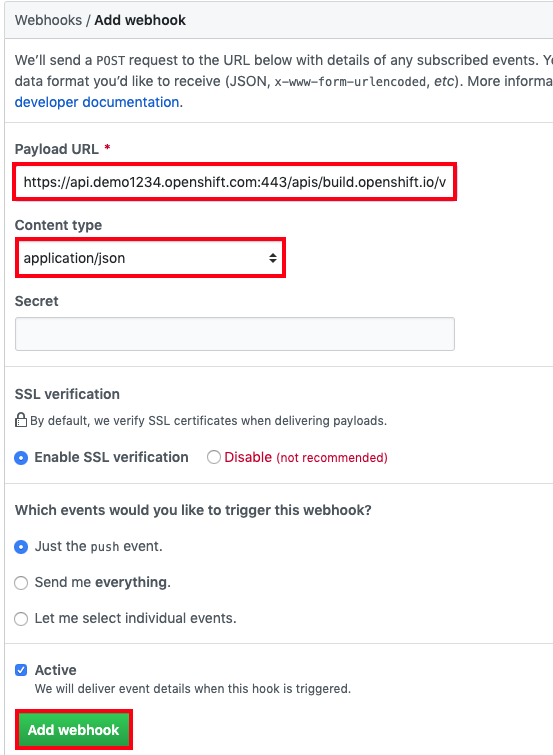
"Payload URL" フィールドに、
Secretを含む GitHub Webhook URL を貼り付けます。 -
"Content type" を
application/jsonに変更します。 Add webhook ボタンをクリックします。

Webhook が正常に設定されたことを示す GitHub のメッセージが表示されます。これで、GitHub リポジトリーに変更をプッシュするたびに、新しいビルドが自動的に開始し、ビルドが成功すると新しいデプロイが開始します。
ソースコードを変更します。変更すると、ビルドとデプロイが自動的にトリガーされます。この例では、OSToy アプリケーションのステータスを示す色がランダムに選択されます。設定をテストするために、グレースケールのみを表示するようにボックスを変更します。
- リポジトリー内のソースコード https://github.com/<username>/ostoy/blob/master/microservice/app.js に移動します。
- ファイルを編集します。
-
8 行目 (
let randomColor = getRandomColor();を含む行) をコメントアウトします。 9 行目 (
let randomColor = getRandomGrayScaleColor();を含む行) のコメントを解除します。7 app.get('/', function(request, response) { 8 //let randomColor = getRandomColor(); // <-- comment this 9 let randomColor = getRandomGrayScaleColor(); // <-- uncomment this 10 11 response.writeHead(200, {'Content-Type': 'application/json'});- "changed box to grayscale colors" など、更新を示すメッセージを入力します。
- 下部の Commit クリックして、変更をメインブランチにコミットします。
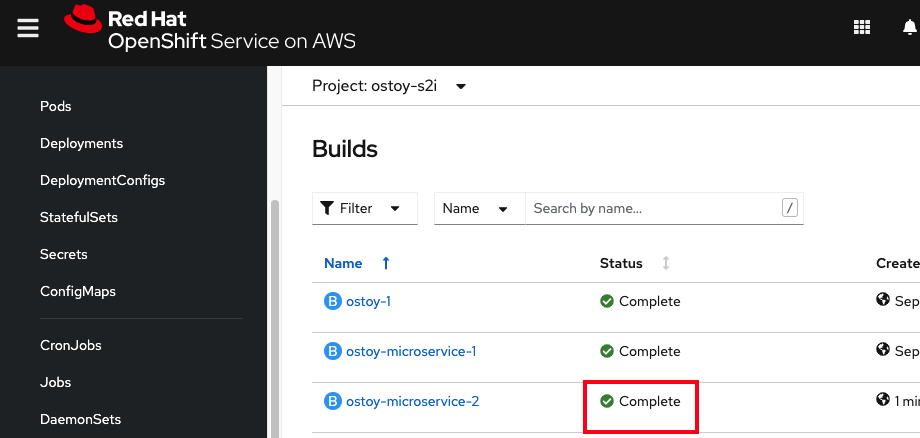
クラスターの Web UI で、Builds > Builds をクリックして、ビルドのステータスを確認します。このビルドが完了すると、デプロイが開始します。ターミナルで
oc statusを実行してステータスを確認することもできます。
デプロイが完了したら、ブラウザーで OSToy アプリケーションに戻ります。左側の Networking メニュー項目にアクセスします。ボックスの色がグレースケールの色だけに制限されるようになります。